Virtual Assistants engage end-users primarily using a conversational interface that typically includes an exchange of a series of messages. But oftentimes, there is a need to gather information from the end-user to proceed further. Examples include providing a delivery address while interacting with an eCommerce agent, details of an issue while reporting to an ITSM agent, opportunity details while creating a CRM opportunity, capturing customer details to book a flight, etc.
In a standard Dialog Task, this scenario is designed by placing a series of Entity Nodes connected back-to-back and the user is asked for values for each of these entities sequentially, which is quite tedious and frustrating. Digital Forms mitigate this issue by presenting users with an interactive interface that they can use to provide the information they are asked for in one go.
Digital Forms provide a range of input fields that allow your assistant to capture the required details from end-users. After the users complete the form, the input is submitted to the VA to proceed with the task at hand.
In this article, we discuss the features and implementation of Digital Forms in the Kore.ai XO Platform. For a use case example and a step-by-step implementation of a Digital Form click here.
Features
- Improved user experience with a single interface for input collection.
- Easy form creation using simple drag-and-drop actions.
- Vast component library to cater to all your form requirements.
- Provision to define rules for input validations and visibility suiting your use case.
- Automatic dialog task generation from the Form enables switching between Form or Conversation experience based on the channel of interaction.
General Setup
You can access Digital Forms from the Build top menu under Digital Skills > Digital Forms.
Here is the overall usage process for Digital Forms within the Kore.ai XO Platform
- Form Creation: Define a Digital Form by adding components and configuring their properties.
- Form Invocation: Forms are invoked from inside a task or process:
- A form is included as a component of the task. The dialog task offers a Form Experience and Conversation Experience based on the channel of interaction. Learn more by reading about the Form Node.
- A Digital Form is added to a Digital View with a dialog task triggered when a form is submitted from there.
- Form Submission: When it is submitted, the component values are validated and any errors are highlighted. Based on the mode of invocation, post successful validation:
- The VA execution proceeds as per dialog flow in case of dialog task invocation.
- The selected task is triggered.
Create a Form
A Digital Form includes a definition and various components to capture user input.
To create forms, follow the below steps:
- Under the Build top menu, select Digital Skills.
- Click Digital Forms > New Form.
- On the New Form page, enter
- Select form’s Header Style: You can choose a specific header style from the listed illustrations – the circle indicates the position of the logo/icon with respect to the title of the form in the header. Click the card to select the style. If it has a logo, you can upload an image file (jpg or png) for the logo.
Note: During the Export of the Bot, the logo is not exported along with Digital Forms. So, while importing this Bot, you need to separately copy the logo image file and then manually re-upload the logo. - Turn on the Description toggle if you want to show a description of the form in the header.

- Form Security – Enable Secure Form Data to redact form data from the Bot Context, Debug Logs, Service Calls, Agent Transfer, and the Bot Kit.
 While enabling, you can also choose whether to display the Secure Form icon to your end users.
While enabling, you can also choose whether to display the Secure Form icon to your end users.

Once enabled, the Platform will replace the user input with a unique random system-generated alphanumeric value in all the modules. Also, the Secure Form icon and a Tip will be displayed, notifying the user that the form is secure. Secure Form feature ensures data security at the form level. You can achieve securing data at the component (field) level too. Read here to know more.
- Pre-Processor script—The Pre-Processor script in the form settings can be used by the developer to manipulate all the data required for the form that cannot be customized from the UI design view. For example, in the case of a multilingual bot, the user can customize the form UI & standard responses of the components in the digital form so that they appear based on the selected bot language. Moreover, you can provide dynamic variables to replace the static content in the pre-processor script for use in the form using environment, content, and context variables. The platform processes and resolves the pre-processor script as the first step in the form node execution. The same can be seen in the debug log. As part of this, the updated definition from the pre-processor script is passed to webUI to render the form. Example: Suppose you want to change the standard response of a field of URL type in a digital form based on the bot language. You have added English, Spanish, German, and Japanese as your bot languages.
let formDef = koreUtil.getFormDefinition(); if(context.currentLanguage === 'en'){ formDef.formMsgMeta.URL_INVALID_FORMAT = 'Invalid URL'; } elseif(context.currentLanguage === ‘de’{ formDef.formMsgMeta.URL_INVALID_FORMAT = 'ungültige URL'; } elseif(context.currentLanguage === ‘es’{ formDef.formMsgMeta.URL_INVALID_FORMAT = 'URL invalida'; } else{ formDef.formMsgMeta.URL_INVALID_FORMAT = '無効なURL'; }
Please note that:
- This field will be available only while updating the form and not at the creation time.
- Defining a pre-processor script is not mandatory. The default standard responses will always be present.
Please click here to learn more about the digital form’s pre-processor script.
- Click Save & Proceed.

Configuration setup using Pre-Processor script
Earlier, our digital forms could be created only in one language and hence multiple forms need to be created to provide the flexibility to render the forms in different languages for multi-lingual bot. Also, the messages and errors were available only in English and cannot be customized. This posed a limitation as it didn’t support all bot languages. Additionally, users could not customize the forms using the dynamic data from context.
The pre-processor script has been introduced to counter the above limitations. You can provide values to the relevant keys based on the bot language or any other condition that requires customization of aspects like field labels or standard responses.
To get the form definition that is provided as a response in the koreUtil.getFormDefinition and keys that need to be customized, refer to the digital form’s JSON view. Navigate to Automation AI > Virtual Assistant > Digital Skills > Digital forms and open the form that you wish to configure. Click Test on the Form Design view, then select the JSON tab.
The pre-processor script allows you to:
- Make Language specific customizations
- Populate Dynamic data from external sources (Eg: data file or API)
- Populate Dynamic data using variables
- Pre-fill the form with static or dynamic data (default value using value or context variable)
Important: Remember that you must create a form definition object using koreUtil.getFormDefinition before adding any code to customize any field’s property or standard response. This object consists of the form meta, form components & form messages. Make sure that this is the first line in your javascript code, with the syntax:
let formDef = koreUtil.getFormDefinition();
The below sections contain the keys that you may need to manipulate:
- Components: for field and form level customizations like Form Header, Description, Field Names, Descriptions, Default Text, Validation rules, etc.
- formMsgMeta: for customizing Standard Messages and Standard Error Responses
Tip: The entire JSON is usually large, and it may be a challenge to find out the keys that need to be manipulated. You may consider copying the entire JSON and pasting it in any JSON Viewer application wherein you can collapse and expand the sections. You can expand only the components and formMsgMeta sections for convenience.
Components
The Components section is a container for all the fields on the form and the keys that can be manipulated in the pre-processor script for customization.
Upon expanding the components section, which appears as an array in the JSON viewer, you see an indexed sub-section that indicates the number of fields in the form. For example, the components section in the below screenshot shows that there are 12 fields in the form.
You can see any field’s keys and their values by expanding the sub-section and then expanding metaData. Usually, the index of sub-sections represents the sequence of the fields on the form.
You can customize the properties of a field by referencing it using its index number within the array using the below syntax:
formDef.components[<<index>>].metaData.<<keyName>> = '<<value>>';
Example: to customize the displayName of the first field in the form, below is the code:
formDef.components[0].metaData.displayName = '名前';
Here’s a list of keys and their purpose:
| Key | Form Setting | Purpose |
| metaData.displayName | Display Name | The field name visible to the user |
| metaData.placeHolder | Placeholder | The text pre-populated in the field, but is not captured as field data |
| metaData.toolTip | Tooltip Text | The tooltip text associated with the field |
| metaData.isVisible | Is visible | To change the visibility setting; it can be true or false. |
| metaData.required | Required | To establish whether the field is a mandatory one |
| metaData.defaultvalueInput | Default Value | To provide a default value to the field |
| metaData.validateOn | Validate | To mention the event that would trigger validation. Can be onChange or onBlur. |
| metaData.description | Description | Description of the field |
| metaData.disabled | Read-only | To establish whether the field is read only. |
| metaData.options.locale.format (Only for Date fields) |
Date Format and Time Format | To choose the format of date and time |
| metaData.options.timePicker (Only for Date fields) |
Time | To show/hide the time picker within the date picker |
| metaData.options.timePicker24Hour (Only for Date fields) |
Time Format | To choose the time format between 12 Hour or 24 Hour |
| metaData.options.locale.applyLabel (Only for Date fields) |
– | The label of Apply button on the date-time picker; visible only if timePicker is set to true |
| metaData.options.locale.cancelLabel (Only for Date fields) |
– | The label of Cancel button on the date-time picker; visible only if timePicker is set to true |
| metaData.countryCode (Only for Phone Number fields) |
Default Country Code | The Default Country code Eg: +1 |
| metaData.countryName (Only for Phone Number fields) |
Default Country Code | The default Country Name (Eg: United States) |
| metaData.enableDropDownSearch (Only for Dropdown fields) |
– | To establish whether search box is available in the dropdown |
| metaData.isMultiSelect (Only for Dropdown and Radio Button fields) |
Multi Select | To establish whether multiple items can be selected from the dropdown |
| metaData.minSelection (Only for Dropdown fields) |
– | To establish the minimum number of items to be selected. If metaData.isMultiSelect is false, this value will be ignored. |
| metaData.maxSelection (Only for Dropdown fields) |
– | To establish the maximum number of items that can be selected. Works only if metaData.isMultiSelect is true. |
| metaData.values (Only for Dropdown and Radio Button fields) |
Dropdown values | An array containing the items in the dropdown. Every item is represented by an index number. |
| metaData.values[<>].value (Only for Dropdown and Radio Button fields) |
Dropdown values > Edit Values > Value | The dropdown item |
| metaData.values[<>].selected (Only for Dropdown, Checkbox and Radio Button fields) |
Dropdown values > Edit Values > Default | To establish whether the dropdown item is selected by default |
| metadata.toggleDefaultValue (Only for Toggle fields) |
– | Default state of the toggle, can be true or false |
| metaData.toggleEnabledValue (Only for Toggle fields) |
Value > Yes | Value to be read by platform if the toggle is enabled |
| metaData.toggleDisabledValue (Only for Toggle fields) |
Value > No | Value to be read by platform if the toggle is disabled |
| metaData.minRange (Only for Range Slider fields) |
Value > Min | Minimum value of the range slider |
| metaData.maxRange (Only for Range Slider fields) |
Value > Max | Maximum value of the range slider |
| metaData.defaultvalueInput (Only for Range Slider fields) |
Default value | Default value of the range slider |
| metaData.buttonAction (Only for Button component) |
Button Action | The action triggered on clicking the button. Can be submit, cancel, reset or goToUrl |
| metaData.url (Only for Button component) |
URL | URL to navigate to when user clicks the button if Button Action is goToUrl. |
formMsgMeta
The formMsgMeta section contains the keys that contain the Standard Responses and Error Messages. If you want to customize these messages and responses or customize them based on the VA’s language, you can do so in the pre-processor script by manipulating the values of these keys.
These messages and responses cannot be customized from the form design UI. The pre-processor script provides you the required mechanism to create status or dynamic responses based on your requirements.
Upon expanding the formMsgMeta section, you can see the keys that you can customize.
Note: You will need to set useFormMsgMeta to yes to ensure that the customized formMsgMeta values are passed on to WebUI for rendering the form. This is an optional key, but not mentioning it will make the form display the system default responses and error messages.
The syntax to set it is
formDef.formMsgMeta.useFormMsgMeta = 'yes';
The syntax to provide value to a key of the formMsgMeta section is
formDef.formMsgMeta.<<KEY>> = ‘<<value>>’;
The response message customizations are at the form level, that is, a response message of a particular nature will be applicable to all the fields across the form. For example, the customized response message for invalid URL will be the same for all the fields of URL type within the form.
Example: Suppose you want to customize the system response for mandatory fields. The default system response is ‘This field is required’, but you want the response to be ‘This is a mandatory field; please provide a value’. This is how you can do it:
formDef.formMsgMeta.FIELD_MANDATORY = ‘This is a mandatory field; please provide a value’;
Here’s a list of keys and their purpose:
| Key | Purpose | |
| formMsgMeta.FIELD_MANDATORY | Response message if no data is provided in a mandatory field | |
| formMsgMeta.FIELD_INVALID_FORMAT | Response message if the data provided in the field is not valid. | |
| formMsgMeta.URL_INVALID_FORMAT | Response message if the url entered in the field is of an invalid format. | |
| formMsgMeta.FIELD_TOO_LONG | Response message if the data entered in the field exceeds the maximum permitted length.. | |
| formMsgMeta.FIELD_TOO_SHORT | Response message if the data entered in the field falls below the required minimum length. | |
| formMsgMeta.EMAIL_INVALID_FORMAT | Response message if the data entered in an Email type field in invalid format. | |
| formMsgMeta.ERROR_PREVIEW | Response message if error occurs in preview. | |
| formMsgMeta.ERROR_DOWNLOAD_ATTACHMENT | Response message if error occurs while downloading attachment. | |
| formMsgMeta.FILE_SIZE_EXCEED | Response message if file size exceeds the maximum limit. | |
| formMsgMeta.FILE_UPLOAD_EXISTING | Response message if the file has already been uploaded. | |
| formMsgMeta.FILE_UPLOAD_ERROR | Response message if error occurs while uploading a file. | |
| formMsgMeta.FILE_TYPES_SUPPORTED | Response message if user tries to upload a file of unsupported type. | |
| formMsgMeta.INVALID_PHONE_NUMBER | Response message if user enters an invalid phone number in a field of Phone Number type. | |
| formMsgMeta.ERROR_PROCESS_APP.PUBLISH | Response message when process app is not published | |
| formMsgMeta.ERROR_PROCESS_APP.EXPIRE_INVALID | Response message when the process app being accessed has expired or is invalid. | |
| formMsgMeta.FORM_DISCARD.CONFIRM | Header text of the popup that appears on discarding a form | |
| formMsgMeta.FORM_DISCARD.DESC | Text within the popup that appears on discarding the form | |
| formMsgMeta.FORM_DISCARD.SUBMIT | Caption of the ‘Confirm’ button of the popup. Confirms the action. | |
| formMsgMeta.FORM_DISCARD.CLOSE | Caption of the ‘Close’ button of the popup. Closes the popup without discarding the form. | |
| formMsgMeta.FORM_SUBMISSION_CONFIRMATION.HEADER | Header text of the popup that appears on submitting a form | |
| formMsgMeta.FORM_SUBMISSION_CONFIRMATION.DESC | Text within the popup that appears on submitting the form | |
| formMsgMeta.FORM_SUBMISSION_CONFIRMATION.CLOSE | Caption of the ‘Confirm’ button of the popup. Confirms the action. | |
| formMsgMeta.FORM_SUBMISSION_CONFIRMATION.CONFIRM | Caption of the ‘Close’ button of the popup. Closes the popup without submitting the form. | |
| formMsgMeta.FORM_SUBMISSION_FAILED | Message that is displayed when form submission fails | |
| formMsgMeta.FORM_LINK_EXPIRY | Message that is displayed when the form link expires.
|
|
| formMsgMeta.FORM_CANCEL | Message that is displayed when the form is canceled. | |
| formMsgMeta.DROPDOWN_MESSAGE | Message displayed on dropdown | |
| formMsgMeta.FORM_LOADING | Message displayed when the form is loading | |
| formMsgMeta.FORM_DATE_PICKER.FORMAT | The format in which the date entered in the date picker will be saved | |
| formMsgMeta.FORM_DATE_PICKER.CONFIRM | Caption of the Confirm button on date picker | |
| formMsgMeta.FORM_DATE_PICKER.CANCEL | Caption of the Cancel button of the date picker | |
| formMsgMeta.FORM_DATE_PICKER.DAYS_OF_WEEK[ ] | Array containing the names of weekdays. They can be customized using the array index based on language or which day does the user want to be the start of the week on the form. | |
| formMsgMeta.FORM_DATE_PICKER.MONTHS[ ] | Array containing the names of months. | |
| formMsgMeta.FORM_DATE_PICKER.TIME | Caption of the ‘Time’ part of date picker | |
| formDef.formMsgMeta.FORM_SUBMIT_SUCCESS | Message displayed when form submission is successful | |
| formDef.formMsgMeta.FORM_SUBMIt_FAILURE | Message displayed when form submission fails | |
| formMsgMeta.FORM_CLOSE_MESSAGE | Message displayed when form is closed | |
| formMsgMeta.FORM_CLOSE_BUTTON | Caption of the Form Closing button |
The below use cases explain the steps to make various customizations using the pre-processor script. The digital form to gather data for opening a bank account is being used as an example. Japanese and German languages have been added to the VA.
Use Case 1: Language specific customizations
Components:
Suppose you want to customize the display names of the Name and Date of Birth fields based on the selected VA language. Since these are the first two fields on the form, their index values are 0 and 1, respectively.
Below is the code to customize the display names:
let formDef = koreUtil.getFormDefinition(); if(context.currentLanguage === 'en'){ formDef.components[0].metaData.displayName = 'Name'; formDef.components[1].metaData.displayName = 'Date of Birth'; } else if(context.currentLanguage=== 'de'){ formDef.components[0].metaData.displayName = 'Name'; formDef.components[1].metaData.displayName = 'Geburtsdatum'; } else{ formDef.components[0].metaData.displayName = '名前'; formDef.components[1].metaData.displayName = '生年月日'; }
Let’s assume that currently the VA language is Japanese. This is how the form would look in the run-time:
formMsgMeta:
Suppose you want to customize the standard response for mandatory fields based on the VA language. Below is the pre-processor script for that:
let formDef = koreUtil.getFormDefinition(); if(context.currentLanguage === 'en'){ formDef.formMsgMeta.FIELD_MANDATORY = 'This is a mandatory field. Please provide a value'; } else if(context.currentLanguage === 'de'){ formDef.formMsgMeta.FIELD_MANDATORY = 'Dies ist ein Pflichtfeld. Bitte geben Sie einen Wert ein'; } else{ formDef.formMsgMets.FIELD_MANDATORY = 'これは必須フィールドです。値を入力してください'; }
This is how the standard message would look if the bot language is Japanese:
Use case 2: Dynamically generating form text and data using Variables
Component
Suppose you want to ask the user’s name and pre-fill it in the form fields and labels. In this example, the user’s name is captured in an entity node, and that name is used to:
- Pre-fill the name field
- Personalize the labels of the other fields
You can use the value captured in the entity node using the context variable in the pre-processor script to pre-populate the Name field using the below code:
formDef.components[0].metaData.defaultvalueInput = context.entities.entName;
This is how it would look at the time of run:
To personalize the labels of other fields like Date of Birth, Phone Number, Email etc. as well, you can add the below code to manipulate the displayName:
formDef.components[1].metaData.displayName = context.entities.entName + '’s Date of Birth'; formDef.components[2].metaData.displayName = context.entities.entName + '’s Phone Number'; formDef.components[3].metaData.displayName = context.entities.entName + '’s E-Mail'; formDef.components[4].metaData.displayName = context.entities.entName + '’s Address for Correspondence';
This is how it would look at run time:
formMsgMeta:
Suppose, in addition to personalizing the field labels and pre-filling the Name field, you want to personalize the form’s Response Message text for Mandatory fields by adding the user’s name so that it becomes <<User’s Name>>, this is a mandatory field. Please provide a value. You can achieve this by adding the below code:
formDef.formMsgMeta.useFormMsgMeta = 'yes'; formDef.formMsgMeta.FIELD_MANDATORY = context.entities.entName + ', this is a mandatory field. Please provide a value.';
This is how it would look at run time:
Use Case 3: Dynamically generating form data from external sources
You can use external sources of data, like data tables, data fetched from API etc to dynamically generate form data. The syntax to do that is:
var resultSet = context.<<NameOfService>>.response.body.queryResult; for (var i=0; i<resultSet.length; i++) { formDef.components[<<componentIndex>>].metaData.<<keyName>> = context.<<NameOFService>>.response.body.queryResult[i].<<AttributeName>> }
Please note that in such scenarios you will need to add a service node prior to the digital form node, that will fetch the data to be used for dynamically generating the form data.
Add Components
Once you configure the basic details for your form, the Platform takes you to the form builder, where you can add the components you require.
You can drag and drop the components available on the left pane to the canvas and configure their properties to build the form. For details of the available components & their properties.
You can search for a given component, or scroll through the list to find what you require.
You can view the components list in a grid format by clicking the icon on the top right of the list.
If you hover in-between components within the form itself, you can find an in-form Add Component button which also allows you to search and add new components without having to navigate to the left-side list.
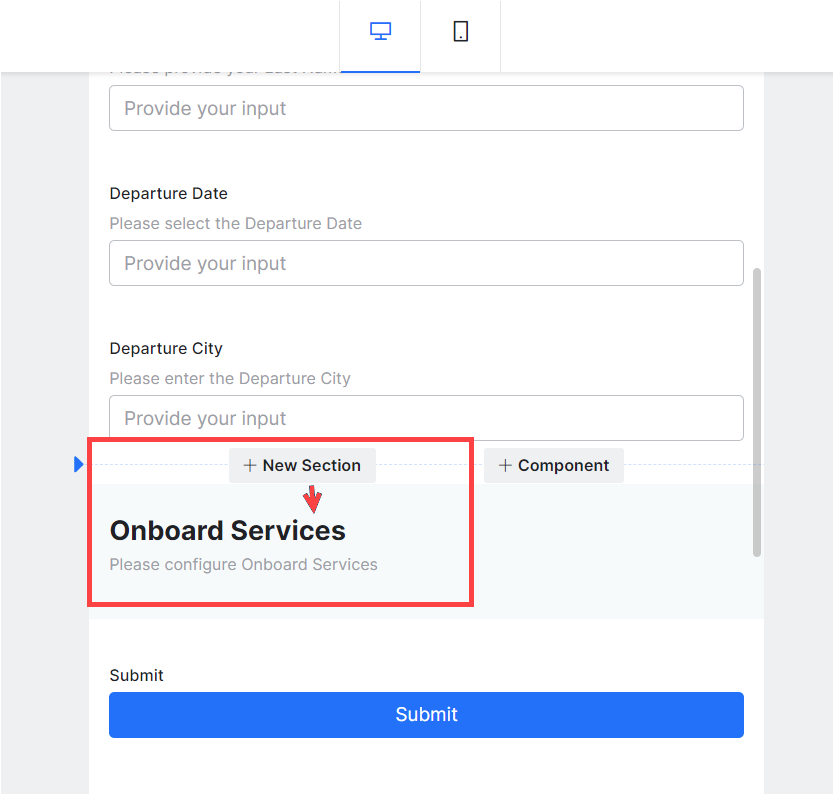
Add Form Sections
If you are working with a longer and more complex form, you can split it into sections. Hover your cursor in-between form components to reveal an Add Section button. Clicking it will add a title and description to your form, which you can use to organize the other fields into sections.
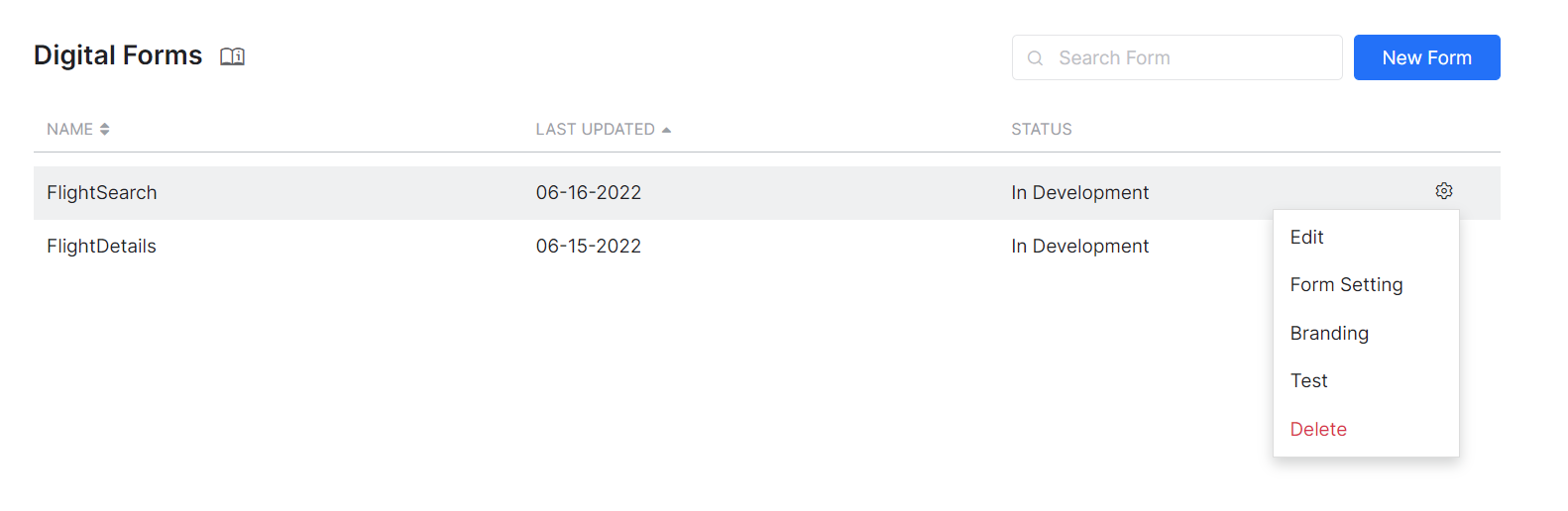
Form Actions
From the Forms Listing page, you can:
- Create a New Form, as seen above.
- Edit the Form.
- Use the Branding option to customize a form.
- Test forms.
- Delete forms.
Edit
You can use the Edit option from the form listing to edit the form. The following actions are performed on the Form in edit mode:
- The Component Listing is used for selecting and adding components to the Form by simple drag and drop action.
- Use the View Toggler to switch between Desktop View and Mobile View.
- Use the Move Component Handle Bar against each of the components to change its location by a simple drag and drop action;
- Use Form Actions to:
- Test the form to see the preview of the Digital Form in the XO Platform.
- Delete the Form. Please keep in mind that deleted forms cannot be restored.
- Change the Form Settings such as name, display name, and description.
- Use the Component Actions to access the Settings, Duplicate, and Delete options for each of the form’s components.
- You can change the components’ properties from the Component Settings popup:
- Use the Component Docker to dock/undock the settings pane to the screen.
- Use the Component Selector to navigate through the components on the Form.
Branding
Use the Branding option to change the look and feel of the form to reflect your organization’s standards. An instant preview gives you an idea of how the form would look with the new colors and you have the option to Save or Restore Default scheme.
Test
Test the form to see a preview of what it would look like to the end user. You can do this at any point while you work on the form.
Invoke a Form
A digital form can be invoked as follows:
- From a Task: You may include a form as a component in a dialog task for defining the task. The dialog task offers Form Experience and the usual Conversation Experience for filling the form data. You can choose the preference based on the channel of interaction or any other criteria based on your requirements.
- From a UI flow: You can add a Digital Form to a pane and choose a dialog task to trigger when the form is submitted from the pane.
In the following sections, we discuss each of the above invocation processes.
Invocation from Dialog Tasks
Digital Forms are used inside Dialog Tasks for capturing user inputs through a Form Node.
To invoke a form from a dialog task, follow the below steps:
- Create/open the dialog from where you want to invoke the Digital Form.
- Click the + icon next to the node where you want to add the Form.
- Select the Digital Form option and then the form from the list. You can choose to add a Digital Form directly or use an existing Form Node.
- You are prompted to select the Form Experience, it can be:

- Only Form UI – This creates a Form Node and associates it with the Digital Form selected. This is the default option.

- Both Form UI and Conversation Experience – This further prompts you to choose a channel. When a user is using one of the selected channels they are presented with a Form UI, the rest of the channel users get a conversation experience.
This option creates:- A Bot Action Node to determine the transitions to the Form Node and the Sub-dialog Node based on the channels selected.
- A Form Node for the Digital Form, same as was generated for the Only Form UI above.
- A Sub-dialog Node to capture the required entities (as defined in the Digital Form using components) for the conversational experience. A Group encompassing the following nodes (see here for details). This grouping can be renamed and/or deleted.

- Only Form UI – This creates a Form Node and associates it with the Digital Form selected. This is the default option.
- You can set the Properties for each of the nodes added.
- The Form Node (see here for details).
Of special interest are the following Component Properties:- Submit Message – Message displayed to the end-user on successful submission of the form
- Web/Mobile SDK Form Behavior – Using this option you can either have the form displayed inline the chat window or open on a full page. Also, you can either go ahead with the default submit prompt or configure the setting to display a custom and more specific message to be shown in chat. See here to know how to configure.
- Bot Action Node, in case of the conversation experience flow, can also be configured (see here for details) Of special interest is the following:
- Manage Context Variables is used to create and set values for the context variables. Remember to use the full path of the variable in the key field ie.
context.BotUserSession.<variable_name>
IMPORTANT NOTE: We strongly urge you not to make changes to the connection settings as this affects the V’s performance.
- Manage Context Variables is used to create and set values for the context variables. Remember to use the full path of the variable in the key field ie.
- Sub-dialog Node is configured as normal (see here for details) Of special interest are the following:
- Use the Entity Post-assignment to capture the user input.
- In case you modify the sub-dialog or the source form, you are presented with an option to Regenerate Dialog. This ensures that the changes are reflected in the task without having to rebuild the entire task. Be aware that the changes are reflected in all places this sub-dialog is used.

- The Form Node (see here for details).
- The user input can be accessed as follows:
- Form component values are accessed from the Context Object using
{{context.forms.<form_name>.<component_name>}} - In the case of the sub-dialog, the variables used in the post-assignment settings as
{{context.<variable_name>}}
- Form component values are accessed from the Context Object using
- You can continue with the Dialog Task as per your business needs. For example, you can use the Form Component values as input to a Service Node to update the data or use the Script Node to process it further. If you are using the conversation experience too, remember to connect the auto-generated sub-dialog to the process flow.
Invocation from Panels
Digital Forms are rendered in Digital Views by configuring Widgets & Panels, see here for more on Digital Views.
To invoke a form using Widgets and Panels, follow the below steps:
- Create a widget to invoke the Digital Form from Build -> Digital Skills -> Digital Views option.
- Enter the name.
- Select Digital Forms as the Source.
- Add a Form by selecting it from the drop-down list.
- Select the Dialog to Invoke on Submit from the drop-down list.
Note that while a Digital Form is used to define multiple Widgets and also add to multiple panels, it will be associated with a single Dialog Task across all Widgets and Panels. - Save the widget.

- Add the Widget to an existing panel or create a new panel.
You can add a form directly to a panel, it creates a widget by default. - You can Test the panel.
- Follow the steps provided here to publish and host the panels.
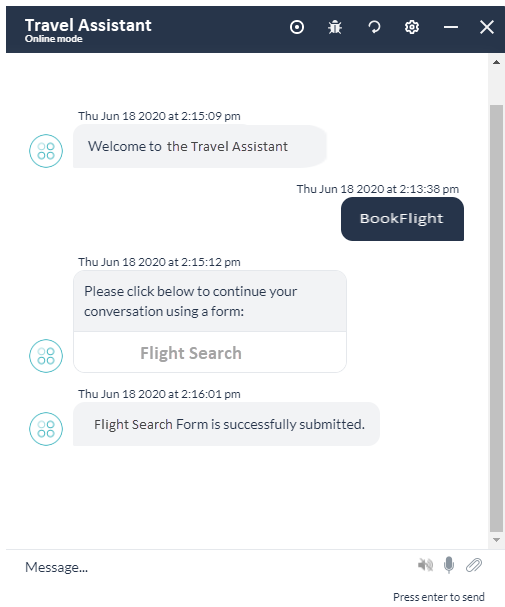
The User Experience
When the end-user initiates the dialog and reaches the node connecting to the Form node, the following events take place. Depending upon the experience selected at design time and the channel of invocation, the flow is the following:
Form Experience
A link to the form is presented to the user. Note that for a synchronous WebHook channel, instead of a link the complete form definition is sent click here for more details.
Clicking the link opens the form in either full-screen or inline mode, based on the selection. Please note the following details about the link:
- The link is active only for a certain duration of time, it becomes inactive after that.
- Even within the active period, it can be used only a limited number of times.
End-users can fill in the values for the components/fields.
Every form comes with a default Submit button. This validates the form entries, prompts for any missing values.
Once the form is validated and submitted, the values are available in the context variable and accessed using the following code: context.forms.<form_name>.<component_name>
Here we are capturing the user entry and displaying it using a message node.
Conversation Experience
From the channel of operation, the end-user is prompted to enter values for every component in the form.
The values are available in the sub-dialog context and are captured using Entity Post Assignment as mentioned above.
Following is the user experience in Conversation mode:
Exceptions
When exceptions are encountered during the dialog execution with a Form Node, they are handled as follows:
| EXCEPTION | EXCEPTION BEHAVIOR |
|---|---|
| The user tries to continue the conversation without opening the form link. | The Virtual Assistant asks if the user wants to switch to a new task. |
| The user tries to continue the conversation (in the chat window) without submitting the form responses. | The Virtual Assistant asks if the user wants to switch to a new task. |
| The user closes the form or browser without submitting responses. | If the bot is configured to cancel the ongoing task, the form displays a warning message that the task will be canceled. If the user accepts, the form will be closed, and a message is displayed saying that the previous task is canceled.
Otherwise, the ongoing task goes on, and based on the configuration, the user is taken to the next step of the task. |
| The user tries to relaunch the form while the form is already open. | The form link will not open the form and a message will be displayed saying that the form link is no longer valid. |
| The user tries to relaunch the form after moving ahead in the conversation. | The form link will not open the form and a message will be displayed saying that the form link is no longer valid. |
Panel Flow
Users can access the form using Panels & Widgets. The experience is the same as for the Process Flow with Form experience.
Once the form is validated and submitted, the values are available in the context variable and accessed using the following code: context.forms.<form_name>.<component_name>
Manage VAs with Digital Forms
Publish
The publishing flow for a VA with Digital Forms has the following special cases:
As with any assistant, the Digital Forms exist in the following states:
- In-development when a form is created.
- Awaiting approval when a form is submitted to Publish and the request is waiting for the admin to take action.
- Rejected when the Publish request is rejected by the admin.
- Published In the XO Platform, the status of a Digital Form remains In Development even after publishing.

- On publishing the form, you can see the form listed under Publish Status → View Publishing Summary, but the status on the Digital Forms main page remains as In Development.

- The In Development and Published versions of the VA can be viewed by toggling between the respective statuses in the top search-bar.

Note: If any edits are done to the Digital Form while it is In Development, the changes would be reflected in the Published version as soon as you publish the form. - Suspended when a published form is suspended by the admin.
Pre-publishing Validations
The following validations are performed before a Publish request is processed:
A Dialog Task that contains a Digital Form can be published only if:
- The corresponding Digital Form is already published, or
- The corresponding Digital Form is also selected for publishing.
- A Digital Form that is configured to trigger a Dialog Task is published only if:
- The corresponding Dialog Task is already published, or
- The corresponding Dialog Task is selected for publishing.
- While the dependencies are published together, chances are that all the dependencies might not be available at run-time, in such cases:
- If the Dialog Task is in a published state, but the Digital Form is not in a published state this triggers:
- The Task Failure Event and the corresponding behavior is invoked or
- A relevant Standard Response is displayed and
- Logged as Failed Task in Analytics.
- Digital Form is in a published state, but the Dialog Task is not available then on Form submission, the end-user is presented with the Form’s Error Message.
- If the Dialog Task is in a published state, but the Digital Form is not in a published state this triggers:
Import/Export
Import
Digital Forms are included in the full and incremental import of the assistant.
For Full Import:
- As with all other VA components, the full import replaces the entire Digital Forms and form details.
For Incremental Import:
- You can choose to include/exclude the Digital Forms in the import.
- This import fully replaces the Digital Forms that are common to the import file and the VA.
- Additional forms in the file are imported into the VA.
- Additional forms in the VA are retained.
- Post import, any invalid Digital Form integration details are disassociated with the corresponding forms.
Export
The Bot Export option is available for Digital Forms with a status of In Development or Published.
- Digital Forms can be selected/deselected from the Bot Export page under the Bot Tasks category.
- Choose the option to Include dependent dialogs to export Dialog Tasks that are integrated with the selected Digital Forms to define widgets.
Note that this does not include the Sub-dialog Tasks generated using Digital Forms. - Complete information for each of the selected forms are available in the export file and this includes:
- Fields,
- Field properties,
- Form integrations,
Form Component Details
Components List
Following is a list of available components. For details on the properties of each component.
Component Properties
The following are the properties that can be set for each of the components.
Note: Not all the properties are valid for all the components, refer to the property matrix for the mapping:
| Property | Description |
|---|---|
| Display Name | This is the text which appears against the component for the end-users. |
| Name | This is the reference name that can be used for referencing the component in the other components of the form and form level operations |
| Description | Help information about a field to be displayed to the end-user. |
| Placeholder Text | A prompt message for the end-user |
| Button Style | For button component, can be:
|
| Button Action | For button component, can be:
|
| Read Only | To mark the component value is not changeable |
| Required | To define whether input for this field is necessary or optional for the end-user entry. |
| Tool-tip | Additional information about a field to be shown on demand to the end-user. Has three entries:
|
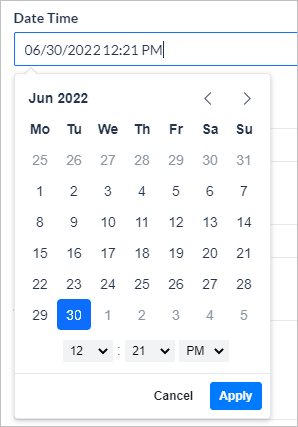
| Date Format | Time format to be presented to the end-user can be
|
| Time | To enable the end-user to enter Time along with Date |
| Time Format Used in conjunction with the above Time property |
Time format to be presented to the end-user can be 12 hrs or 24 hrs |
| Default Country Code | Choose the desired default country code that should be shown to the end-user. Default is United States +1 |
| Secure Field Data | To Secure the user information collected by this field. |
| Masking Type Available only when Secure Field Data is enabled |
Choose how to display the redacted data in the Bot Context, Debug Logs, Service Calls, Agent Transfer and the Bot Kit. Following actions are available:
|
| Mask Input Available only when Secure Field Data is enabled |
Enable this option to mask the end-user’s input for this field in the chat window. |
| Checkbox Layout | Choose the number of columns to present the checkbox values in the grid view. You can select a minimum of 1 and a maximum of 4 columns, with 4 columns being the default selection. |
| Data Settings | |
| Default Value | In case the component needs to be pre-populated with a default value |
| Values | For Radio Button, Dropdown and Checkbox, add values to be given for selection by the end-user. You can mark one value as a default value |
| Multi-Select | For Dropdown, if the user can select multiple values. |
| Validation Settings | |
| Default Error Message | To be displayed in case user entry fails validation |
| Validate | To define when the validations defined for a field are to be checked. Options are:
|
| Validation Rule | Rules in the following format can be added
Note:
Multiple rules added to an existing rule would be taken as an AND condition, whereas a new rule would be an OR condition. You can add multiple Simple rules or a single Advanced rule by toggling between Simple and Advanced Modes |
| Custom Error Message | This would be displayed when a particular validation fails |
| Visibility Settings | |
| Is Visible | Whether the given component is visible to the end-user or not |
| Visibility Rules | You can define conditions when a particular component would be visible or hidden
Multiple rules added to an existing rule would be taken as an AND condition, whereas a new rule would be an OR condition. You can add multiple Simple rules or a single Advanced rule by toggling between Simple and Advanced Modes |
| Auto Populate | |
| Auto Population | Whether the given component should be auto-populated or not |
| Auto population rules |
|
Component Mappings
Properties
Basic
| Property | Text Field | Text Area | Number | Radio Button | Check box |
Drop down |
Date | Phone Number | Address | URL | Toggle | Range Slider | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| General Settings | |||||||||||||
| Display Name | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Name | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Description | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Placeholder Text | Yes | Yes | Yes | No | No | Yes | Yes | Yes | Yes | Yes | Yes | No | Yes |
| Read Only | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Required | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Tool-tip | |||||||||||||
| Tip Text | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Tool-tip Type | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Tool-tip Position | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Date Format | No | No | No | No | No | No | Yes | No | No | No | No | No | No |
| Time & Time Format |
No | No | No | No | No | No | Yes | No | No | No | No | No | No |
| Default Country Code | No | No | No | No | No | No | No | Yes | No | No | No | No | No |
| Checkbox Layout | No | No | No | No | Yes | No | No | No | No | No | No | No | No |
| Secure Data | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Masking Type | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Mask Input | Yes | No | Yes | No | No | No | No | No | No | No | No | No | No |
| Data Settings | |||||||||||||
| Data Source | No | No | No | Yes | Yes | Yes | No | No | No | No | No | No | No |
| Default Value | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Multiselect | No | No | No | No | No | Yes | No | No | No | No | No | No | No |
| Auto Fill | |||||||||||||
| Auto Populate | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Auto Populate Settings | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Visibility Settings | |||||||||||||
| Is Visible | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Visibility Settings | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Validations | |||||||||||||
| Default Error Message | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Validate | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Equals To | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | TBD | Yes | Yes | Yes |
| Not equal to | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| Contains | Yes | Yes | No | No | No | No | No | No | No | No | No | No | No |
| Does not contain | Yes | Yes | No | No | No | No | No | No | No | No | No | No | |
| Regex | Yes | Yes | Yes | No | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Max Length | Yes | Yes | No | No | No | No | No | Yes | Yes | Yes | No | No | |
| Min Length | Yes | Yes | No | No | No | No | No | Yes | Yes | Yes | No | No | |
| Part of | Yes | No | No | No | No | No | No | No | No | No | No | No | |
| Not part of | Yes | No | No | No | No | No | No | No | No | No | No | No | |
| Greater than | No | No | Yes | No | No | No | Yes | No | No | No | No | Yes | |
| Less than | No | No | Yes | No | No | No | Yes | No | No | No | No | Yes | |
| Greater than or equal to | No | No | Yes | No | No | No | Yes | No | No | No | No | Yes | |
| Less than or equal to | No | No | Yes | No | No | No | Yes | No | No | No | No | Yes | |
Advanced
| Property | Button | RichText | Pro-tip | ||||
|---|---|---|---|---|---|---|---|
| General Settings | |||||||
| Display Name | Yes | Yes | Yes | ||||
| Name | Yes | Yes | Yes | ||||
| Description | Yes | No | Yes | ||||
| Placeholder Text | No | No | No | ||||
| Tool-tip | Yes | Yes | No | ||||
| Error Message | Yes | No | No | ||||
| Required | No | No | No | ||||
| Validate | Yes | No | No | ||||
| Read Only | Yes | No | No | ||||
| Action Type (Submit, Reset, Clear) | Yes | No | No | ||||
| Data Settings | |||||||
| Data Source | No | No | No | ||||
| Default Value | No | No | No | ||||
| Auto Fill | |||||||
| Auto-Populate | No | No | No | ||||
| Auto-Populate Settings | No | No | No | ||||
| Visibility Settings | |||||||
| Is Visible | Yes | Yes | Yes | ||||
| Visibility Settings | Yes | Yes | Yes | ||||
Dialog Node
The following mapping gives the type of entities included in the sub-dialog when it is auto-generated from a Digital Form.
| Form Component Property | Dialog Task Node Property |
|---|---|
| Name | Name |
| Display Name | Display Name |
| Placeholder Text | Entity Prompt |
| Error Message | Error Prompt |
| Digital Form Component Type | Dialog Task Node Type |
|---|---|
| Text Field | String |
| Text Area | Description |
| Number | Number |
| Radio Button | LoI (Enum) with each of the options in the radio button group copied as list items |
| Dropdown | LoI (Enum) with each of the values in the dropdown list copied as list items. Multi-select would be enabled based on the ‘is multi-select’ option of the Form Component |
| Checkbox | LoI (Enum) with each of the options in the checkbox group copied as list items Multi-select is enabled by default |
| Date | Date |
| Phone Number | Phone Number |
| Address | Address |
| URL | URL |
| Toggle | LoI (Enum) with each of the options in the toggle copied as list items |
| Range Slider | |
| Advanced | |
| Button | Not Applicable |
| Label | Not Applicable |
| Protip | Not Applicable |
| Note | Not Applicable |
Context Object
The following mapping gives the context object to capture the component value along with a sample context object.
| Component Type | Context Object |
|---|---|
| Text Field | context.forms.<form_name>.<component_name> |
| Text Area | context.forms.<form_name>.<component_name> |
| Number | context.forms.<form_name>.<component_name> |
| Radio Button | context.forms.<form_name>.<component_name> |
| Dropdown | context.forms.<form_name>.<component_name>[<index>] |
| Checkbox | context.forms.<form_name>.<component_name>[<index>] |
| Date | context.forms.<form_name>.<component_name>In mm/dd/yyyy format |
| Date & Time | context.forms.<form_name>.<component_name>In mm/dd/yyyy hh:mm AM/PM format |
| Phone Number | context.forms.<form_name>.<component_name>prefixed with the area code of the country selected by the user |
context.forms.<form_name>.<component_name> |
|
| Address | context.forms.<form_name>.<component_name> |
| URL | context.forms.<form_name>.<component_name> |
| Toggle | context.forms.<form_name>.<component_name>Yes/No values |
| Range Slider | context.forms.<form_name>.<component_name> |
| Sample Context Object |
|---|
"forms": {
"basicpropertieslist": {
"TextField": "text",
"Textarea": "text area",
"Number": 123,
"Radio": "Male",
"Dropbox": [
"UnderGrad",
"Other"
],
"Checkbox": [
"Education",
"Technology"
],
"Date": "07/08/2020",
"Date&Time": "07/08/2020 19:00 PM",
"PhoneNumber": "+919999999999",
"Email": "test@gmail.com",
"toggle": "Yes",
"Adress": "Address",
"Url": "test.com",
"rangeSlider": 26.1
}
}
Prefill Form
You can specify data that can be used to pre-populate the form fields. The platform will check for the availability of any form prefill information before launching the form. If any information is available, then the corresponding fields in the form are pre-populated before presenting the form to the user. The values can be static or from a context object.
context.prefillForms.You can use the following in Javascript to populate the above-mentioned context object:
context.prefillForms = {
<form_name>: {
fields: {
<form_field1>: "<value1>",
<form_field2>: <context.session.....>,
<form_array_field2>: [
<array_value1>,
<array_value2>,
],
},
},
};
Limitations
- Digital Forms will not work as expected on the following channels:
- Amazon Alexa
- Cisco Jabber
- Google Assistant
- IVR Voice
- Twilio Voice
You are advised to choose the Conversation Experience for these channels.
- Digital Forms created in the parent bot are not inherited into Smart Bots.
- The Digital Forms functionality is not applicable for Universal Bots.