This topic describes how to register your application and generate credentials for your clients that are required to exchange messages between your application and the Kore.ai XO Platform.
When you register your app, you will need to select a security algorithm:
- HS256 / HS512 – XO Platform generates and displays the Client ID and Client Secret necessary to generate the JWT token from your server.
- RS256 / RS512 – Upload your public key to the platform and use the private key to generate the signature from your server.
To register an app:
- Open the assistant that you are working with.
- Select the Deploy tab from the top menu.
- From the left menu, click Channel > Web/Mobile Client.

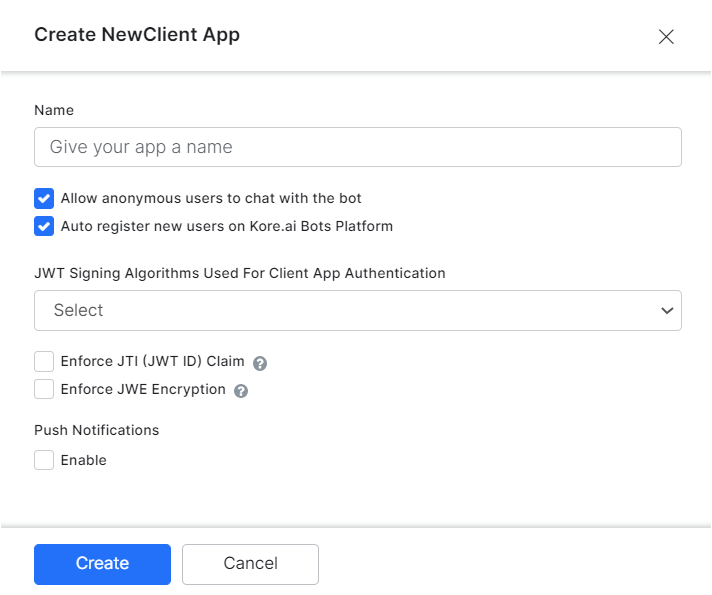
- In the Select App drop-down list, select your existing app registration or click Create App to create a new app.

- In the Name field, enter the name for the app registration used in Bot Builder. For example, weather app.
- Select one of these scopes for the app:
- Allow anonymous users to chat with the bot: Enables anonymous users to interact with the bot.
- Auto register new users on Kore.ai Bots Platform: Select to control the auto-user registration in Kore.ai if the user assertion is unknown.
- In the JWT Signing Algorithms Used For Client App Authentication drop-down list, select one of the following security algorithms:
- RS256/RS512: Select to enable the Public Key. The Private key, used for encryption, is provided by the user, and the Public key, used for decryption, is provided by the Platform. Both the keys have to be used for generating the token. The Public Key is used by the XO Platform to authenticate the client application.
- HS256/HS512: Select to generate a Secret Key and a Client ID. The Client ID is required for app initialization, and the Secret Key is used by the XO Platform to authenticate the client application.
- (Optional) In the Push Notifications section, click Enable and then specify a URL to send the notifications.

- When you Enable the Push Notifications, you can select one of the following options to manage the notifications:
- To customize the display messages for the push notifications messages sent to the client app, select one of the following options:
- Send Original Messages – Sends the actual conversation message as part of the push notification.
- Show a standard message from standard responses – Sends a generic message instead of the original message.

- Click Manage Responses to add custom messages in the push notification. To learn more about adding responses, see Default Standard Responses and Default Conversations.

- Click Save and then Create. The app registration details appear.

- To copy the app registration details to the clipboard for your application, you can click Copy for Bot Name, Bot ID, and Client ID. For Client Secret, click View, and then click Copy.
- In the Allow Alert Task Setup section, select Yes to enable your application users to set up their own alert tasks using the web client. By default, this setting is disabled for web client users, but mobile client users can always setup their own alerts.
- In the Enable Channel section, select Yes to enable the channel immediately after saving.
- Click Save to save the settings and close the Web/Mobile Client Channel page.
The Channel Information updated successfully message is displayed on the top-right corner of the page.
Once the app is registered, you can implement it using one of the methods presented under App Details, as follows:
- Share the URL with the users to interact with your virtual assistant.
- Embed HTML: Copy and paste the HTML code before the end of the BODY tag on every page of the application where you want to display the chat widget. Know more

