Mock Scenes are part of the Storyboard and are a feature through which you can simulate a conversation between a user and your Virtual Assistant, using the Conversation Designer.
Conversations that are designed using Mock Scenes can then be implemented into Dialog Tasks, which the VA can work with when interacting with users.
In this article, you will learn how to work with this feature in order to prototype a conversation.
Benefits
Mock Scenes are specifically created for conversation designers to prototype bot-user interactions before the conversation moves to the development stage. The Conversation Designer in use within this feature is specifically adapted to allow designers to focus on the conversation flow itself, without worrying about the systems and logic building side of the Virtual Assistant.
Major Features
- Create a conversation exchange prototype, between the assistant and the user, based on natural language, that can follow different paths, depending on the responses that each participant provides..
- Collaborate during the prototyping process, using notes and comments.
- Map important points in the conversation, using a timeline based on predefined hashtags or custom tags.
- Link to existing messages or to other scenes.
- Preview the conversation prototype in a customizable, shareable ad collaborative view,
Mock Scene Options
The Mock Scenes area allows you to perform the following actions:
- Import an existing scene in a CSV format.
- Sort scenes based on any column.
- Search for a scene by name.
- When hovering over each scene, you have an option to:
- Share the scene with other users or teams.
- Clone the scene to create a copy.
- Export the scene into CSV format.
- Delete the scene.
Create a Mock Scene
To create a Mock Scene, please follow the steps below:
- On the Storyboard page, select the Mock Scenes tab and click Create Scene. If there are no existing scenes, this button is at the bottom of the screen, otherwise it is located at the top right.
- On the New Scene dialog box that opens up, enter a name in the Scene Name field and a description in the Description field.
- Enter a Status.
- Click Proceed.
The demo below shows you the basics of creating a new Mock Scene.
Work with the Conversation Designer
After you add a scene to your Storyboard, you are presented with a blank Conversation View, where you can enter the user-VA messages. This is, essentially, an adapted version of the Conversation Designer, which is used to create Dialog Tasks. Even though the look is similar, you will notice that Mock Scenes provide options that are specifically focused on developing the conversation itself, without the business logic or training. This helps create a more seamless user experience and provides VA developers with a starting point for their work.
To design a mock conversation scene, you can add Bot and User utterances, create conversation paths,link messages and scenes, add developer notes and collaborate using comments. You can also create a conversation timeline, using tags.
The Conversation Designer comes with the following features to help you design the conversation:
User and Bot Message Tabs
User Tab
This tab is used to enter possible messages from users either requesting information or providing input to a request by the virtual assistant. These messages can be:
- Plain text messages. For example, in a Travel VA, I want to know when check in opens for my flight.
- Attachments. For example, in a Travel VA, to upload a flight reservation..
Bot Tab
This tab is used to design messages that the Virtual Assistant sends to users as a greeting, information, answer to a user query, or request for input. These messages can be:
- Plain text messages with options to mark text as bold, italic, indent, multi-line, and lists – ordered and unordered.
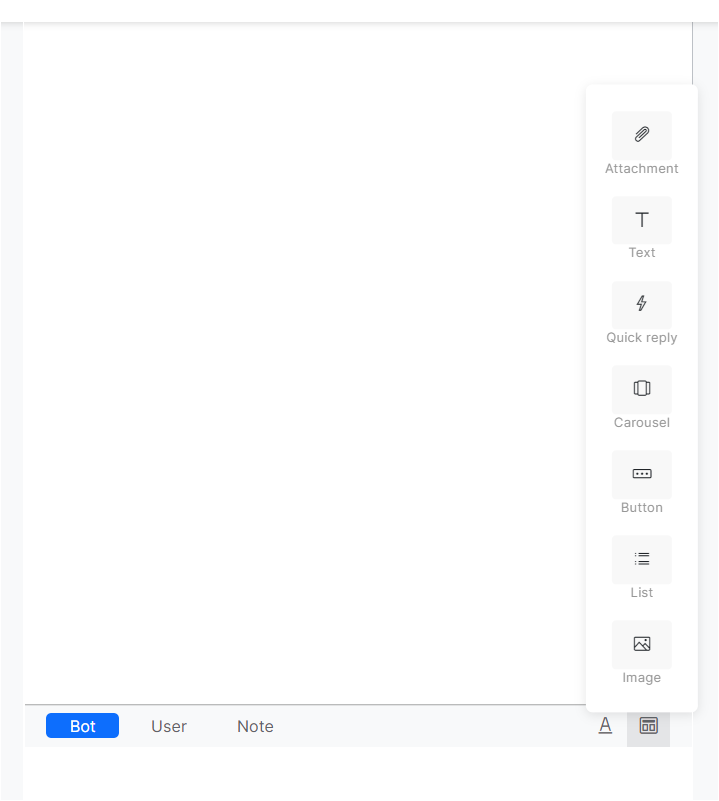
- Rich messages using predefined templates such as buttons, list, quick reply, etc,. (see below for a list of supported templates).
-
- Notes: These are used to add text between messages describing an action or a section of the conversation.
- Notes: These are used to add text between messages describing an action or a section of the conversation.
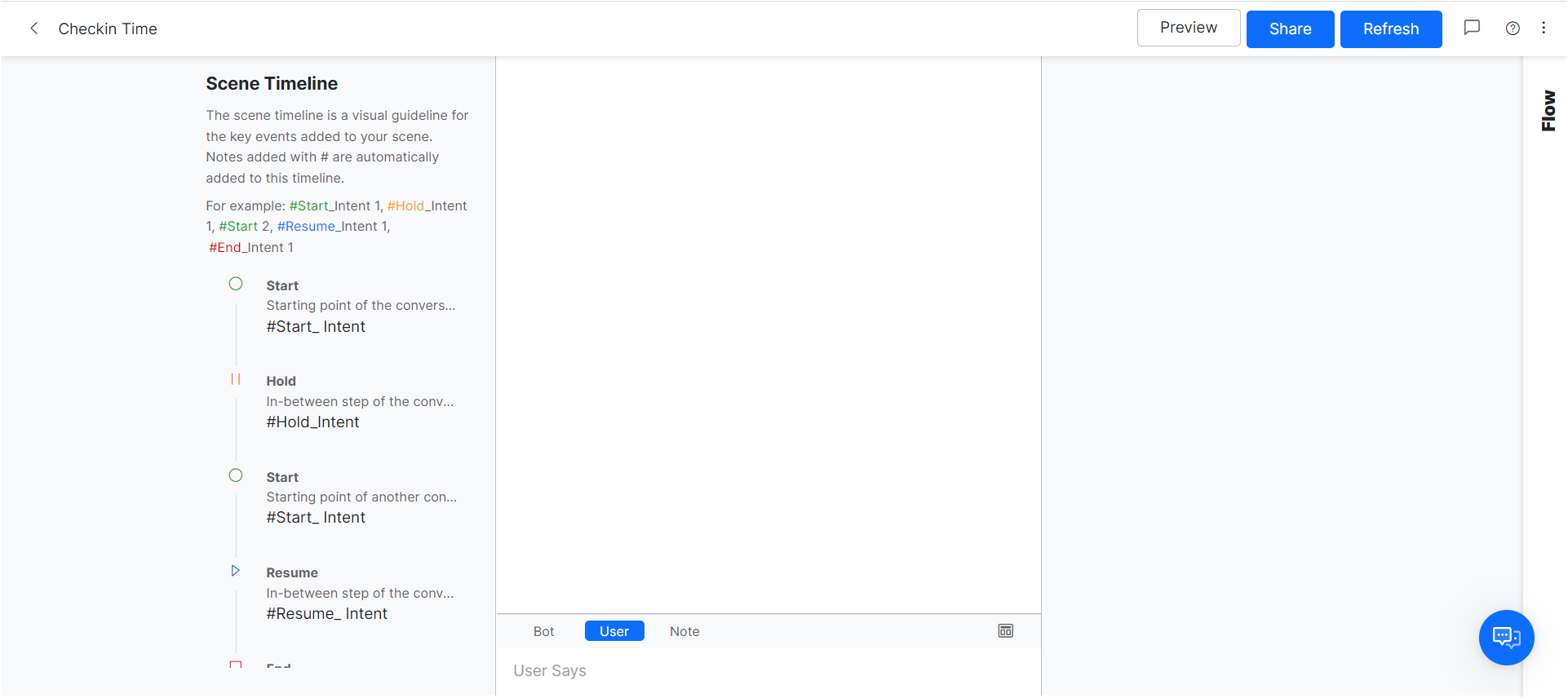
- Notes also provide an option to define the timeline of the conversation by using hashtags. Thus, defined notes help denote an important state in the conversation that is displayed on the left of the conversation under the Story Timeline. You can move to the relevant place in the conversation by clicking the tag on the timeline.You can define your own custom tags or use one of the predefined tags. Each of these predefined tags is depicted by a unique symbol in the timeline indicating its purpose. These predefined tags include:
– #Start_<intent-name>
– #Hold_<intent-name>
– #End_<intent-name>
– #Resume_<intent-name>.
- With the tag option, you can classify notes using an existing tag or by creating a new custom tag. These tags are color-coded for reference.
- Paths: Paths are different flows that the conversations might follow, based on the options provided by the VA or the user. For example, a Virtual Assistant expects a yes or no response from the user, and the path differs based upon the user response. Using the bot message, the template defines the number of alternate paths allowed. The business logic can also decide the number of paths.
-
- To continue the scene along a specific path, you can select the path either using the Previous Path (<-) and Next Path (->) or select the options given to the user. You can also add additional paths using the New Path (+) option.
- To continue the scene along a specific path, you can select the path either using the Previous Path (<-) and Next Path (->) or select the options given to the user. You can also add additional paths using the New Path (+) option.
Message Options
When you hover over a message you can find the following options:
- Add New Path,
- Add Comments,
- Delete a message,
- Link a Message: You can use this option to link another message in this scene and continue a flow that is already designed. When selected, this option transitions to the Flow view from where you can select the message node, and link it to the current node.
Note: This option is available only for the leaf nodes with no flow defined. - Link a Scene: You can use this option to link a predefined scene in the Storyboard. This scene is invoked during the preview. When selected, this option gives a list of scenes for you to select from and link it to the current node. You can also perform the following actions:
- View Scene: Click View Scene to open in a read-only window.
- Unlink: Click Unlink to unlink the scene.
- Edit: Allows you to edit the message.
Comments
Comments are a very useful collaborative tool. The Storyboard Scenes area allows users to add comments to any component of the scene, such as user messages, VA messages, and notes. You can also reply to an existing comment thus maintaining a comments thread.
To add a comment, click the message options icon, then select Comment.
When a message has a comment attached, you will see a comment icon next to it, as shown below.
You can access the full comment history using the comments icon at the scene level. This section provides the following options:
- Search through existing comments.
- View existing comments.
- Star a comment and filter by starred comments.
- Delete any comments you have made.
- Reply to comments.
Scene Options
From the Scene page, you can perform the following actions:
-
- Preview: It is used to see how the conversation flows on your website. This opens in a mock website with the chat window. You can Play/Pause, Restart, Customize, and Exit the preview.
- Preview: It is used to see how the conversation flows on your website. This opens in a mock website with the chat window. You can Play/Pause, Restart, Customize, and Exit the preview.
- Share: This option gives you a URL that you can share with others. This URL presents the scene preview, so you can provide the various stakeholders with a glimpse of what to expect and take their feedback. You can secure the scene preview URL with a password.
The shared link allows the viewer to add comments that are communicated back to the developer for further action.
- Click the More icon to perform the actions listed below. Most of these actions are also available on the Storyboard page.
- Edit: Edit the name, description, and status of the scene.
- Clone: Clone the scene to create a copy.
- Export: Export the scene into CSV format.
- Import: Import an existing scene in CSV format. The Import fails if the scene that you want to import has linked scenes which are not present in the current VA.
- Delete: Delete the scene. Unlink all linked scenes before deleting it.
- Version History
- A list of the most recent 20 changes made to a scene. A version is automatically created whenever the following changes are made.
– Message Added
– Message Edited (included edits to templates)
– Message Removed
– Message Reordered
– Scene Restored
– Note Added
– Note Modified
– Note Removed
– Linked to a Message
– Linked to a Scene
- A list of the most recent 20 changes made to a scene. A version is automatically created whenever the following changes are made.
-
-
- An option to restore to any of those versions.
-
Preview Customization
The conversation Preview area provides a Customize option, which allows you to personalize the look and feel of your preview, in accordance with your website and brand.
This feature allows you to use one of the default themes, with either a Light or Dark background, or to create your own theme, save it, and use it across the scenes in your storyboard. There are four aspects of the conversation widget that you can customize:
- Background Image
- Overall Chat Widget
- User Message Bubbles – text and background colors.
- Bot Message Bubbles – text and background colors for various components.
Background Image
The background image that is displayed on the mock website where the conversation widget is previewed can be customized. You need to provide a valid URL with the location of the image.
Chat Widget
This option will let you customize the entire chat widget. This includes:
- Widget background-color
- Widget text color
- Widget border-color
- Widget divider color
User Messages
This option is used to customize the color of the user message bubble and text.
Bot Messages & Templates
This option is used to customize the color of the Virtual Assistant message bubble and text. You can also customize the button template messages if any are used.
Message Templates
| Template Type | Template Definition | Comments |
|---|---|---|
| Carousel |
|
|
| Buttons |
|
|
| List |
For each List Item:
|
|
| Quick Reply |
|
|
| Attachment |
|
|
| Image |
|
Flow View
After you design, switch to the Flow View to see the scene in a flowchart.
All the Scene Options mentioned in the previous section are available with the following exceptions:
- You cannot import a scene from the flow.
- You can Export results in a PDF document.