You can set up the Instagram channel on the XO Platform to enable users to interact with your Virtual Assistant (VA) using their Instagram accounts.
The setup process consists of the following steps:
- Step 1: Create an App on Meta for Developers
- Step 2: Associate the Facebook page with the Instagram Account
- Step 3: Link the Facebook page and the Instagram Account to the App
- Step 4: Get Page Details
- Step 5: Setup Webhook
- Step 6: Submit the App for Approval
Prerequisites
Before you begin, ensure you have:
- A Facebook page linked to your Instagram account.
- Admin access to the Facebook page. (You can create a new Page from the Messenger Menu.)
- The Facebook page is connected (via the Messenger API) to the app you create on Meta for Developers.
Step 1: Create an App on Meta for Developers
The app serves as the connection point between the XO platform and Instagram.
Steps:
- Log in to the Meta for Developers portal.
- Navigate to the My Apps > Create App and select Add Use Case.
- Under the “Looking for something else” section, choose Other and click Next. The Create an App Type page is displayed.
- Choose Business and click Next. The Create an App Details page is displayed.
- Enter the App Name and App Contact Email. In the Business Portfolio dropdown, select the Business Manager account.
- Click Create App. This might ask for your authentication. After authentication, the app is created, and the Add Products to Your App page is displayed.

Step 2: Associate the Facebook page with the Instagram Account
The Facebook Page connects your Meta app to the Messenger API. This link enables message exchange through Instagram.
Steps:
- Log in to the Facebook account.
- Go to Pages and access the Created Facebook Page.
- On the left side menu, in the More tools, click Meta Business Suite.
- The Meta Business Suite page is displayed.
- Next to the page name, click Connect Instagram and follow the steps. You might be asked to log in to your Instagram account. Once connected, the Connect Instagram option turns to Edit Instagram Profile.
Step 3: Link the Facebook page and the Instagram Account to the App
Connect your Facebook page to the app you created on Meta for Developers, and link your Instagram account to the same app. The link lets your app interact with your Facebook page and Instagram account.
Steps:
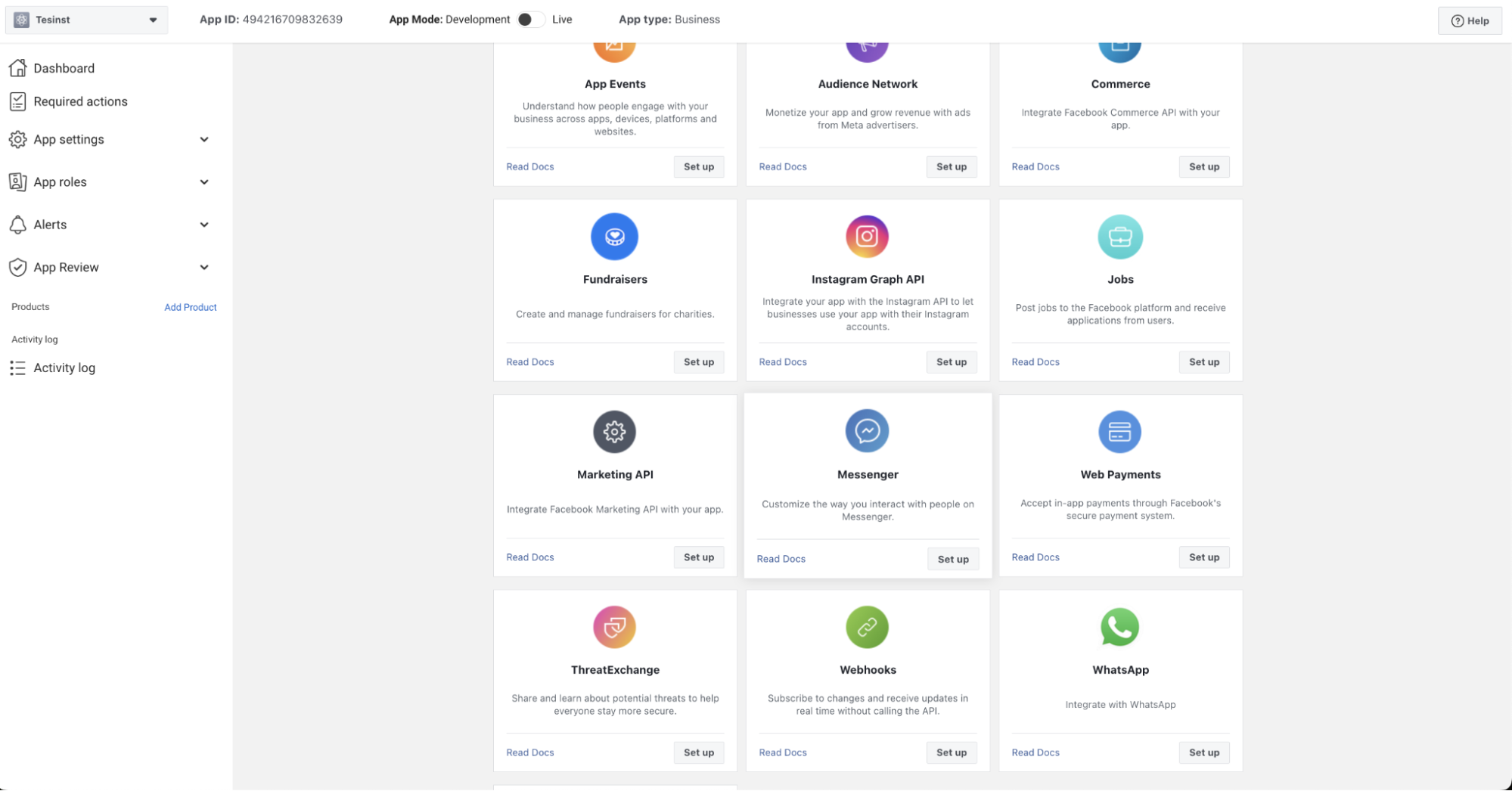
- Go to the Add Products to Your App page and click Messenger > Setup in the Meta for Developers portal.
- Choose the Messenger product and click Set Up to add the product.
- In the left navigation, go to Products > Messenger > Instagram settings.
- In the Access Tokens section, click Add or Remove Pages.
- You’ll see a list of all the pages you admin.
- Select at least one Facebook page and click Continue. The Instagram account selection page is displayed.
- Select at least one Instagram developer account and click Continue. The Review Permissions page is displayed.
- Review the Permissions and click Save. The App Connected page is displayed.
Step 4: Get Page Details
The app’s configuration settings from the Meta for Developers portal are used in the Kore.ai Platform.
- After linking a page with an app, generate an Access Token from the Token Generation section in the Meta for Developers portal.
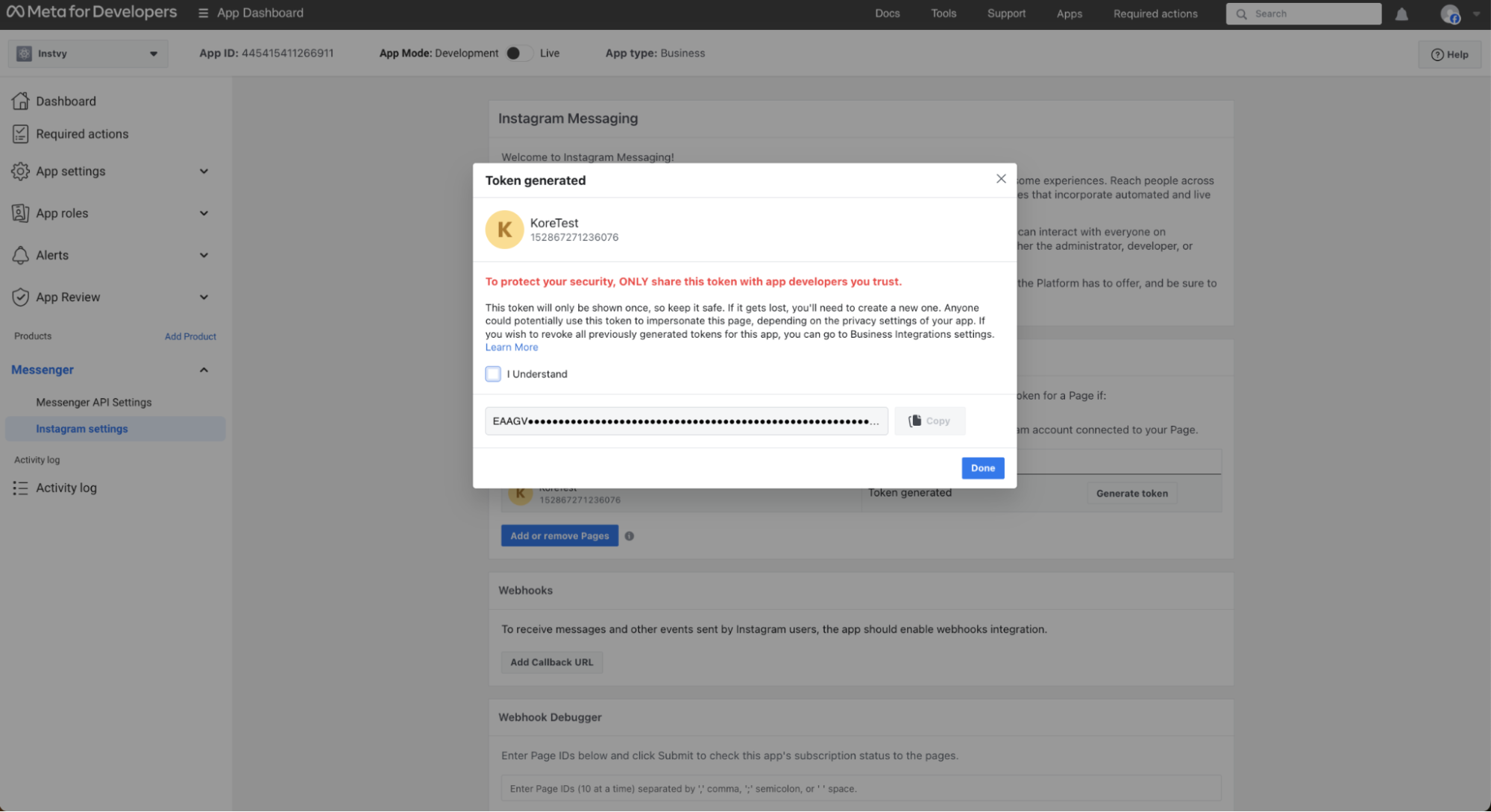
- Click on the Generate Token. The Token Generated pop-up is displayed.

- Select the I Understand checkbox. The token appears.
Note: Copy the token as required while configuring the Messenger channel in the Kore.ai Platform. - Click Done.
- Copy the following configuration settings from the Meta for Developers portal, as these are required in the Kore.ai Platform.
- App Id: Go to your App > App Settings > Basic > App Id.
- App Secret: Go to your App > App Settings > Basic > App Secret. Click Show next to view the app secret and the secret code.
- Page ID: Open the created Facebook page. Go to About > Page Transparency > Page Id.
Step 5: Setup Webhook
Configure the XO platform’s Webhook callback URL in the Meta app. This allows the XO platform to receive and respond to Instagram messages and interactions in real-time.
- In the Meta Developer portal, navigate to your My App > Created App > Products > Messenger > Instagram Settings.
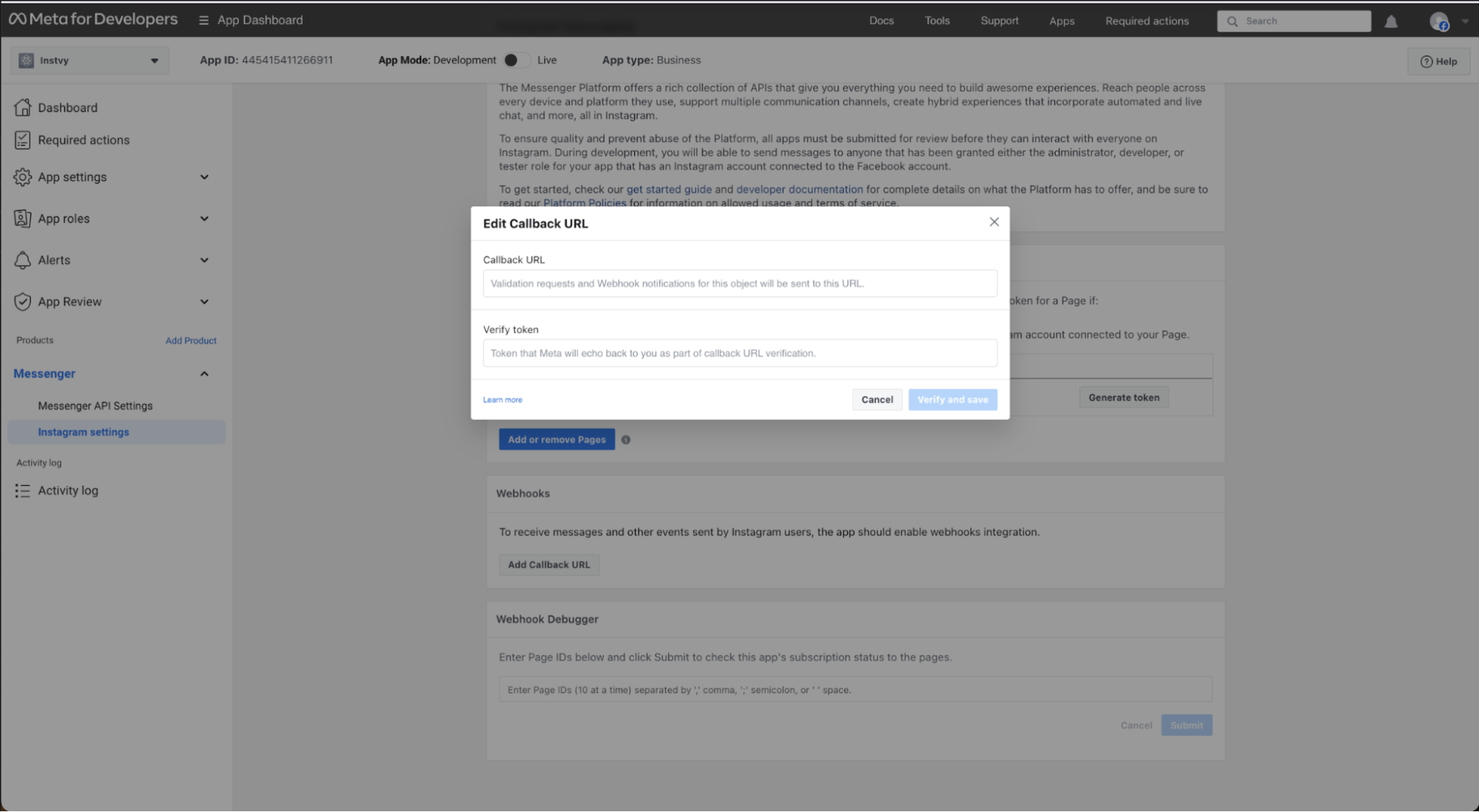
- In the Webhooks section, click Add CallBack URL. The Edit Callback URL pop-up prompts for the information required to configure the Webhook between your app and the Kore.ai XO Platform.
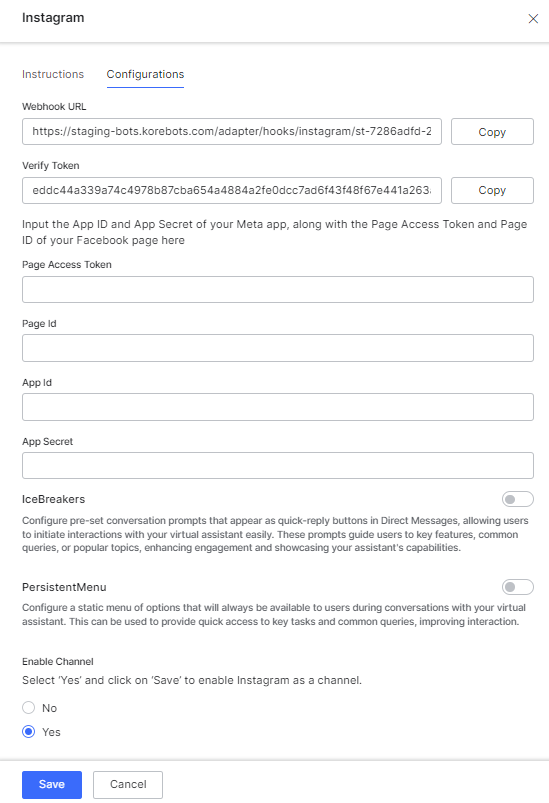
- In the XO Platform, select the assistant and go to Channels & Flows > Channels > Digital > All > Instagram > Configurations tab. Copy the “Webhook URL” and “Verify Token”.
- In the Edit Callback URL pop-up, paste the Webhook URL in the Callback URL field and paste the Verify Token into the Verify Token field.

- Click Verify and Save.
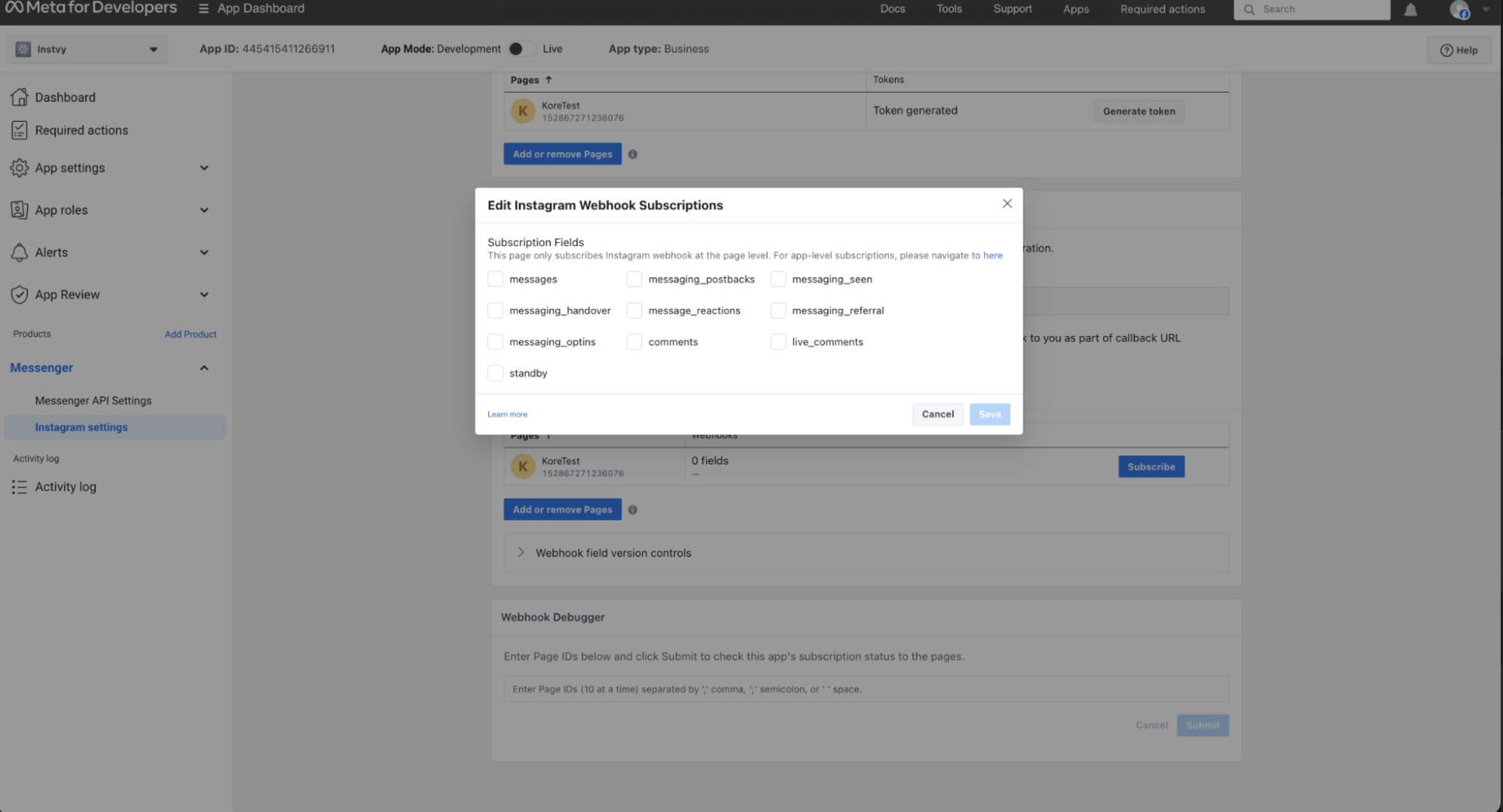
- In the Webhooks section, click Edit Subscriptions. Select all the action fields and click Save. If the actions are not subscribed after clicking on the save, click the Webhooks > Subscribe button displayed against the associated Facebook Page.

- In the XO Platform, select the VA and go to Channels & Flows > Channels > Digital > All > Instagram > Configurations tab.

- Enter Page Access Token, Page Id, App Id, and App Secret.
- (Optional) Toggle the IceBreaker and PersistentMenu if required.
- If toggled, the sample JSON is displayed.
- Edit the JSON as required.
- Select Yes to enable the channel.
- Click Save. The configuration saved message is displayed.
Step 6: Submit the App for Approval
Submit the Meta Developer app for approval. See How to Submit Your App. Once approved, you can enable the Instagram channel for your VA.
Note: Add testers to test the Instagram channel before submitting the app for approval. To add, navigate to App > App roles > Add People > Tester.
After enabling the channel and verifying all the configurations, you can publish the assistant for the new channel. Learn more about Publishing your Virtual Assistant.
To learn more about working with Channels within the Kore.ai XO Platform, please see Channel Enablement.
Instagram Chat Features
Icebreakers
Instagram Icebreakers are pre-set quick-reply options in Direct Messages that help users start conversations with your chatbot and explore its features.
Persistent Menu
Configure a static menu of options that users can access anytime during conversations with your virtual assistant. This menu provides quick access to key features and common queries, enhancing user interaction.
