With some tasks, you may want to add a link to a message sent to a user that contains data too large for a message, for example, an message with a picture, abstract, and a link to a full article or report. This topic describes how to define a card layout report.
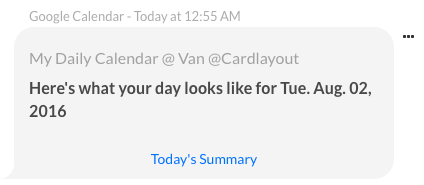
The card layout report type can be displayed to an end-user when the URL for this report type is clicked in a message. In the following illustration, the message sent to the end-user contains a link to the card layout report called Today’s Summary.

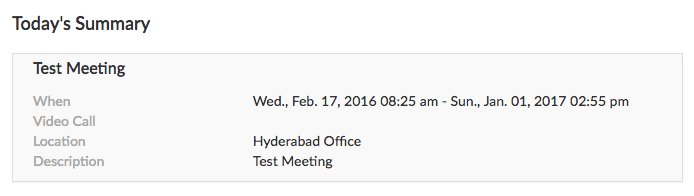
When the user clicks the link in the message, a card layout report with a card header, optional card description, and a header row as shown in the following illustration for the Today’s Summary report.

To define a card layout report
To complete the following procedure, you must have already defined a task, such as an alert task, or information task, that you want to add a card layout report link to. Complete the steps in the following procedure to define a card layout report.
- In Bot Builder, select the task for the Bot that you want to add a card layout report link to.
Note: Only unpublished tasks can be modified. - Click the Settings
 icon, and then click Edit.
icon, and then click Edit. - On the Bot Response tab for the task that you want to add a card layout report to, click the Expand
 icon for the Report Template Definition section.
icon for the Report Template Definition section. - In the Link Title field, enter the link text to display to the end-user in the task post, for example, Today’s Summary.
- In the Header field, enter the title of the report to display when the card layout report is displayed to the end-user.
- In the Details field, optionally enter any end-user help information displayed directly below the Header in the report, for example, These are the details for Today’s Summary Card Layout Report.
- In the Template drop-down list, select Card layout.
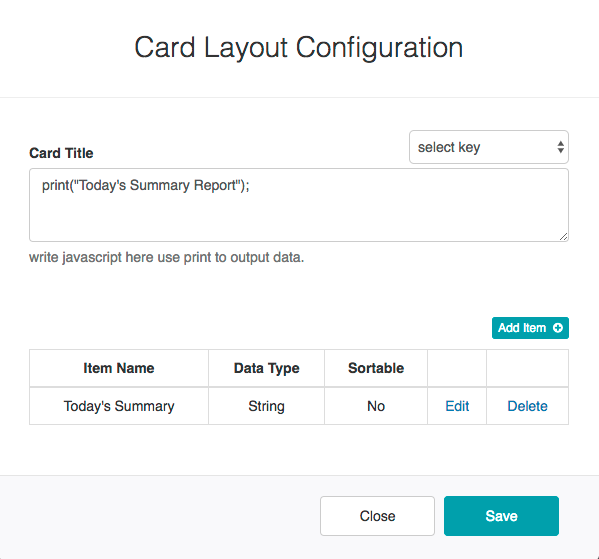
- Click Edit Template. The Card Layout Configuration dialog is displayed.
- In the Card Title text area, enter your custom JavaScript to display the title data for your card, for example, a static title such as
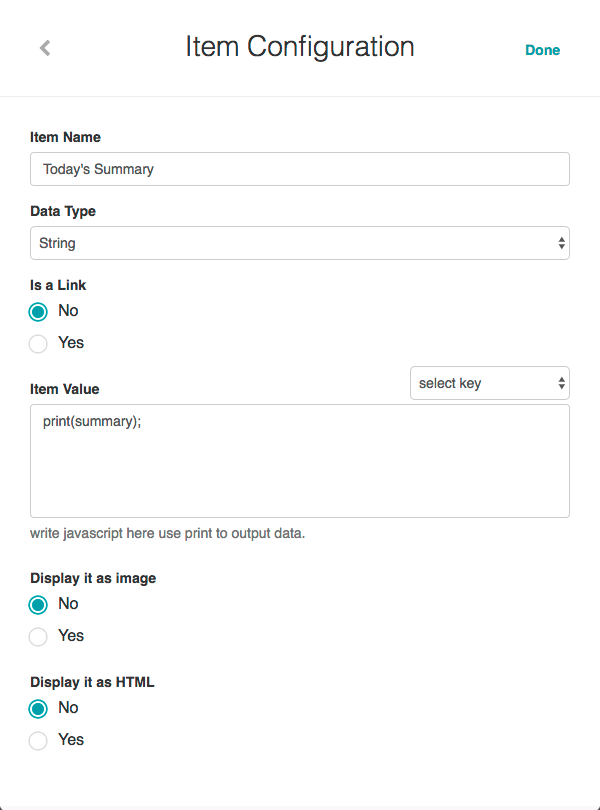
print("Today's Summary Report");or you can use payload keys, for example,print(summary); - Click Add Item. The Item Configuration dialog is displayed as shown in the following illustration.

- In the Item Name field, enter the first column title, for example, Task.
- In the Data Type field, select one of the following data types for the information displayed in the column:
- String
- Number
- Date
- Enable Is a link if the data in the column is a hyperlink. When enabled:
- In the Link Label field, enter the JavaScript to display the text for the link, for example,
print(Name);. - In the URL Value field, enter the JavaScript to display the data to output when the Link Label is clicked, for example,
print("https://login.salesforce.com/" + Id);
- In the Link Label field, enter the JavaScript to display the text for the link, for example,
- If Is a link is not enabled, then enter the JavaScript to display the value for the column in the the Item Value field, for example,
if(typeof(start.dateTime) !== 'undefined'){ if((new Date(end.dateTime).getTime()-new Date(start.dateTime).getTime())/(60*60*1000) >24){ print('\\dt(' + new Date(start.dateTime).toISOString() + ',\'ddd., MMM. dd, yyyy hh:mm a\')'); print(" - ") print('\\dt(' + new Date(end.dateTime).toISOString() + ',\'ddd., MMM. dd, yyyy hh:mm a\')'); } else { print('\\dt(' + new Date(start.dateTime).toISOString() + ',\'ddd., MMM. dd, yyyy hh:mm a\')'); print(" - ") print('\\dt(' + new Date(end.dateTime).toISOString() + ',\'hh:mm a\')'); } } else { print('\\dt('+new Date(start.date).toISOString()+',\'MMM DD\')'); } - In the Display it as an image section, select Yes if the column value is an image.
- In the Display it as HTML section, select Yes if the column value contains HTML content.
- Click Done. The Card Layout Configuration dialog is displayed with the new column added as shown in the following illustration.

- Repeat Steps 10 – 17 for each additional column in the report, click Save to save the column configurations, and then click Close.
- In the Report Template Definition section, click Save to save the card layout report.
The table is saved Successfully saved response data message is displayed at the top of the page.
