このハウツーでは、ボット関数を使用して機能の一部を再利用できるバンキングボットにおいて、シナリオを探究しましょう。ここでは、支出レポートを関数としてプログラム化して、普通預金口座とクレジットカードの両方で使用できる方法を確かめます。
ボット変数とは何か、Kore.ai Botsプラットフォームにどのように実装されているかについての詳細は、こちらをご参照ください。
問題提起
バンキングボットでは、以下のようなレポート作成のタスクがあります。
- 指定口座番号の毎月の残高を表示する月次明細書。
- 指定クレジットカードの利用状況を表示するクレジットカード明細書。
- どちらのレポートも円グラフで表示されており、入力は月と金額の値の配列となっています。
このドキュメントでは、ボット関数を使用して、コーディング作業の重複を避け、均一なプレゼンテーションを実現する方法を見ていきます。
必要条件
- ボット構築のナレッジ
- 作業するボットです。 こちらからバンキングボットを使用します。
- 以下は、メッセージテンプレートを使用してデータを表示する2つの機能を持つスクリプトファイルです( メッセージテンプレートの詳細についてはこちらをご覧ください)。
- tableTemplate – 2次元の配列を受け取り、内容を表形式で表示します。
- pieTemplate – は、2次元の配列を受け取り、コンテンツを円グラフ形式で表示します
以下のコンテンツをコピーして、 .js ファイル(例:“functionEX.js”)として保存します。
function tableTemplate(data){ var message = { "type": "template", "payload": { "template_type": "mini_table", "layout": "vertical", "text":"Monthly Balance Statement", "elements": [] } }; for (i=0; i < data.length; i++) { var j=0; var element = { "primary":[[data[i][j]],[data[i][j+1],"right"]], "additional":[[data[i][j+2],data[i][j+3]],[data[i][j+4],data[i][j+5]]] }; message.payload.elements.push(element); } return JSON.stringify(message); }; function pieTemplate(data){ var message = { "type": "template", "payload": { "template_type": "piechart", "pie_type": "regular", "text": "Monthly Expense Report", "elements": [] } }; for (i=0; i < data.length; i++) { var element = { "title": data[i][0], "value": data[i][1] }; message.payload.elements.push(element); } return JSON.stringify(message); };
導入
- バンキングボットを開きます
- トップメニューから構築タブを選択します。
- 設定からボット関数を選択します。
- インポート(または「新規インポート」)をクリックして、「カスタムスクリプトをインポート」ウィンドウを開きます。
- 「必要条件」セクションで保存したスクリプトファイルをドラッグアンドドロップまたはブラウズして、インポートをクリックします。
- 成功メッセージが表示されたら、完了をクリックします。
- これでスクリプトファイルを使用する準備が整いました。

- ダイアログタスクページを開き、「月次明細書」という名前の新規ダイアログタスクを作成します。
- 口座番号と口座の種類をキャプチャするためのエンティティを追加します。
- 理想的には、サービスコールで月ごとの残高の詳細を取得できます。ここでは、デモのために静的な値を使用します。
- ボットアクションを使用してスクリプトノードを追加し、以下のように入力します – 1月、2月、3月の残高を維持する配列を宣言しています。
context.monthlyBal = [["Jan",100],["Feb",200],["Mar", 300]]; - メッセージノードを追加して、先ほど宣言したボット関数にこのデータを送り、レポートを取得します。
- ボットレスポンスセクションで、メッセージレスポンスをクリックします。
- ボットレスポンスを追加し、 チャネルとしてWeb/モバイルクライアントを選択し、 JavaScriptタブに切り替えて、値を表形式で表示するために以下のコードを入力します。
var info = context.monthlyBal;
print(tableTemplate(info));
- 別のメッセージノードを追加して、先ほど宣言したボット関数にこのデータを送り、レポートを取得します。
- ボットレスポンスセクションで、メッセージレスポンスをクリックします。
- ボットレスポンスを追加し、 チャネルとしてWeb/モバイルクライアントを選択し、 JavaScriptタブに切り替えて、値を円グラフで表示するために以下のコードを入力します。
var info = context.monthlyBal;
print(pieTemplate(info));
- ダイアログタスクを終了して、ダイアログタスクページに戻ります
- 「クレジットカード明細書」という名前の新規ダイアログタスクを作成します。
- 口座番号をキャプチャするエンティティを追加します。
- 理想的には、サービスコールで月ごとの支出値を取得できます。ここでは、デモのために静的な値を使用します。
- ボットアクションノードの中にスクリプトノードを追加し、以下のように入力します – すべての月の支出値を維持する配列を宣言しています。
context.monthlyExpenses = [["Jan",100],["Feb",200],["Mar", 300],["Apr",100],["May",400],["June", 500],["Jul",100],["Aug",200],["Sept", 300],["Oct",100],["Nov",100],["Dec", 300]]; - メッセージノードを追加して、先ほど宣言したボット関数にこのデータを送り、レポートを取得します。
- ボットレスポンスセクションで、メッセージレスポンスをクリックします。
- ボットレスポンスを追加し、 チャネルとしてWeb/モバイルクライアントを選択し、JavaScriptタブに切り替えて、値を円グラフで表示するために以下のコードを入力します。ご覧の通り、前のダイアログタスクで呼び出されたのと同じ関数を使用しています。
var info = context.monthlyExpenses;
print(pieTemplate(info));
- ダイアログを終了
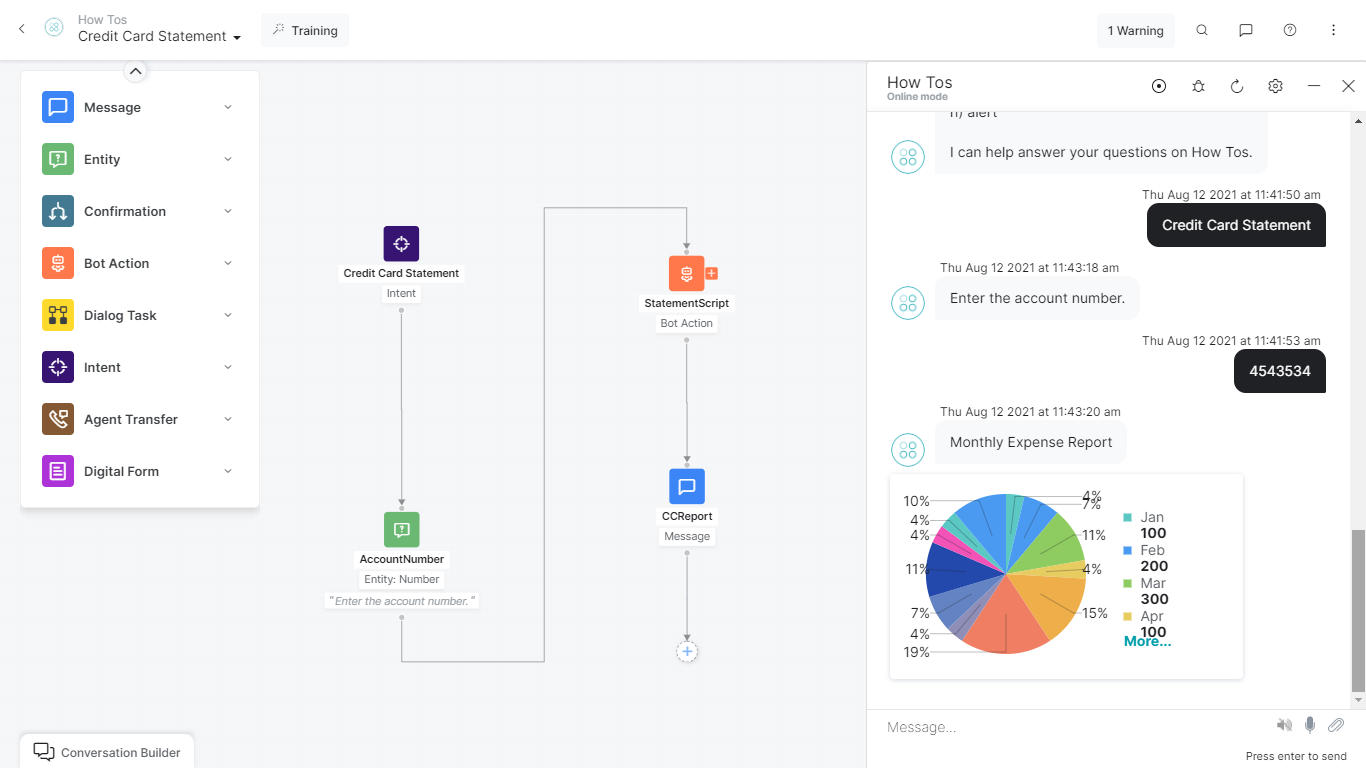
- ボットと会話して、両方のダイアログを試してみてください。このように、同じ機能を使用してこの場所にレポートを表示しています。