このハウツーでは、ユーザーが追加のアカウントを作成するバンキングボットにおいて、シナリオを探究します。ここでは、デジタルフォームを使用してユーザーから必要な情報を収集し、アカウントを作成する方法をご紹介します。デジタルフォームとは何か、およびKore.aiボットプラットフォームにどのように実装されているのかなどの詳細については、こちらをご参照ください。
必要条件
- ボット構築のナレッジ
- バンキングボット
設定
以下のシナリオを一つずつ考えてみましょう。
- ユーザーからの入力を収集するデジタルフォーム
- 次を実行するダイアログタスク:
- 上記デジタルフォームの起動
- ユーザーが入力したアカウント情報の取り込み
デジタルフォームの設定
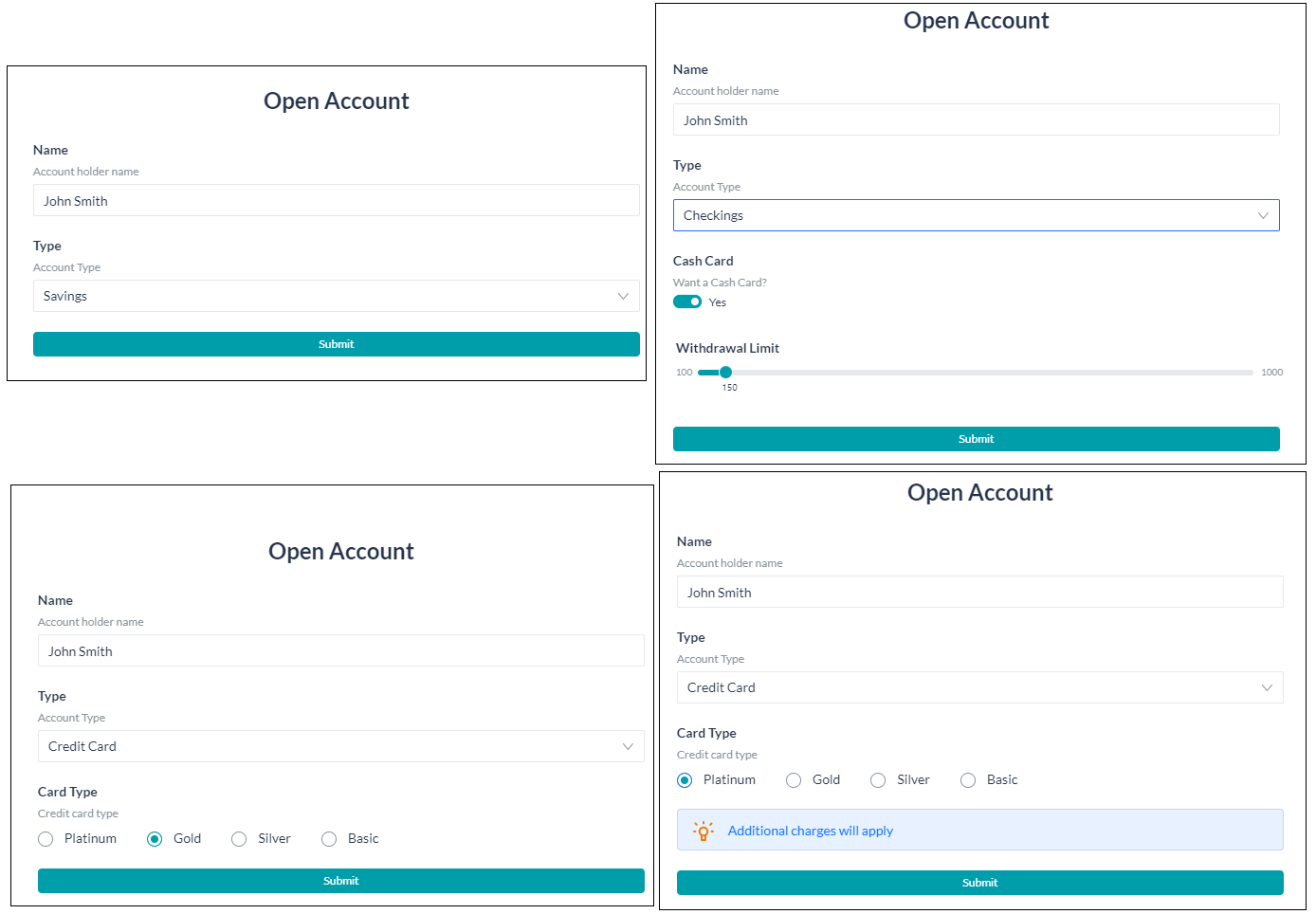
以下の情報を収集するためのフォームを作成します。
- 口座名 – ユーザーの名前と変更オプションが事前入力されています。
- ユーザーが作成したい口座の種類。デフォルトでは普通預金口座が選択されています。
- 上記で選択された口座の種類に基づいて、以下の詳細が収集されます。
- 普通預金 – それ以上の情報は必要ありません。
- 当座預金 – キャッシュカードが必要かどうか、必要な場合はそのカードに適用される最大引き出し限度額(100ドルから1000ドルの範囲)を確認します。
- クレジットカード – 必要なカードの種類
- プラチナカードには追加料金がかかります。
- ゴールド
- シルバー
- ベーシック
フォームを作成
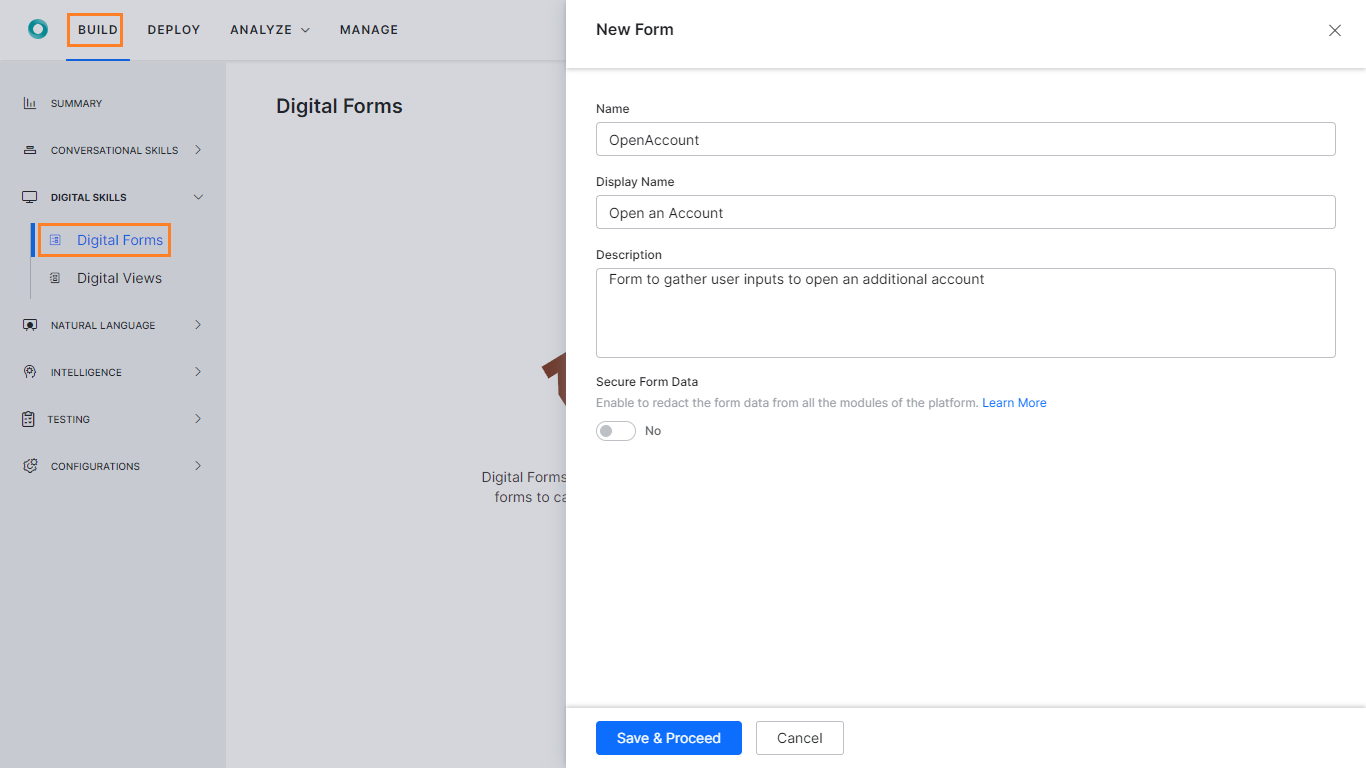
- Kore.aiボットビルダープラットフォームから、バンキングボットを開きます。
- トップメニューから構築タブを選択します。
- 左側のナビゲーションメニューからデジタルスキル->デジタルフォームを選択すると、「デジタルフォーム」ページが表示されます。
- 新しいフォームをクリックし、以下のように入力します。
- 名前 – フォームの名前 例:OpenAccount
- フォームの表示名 例:口座を開く
- フォームの説明
- 保存して続行で次のステップへ。
フォームエディター
- フォームエディターを開くと、左側にコンポーネントが表示され、空白のフォームが表示されています。必要に応じてコンポーネントをフォームにドラッグアンドドロップできます。
- デフォルトでは、フォームに送信ボタンが追加されています。これにより、送信イベントが発生し、ユーザー入力をキャプチャして、コンテキストオブジェクトに保存します。
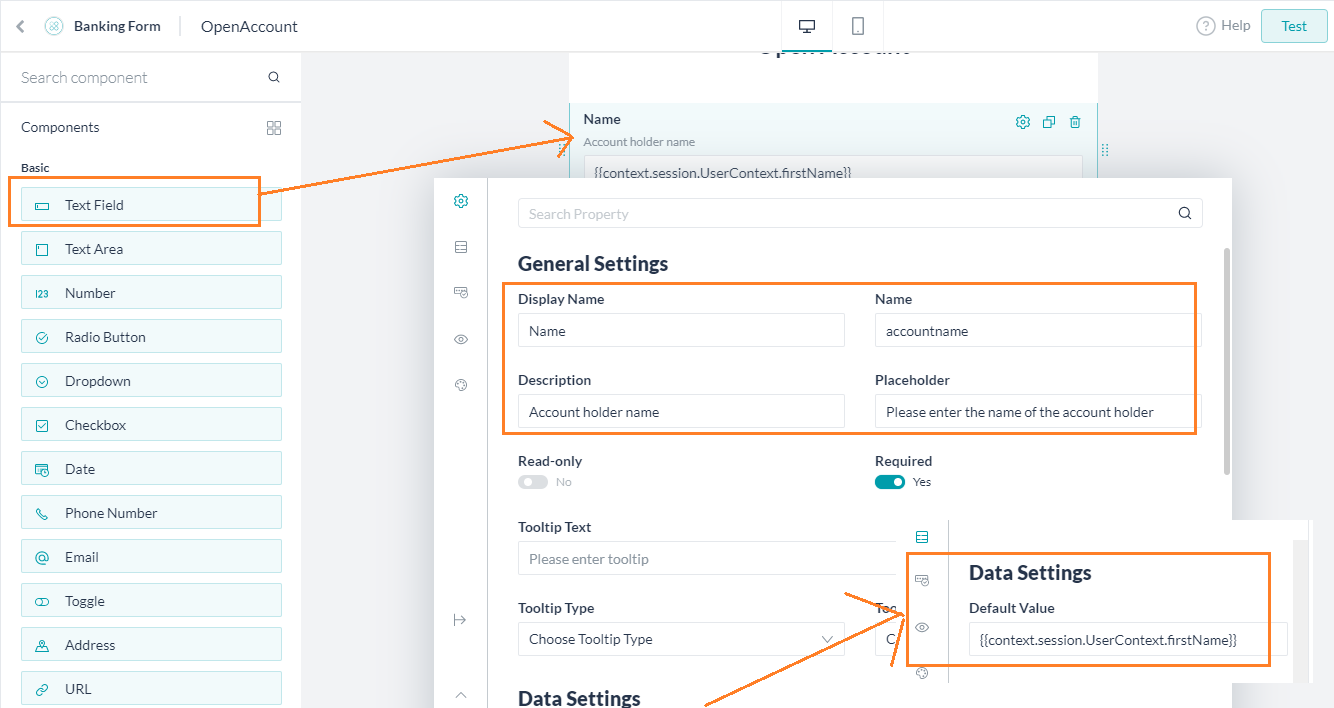
- テキストフィールドコンポーネントをフォームにドラッグアンドドロップします。
- コンポーネントをドラッグアンドドロップすると、すぐにそのコンポーネントのプロパティ設定パネルが表示されます。
- そのパネルで以下の値を設定します。
- 表示名:任意の名称(例:口座名)
- 内部参照に使用される名前:(例:accountname)
- フィールドの説明
- フィールドが空白のときに表示されるプレースホルダー値。例:口座名義人の名前を入力してください。
- スクロールしてデータ設定を見つけ、デフォルト値に
{{context.session.UserContext.firstName}}と入力します。これにより、ログイン資格情報に基づいて、ユーザーのコンテキストに表示されるユーザー名がフィールドに事前入力されます。
- 次に、開設する口座の種類を選択するボックスがあります。
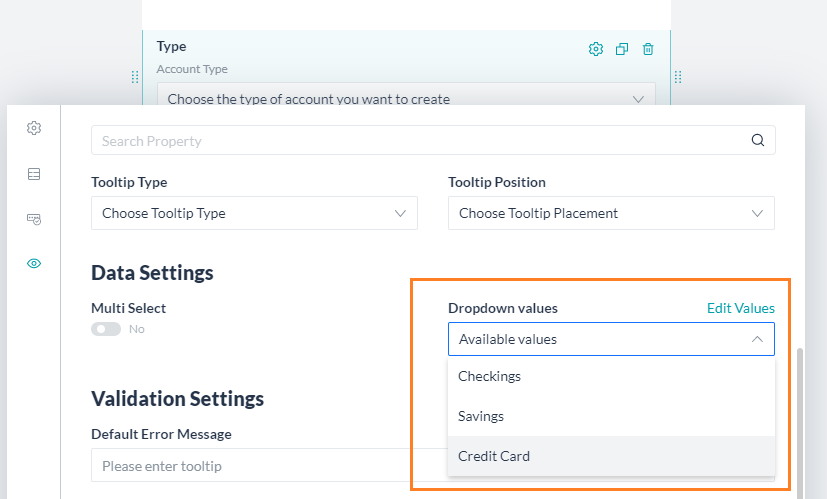
- ドロップダウンコンポーネントをフォームにドラッグアンドドロップし、以下の値を設定します。
- 表示名例:タイプ。
- 内部的な参照に使用される名前例:accounttype。
- フィールドの説明 。
- 開設する口座の種類を選択してくださいのように、空白のときにフィールドに表示されるプレースホルダー 値。
- スクロールしてデータ設定を探し、複数選択のオプションを解除し、ドロップダウン値 に対して 値を追加をクリックして、小切手、貯金、クレジットカードの値を入力します。1つの値、普通預金をデフォルトとしてマークすることができます。これは、実行時にデフォルトで選択されます。
- 次に、口座の種類が当座預金の口座に選択されている場合、キャッシュカードオプションを選択します。
- トグルコンポーネントをフォームにドラッグアンドドロップし、以下の値を設定します。
- 表示名例:キャッシュカード。
- 内部的な参照に使用される名前例:cashcard。
- フィールドの説明 。この場合は、質問、キャッシュカードが欲しいですか?
- 選択されている場合は、はい、非選択の場合は、いいえ という値 。
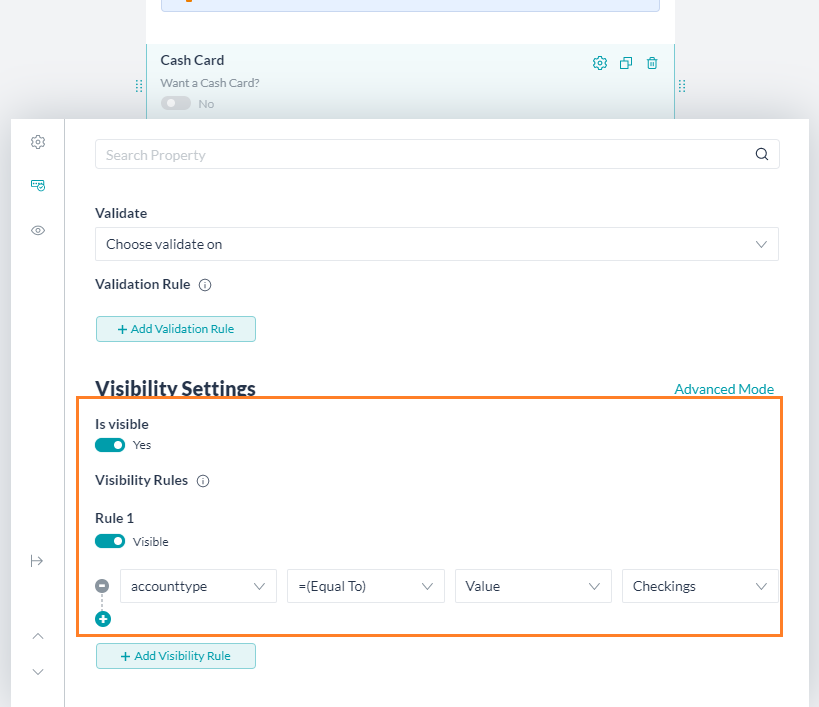
- スクロールして、可視性設定を探します。このコンポーネントは、口座の種類が当座預金に設定されている場合にのみ表示されます。
- 可視性ルール- ルール1 フィールドに追加表示の場合、accounttype フィールドを選択, =(Equal To) 演算子、 値を当座預金値と比較。
- ユーザーがキャッシュカードを選択した場合は、引き出し限度額を設定する必要があります。
- レンジスライダーコンポーネントをフォームにドラッグアンドドロップし、以下の値を設定します。
- 表示名例:引き出し限度額。
- 内部的な参照に使用される名前例:withdrawallimit。
- フィールドの説明 。
- フィールドが空白の場合に表示されるプレースホルダー 値、例: 引き出し限度額を設定。
- 選択解除 はパーセンテージ
- 最小値は100、最大値は 1000。
- データ設定では、デフォルト値を150に設定でき、これは事前選択されています。
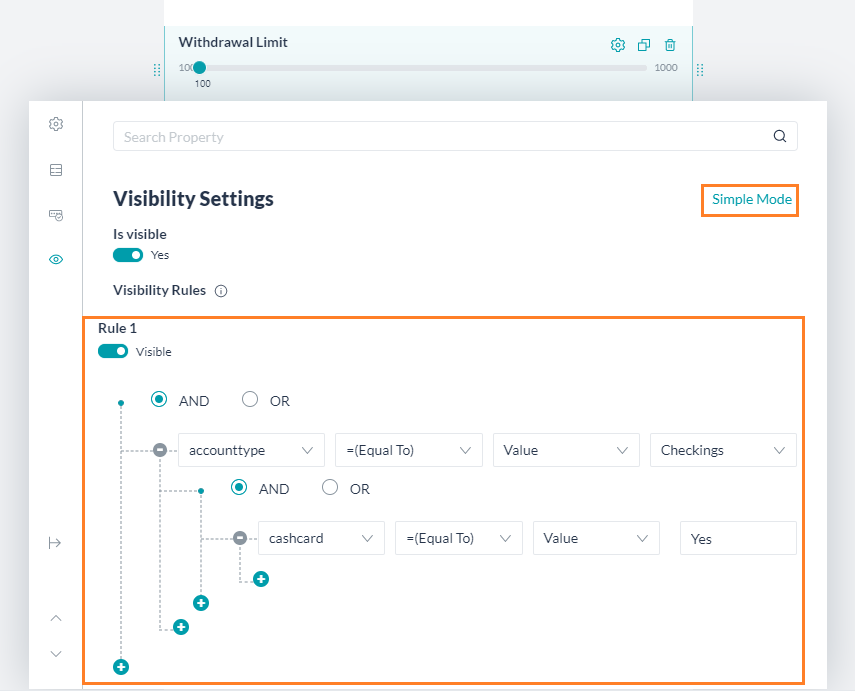
- 可視性ルールは複合ルールであり、口座の種類が当座預金で、キャッシュカードが選択されています。
- スクロールして、可視性設定を探します。このコンポーネントは、口座の種類が当座預金に設定されていて、かつキャッシュカードが選択されている場合にのみ視認できます。
- 可視性ルール を追加 – ルール 1 フィールドが視認できる条件として、accounttype フィールド , =(Equal To) 演算子、値比較対象、当座預金値 ANDキャッシュカードフィールドの選択、 =(Equal To) 演算子、値 選択対象、はい値を選択します。
- 詳細モードに切り替えて、可視性ルールを入力することができます
- クレジットカードオプションでは、カードの種類を選択する必要があります。
- ラジオボタンコンポーネントをフォームにドラッグアンドドロップし、以下の値を設定します。
- 表示名例:カードの種類。
- 内部的な参照に使用される名前例:cardtype。
- フィールドの説明 。
- フィールドが空白のときに表示されるプレースホルダー値。例: クレジットカードの種類を選択してください。
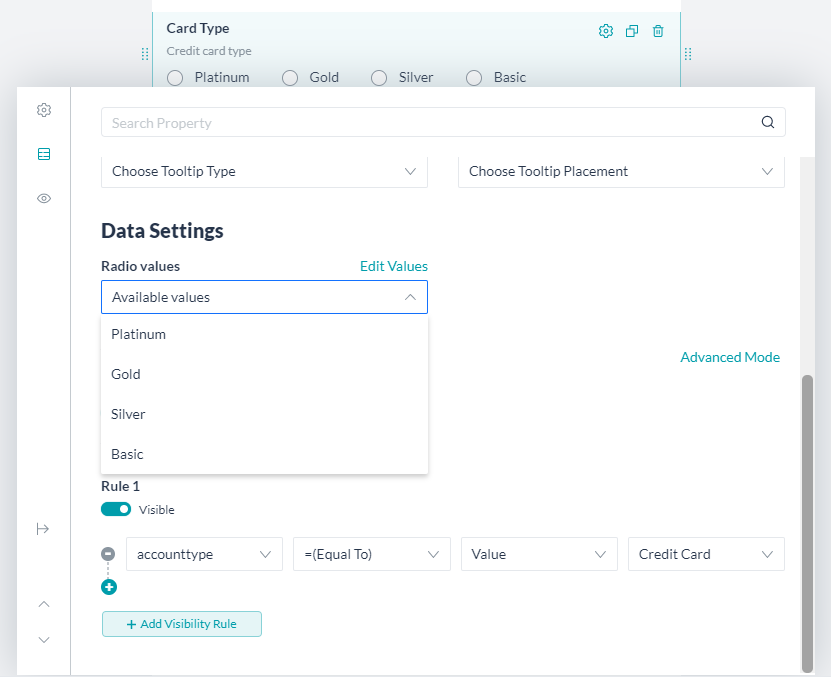
- データ設定では、ラジオ値をプラチナ、ゴールド、シルバー、および ベーシックに設定できます。
- スクロールして、可視性設定を探します。このコンポーネントは、口座の種類がクレジットカードに設定されている場合にのみ視認できます。
- 視認できるフラグをはいに設定
- 可視性ルール- ルール1 フィールドに追加視認できる場合、accounttype フィールドを選択, =(Equal To) 演算子、 値をクレジットカード値と比較。.
- 最後に、ユーザーがプラチナカードを選択したときのヒントです。
- ヒントコンポーネントをフォームにドラッグアンドドロップし、以下の値を設定します。
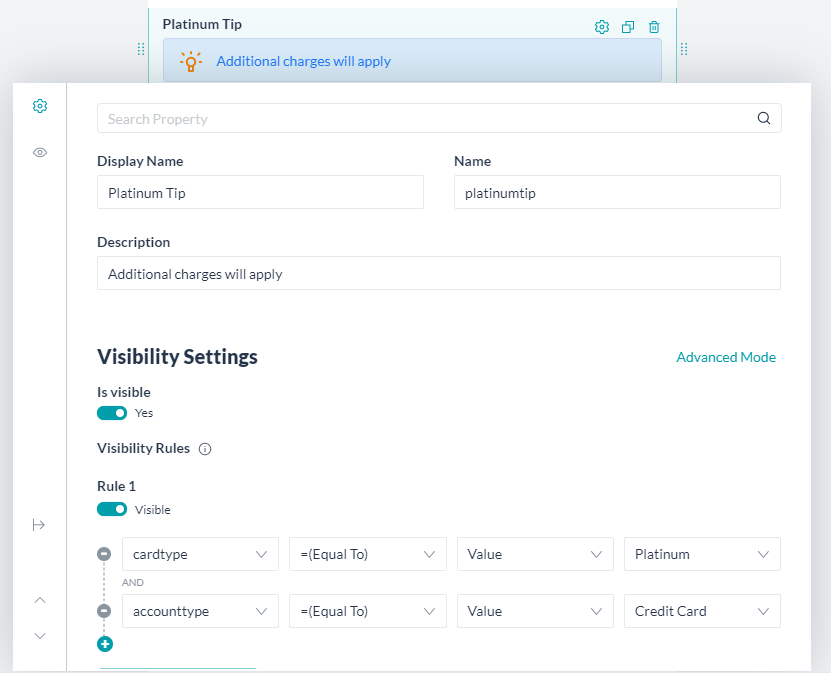
- 表示名例:プラチナチップ。
- 内部的な参照に使用される名前例:platinumtip。
- 説明には、表示したい情報を入力します。例:追加料金が発生します。
- スクロールして、可視性設定を探します。このコンポーネントは、口座の種類がクレジットカードに設定されている場合にのみ視認できます。
- 視認できるフラグをはいに設定
- 可視性ルール を追加 – ルール 1 フィールドが視認できる条件として、accounttype フィールド , =(Equal To) 演算子、値比較対象、クレジットカード値およびキャッシュカード フィールドの選択、 =(Equal To) 演算子、値 選択対象、プラチナ値を選択します。
ダイアログタスク設定
ここでは、ダイアログタスクを作成し、フォームノードを追加して、上記のステップで作成したデジタルフォームをトリガーし、サービスノードを使用して、フォームデータから新しい口座を追加するためのサービスコールを行います。
ダイアログタスクを作成
- トップメニューから構築タブを選択します。
- 左側のナビゲーションメニューから、会話スキル->ダイアログタスクを選択します。
- ダイアログタスクの+をクリックして、新しいタスクを作成します。
- IntentNameを入力します。例:OpenAccount
- 作成して続行し、ダイアログビルダーのページを開きます。
- インテントノードのデフォルト設定を維持して、インテントノードを終了します。
- インテントノードの横にある+をクリックして、フォームを選択します。
- ドロップダウンリストから、先ほど作成したフォーム(OpenAccount)を選択します。

- フォームエクスペリエンスを選択するように指示されます。Kore.ai Botsプラットフォームでは、フォームからの入力と、チャネルに応じた会話の両方によって、ユーザー入力を集めることができます。
- 今回のユースケースでは、フォームUIのみのエクスペリエンスを選択してみましょう。
- フォームノードが追加され、フォーム名などをカスタマイズできるようになります。
- 名前をOpenAccountFormに変更し、表示名 を口座開設用のフォームに変更しています。
- 次に、スクリプトノードを使用し、表示して、フォームノードから返された値をキャプチャする方法を見ていきましょう。
- フォームノードに メッセージノード を追加します。
- 名前をFormMessageに、表示名をフォームメッセージに設定します。
- レスポンスを管理をクリックして、メッセージエディターを開きます。

- JavaScriptタブを選択し、以下のコードを入力します。このコードは、ユーザーがフォームで送信したデータをコンテキストオブジェクトから取得し、それに合わせて表示します。
var message; message = 'You have opened a '+context.forms.OpenAccount.accounttype+' account in the name of '+context.forms.OpenAccount.accountname; if (context.forms.OpenAccount.accounttype == 'Checkings' && context.forms.OpenAccount.cashcard == 'Yes') message = message + ' and opted for cash card with withdrawal limit set to '+ context.forms.OpenAccount.withdrawallimit; if (context.forms.OpenAccount.accounttype == 'Credit Card') message = message + ' and opted for a '+ context.forms.OpenAccount.cardtype+' card'; print(message);
- フォーム付きダイアログの準備ができました。

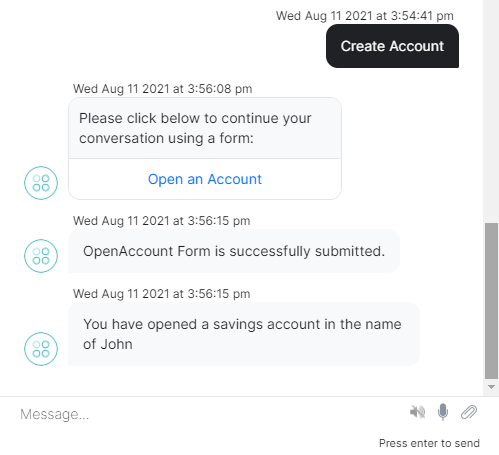
- ボットと会話 および上記のダイアログが表示されます。フォームが表示されますので、値を入力して[送信]をクリックすると、メッセージが表示されます。

- 上記のようなコンテキストオブジェクトを、スクリプト ノードやサービスノードで使用して、さらに処理を行うことができます。
- このデータをデータテーブルに追加する方法については、こちらをご覧ください 。
まとめ
この記事では、以下を見てきました。
- デジタルフォームの作成方法、
- フォームにコンポーネントを追加、
- ダイアログからFromを起動する方法
- ダイアログの送信後にフォームデータをキャプチャする方法