このハウツーでは、ユーザーが追加の口座を作成できるバンキングBotのシナリオについてご説明します。UIフォームから収集されたデータをどのように使用してデータテーブルに口座を作成できるかを確認します。どのUIフォームがKore.ai Botプラットフォームでどのように導入されているかの詳細については、こちらを参照してください。どのデータテーブルがKore.ai Botプラットフォームでどのように導入されているかの詳細については、こちらを参照してください。
例題
以下のシナリオに取り組むバンキングBotを検討します。
- すでに登録済みのユーザーが追加の口座を開設したいと考えています。
- 利用可能な口座には3つのタイプがあり、それぞれに追加のオプションがあります。
- 普通預金口座
- キャッシュカードを選択して最小残高を設定するオプションを備えた当座預金口座
- プラチナ、ゴールド、シルバー、ベーシックからいずれかを選択できるクレジットカード
- 上記データはUIフォームを使用するユーザーから収集されます。
- このデータはデータテーブルに更新する必要があります。
Pre-requisites
- Botビルドナレッジ
- アクセス権付きバンキングBot
- ここで作成された顧客詳細テーブル
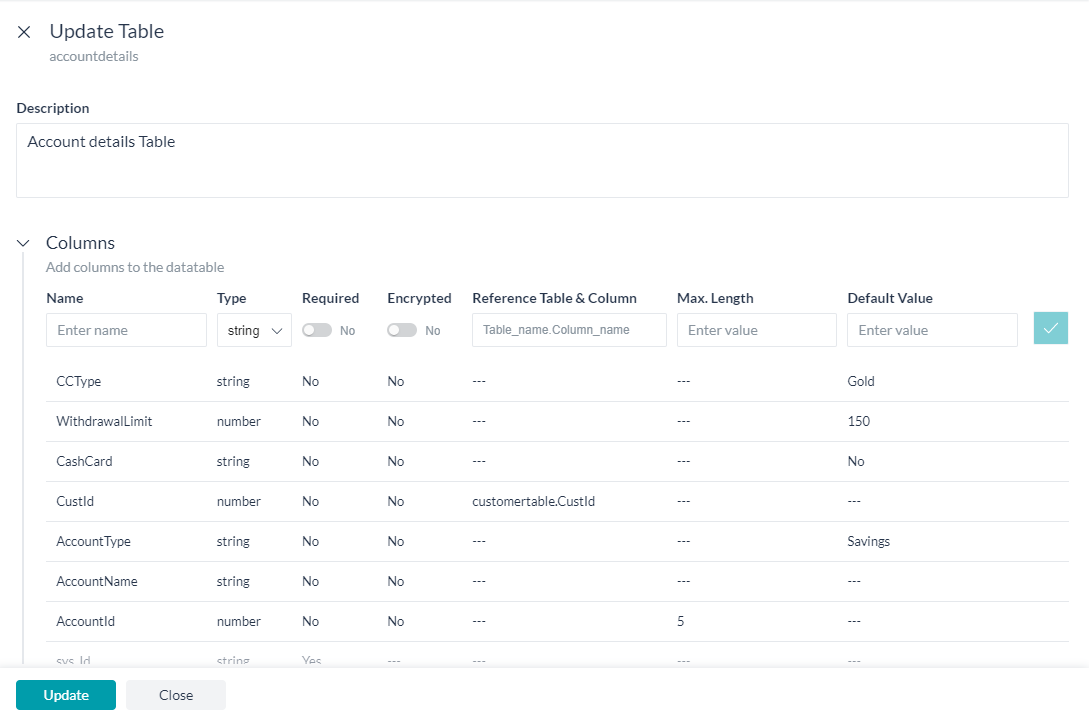
- 口座詳細テーブル、上のリンクで表示される同じステップを使用して、以下のデータテーブルを作成します。
- 名前、たとえばaccountdetails
- 説明、たとえば口座詳細テーブル
- 列セクションに、以下の詳細を追加します。
列名 タイプ 必須 追加設定 AccountId 数 あり 暗号化および最大長5 AccountName 文字列 あり – AccountType 文字列 なし – CustId 数 あり customertable.CustIdとしての参照テーブルおよび列 CashCard 文字列 なし – WithdrawalLimit 数 なし – CCType 文字列 なし –
- UIフォーム、 ここに示すように設定されたUIフォームを使用します。
設定
次の各シナリオを1つずつ考えてみましょう。
- ダイアログタスク:
- 顧客IDを取得
- UIフォームをトリガーして口座詳細を収集、および
- サービスノードを呼び出し、口座データを追加します。
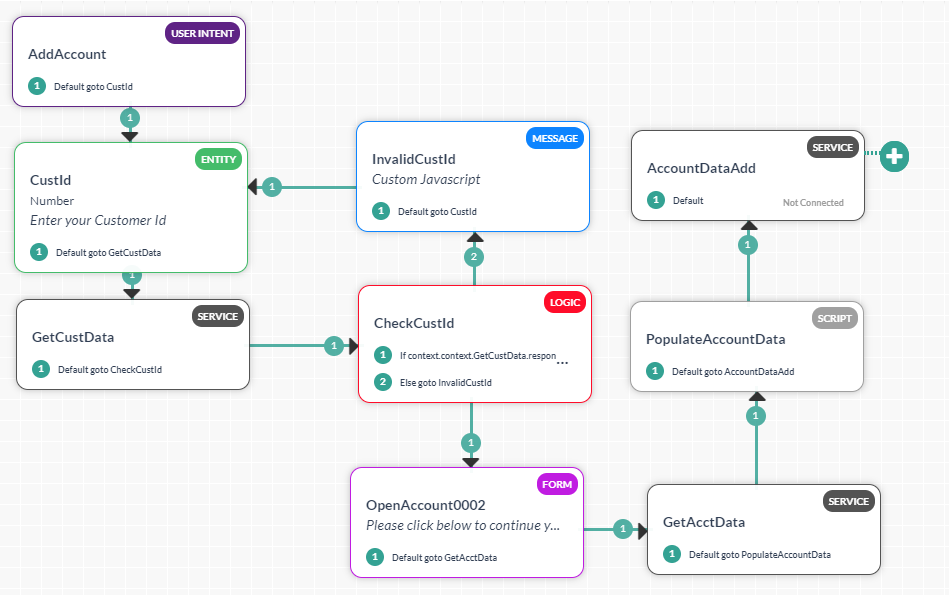
ダイアログタスクの設定
ダイアログタスクを作成し、フォームノードを追加して上のステップで作成したUIフォームをトリガーし、サービスノードを使用してサービスコールし、フォームデータから新しい口座を追加します。 
ダイアログタスクの作成
- 左のナビゲーションメニューからBotタスク -> ダイアログタスクを選択します。
- ダイアログタスクに対して+をクリックして、新しいタスクを作成します。
- IntentName、たとえばAddAccountを入力します。
- 作成および続行して、ダイアログビルダーページを開きます。
- インテントノードのデフォルト設定を保持し、インテントノードを閉じます。
- インテントノードの隣の+をクリックし、エンティティノードを選択します。これは顧客IDの取得に使用されます。
- 名前、たとえばCustIdを入力します。
- 数としてタイプを選択します。
- 顧客IDの入力として、ユーザープロンプトを選択します。
- エンティティノードを閉じます。
- サービスノードを追加し、入力した顧客IDの有効期限をチェックします。

- 顧客IDが有効の場合は、ロジックノードを追加し、そうでない場合は、顧客IDをプロンプト表示します。

- InvalidCustId は、以下のJavaScriptがあるメッセージノードです。
context.entities.CustId = null; print(「無効な顧客IDを入力しました。再試行してください」)
- 次に、フォームノードを追加し、ドロップダウンリストからフォームを選択します(OpenAccount)。
- フォームエクスペリエンスを選択する画面が表示されます。Kore.aiのBotプラットフォームを使用することで、フォームからの入力およびチャネルに基づいた会話の両方を通じて、ユーザー入力を収集できます。
- このユースケースでは、フォームUIのみエクスペリエンスを選択しましょう。
- フォームノードが追加され、フォーム名などをカスタマイズできるようになります。
- ここでは、名前をOpenAccountFormに、表示名を口座の開設へのフォームに変更します。
- サービスノードを使用して、顧客IDの既存の口座詳細を取得します。
- 次に、スクリプトノードを使用してフォームノードによって返された値を取得する方法を確認し、それを処理して次の口座IDを取得し、不要フィールドにnullを設定します。
- 以下のスクリプトを使用します。
//get the next account id var resultSet = context.GetAcctData.response.body.queryResult; var id = 0; if (!resultSet.length) { id=1; } else { for (var i=0; i<resultSet.length; i++) { if (id < resultSet[i].AccountId) { id = resultSet[i].AccountId; } } id++; } context.accountid = id; context.name=context.GetCustData.response.body.queryResult[0].CustName; //set unwanted fields to null if (context.forms.OpenAccount.accounttype == 'Savings') { context.cashcard = null; context.withdrawallimit = null; context.cardtype = null; context.type=context.forms.OpenAccount.accounttype; } if (context.forms.OpenAccount.accounttype == 'Checkings') { context.cardtype = null; context.cashcard = context.forms.OpenAccount.cashcard; context.withdrawallimit = context.forms.OpenAccount.withdrawallimit; context.type=context.forms.OpenAccount.accounttype; } if (context.forms.OpenAccount.accounttype == 'Credit Card') { context.cashcard = null; context.withdrawallimit = null; context.cardtype = context.forms.OpenAccount.cardtype; context.type=context.forms.OpenAccount.accounttype; }
- 以下のスクリプトを使用します。
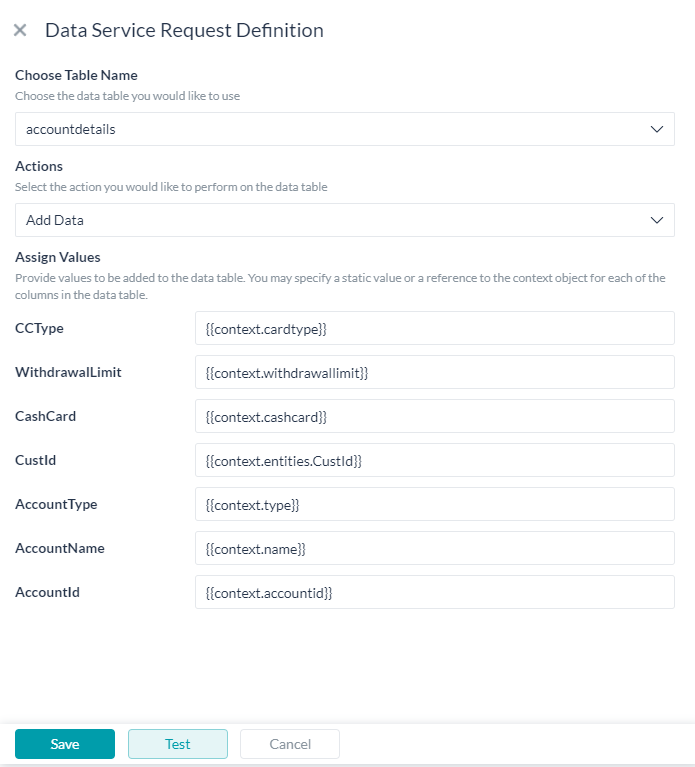
- サービスノードを使用し、前のスクリプトノードで入力されたコンテキスト変数を使用して口座詳細を追加します。

- データテーブルを更新するフォームとサービスノードによるダイアログが準備できました。
- Botと話し、ステップに従って指定顧客IDに口座を追加します。
結論
この投稿では、以下を確認しました。
- データテーブルからのデータの取得方法
- ダイアログからフォームをトリガーする方法
- フォームから取得したデータのデータテーブルへの追加方法