標準のKore.aiアラートを設定して、その日の天気予報や毎日の潮汐予報などと一緒に、ユーザーにアラートメッセージを送信することができます。しかし、ユーザーが3日間予報や10日間予報を希望している場合はどうでしょうか?単一のメッセージにプッシュするにはたくさんのデータが必要になります。Kore.ai Botプラットフォームを使用すれば、メッセージにリンクを定義して、エンドユーザーが必要に応じて取得できる書式設定された表に天気データを表示することができます。
天気情報レポートタイプは、以下の図に示すように、3日間予報の取得というレポートの天気アラートメッセージにリンクとして表示させることができます。

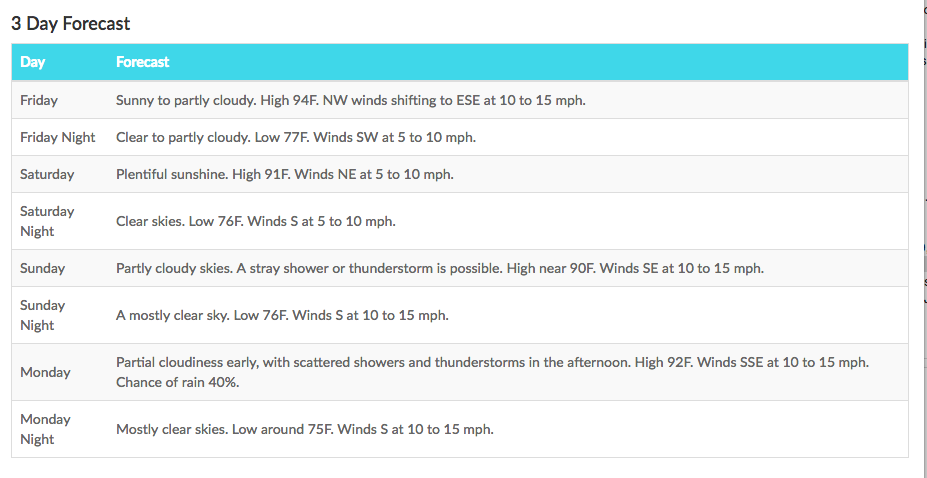
ユーザーがメッセージのリンクをクリックすると、以下の3日間予報レポートの図に示すように、天気レポートに表のヘッダー、任意の表の説明、およびヘッダー行で定義された列のデータが表示されます。

天気情報レポートを定義する
以下の手順を完了するには、天気情報レポートへのリンクを追加するアラートタスクや情報タスクなどのタスクをすでに定義している必要があります。可変幅の列を含む天気情報レポートを定義するには、以下の手順内のステップを完了します。
- Botビルダーで、天気レポートのリンクを追加するBotのタスクを選択します。
注:未公開のタスクのみ変更可能です。
- 設定
 アイコンをクリックし、編集をクリックします。
アイコンをクリックし、編集をクリックします。 - 天気情報レポートを追加するタスクのBotの応答タブで、展開
 アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。
アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。 - リンク タイトルフィールドに、タスク投稿でエンドユーザーに表示するリンクテキストを入力します(例:3日間の予報を取得)。
- ヘッダーフィールドには、天気情報レポートがエンドユーザーに表示された際に表示される、レポートのタイトルを入力します。
- 詳細フィールドには、レポートのヘッダー直下に表示されるエンドユーザーヘルプ情報を任意で入力します(例:マイ天気レポートの3日間予報レポートの詳細説明はこちらです)。
- テンプレートドロップダウンリストで、天気情報を選択します。
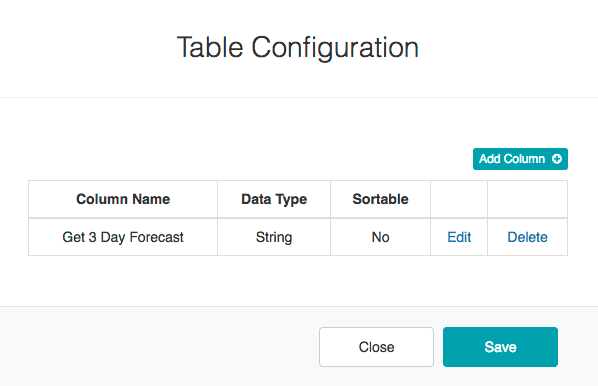
- テンプレートを編集をクリックします。表の設定ダイアログが表示されます。
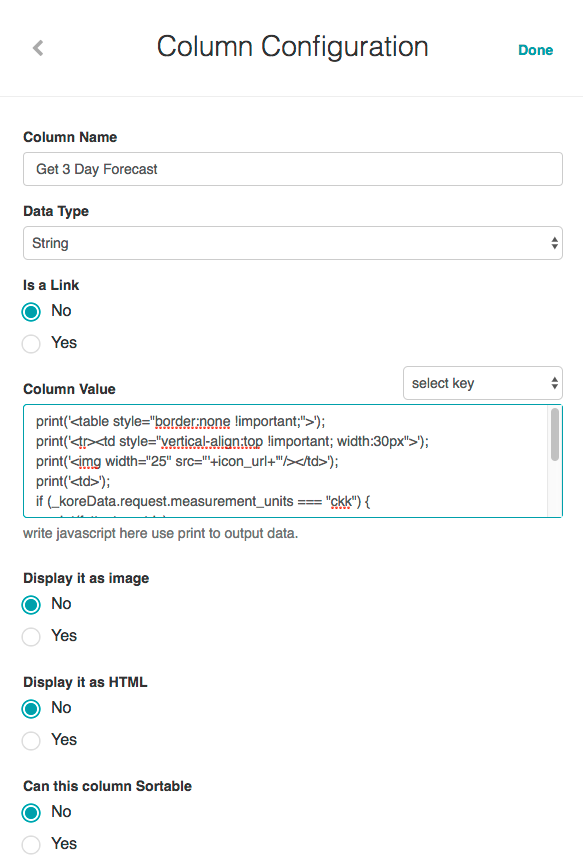
- 列を追加をクリックします。下図のように列の設定ダイアログが表示されます。

- 列名フィールドに、最初の列のタイトルを入力します(例:3日間の予報を取得)。
- データタイプフィールドで、列に表示される情報として以下のデータタイプのいずれかを選択します。
- 文字列
- 数
- 日付
- 列内のデータがハイパーリンクの場合、リンクを有効にします。有効にした場合:
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
print(Name);) - URLの値フィールドに、リンクラベルがクリックされた場合に出力するデータを表示するJavaScriptを入力します(例:
print("https://login.salesforce.com/" + Id);)。
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
- リンクが有効になっていない場合は、列の値を表示するJavaScriptを入力します(例:
print(StageName);)。 - 画像として表示するセクションで、列の値が画像の場合ははいを選択します。
- HTMLとして表示するセクションで、列の値にHTMLコンテンツが含まれている場合ははいを選択します。
- この列の並べ替え可否セクションで、エンドユーザーが列を並べ替えることができるようにする場合は「はい」を選択します。
- 完了をクリックします。表の設定ダイアログは、以下の図のように新しい列が追加されて表示されます。

- ステップ9~17をレポートに列を追加するごとに繰り返し、保存をクリックして列の設定を保存し、閉じるをクリックします。
- レポートテンプレートの定義セクションで、保存をクリックして、天気情報レポートを保存します。
ページ上部に応答データは正常に保存されましたというメッセージの表示とともに、天気情報レポートは保存されます。
