一部のタスクでは、ユーザーに送信される、メッセージに対して大きすぎるデータを含むメッセージに、リンクを追加したい場合があります。例えば画像、抽象、および記事全文またはレポートへのリンクなどを含むメッセージです。このトピックでは、毎週の予定カレンダーのサマリなど、データグループの関連セットを表示する、レポート別のカードレイアウトレポートを定義する方法について説明します。
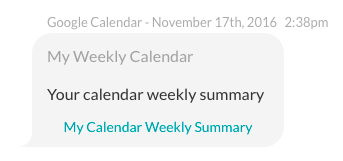
このグループ別のカードレイアウトレポートのタイプは、メッセージ内でこのレポートタイプのURLがクリックされると、エンドユーザーに表示されます。以下の図では、エンドユーザーに送信されたメッセージにカレンダーの週間サマリというグループ別のカードレイアウトレポートへのリンクが含まれています。メッセージにはサマリレポートのタイトルは含まれていますが、詳細データは含まれていません。

ユーザーがメッセージ内のリンクをクリックすると、次の週に予定されているカレンダーの予定一覧としてのカレンダーの週間サマリレポートの以下の図に示すように、カードヘッダー、任意のカードの説明、およびヘッダーの行とともにグループ化された項目の詳細一覧を含む、グループ別のカードレイアウトレポートが表示されます。

グループ別のカードレイアウトレポートを定義する
以下の手順を完了するには、グループ別のカードレイアウトレポートへのリンクを追加するアラートタスクや情報タスクなどのタスクをすでに定義している必要があります。グループ別のカードレイアウトレポートを定義するには、以下の手順内のステップを完了します。
- Botビルダーで、グループ別のカードレイアウトレポートのリンクを追加するBotのタスクを選択します。
注:未公開のタスクのみ変更可能です。
- 設定
 アイコンをクリックし、編集をクリックします。
アイコンをクリックし、編集をクリックします。 - グループ別のカードレイアウトレポートを追加するタスクのBotの応答タブで、展開
 アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。
アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。 - リンクタイトルフィールドに、タスク投稿でエンドユーザーに表示するリンクテキストを入力します(例:カレンダーの週間サマリ)。
- ヘッダーフィールドには、テーブルレポートがエンドユーザーに表示された際に表示される、レポートのタイトルを入力します(例:カレンダーの週間サマリレポート)。
- 詳細フィールドには、レポートのヘッダー直下に表示されるエンドユーザーヘルプ情報を任意で入力します(例:本日のまとめのカードレイアウトレポートの詳細説明はこちらです)。
- テンプレートドロップダウンリストで、グループ別のカードレイアウトを選択します。
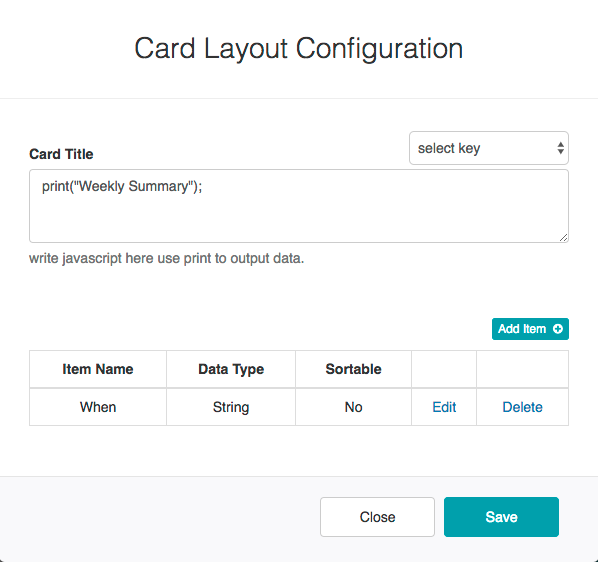
- テンプレートを編集をクリックします。カードレイアウトの設定ダイアログが表示されます。
- カードタイトルテキストエリアに、カードのタイトルデータを表示するためのカスタムJavaScriptを入力します(例:
print("Today's Summary Report");などの静的タイトル、あるいはprint(summary);などのペイロードキーを使用することもできます)。 - 項目を追加をクリックします。下図のように項目の設定ダイアログが表示されます。

- 項目名フィールドに、最初の列のタイトルを入力します(例:いつ)。
- データタイプフィールドで、列に表示される情報として以下のデータタイプのいずれかを選択します。
- 文字列
- 数
- 日付
- 列内のデータがハイパーリンクの場合、リンクを有効にします。有効にした場合:
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
print(date);)。 - URLの値フィールドに、リンクラベルがクリックされた場合に出力するデータを表示するJavaScriptを入力します(例:
print("https://login.salesforce.com/" + date);)。
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
- リンクが有効になっていない場合は、項目の値テキストエリアに列の値を表示するJavaScriptを入力します。例えば:
if (typeof (date) !== 'undefined') { if (date.length > 200) { print(date.substr(0, 100) + " ... more"); } else { print(date); } } - 画像として表示するセクションで、列の値が画像の場合ははいを選択します。
- HTMLとして表示するセクションで、列の値にHTMLコンテンツが含まれている場合ははいを選択します。
- この列でグループ化セクションで、レポート項目をこの項目でグループ化する場合ははいをクリックします。
- アクションペイロードキーのマッピングフィールドで、上の図に示すように、エンドユーザーに項目のいつとして表示される項目の値フィールドに、createdDateなどのアクション応答キーをマッピングすることで、応答キーをリンクとして表示することができます。
- 完了をクリックします。カードレイアウトの設定ダイアログは、以下の図のように新しい列が追加されて表示されます。

- ステップ10~19をレポートに列を追加するごとに繰り返し、保存をクリックして列の設定を保存し、閉じるをクリックします。
- レポートテンプレートの定義セクションで、保存をクリックして、グループ別のカードレイアウトレポートを保存します。
ページ上部に応答データは正常に保存されましたというメッセージの表示とともに、表は保存されます。
