Kore.ai 위젯 SDK를 사용하면 위젯 SDK 채널에서 마크다운을 이용하여 기본 메시지 형식을 재정의하고 템플릿을 적용하여 사용자 정의 형식 봇 메시지를 사용자에게 표시할 수 있습니다. 웹/모바일 SDK에 대한 자세한 내용은, 여기를 참조하세요.
버튼 템플릿
머리글 옵션에 클릭 가능한 버튼을 표시합니다. 버튼은 메시지 및 메시지 템플릿의 어느 곳에나 배치할 수 있습니다. 두 가지 유형의 버튼이 있습니다.
- 외부 사이트를 여는 URL 유형입니다. url 필드는 외부 사이트 주소를 포함해야 합니다.
- 챗봇에서 발화를 실행하기 위한 포스트 백 유형입니다. payload는 챗봇에 전달할 발화를 정의하고, nlmeta는 플랫폼이 각 작업을 실행하는 데 필요한 추가 정보를 정의합니다.
예
var message = {
"templateType": "List",
"widgetName": "Account Summary",
"description": "Showing all accounts",
"headerOptions": {
"layout": {
"align": "top",
"colSize": "25%"
},
"type": "button",
"button":
{
// type can be anyone of ["url", "postback"]
"type": "postback",
"title": "New Account",
"payload": "Apply Account",
"nlmeta": {
"intent": "Apply Account",
"isRefreshplace": "true",
"entities": {
"Name": "John"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
}
},
"elements": [
{
"title": "Salary Account",
"subtitle": "Active",
"details": [
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2539563-200.png"
},
"description": "$ 25 - Feb 8, 2020 08:45 AM - Fuel Purchase"
}
]
}
]
}
print(JSON.stringify(message));
메뉴 템플릿
머리글 옵션에 드롭다운 메뉴를 표시합니다. 모든 메시지 템플릿에 메뉴를 배치할 수 있습니다. 두 가지 유형의 메뉴 항목이 있습니다.
- 외부 사이트를 여는 URL 유형입니다. url 필드는 외부 사이트 주소를 포함해야 합니다.
- 챗봇에서 발화를 실행하기 위한 포스트 백 유형입니다. payload는 챗봇에 전달할 발화를 정의하고, nlmeta는 플랫폼이 각 작업을 실행하는 데 필요한 추가 정보를 정의합니다.
예
var message = {
"templateType": "List",
"widgetName": "Account Summary",
"description": "Showing all accounts",
"headerOptions": {
"layout": {
"align": "top",
"colSize": "25%"
},
"type": "menu",
"menu":
[
{
// type can be anyone of ["url", "postback"]
"type": "url",
"title": "Website",
"url": "kore.ai",
"customdata": {
"key": "value"
}
},
{
// type can be anyone of ["url", "postback"]
"type": "postback",
"title": "New Account",
"payload": "Create Account",
"nlmeta": {
"intent": "Create Account",
"entities": {},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
}
]
},
"elements": [
{
"title": "Salary Account",
"subtitle": "Active",
"details": [
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2539563-200.png"
},
"description": "$ 25 - Feb 8, 2020 08:45 AM - Fuel Purchase"
}
]
}
]
}
print(JSON.stringify(message));
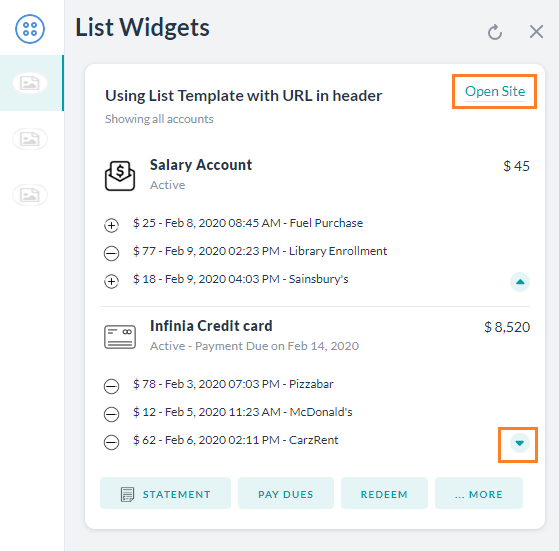
목록 템플릿
추가 정보 또는 트리거 작업에 대한 선택 항목으로 클릭 가능한 텍스트 및 이미지를 사용하여 사용자에게 형식화된 날짜 목록을 표시합니다.
예
var message = {
"templateType": "List",
"widgetName": "Account Summary",
"description": "Showing all accounts",
"headerOptions": {
"layout": {
"align": "top",
"colSize": "25%"
},
"type": "url",
"url": {
"title": "Open Site",
"link": "kore.ai"
},
},
"elements": [
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/1863652-200.png"
},
"title": "Salary Account",
"subtitle": "Active",
"buttonsLayout": {
"displayLimit": {
"count": 2 //adds an open icon if more than 2 elements are present
},
"style": "fitToWidth"
},
"value": {
"layout": {
"align": "top",
"colSize": "25%"
},
"type": "text",
"text": "$ 45",
},
"details": [
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2539563-200.png"
},
"description": "$ 25 - Feb 8, 2020 08:45 AM - Fuel Purchase"
},
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/953447-200.png"
},
"description": "$ 77 - Feb 9, 2020 02:23 PM - Library Enrollment"
},
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2539563-200.png"
},
"description": "$ 18 - Feb 9, 2020 04:03 PM - Sainsbury's"
}
],
"default_action": {
"type": "postback",
"payload": "Show recent transactions"
},
"buttons": [
{
"type": "postback",
"title": "Statement",
"payload": "Account Statement",
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2033288-200.png"
},
"nlmeta": {
"intent": "Account Statement",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
},
{
"type": "postback",
"title": "Upgrade",
"payload": "Upgrade Account",
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/1586653-200.png"
},
"nlmeta": {
"intent": "Upgrade Account",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
}
]
},
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2119994-200.png"
},
"title": "Infinia Credit card",
"subtitle": "Active - Payment Due on Feb 14, 2020",
"buttonsLayout": {
"displayLimit": {
"count": 3
},
"style": "fitToWidth"
},
"value": {
"layout": {
"align": "top",
"colSize": "25%"
},
"type": "text",
"text": "$ 8,520",
},
"details": [
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/953447-200.png"
},
"description": "$ 78 - Feb 3, 2020 07:03 PM - Pizzabar"
},
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/953447-200.png"
},
"description": "$ 12 - Feb 5, 2020 11:23 AM - McDonald's"
},
{
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/953447-200.png"
},
"description": "$ 62 - Feb 6, 2020 02:11 PM - CarzRent"
}
],
"default_action": {
"type": "postback",
"payload": "Postback text payload"
},
"buttons": [
{
"type": "postback",
"title": "Statement",
"payload": "Statement",
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/2033288-200.png"
},
"nlmeta": {
"intent": "name of the intent",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
},
{
"type": "postback",
"title": "Pay Dues",
"payload": "Pau Dues",
"nlmeta": {
"intent": "name of the intent",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
},
{
"type": "postback",
"title": "Redeem",
"payload": "Redeem",
"nlmeta": {
"intent": "name of the intent",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
},
{
"type": "postback",
"title": "Upgrade",
"payload": "Upgrade",
"nlmeta": {
"intent": "name of the intent",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
},
{
"type": "postback",
"title": "Block",
"payload": "Block",
"nlmeta": {
"intent": "name of the intent",
"isRefreshplace": "true",
"entities": {
"entity_name": "entity_value"
},
"interruptionOptions": "discardAll"
},
"customdata": {
"key": "value"
}
}
]
}
]
}
print(JSON.stringify(message));
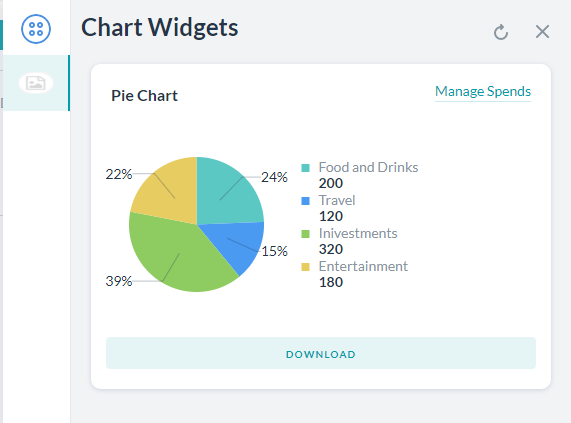
파이 차트 템플릿
데이터를 파이 차트로 표시합니다
샘플
var data = {
"templateType": "piechart",
"pie_type": "regular",
"title": "Spend Analysis",
"headerOptions": {
"type": "url",
"url": {
"title": "Manage Spends",
"link": "https://kore.ai"
}
},
"elements": [
{
"title": "Food and Drinks",
"value": "200",
"displayValue": "$ 200"
},
{
"title": "Travel",
"value": "120",
"displayValue": "$ 120"
},
{
"title": "Inivestments",
"value": "320",
"displayValue": "$ 320"
},
{
"title": "Entertainment",
"value": "180",
"displayValue": "$ 180"
}
],
"buttons": [
{
"type": "postback",
"title": "Download",
"utterance": "Show Expense Report",
"payload": "Show Expense Report"
}
]
};
print(JSON.stringify(data));

꺽은 선형 차트 템플릿
데이터를 꺽은 선형 차트로 표시합니다.
샘플
var data = {
"templateType": "linechart",
"headerOptions": {
"type": "url",
"url": {
"title": "Manage Spends",
"link": "https://kore.ai"
},
"image": {
"image_type": "image",
"image_src": "https://static.thenounproject.com/png/1863652-200.png"
},
},
"X_axis": [
"F&B",
"Travel",
"Investments",
"Entertainment"
],
"Auto_adjust_X_axis": "yes",
"elements": [
{
"title": "Jan",
"values": [
20,
12,
32,
18
],
"displayValues": [
"$20k",
"$12k",
"$32k",
"$18k"
]
},
{
"title": "Feb",
"values": [
30,
15,
12,
60
],
"displayValues": [
"$30k",
"$15k",
"$12k",
"$60k"
]
}
],
"buttons": [
{
"type": "postback",
"title": "Download",
"utterance": "Download Report",
"payload": "Download Report"
}
],
"speech_hint": "Here is your report"
};
print(JSON.stringify(data));