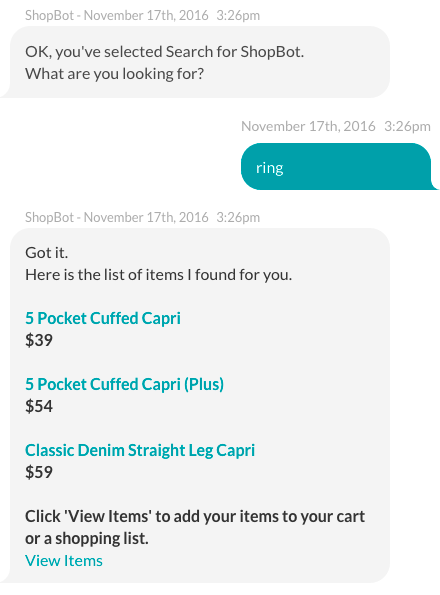
일부 작업의 경우 메시지에 비해 너무 큰 데이터가 포함되어 있으면 사용자에게 보낼 메시지에 링크를 추가해야 합니다. 예: 요약이 있는 검색 항목 목록 및 해당 검색 항목의 자세한 목록에 대한 링크. 이 항목에서는 조치 작업으로도 정의할 수 있는 쇼핑 카트 레이아웃 보고서를 정의하는 방법을 설명합니다. 메시지에서 이 보고서 유형의 URL을 클릭할 때 최종 사용자에게 조치가 있는 쇼핑 카트 레이아웃 보고서 유형을 표시할 수 있습니다. 다음 그림에서 최종 사용자에게 전송된 메시지에는 항목 보기라는 조치가 있는 쇼핑 카트 레이아웃 보고서에 대한 링크가 포함되어 있습니다. 메시지에는 검색 결과의 축약된 목록이 포함되어 있습니다.  사용자가 메시지에서 링크를 클릭하면 항목 보기 보고서의 다음 그림과 같이 쇼핑 카트 헤더, 선택적 쇼핑 카트 설명, 헤더 행이 있는 자세한 검색 결과 목록을 제공하는 포함하는 조치가 있는 쇼핑 카트 레이아웃 보고서가 쇼핑 장바구니에 추가할 선택 가능한 항목 목록으로 표시됩니다.
사용자가 메시지에서 링크를 클릭하면 항목 보기 보고서의 다음 그림과 같이 쇼핑 카트 헤더, 선택적 쇼핑 카트 설명, 헤더 행이 있는 자세한 검색 결과 목록을 제공하는 포함하는 조치가 있는 쇼핑 카트 레이아웃 보고서가 쇼핑 장바구니에 추가할 선택 가능한 항목 목록으로 표시됩니다.  조치가 있는 쇼핑 카트 레이아웃 보고서를 정의하려면 다음 절차를 완료하려면, 경고 작업 또는 정보 작업 등과 같은 조치가 있는 쇼핑 카트 레이아웃 보고서 링크를 추가하려는 작업을 이미 정의해야 합니다. 조치가 있는 쇼핑 카트 레이아웃 보고서를 정의하려면 다음 절차의 단계를 완료하세요.
조치가 있는 쇼핑 카트 레이아웃 보고서를 정의하려면 다음 절차를 완료하려면, 경고 작업 또는 정보 작업 등과 같은 조치가 있는 쇼핑 카트 레이아웃 보고서 링크를 추가하려는 작업을 이미 정의해야 합니다. 조치가 있는 쇼핑 카트 레이아웃 보고서를 정의하려면 다음 절차의 단계를 완료하세요.
- 봇 빌더에서 조치가 있는 쇼핑 카트 레이아웃 보고서 링크를 추가할 봇의 작업을 선택하세요.
참고 사항: 게시되지 않은 작업만 수정할 수 있습니다.
- 설정
 아이콘을 클릭한 다음 편집을 클릭합니다.
아이콘을 클릭한 다음 편집을 클릭합니다. - 조치가 있는 쇼핑 카트 레이아웃 보고서를 추가할 작업의 봇 응답 탭에서 보고서 템플릿 정의 섹션의 확장
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 링크 제목 필드의 작업 게시물에서 최종 사용자에게 표시할 링크 텍스트를 입력합니다. 예: 항목 보기.
- 헤더 필드에서 조치가 있는 쇼핑 카트 레이아웃 보고서가 최종 사용자에게 표시될 때 보고서 제목을 입력합니다. 예: 다음은 여러분의 항목입니다.
- 세부 정보 필드에서 보고서의 헤더 바로 아래에 표시되는 최종 사용자 도움말 정보를 선택적으로 입력합니다. 예: 항목을 선택하고 하단으로 스크롤하여 장바구니 또는 쇼핑 목록에 추가합니다.
- 조치 선택 드롭다운 목록에서 보고서에 추가할 조치를 하나 선택하고 가능한 조치 목록에 추가를 클릭한 다음 필요에 따라 반복하여 조치를 더 추가합니다. 추가된 각 조치는 가능한 조치 필드에 표시됩니다.
- 템플릿 드롭다운 목록에서 조치가 있는 쇼핑 카트 레이아웃을 선택합니다.
- 템플릿 편집을 클릭합니다. 카드 레이아웃 설정 대화 상자가 표시됩니다.
- 카드 제목 텍스트 영역에는 쇼핑 카트의 제목 데이터(예:
print("List of Items in Your Cart");등 정적 제목)를 표시하려면 맞춤형 JavaScript를 입력합니다. 또는 페이로드 키를 사용할 수 있습니다. 예:print(summary); - 항목 추가를 클릭합니다. 열 설정 대화 상자가 다음 그림과 같이 표시됩니다.

- 항목 이름 필드에 이름 등의 첫 번째 열 제목을 입력합니다.
- 데이터 유형 필드에는 열에 표시되는 정보에 대하여 다음 데이터 유형 중 하나를 선택합니다.
- 문자열
- 숫자
- 날짜
- 열의 데이터가 하이퍼링크인 경우 링크 여부를 사용합니다. 사용하는 경우:
- 링크 레이블 필드에는 링크의 텍스트를 표시하려면 JavaScript를 입력합니다. 예:
print(Name);. - URL 값 필드에는 링크 레이블을 클릭할 때 출력 데이터를 표시하려면 JavaScript를 입력합니다. 예:
print("https://login.salesforce.com/" + Id);
- 링크 레이블 필드에는 링크의 텍스트를 표시하려면 JavaScript를 입력합니다. 예:
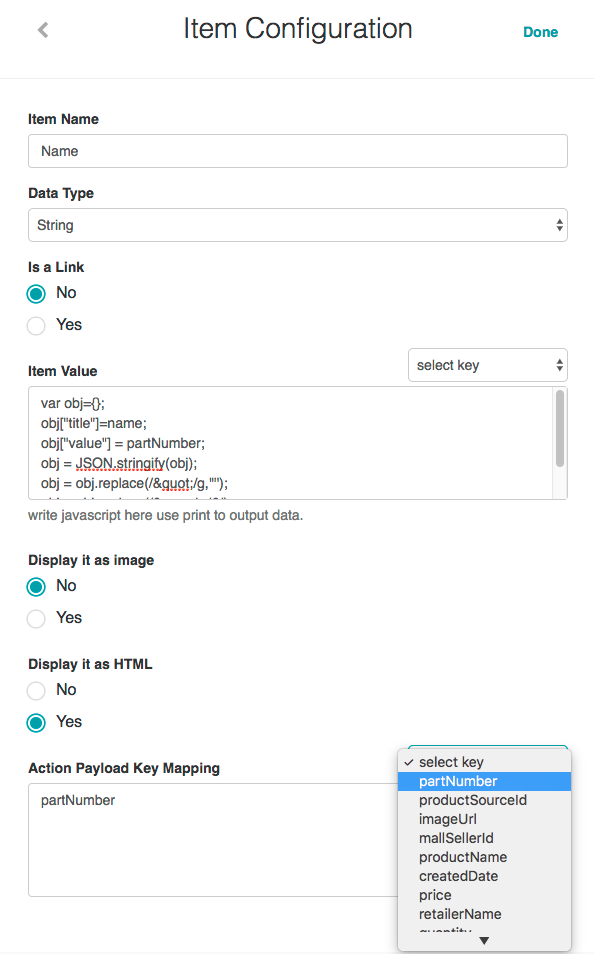
- 링크 여부를 사용 안 함으로 설정한 경우 항목 값 텍스트 영역에 열 값을 표시하려면 JavaScript를 입력합니다. 예:
var obj={}; obj["title"]=name; obj["value"] = partNumber; obj = JSON.stringify(obj); obj = obj.replace(/"/g,'"'); obj = obj.replace(/&/g,'&'); print(obj); - 이미지로 표시 섹션에서 열 값이 이미지인 경우 예를 선택합니다.
- HTML로 표시 섹션에서 열 값에 HTML 내용이 포함된 경우 예를 선택합니다.
- 조치 페이로드 키 매핑 필드에서 조치 응답 키(예: partNumber)를 이전 그림에 표시된 대로 최종 사용자에게 항목 이름으로 표시되는 항목 값 필드로 매핑함으로써 응답 키를 링크로 표시할 수 있습니다.
- 완료를 클릭합니다. 카드 레이아웃 설정 대화 상자가 다음 그림과 같이 열이 새로 추가된 채로 표시됩니다.

- 보고서의 각 추가 열에 대해 11~19단계를 반복하고 저장을 클릭하여 열 설정을 저장한 다음 닫기를 클릭합니다.
- 보고서 템플릿 정의 섹션에서 저장을 클릭하여 조치가 있는 쇼핑 카트 레이아웃 보고서를 저장합니다.
테이블이 저장되었습니다 응답 데이터가 성공적으로 저장됨 메시지가 페이지 상단에 표시됩니다.
