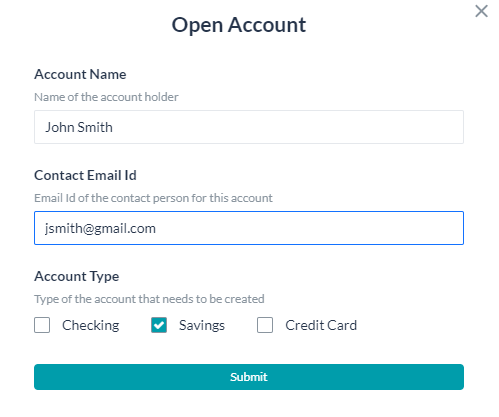
バーチャルエージェントは、一般的に一連のメッセージ交換を含む会話形式インターフェースを主に使用して、エンドユーザーと関わります。しかし、その先に進むためには、エンドユーザーから情報を収集する必要があることも少なくありません。例としては、eコマースエージェントと対話しながら配信アドレスを提供したり、 ITSMエージェントに報告しながら問題の詳細を提供したり、 CRM案件を作成しながら、あるいは銀行口座を作成するために顧客情報をキャプチャしながら、案件の詳細を提供したりします。標準ダイアログタスクにおいては、このシナリオは一連のエンティティノードを連続的に接続し、ユーザーはこれらのエンティティごとに値を順番に入力する必要があり、これは非常に面倒で神経を使う作業となります。その代わりに、ユーザーからすべての情報を簡単かつ効率的にキャプチャできるインタラクティブなユーザーインターフェースは理想的なものになります。Kore.aiのデジタルフォームは、必要な情報をエンドユーザーからキャプチャするためにさまざまな入力フィールドを提供して、そのような要件に応えます。ユーザーがフォームに入力し終わると、その入力内容がバーチャルエージェントに送信され、タスクが続行します。このドキュメントにおいて、Kore.ai Botsプラットフォームのデジタルフォームの機能と実装についてお話しします。デジタルフォームを段階的に導入するユースケースの例にジャンプするには、 ここをクリックしてください。
ハイライト
- 入力収集用の単一のインターフェースで、ユーザー体験が向上。
- 簡単なドラッグアンドドロップ操作で、容易にフォームを作成。
- あらゆるフォーム要件に応える豊富なコンポーネントライブラリで。
- ユースケースに合わせて入力の検証や可視化のルールを定義できる規定。
- インタラクションのチャネルに基づいてフォームまたは会話体験を切り替えることができるフォーム からのダイアログタスク自動生成。
セットアップ
デジタルフォーム は、 デジタルスキル->デジタルフォームの構築トップメニューからアクセスできます。以下は、デジタルフォームを設定するステップです:
- フォームの作成:コンポーネントを追加してそのプロパティを設定することにより、デジタルフォームを定義します。
- フォームの呼び出し:フォームは、タスクやプロセスの中から呼び出します。
- フォームは、タスクを定義するために、タスクに一つのコンポーネントとして含まれています。ダイアログタスクは、インタラクションのチャネルに基づいたフォーム体験と会話体験を提供します。
- デジタルフォームは、フォームが送信されるとトリガーされるダイアログタスクによって、デジタルビューに追加されます。
- フォームの送信:ユーザーからの送信時に、コンポーネントの値が検証され、エラーがハイライト表示されます。呼び出しモードに基づいた正常な事後的検証:
- ボットの実行は、ダイアログタスクが呼び出された場合、ダイアログフローとおりに続行されます。
- 選択されたタスクは、ペインからトリガーされます。
フォームの作成
デジタルフォームには、ユーザー入力をキャプチャするための定義およびさまざまなコンポーネントが含まれています。フォーム作成するには、以下のステップに従います:
- 構築のトップメニューで、デジタルスキルを選択します。
- デジタルフォーム>新規作成をクリックします。
- 新しいフォームのページで、以下を入力します。
- フォームの名前
- フォームの表示名
- フォームの説明
- フォームセキュリティ – セキュアフォームデータによって、ボットコンテキスト、デバッグログ、サービスコール、エージェントへの転送、およびボットキットからフォームデータを編集することができます。プラットフォームは、有効になった後、あらゆるモジュールにおいて、ユーザー入力を、ランダムにシステム生成された固有の英数字に置き換えます。
- 保存して続行をクリックします。
コンポーネントの追加
- 左側ペインに用意されているコンポーネントをキャンバスにドラッグアンドドロップし、そのプロパティを設定してフォームを構築することができます。コンポーネントとそのプロパティの詳細については、 以下をご参照ください。
- 任意の指定されたコンポーネントを検索したり、リストをスクロールすることができます。
- グリッド形式で表示します。
フォームアクション
- 新しいフォームは、上記をご参考に作成します。
- フォームの編集は、以下をご参照ください。
- ブランディングオプションを使用してフォームをカスタマイズするには、 こちらをご覧ください。
- フォームをテストするには こちらをご覧ください。
- フォームを削除します。
編集
編集オプションを使用して、フォームリストからフォームを編集することができます。編集モードのフォームにおいて、以下のアクションが実行されます。 
- コンポーネントリスト は、簡単なドラッグアンドドロップの操作で、コンポーネントを選択してフォームに追加するために使用できます。
- ビュートグラーを使用して、デスクトップビューとモバイルビューを切り替えます。
- 各コンポーネントに対してハンドルバー を使用すると、簡単なドラッグドロップ操作でコンポーネントの位置を変更できます。
- フォームアクションを使用して、以下のことができます。
- ボットビルダーにおいてデジタルフォームのプレビューを見るために、フォームをテストする。
- フォームを削除します。
- 名前、表示名、説明などのフォーム設定 を変更する。
- コンポーネントアクションを使用して、設定、複製および削除にアクセスする。
- コンポーネントのプロパティは、コンポーネント設定ポップアップから変更できます。
- コンポーネントドッカー を使用して、[設定]ペインを画面にドッキング/アンドックする。
- コンポーネントセレクターを使用して、フォームのコンポーネント間を移動する。
ブランディング
ブランディングオプションを使用すると、組織の基準を反映させてフォームのルック&フィールを変更できます。インスタントプレビューでは、新しい色でフォームがどのように見えるかを確認することができ、さらに保存またはデフォルトの復元 スキームのオプションもあります。 
テスト
フォームの呼び出し
以下は、デジタルフォームを呼び出す方法です。
- タスクから:タスクを定義するためのダイアログタスクに、フォームをコンポーネントとして含めることができます。ダイアログタスクでは、フォーム体験 およびフォームデータを入力するための通常の 会話体験が用意されています。必要があれば、インタラクションのチャネルまたはその他の基準に基づいた優先権を選択することができます。
- UIフローから:デジタルフォームをペインに追加し、フォームがペインから送信された際にトリガーするダイアログタスクを選択することができます。
以下のセクションにおいて、上記の各呼び出しプロセスについて説明します。
タスクから
デジタルフォームは、フォームノードを通してユーザー入力をキャプチャするために、ダイアログタスクの中で使用されます。ダイアログタスクからフォームを呼び出すためには、以下のステップに従います。
- デジタルフォームを呼び出したいダイアログを作成し/開くことができます。
- フォームを追加したいノードの横にある+アイコンをクリックします。
- デジタルフォーム オプションを選択し、さらにリストからフォームを選択します。デジタルフォームを直接追加するか、既存のフォームノードを使用するかを選択することができます。
- フォーム体験を選択するよう指示されますが、それは以下の場合に可能です。

- フォームUIのみ – これはフォームノードを作成し、選択したデジタルフォームと関連付けます。これはデフォルトのオプションです。

- フォームUIと会話体験の両方 – これはさらにチャネルの選択を指示します。ユーザーが選択したチャネルのいずれかを使用しているときは、フォームUIが表示され、それ以外のチャネルのユーザーは会話体験を楽しむことができます。このオプションでは、以下を作成します。
- 選択されたチャネルに基づいて、フォームノードとサブダイアログノードの遷移を決定するためのロジックノード。
- 上記のオンリーフォームUIで生成されたものと同じくデジタルフォーム用のフォームノード。
- 会話体験用に必要なエンティティ(コンポーネントを使用したデジタルフォームで定義されている)をキャプチャするためのサブダイアログノード。マッピングは以下をご参照ください。以下のノードを含むグループ (詳細はこちらをご覧ください)。このグループは名前の変更や削除ができます。

- フォームUIのみ – これはフォームノードを作成し、選択したデジタルフォームと関連付けます。これはデフォルトのオプションです。
- 追加された各ノードのプロパティを設定することができます。
- フォームノード (詳細はこちらをご覧ください)。特に注目したいのは、以下のコンポーネントプロパティです。
- 送信メッセージ – フォームの正常な送信についてエンドユーザーに表示されるメッセージ。
- Web/モバイルSDKフォーム動作 – このオプションを使用する際、フォームを「チャット」ウィンドウのインライン表示にするか、もしくはフルページで開くこともできます。
- ロジックノード は、会話体験フローの場合、設定することもできます(詳細はこちらをご覧ください)。 特に注目したいのは、以下のとおりです。
- コンテキスト変数の管理は、コンテキスト変数の値を作成および設定するために使用されます。キー フィールド、すなわちcontext.BotUserSession.<variable_name>に必ず変数のフルパスを使用してください。
- 接続設定の変更は、ボットのパフォーマンスに影響するため、絶対に行わないようにしてください。
- サブダイアログ ノード は通常通りに設定されています(詳細はこちらをご覧ください)。 特に注目すべき点は以下のとおりです。
- エンティティ事後割り当て を使用して、ユーザー入力をキャプチャします。
- サブダイアログやソースフォームを変更した場合には、 ダイアログの再生成オプションが表示されます。これにより、タスク全体を再構築する必要がないまま、変更内容がタスクに反映されます。このサブダイアログを使用するあらゆる場所で、変更が反映さていますのでご注意ください。
- フォームノード (詳細はこちらをご覧ください)。特に注目したいのは、以下のコンポーネントプロパティです。
- ユーザー入力は、以下のようにしてアクセスできます。
- フォームコンポーネントの値は、以下を使用してアクセスします(詳細はこちらをご覧ください)。
{{context.forms.<form_name>.<component_name>}} - サブダイアログの場合は、以下のような、事後割り当て設定で使用する変数
{{context.<variable_name>}}
- フォームコンポーネントの値は、以下を使用してアクセスします(詳細はこちらをご覧ください)。
- ビジネスニーズに応じて、ダイアログタスクを継続することができます。たとえば、フォームコンポーネントの値をサービスノードの入力として使用してデータを更新したり、スクリプトノードを使用してさらに処理したりすることができます。会話体験も使用している場合は、忘れずに、自動生成されるサブダイアログをプロセスフローに接続してください。
パネルから
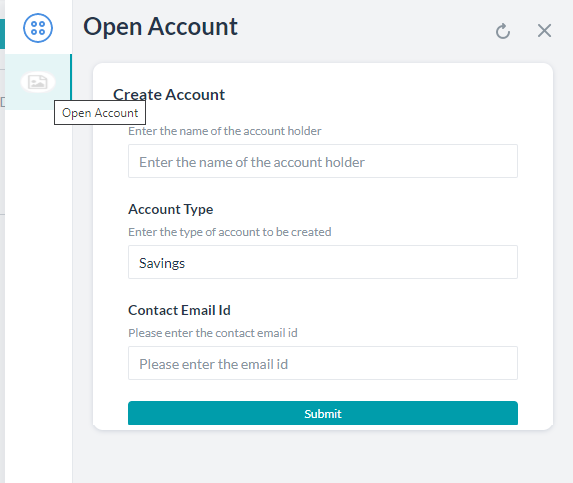
デジタルフォームは、ウィジェットとパネルを設定することにより、デジタルビューにレンダリングされます。 デジタルビューの詳細についてはこちらをご覧ください。ウィジェットとパネルを使用してフォームを呼び出すためには、以下のステップに従います。
- 構築->デジタルスキル->デジタルビューのオプションからデジタルフォームを呼び出すウィジェットを作成します。
- 既存のパネルにウィジットを追加したり、あるいは新しいパネルを作成することができます。パネルに直接フォームを追加することができ、それはデフォルトでウィジェットを作成します。
- パネルの テスト ができます。
- ここで用意されているステップに従い、パネルを公開してホストします。
プロセスフロー
エンドユーザーがダイアログを開始し、フォームノードに接続するノードに到達したときに、以下のイベントが発生します。設計時に選択した体験と、呼び出しのチャネル次第では、以下のようなフローになります。
- フォーム体験:
- フォームへのリンク がユーザーに表示されます。 なお、同期型Webhookチャネルでは、リンクに代わって、完全なフォーム定義が送信されます。詳細はこちらをクリックしてください。

- リンクをクリックすると、選択した内容に応じて、全画面表示またはインラインモードでフォームが開きます。リンクに関する特記メモ:
- リンクは一定時間だけ有効で、それ以降は無効になります。
- 有効期間内であっても、限られた回数しか使用できません。
- エンドユーザーは、コンポーネント/フィールドに値を入力することができます。

- すべてのフォームには、デフォルトで送信ボタンが付いています。これは、フォームのエントリを検証し、未記入の値に対して指示します。

- フォームが検証されて送信されると、その値はコンテキスト変数で使用できるようになり、次のコードでアクセスされます。
context.forms.<form_name>.<component_name>ここでは、ユーザー入力をキャプチャして、メッセージノードを使用し、表示しています。

- フォームへのリンク がユーザーに表示されます。 なお、同期型Webhookチャネルでは、リンクに代わって、完全なフォーム定義が送信されます。詳細はこちらをクリックしてください。
- 会話体験:
例外
フォームノードによるダイアログ実行中に例外が生じた場合、以下のように処理されます。
| 例外 | 例外的な動作 |
|---|---|
| ユーザーがフォームのリンクを開かずに会話を続けようとします | 割り込み管理の設定が尊重されており、ユーザーがフォームに戻る場合は、新しいフォームのリンクが表示されます。 |
| ユーザーがフォームの応答を送信しないまま、(チャットウィンドウで)会話を続けようとします | 割り込み管理の設定が尊重されており、ユーザーがフォームに戻る場合は、新しいフォームのリンクが表示されます。 |
| ユーザーが応答を送信しないまま、フォームやブラウザを閉じます | フォームには、ユーザーが受諾した場合、タスクがキャンセルされるという警告メッセージが表示されて、フォームが閉じられます。さらに、前のタスクがキャンセルされたという内容のメッセージが表示されます |
| フォームがすでに開いている状態で、ユーザーがフォームを再起動しようとしています | フォームのリンクではフォームが開かず、フォームのリンクはもう有効ではない旨のメッセージが表示されてしまいます。 |
| ユーザーが会話を進めた後にフォームを再起動しようとしています | フォームのリンクではフォームが開かず、フォームのリンクはもう有効ではない旨のメッセージが表示されてしまいます。 |
Bot Management
Publish
The publishing flow for a bot with Digital Forms has the following special cases:
- As with any bot, the Digital Forms exist in the following states:
- In-development when a form is created.
- Awaiting approval when a form is submitted to Publish and the request is waiting for the admin to take action.
- Rejected when the Publish request is rejected by the admin.
- Published In the Bot Builder, the status of a Digital Form remains In Development even after publishing.
-
- On publishing the form, you can see the form listed under Publish Status → View Publishing Summary, but the status on the Digital Forms main page remains as In Development.


- The In Development and Published versions of the bot can be viewed by toggling between the respective statuses in the top search-bar.
- On publishing the form, you can see the form listed under Publish Status → View Publishing Summary, but the status on the Digital Forms main page remains as In Development.

Note: If any edits are done to the Digital Form in In Development version, the changes would be reflected in the Published version as soon as we publish the form. -
- Suspended when a published form is suspended by the admin.
- The following validations are performed before a Publish request is processed:
- A Dialog Task that contains a Digital Form can be published only if:
- The corresponding Digital Form is already published, or
- The corresponding Digital Form is also selected for publishing.
- A Digital Form that is configured to trigger a Dialog Task is published only if:
- The corresponding Dialog Task is already published, or
- The corresponding Dialog Task is selected for publishing.
- While the dependencies are published together, chances are that all the dependencies might not be available at run-time, in such cases:
- If the Dialog Task is in a published state, but the Digital Form is not in a published state this triggers:
- The Task Failure Event and the corresponding behavior is invoked or
- A relevant Standard Response is displayed and
- Logged as Failed Task in Analytics.
- Digital Form is in a published state, but the Dialog Task is not available then on Form submission, the end-user is presented with the Form’s Error Message.
- If the Dialog Task is in a published state, but the Digital Form is not in a published state this triggers:
- A Dialog Task that contains a Digital Form can be published only if:
インポート/エクスポート
ボットのエクスポート
- 開発中にデジタルフォームをエクスポートするオプションおよび公開済みのコピーが使用できます。
- デジタルフォームは、ボットタスクカテゴリのボットのエクスポートページで選択/解除できます。
- 選択したデジタルフォームと連携しているダイアログタスクをエクスポートするために、依存ダイアログを含めるオプションを選択して、ウィジェットを定義します。なお、デジタルフォームで作成したサブダイアログのタスクは、これには含まれません。
- 選択された各フォームの完全な情報がエクスポートファイルで使用でき、これには以下が含まれます。
- フィールド
- フィールドプロパティ
- フォームのシステム連携
ボットインポート
- デジタルフォームは、ボットの全体インポートと増分インポートに含まれます。
- 全体インポートの場合:
- 他のすべてのボットコンポーネントと同じく、全体インポートでは、ボットにおけるデジタルフォーム全体とフォームの詳細が置き換えられます。
- 増分インポートの場合:
- デジタルフォームをインポートに含めるか/除外するかを選択できます。
- このインポートでは、インポートファイルとボットに共通するデジタルフォームを完全に置き換えます。
- ファイル内の追加フォームがボットにインポートされます。
- ボット内の追加フォームはそのまま残ります。
- インポート後は、無効なデジタルフォームのシステム連携の詳細は、対応するフォームとの関連付けできなくなります。
コンポーネントの詳細
コンポーネントリスト
以下は、使用可能なコンポーネントのリストです。各コンポーネントのプロパティの詳細については、 以下をご覧ください。
コンポーネントプロパティ
各コンポーネントに設定可能なプロパティは以下のとおりです。メモ:すべてのプロパティがすべてのコンポーネントに有効なわけではありません。マッピングについては プロパティマトリックス をご参照ください。
| プロパティ | 説明 |
|---|---|
| 表示名 | これは、エンドユーザー向けのコンポーネントに対して表示されるテキストです。 |
| 名前 | これは、フォームの他のコンポーネントやフォームレベルの操作でコンポーネントを参照する際に使用できる参照名です。 |
| 説明 | エンドユーザーに表示されるフィールドのヘルプ情報。 |
| プレースホルダテキスト | エンドユーザーに対するプロンプトメッセージ |
| ボタンスタイル |
ボタンコンポーネントの場合は、以下のようになります。
|
| ボタンアクション |
ボタンコンポーネントの場合は、以下のようになります。
|
| 読み取り専用 | コンポーネントの値が変更できないことをマークします |
| 必須 | エンドユーザーが入力する際に、このフィールドへの入力が必要またはオプションであるかを定義します。 |
| ツールチップ |
エンドユーザーにオンデマンドで表示されるフィールドについての追加情報。3つのエントリがあります。
|
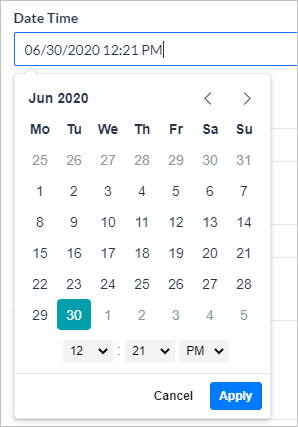
| 日付形式 |
エンドユーザーに提示する時間形式は以下のとおりです
|
| 時間 | エンドユーザーが日付と一緒に時間を入力できるようにします |
| 時間形式上記の時間プロパティと合わせて使用されます | エンドユーザーに提示する時間形式は、12時間または24時間です |
| デフォルトの国コード | エンドユーザーに表示されるデフォルトの国コードを選択します。デフォルトは合衆国 +1 |
| 安全なフィールド データ | このフィールドで収集したユーザー情報を確保します。 |
| マスキングタイプセキュアフィールドデータが有効な場合のみに使用可能です |
ボットコンテキスト、デバッグログ、サービスコール、エージェントへの転送、およびボットキットで再編集されたデータの表示方法を選択します。以下のアクションが可能です。
|
| マスキング入力セキュアフィールドデータが有効な場合のみに使用可能です | このオプションを有効にすると、エンドユーザーがこのフィールドに入力した内容がチャットウィンドウにおいてマスキングされます。 |
| チェックボックスのレイアウト | グリッドビューにおいてチェックボックスの値を表示する列数を選択します。最小1列から最大4列まで選択可能であり、デフォルトでは4列が選択されています。 |
| データ設定 | |
| デフォルト値 | コンポーネントにデフォルト値で事前入力しておく必要がある場合 |
| 値 | ラジオボタン、ドロップダウン、およびチェックボックスには、エンドユーザーが選択のための指定値を追加します。一つの値をデフォルト値としてマークすることができます |
| 複数選択 | ドロップダウンでは、ユーザーが複数の値を選択できる場合。 |
| 検証の設定 | |
| デフォルトのエラーメッセージ | ユーザーエントリが検証に失敗した場合に表示されます |
| 検証 |
フィールドの定義済みの検証がいつチェックされるかを定義します。オプションは以下のとおりです。
|
| 検証ルール |
以下の形式のルールが追加できます。
既存のルールに追加された複数のルールは、AND条件として扱われ、新しいルールはOR条件となります。簡易モードと高度モードを切り替えることにより、複数の簡易ルールや1つの高度ルールを追加することができます。 |
| カスタムエラーメッセージ | これは、特定の検証に失敗したときに表示されます。 |
| 可視性の設定 | |
| 見えている | 指定のコンポーネントがエンドユーザーに見えるかどうか |
| 可視性ルール |
特定のコンポーネントの可視/非可視の条件を定義することができます。
既存のルールに追加された複数のルールは、AND条件として扱われ、新しいルールはOR条件となります。簡易モードと高度モードを切り替えることにより、複数の簡易ルールや1つの高度ルールを追加することができます。 |
| 自動入力 | |
| 自動入力 | 指定のコンポーネントが自動入力されるかどうか |
| 自動入力ルール |
|
コンポーネントのマッピング
プロパティ
基本
| プロパティ | テキストフィールド | テキストエリア | 数字 | ラジオボタン | チェックボックス | ドロップダウン | 日付 | 電話番号 | メール | アドレス | URL | トグル | レンジスライダー |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 一般設定 | |||||||||||||
| 表示名 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 名前 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 説明 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| プレースホルダテキスト | はい | はい | はい | いいえ | いいえ | はい | はい | はい | はい | はい | はい | いいえ | はい |
| 読み取り専用 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 必須 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| ツールチップ | |||||||||||||
| ヒントテキスト | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| ツールチップタイプ | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| ツールチップ位置 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 日付形式 | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| 時間と時間形式 | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| デフォルトの国コード | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | いいえ |
| チェックボックスのレイアウト | いいえ | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| セキュアデータ | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| マスキング タイプ | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| マスキング入力 | はい | いいえ | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| データ設定 | |||||||||||||
| データソース | いいえ | いいえ | いいえ | はい | はい | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| デフォルト値 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 複数選択 | いいえ | いいえ | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| オートフィル | |||||||||||||
| 自動入力 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 自動入力設定 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 可視性の設定 | |||||||||||||
| 見えている | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 可視性の設定 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 検証 | |||||||||||||
| デフォルトのエラーメッセージ | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| 検証 | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい |
| に等しい | はい | はい | はい | はい | はい | はい | はい | はい | はい | TBD | はい | はい | はい |
| と等しくない | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | はい | |
| ~を含む | はい | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ |
| 含まれていません | はい | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | |
| 正規表現 | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | |
| 最大の長さ | はい | はい | いいえ | いいえ | いいえ | いいえ | いいえ | はい | はい | はい | いいえ | いいえ | |
| 最小の長さ | はい | はい | いいえ | いいえ | いいえ | いいえ | いいえ | はい | はい | はい | いいえ | いいえ | |
| の一部 | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | |
| の一部ではない | はい | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | いいえ | |
| より大きい | いいえ | いいえ | はい | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | はい | |
| より小さい | いいえ | いいえ | はい | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | はい | |
| より大きいか等しい | いいえ | いいえ | はい | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | はい | |
| より小さいか等しい | いいえ | いいえ | はい | いいえ | いいえ | いいえ | はい | いいえ | いいえ | いいえ | いいえ | はい | |
上級
| プロパティ | ボタン | リッチテキスト | プロのヒント | ||||
|---|---|---|---|---|---|---|---|
| 一般設定 | |||||||
| 表示名 | はい | はい | はい | ||||
| 名前 | はい | はい | はい | ||||
| 説明 | はい | いいえ | はい | ||||
| プレースホルダテキスト | いいえ | いいえ | いいえ | ||||
| ツールチップ | はい | はい | いいえ | ||||
| エラーメッセージ | はい | いいえ | いいえ | ||||
| 必須 | いいえ | いいえ | いいえ | ||||
| 検証 | はい | いいえ | いいえ | ||||
| 読み取り専用 | はい | いいえ | いいえ | ||||
| アクションタイプ(送信、リセット、消去) | はい | いいえ | いいえ | ||||
| データ設定 | |||||||
| データソース | いいえ | いいえ | いいえ | ||||
| デフォルト値 | いいえ | いいえ | いいえ | ||||
| オートフィル | |||||||
| 自動入力 | いいえ | いいえ | いいえ | ||||
| 自動入力設定 | いいえ | いいえ | いいえ | ||||
| 可視性の設定 | |||||||
| 見えている | はい | はい | はい | ||||
| 可視性の設定 | はい | はい | はい | ||||
ダイアログノード
次のマッピングは、デジタルフォームから自動生成されたサブダイアログに含まれるエンティティのタイプを示しています。
| フォームコンポーネントのプロパティ | ダイアログタスクノードのプロパティ |
|---|---|
| 名前 | 名前 |
| 表示名 | 表示名 |
| プレースホルダテキスト | エンティティプロンプト |
| エラーメッセージ | エラープロンプト |
| デジタルフォームコンポーネントタイプ | ダイアログタスクノードタイプ |
|---|---|
| テキストフィールド | 文字列 |
| テキストエリア | 説明 |
| 数字 | 数字 |
| ラジオボタン | ラジオボタングループの各オプションがリスト項目としてコピーされたLoI(Enum) |
| ドロップダウン | ドロップダウンリストの各値がリスト項目としてコピーされたLoI(Enum)。複数選択は、フォームコンポーネントの「複数選択」オプションに基づいて有効になります |
| チェックボックス | チェックボックスグループの各オプションがリスト項目としてコピーされたLoI(Enum) 複数選択はデフォルトで有効です |
| 日付 | 日付 |
| 電話番号 | 電話番号 |
| メール | メール |
| アドレス | アドレス |
| URL | URL |
| トグル | ドロップダウンリストの各値がリスト項目としてコピーされたLoI(Enum) |
| レンジスライダー | |
| 上級 | |
| ボタン | 該当なし |
| ラベル | 該当なし |
| プロのヒント | 該当なし |
| メモ | 該当なし |
コンテキストオブジェクト
次のマッピングでは、コンポーネントの値をキャプチャするためのコンテキストオブジェクトと、コンテキストオブジェクトのサンプルを示しています。
| コンポーネントタイプ | コンテキストオブジェクト |
|---|---|
| テキストフィールド | context.forms.<form_name>.<component_name> |
| テキストエリア | context.forms.<form_name>.<component_name> |
| 数字 | context.forms.<form_name>.<component_name> |
| ラジオボタン | context.forms.<form_name>.<component_name> |
| ドロップダウン | context.forms.<form_name>.<component_name>[<index>] |
| チェックボックス | context.forms.<form_name>.<component_name>[<index>] |
| 日付 | context.forms.<form_name>.<component_name> mm/dd/yyyy形式で |
| 日付と時刻 | context.forms.<form_name>.<component_name> mm/dd/yyyy hh:mm AM/PM形式で |
| 電話番号 | context.forms.<form_name>.<component_name> ユーザーが選択した国の市外局番が接頭辞として付けられます |
| メール | context.forms.<form_name>.<component_name> |
| アドレス | context.forms.<form_name>.<component_name> |
| URL | context.forms.<form_name>.<component_name> |
| トグル | context.forms.<form_name>.<component_name> はい/いいえの値 |
| レンジスライダー | context.forms.<form_name>.<component_name> |
| コンテキストオブジェクトのサンプル |
|---|
"forms": {
"basicpropertieslist": {
"TextField": "text",
"Textarea": "text area",
"Number": 123,
"Radio": "Male",
"Dropbox": [
"UnderGrad",
"Other"
],
"Checkbox": [
"Education",
"Technology"
],
"Date": "07/08/2020",
"Date&Time": "07/08/2020 19:00 PM",
"PhoneNumber": "+919999999999",
"Email": "test@gmail.com",
"toggle": "Yes",
"Adress": "Address",
"Url": "test.com",
"rangeSlider": 26.1
}
}
プレフィルフォーム
フォームのフィールドに事前入力用に使用できるデータを指定できます。プラットフォームは、フォームを起動する前に、フォームのプレフィル情報の有無をチェックします。情報がある場合は、ユーザーにフォームを表示する前に、フォームの対応するフィールドに情報が事前入力されます。値は静的なものでも、コンテキストオブジェクトからのものでも構いません。
プレフィルフォームのデータを指定するには、以下のコンテキストオブジェクトを使用します。context.prefillForms。Javascriptで以下を使用すると、上述のコンテキストオブジェクトを入力することができます。
context.prefillForms = {
<form_name>: {
fields: {
<form_field1>: "<value1>",
<form_field2>: <context.session.....>,
<form_array_field2>: [
<array_value1>,
<array_value2>,
],
},
},
};
制限事項
- 以下のチャネルでは、デジタルフォームが正常に動作しません。
- Amazon Alexa
- Cisco Jabber
- Google アシスタント
- IVRボイス
- Twilio ボイス
これらのチャネルでは、会話体験を選択することをお勧めします。
- 親ボットで作成したデジタルフォームは、スマートボットには継承されません。
- ユニバーサルボットでは、デジタルフォーム機能は適用できません。