一部のタスクでは、ユーザーに送信される、メッセージに対して大きすぎるデータを含むメッセージに、リンクを追加したい場合があります。例えば画像、抽象、および記事全文またはレポートへのリンクなどを含むメッセージです。 このトピックでは、カードレイアウトレポートを定義する方法について説明します。
このカードレイアウトレポートタイプは、メッセージ内でこのレポートタイプのURLがクリックされると、エンドユーザーに表示されます。以下の図では、エンドユーザーに送信されたメッセージに本日のまとめというカードレイアウトレポートへのリンクが含まれています。

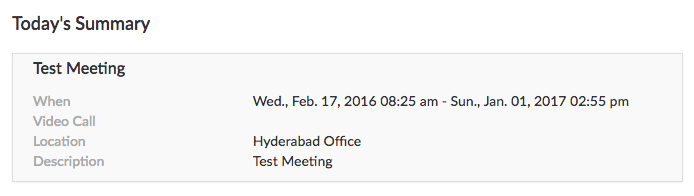
ユーザーがメッセージ内のリンクをクリックすると、本日のまとめレポートの以下の図のように、カードヘッダー、任意のカードの説明、およびヘッダー行を含むカードレイアウトレポートが表示されます。

カードレイアウトレポートを定義する
以下の手順を完了するには、カードレイアウトレポートへのリンクを追加するアラートタスクや情報タスクなどのタスクをすでに定義している必要があります。カードレイアウトレポートを定義するには、以下の手順内のステップを完了します。
- Botビルダーで、カードレイアウトレポートのリンクを追加するBotのタスクを選択します。
注:未公開のタスクのみ変更可能です。 - 設定
 アイコンをクリックし、編集をクリックします。
アイコンをクリックし、編集をクリックします。 - カードレイアウトレポートを追加するタスクのBotの応答タブで、展開
 アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。
アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。 - リンク タイトルフィールドに、タスク投稿でエンドユーザーに表示するリンクテキストを入力します(例:本日のまとめ)。
- ヘッダーフィールドには、カードレイアウトレポートがエンドユーザーに表示された際に表示される、レポートのタイトルを入力します。
- 詳細フィールドには、レポートのヘッダー直下に表示されるエンドユーザーヘルプ情報を任意で入力します(例:こちらが本日のまとめのカードレイアウトレポートの詳細です)。
- テンプレートドロップダウンリストで、カードレイアウトを選択します。
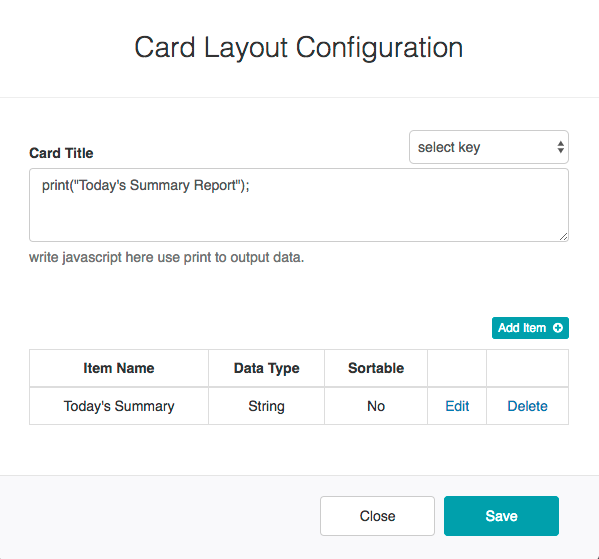
- テンプレートを編集をクリックします。カードレイアウトの設定ダイアログが表示されます。
- カードタイトルのテキストエリアに、カスタムJavaScriptを入力して、カードのタイトルデータを表示します(例:
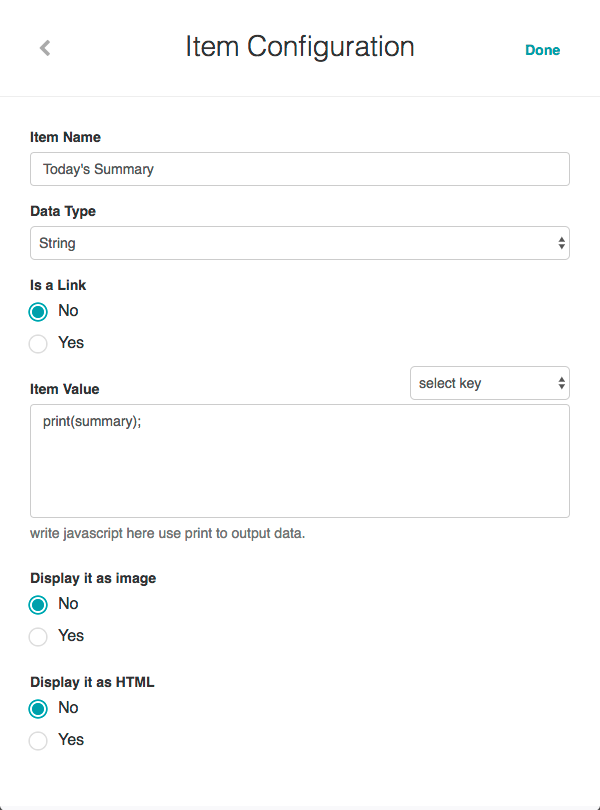
print("Today's Summary Report");などの静的タイトル、あるいはprint(summary);などのペイロードキーを使用することもできます)。 - 項目を追加をクリックします。下図のように項目の設定ダイアログが表示されます。

- 列名フィールドに、最初の列のタイトルを入力します(例:タスク)。
- データタイプフィールドで、列に表示される情報として以下のデータタイプのいずれかを選択します。
- 文字列
- 数
- 日付
- 列内のデータがハイパーリンクの場合、リンクを有効にします。有効にした場合:
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
print(Name);) - URLの値フィールドに、リンクラベルがクリックされた場合に出力するデータを表示するJavaScriptを入力します(例:
print("https://login.salesforce.com/" + Id);)。
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
- リンクが有効になっていない場合は、項目の値フィールドに列の値を表示するJavaScriptを入力します。例えば、
if(typeof(start.dateTime) !== 'undefined'){ if((new Date(end.dateTime).getTime()-new Date(start.dateTime).getTime())/(60*60*1000) >24){ print('\\dt(' + new Date(start.dateTime).toISOString() + ',\'ddd., MMM. dd, yyyy hh:mm a\')'); print(" - ") print('\\dt(' + new Date(end.dateTime).toISOString() + ',\'ddd., MMM. dd, yyyy hh:mm a\')'); } else { print('\\dt(' + new Date(start.dateTime).toISOString() + ',\'ddd., MMM. dd, yyyy hh:mm a\')'); print(" - ") print('\\dt(' + new Date(end.dateTime).toISOString() + ',\'hh:mm a\')'); } } else { print('\\dt('+new Date(start.date).toISOString()+',\'MMM DD\')'); } - 画像として表示するセクションで、列の値が画像の場合ははいを選択します。
- HTMLとして表示するセクションで、列の値にHTMLコンテンツが含まれている場合ははいを選択します。
- 完了をクリックします。カードレイアウトの設定ダイアログは、以下の図のように新しい列が追加されて表示されます。

- ステップ10~17をレポートに列を追加するごとに繰り返し、保存をクリックして列の設定を保存し、閉じるをクリックします。
- レポートテンプレートの定義セクションで、保存をクリックして、カードレイアウトレポートを保存します。
ページ上部に応答データは正常に保存されましたというメッセージの表示とともに、表は保存されます。
