Kore.ai SDKによって、マークダウンを使用してデフォルトのメッセージフォーマティングを上書きすることができ、また、カスタムフォーマット化されたボットメッセージをユーザーに表示するためにテンプレートを適用することができます。
このトピックでは、以下について説明します。
- サポートされているテンプレートタイプ
- テンプレート実装の詳細
- Web SDKのデフォルトフォーマティング
- メッセージをカスタマイズするためにサポートされるマークダウン
テンプレートのタイプ
SDKでは、以下のメッセージテンプレートタイプをサポートしています。SDKによっては、JavaScriptの実装が異なることがあります。
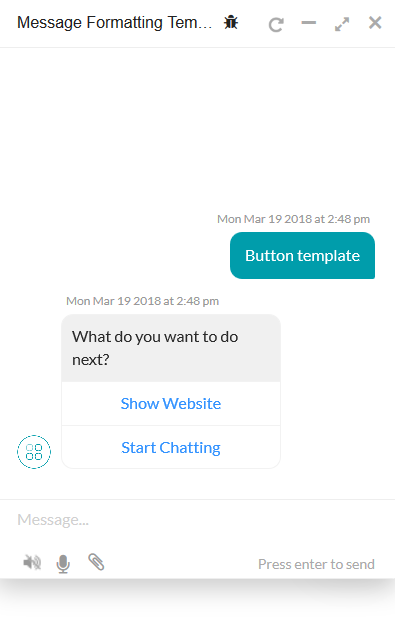
ボタンテンプレート
各オプションについて、エンドユーザーに対して以下のボタンの選択肢のうちいずれかを表示します。
- URLボタン:Webページをアプリケーションブラウザーで開きます。
- ポストバックボタン:開発者が定義したペイロードをボットプラットフォームへ送信し、たとえば、ライブエージェントに「チャット」ウィンドウを開くなどのアクションを開始します。
必要なパラメータ
- text:最大640文字のテキストを入力します
- buttons:最大3配列のアイテムを入力します
例
var message={
"type": "template",
"payload":
{
"template_type": "button",
"text": "What do you want to do next?",
"buttons":
[{
"type": "web_url",
"title": "Show Website",
"url": "https://petersapparel.parseapp.com"
},
{
"type": "postback",
"title": "Start Chatting",
"payload": "USER_DEFINED_PAYLOAD"
}
]
}
}
print(JSON.stringify(message));
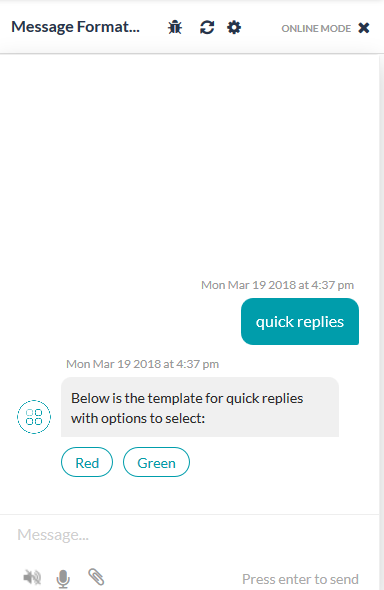
クイック返信テンプレート – テキスト
フォーマット化されたテキストメッセージを、クリック可能なテキストの選択肢とともにユーザーに表示します。必要なパラメータ
- text:最大640文字のテキストを入力します
- title:各オプションのタイトルを入力します
例
var message={
"type":"template",
"payload":
{
"template_type":"quick_replies",
"text":"Pick a color:",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED"
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN"
}
]
}
}
print(JSON.stringify(message));
クイック返信テンプレート – テキストと画像
フォーマット化されたテキストを、クリック可能なテキストと画像の選択肢とともにユーザーに表示します。必要なパラメータ
- text:最大640文字のテキストを入力します
- title:各オプションのタイトルを入力します
例
var message =
{
"type":"template",
"payload":
{
"text":"Pick a color:",
"template_type":"quick_replies",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url": "https://cdn1.iconfinder.com/data/icons/brown-monsters/1024/Brown_Monsters_16-01.png",
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url": "https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Tree-128.png",
}
]
}
}
print(JSON.stringify(message));
リストテンプレート
フォーマット化された選択肢のリストを、クリック可能なテキストと画像の選択肢としてユーザーに表示します。リストテンプレートには以下の制限があります。
- 最大4つの要素
- 各要素に1つのオプションボタン
- 1つのオプションのグローバルボタン
必要なパラメータ
- AlwaysShowGlobalButtons:グローバルボタンを常に表示する必要があるときにtrueに設定します。デフォルトではfalseに設定されており、これによりリストのエントリ数が3を超えたときのみグローバルボタンが表示されます。
- タイトル:各オプションのタイトルを入力します
- 要素
例
var message =
{
"type": "template",
"AlwaysShowGlobalButtons":false,
"payload": {
"template_type": "list",
"elements": [
{
"title": "Classic T-Shirt Collection",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/collection.png",
"subtitle": "See all our colors",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop_collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "View",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic White T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/white-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Blue T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/blue-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Black T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/black-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
}
],
"buttons": [
{
"title": "View More",
"type": "postback",
"payload": "payload"
}
]
}
}
print(JSON.stringify(message));
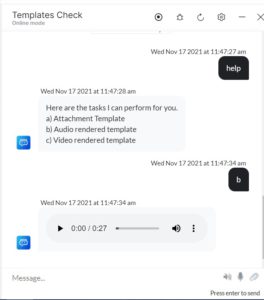
添付ファイルのテンプレート
指定されたURLのリンクをベースに、画像の表示、ビデオのレンダリング、リンク、音声ファイルの再生をサポートします。以下の形式は、添付ファイル向けにサポートされています。
- audio = [‘m4a’, ‘amr’, ‘wav’, ‘aac’, ‘mp3’],
- video = [‘mp4’, ‘mov’, ‘3gp’, ‘flv’],
- image = [‘png’, ‘jpg’, ‘jpeg’];
メモ:画像を添付ファイルのテンプレートに表示するには、画像の「url」を使用します。例 音声テンプレート:
var message ={
"type": "message",
"payload": {
"text": "",
"audioUrl": "https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3"
}
}
print(JSON.stringify(message));

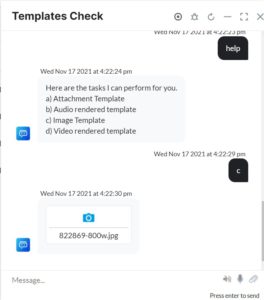
画像テンプレート画像を表示するには、以下のJSスクリプトを使用します。
var message = {
"type": "image",
"payload": {
"url": " https://i.mdel.net/i/db/2017/12/822869/822869-800w.jpg"
}
}
print(JSON.stringify(message));

ビデオテンプレートボット内で直接ビデオをダウンロードまたは視聴することができます。ビデオのダウンロードと視聴には、以下のJSスクリプトを使用します。
var message =
{
"type": "video",
"payload": {
"url": " https://www.youtube.com/watch?v=a3aobWbIOj8"
}
}
print(JSON.stringify(message));

ボット内でビデオを再生するには、以下のJSスクリプトを使用します。
var message =
{
"type": "message",
"payload": {
"text": "",
"videoUrl": "https://demo.kore.ai/barefoot/sites/default/files/demo_uploads/videoplayback.mp4"
}
}
print(JSON.stringify(message));

テキストテンプレート
ボットプラットフォームで定義されたデフォルトのフォーマティングを使用して、ユーザーにメッセージを表示します。例
var message=
{
"text" : "message"
}
print(JSON.stringify(message);
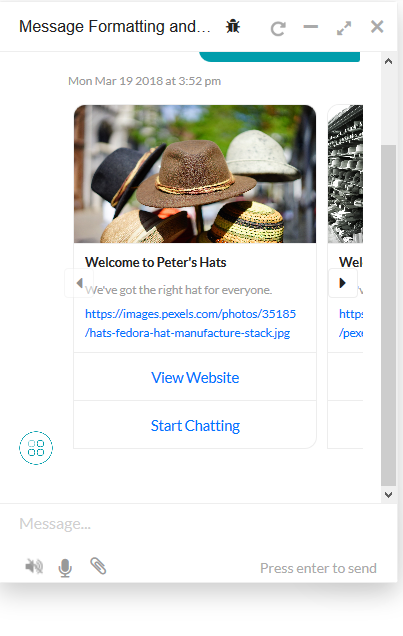
カルーセルテンプレート
水平方向にスクロール可能なカルーセルを表示します。各カルーセルには、画像の添付、短い説明文、およびユーザー入力を依頼するボタンが含まれます。必要なパラメータ:
- タイトル
- image_url
- 要素
- ボタン(最大3アイテムのみ)
例
var message = {
"type": 'template',
"payload":
{
"template_type": 'carousel',
"elements":
[{
"title": "Welcome to Peter\'s Hats1",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
//or
//"type": "postback",
//"title": "discard",
//"payload":"clear payload"
},
"buttons":
[{
"type": " postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats2",
"image_url": "https://static.pexels.com/photos/46239/salmon-dish-food-meal-46239.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats3",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats4",
"image_url": "https://static.pexels.com/photos/416458/pexels-photo-416458.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
}]
}
}
print(JSON.stringify(message));
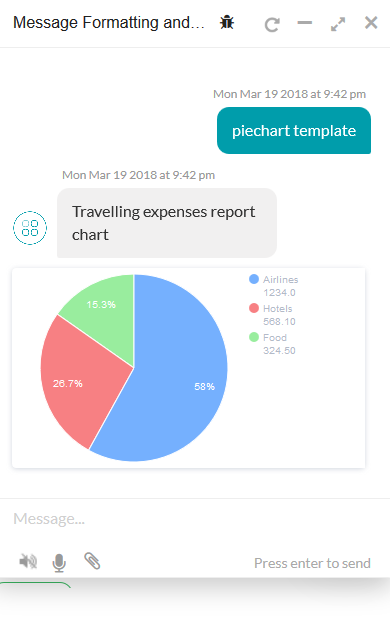
円グラフのテンプレート
円グラフのデータを、通常の円グラフ、ドーナツ円グラフ、凡例表付きのドーナツ円グラフという3種類のいずれかで表示します。タイプを指定しない場合は、デフォルトで「通常」タイプと見なされます。 必要パラメータ
- template_type
- 要素
var message = {
"type": "template",
"payload":
{
"text": "Travelling expenses report chart",
"template_type": "piechart",
"pie_type": "regular",
"elements":
[{
"title": "Airlines",
"value": "1264.0",
"displayValue": "$ 1,234"
},
{
"title": "Hotels",
"value": "568.10",
"displayValue": "$ 568"
},
{
"title": "Food",
"value": "324.50",
"displayValue": "$ 324"
}],
speech_hint: "You spent $2855.71 from your account. Here is the breakup."
}
}
print(JSON.stringify(message));
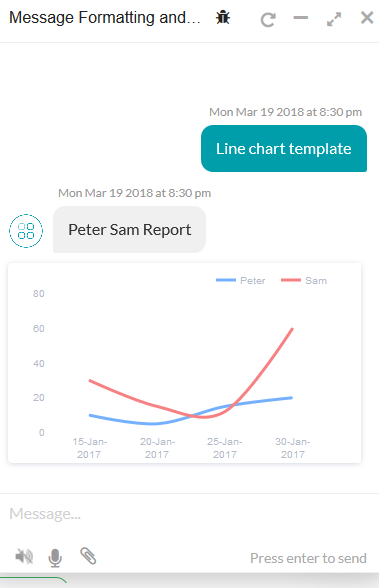
折れ線グラフのテンプレート
データを折れ線グラフで表示します。必要なパラメータ
- template_type
- x-axis
- 要素
例
var message =
{
"type": "template",
"payload":
{
"text":"Peter Sam Report",
"template_type": "linechart",
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}
}
print(JSON.stringify(message));
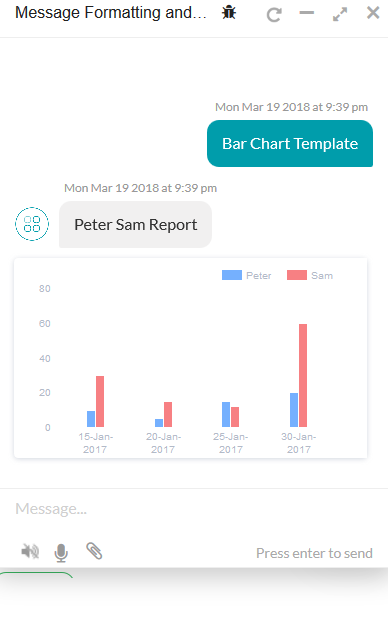
棒グラフのテンプレート
データを以下の種類の棒グラフのいずれかで表示します。「単一のデータ系列のシンプルな棒グラフ」「複数のデータ系列の棒グラフ」「複数のデータ系列を重ねた棒グラフ」です。必要なパラメータ
- template_type
- x_axis
- 要素
例
var message =
{
"type": "template",
"pay load":
{
"text":"Peter Sam Report",
"template_type": "barchart",
"direction":"vertical",
"auto_adjust_X_axis" : "no",
"stacked":false,
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}}
print(JSON.stringify(message));
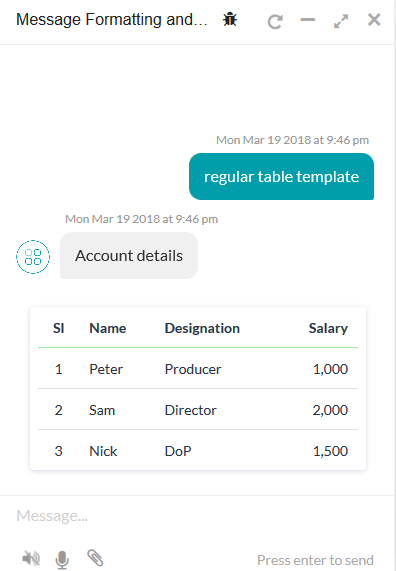
通常テーブルのテンプレート
データを通常のテーブル形式またはレスポンシブテーブル形式で表示します。必要なパラメータ
- template_type
- columns: テーブルの列名の配列
var m essage =
{
"type": "template",
"payload":
{
"template_type": "table",
"text":"Account details",
"columns":
[
["Sl","center"],["Name"],["Designation"],["Salary","right"]
],
"table_design": "regular",
"elements":
[
{
"Values": ["1","Peter","Producer","1,000"]
},
{
"Values": ["2","Sam","Director","2,000"]
},
{
"Values": ["3","Nick","DoP","1,500"]
}
],
speech_hint:"Here is your account details"
}}
print(JSON.stringify(message));
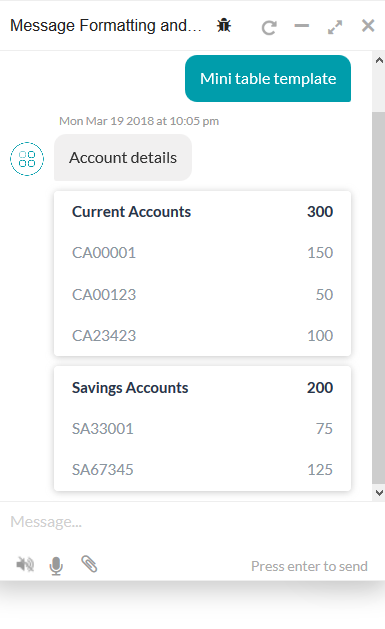
ミニテーブルのテンプレート
このテンプレートでは、テーブルの各行のヘッダーに対して、列のデータを別のカードとして表示しています。これは、3~4列、4~5行のデータに最も適しています。必要なパラメータ
- template_type
- 要素
例
var message = {
"type": "template",
"payload": {
"template_type": "mini_table",
"layout": "horizontal",
"text":"Account details",
"elements": [
{
"primary":[["Current Accounts"],["300","right"]],
"additional":[["CA00001","150"],["CA00123","50"],["CA23423","100"]]
},
{
"primary":[["Savings Accounts"],["200","right"]],
"additional":[["SA33001","75"],["SA67345","125"]]
}
],
speech_hint:"Here is your account details"
}
};
print(JSON.stringify(message));
テンプレートによるBotKit SDKメッセージのフォーマティング
また、以下の例のように、ペイロードオブジェクトのisTemplate パラメータをtrueに設定することにより、sendUserMessage関数を用いて、メッセージテンプレートをBotKit SDKに適用することができます。
on_user_message: function(requestId, data, callback) {
console.log("User Message ----->", data.message);
//console.log(JSON.stringify(data));
if (data.message === "Hi") {
{
var overrideMessagePayload =
{
body : JSON.stringify({
"type": "template",
"payload":
{
"template_type": "button",
"text": "This is an example to demonstrate message templates sent from bot kit",
"buttons":
[{
"type": "postback",
"title": "Yes",
"payload": "Yes"
},
{
"type": "postback",
"title": "No",
"payload": "No"
}]
}
}),
isTemplate :true
}
data.overrideMessagePayload= overrideMessagePayload;}
return sdk.sendUserMessage(data, callback);
}
標準的なMarkdownのサポート
上述のように、Kore.aiマークダウンを使用して、JavaScriptに直接フォーマティングを適用することができます。
- ボールド – *ボールドにするテキスト* 「*」記号の前後にスペースを入れてはいけません。例として、
Here is *bold*. - 斜体 – ~斜体にするテスト~「~」 記号の前後にスペースを入れてはいけません。例として、
Here is ~italics~.Preceeding and succeeding _ は、囲まれたテキストも斜体にします。つまり、Here is _italics_. - リンク – [ここにリンク用のテキスト](http://myCompany.com) 例:
Here is a link to [Kore.ai.com](https://kore.ai/). - 改行 \n 1行のインデント。
- 複数行 – \n\n\n 3行のインデント。
- 画像 –  例:
 - リスト –
- 番号なしの箇条書きリスト – * リスト時間用のテキスト「 *」 記号の後にスペースを入れます。
* This is an example of an unordered list Bullet 1.* This is an example of an unordered list Bullet 2.* This is an example of an unordered list Bullet 3.
- 番号付きリスト –
1. This is an example of an ordered list Bullet 1.2. This is an example of an ordered list Bullet 2.3. This is an example of an ordered list Bullet 3.
- 番号なしの箇条書きリスト – * リスト時間用のテキスト「 *」 記号の後にスペースを入れます。
- フォーマット済みテキスト – “テキスト” 「“`」記号の間のテキストはフォーマット化されています。例:
Here is an example of "`preformatting"`.> - パラグラフのインデント – >> 例:
>>This is indented once. - 複数インデント – >>>> 例:
>>>>This is indented twice. - 見出し – #h1, #h2, #h3, #h4, #h5, #h6 例:
Here is an example of #h1Heading1.Here is an example of #h2Heading2.Here is an example of #h3Heading3.Here is an example of #h4Heading4.Here is an example of #h5Heading5.Here is an example of #h6Heading6.
- 水平線 – ___ 3つのアンダースコアで水平線をインサートします。例:
This is a horizontal rule line, added three times. _________
Web SDKのデフォルトメッセージテンプレート
カスタムフォーマティングが定義されていない場合、Web SDKには以下のデフォルトメッセージフォーマティングタイプが適用されます。
- 選択肢メッセージ
- オプションの数が3以下の場合、“ボタン”“テンプレート”を使用します。
- オプションの数が3と10の間の場合、“クイック返信テンプレート”を使用します。
- オプションの数が10より多い場合、“クイック返信テンプレート”を使用します。9番目のオプションは、次のオプションセットを「クリックすると開く」の詳細を表示します のように表示されます。
- ボタンのタイトルが20文字より多い場合、18文字とピリオド2つが表示されます。ユーザーがタイトルをクリックすると、フルタイトルが表示されます。
- 確認のメッセージ
- クイック返信テンプレートは、はいといいえのオプションで使用されます。
- 質問メッセージ
- プレーンテキスト。
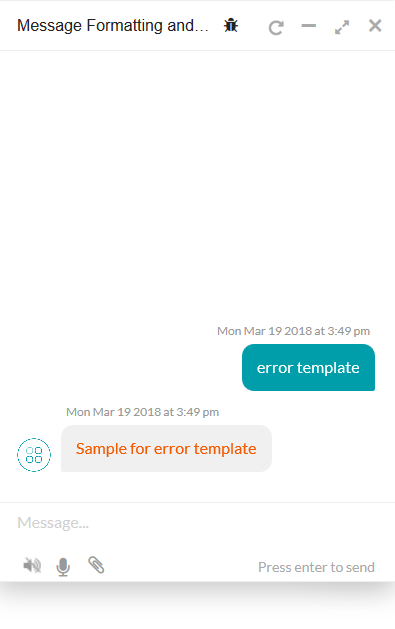
- エラーメッセージ
- フォントカラーが赤色のテキストが添付ファイルとして送信されます
- 警告メッセージ
- フォントカラーがオレンジ色のテキストが添付ファイルとして送信されます
- 検証メッセージ
- フォントカラーが黄色のテキストが添付ファイルとして送信されます
- 情報、ステートメント、あいさつ、チャットメッセージ
- プレーンテキスト
カスタムテンプレート
上記テンプレートを使用する外にも、独自のカスタムテンプレートを作成することができます。以下はwebSDKで提供されているカスタムテンプレートであり、独自のテンプレートを構築する際に参考になります。
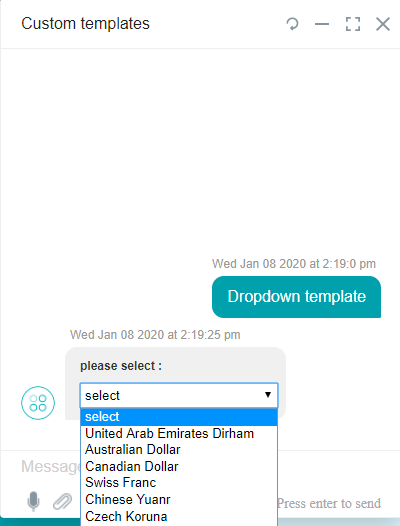
- ドロップダウンテンプレート
var message = { "type": "template", "payload": { "template_type": "dropdown_template", "heading":"please select : ", "elements": [ { "title": "United Arab Emirates Dirham", "value":"AED" }, { "title": "Australian Dollar", "value":"AUD" }, { "title": "Canadian Dollar", "value":"CAD" }, { "title": "Swiss Franc", "value":"CHF" }, { "title": "Chinese Yuanr", "value":"CNY" }, { "title": "Czech Koruna", "value":"CZK" } ], } }; print(JSON.stringify(message)); - いいね/よくないねのテンプレート:
var message = { "type": "template", "payload": { "template_type": "like_dislike" } }; print(JSON.stringify(message)) - 複数選択のテンプレート:
var message = { "type": "template", "payload": { "template_type": "multi_select", "elements": [ { "title": "Classic T-Shirt Collection", "value":"tShirt" },{ "title": "Classic Shirt Collection", "value":"shirts" }, { "title": "Classic shorts Collection", "value":"shorts" } ], "buttons": [ { "title": "Done", "type": "postback", "payload": "payload" } ] } }; print(JSON.stringify(message))