一部のタスクでは、ユーザーに送信される、メッセージに対して大きすぎるデータを含むメッセージに、リンクを追加したい場合があります。例えば画像、抽象、および記事全文またはレポートへのリンクなどを含むメッセージです。このトピックでは、アクションタスクでも定義されているカードレイアウト レポートを定義する方法について説明します。
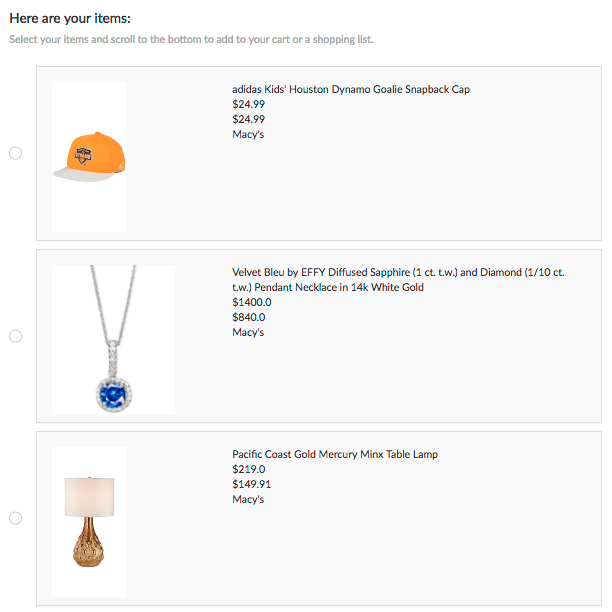
このアクションレポートタイプのカードレイアウトは、メッセージ内でこのレポートタイプのURLがクリックされると、エンドユーザーに表示されます。以下の図では、エンドユーザーに送信されたメッセージに項目を表示という、アクションを含むカードレイアウトのレポートへのリンクが含まれています。メッセージには、省略された検索結果の一覧が含まれています。

ユーザーがメッセージ内のリンクをクリックすると、ショッピングカートに追加する選択可能な項目の一覧としての項目を表示レポートの以下の図に示すように、カードヘッダー、任意のカードの説明、およびヘッダー行を含む検索結果の詳細な一覧とともに、アクションを含むカードレイアウトレポートが表示されます。

アクションを含むカードレイアウトレポートを定義する
以下の手順を完了するには、アクションを含むカードレイアウトレポートへのリンクを追加するアラートタスクや情報タスクなどのタスクをすでに定義している必要があります。アクションを含むカードレイアウトレポートを定義するには、以下の手順内のステップを完了します。
- Botビルダーで、アクションを含むカードレイアウトレポートのリンクを追加するBotのタスクを選択します。
注:未公開のタスクのみ変更可能です。
- 設定
 アイコンをクリックし、編集をクリックします。
アイコンをクリックし、編集をクリックします。 - アクションを含むカードレイアウトレポートを追加するタスクのBotの応答タブで、展開
 アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。
アイコンをクリックして、レポートのテンプレートの定義セクションを表示します。 - リンクタイトルフィールドに、タスク投稿でエンドユーザーに表示するリンクテキストを入力します(例:項目を表示)。
- ヘッダーフィールドには、アクションを含むカードレイアウトレポートがエンドユーザーに表示された際に表示される、レポートのタイトルを入力します(例:こちらが項目です)。
- 詳細フィールドには、レポートのヘッダー直下に表示されるエンドユーザーヘルプ情報を任意で入力します(例:項目を選択し、下にスクロールしてカートまたはショッピングリストに追加します)。
- アクションの選択ドロップダウンリストで、レポートに追加するアクションを1つ選択し、可能なアクション一覧に追加をクリックし、必要に応じて繰り返すことでさらにアクションを追加します。追加された各アクションは、可能なアクションフィールドに表示されます。
- テンプレートドロップダウンリストで、アクションを含むカードレイアウトを選択します。
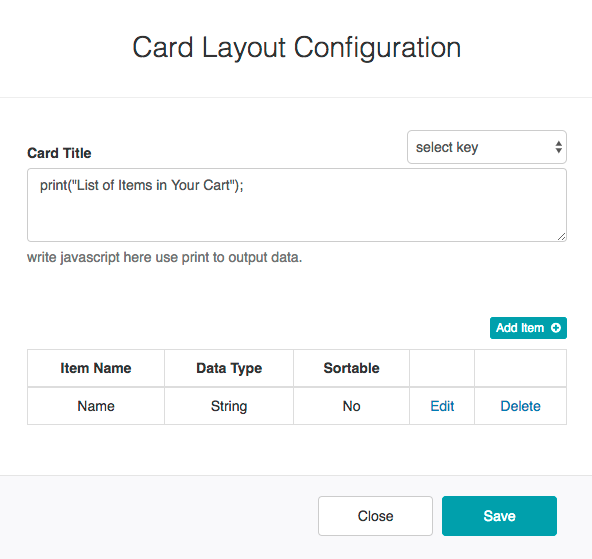
- テンプレートを編集をクリックします。カードレイアウトの設定ダイアログが表示されます。
- カードタイトルテキストエリアに、カードのタイトルデータを表示するためのカスタムJavaScriptを入力します(例:
print("List of Items in Your Cart");などの静的タイトル、あるいはprint(summary);などのペイロードキーを使用することもできます)。 - 列を追加をクリックします。下図のように項目の設定ダイアログが表示されます。

- 項目名フィールドに、最初の列のタイトルを入力します(例:名前)。
- データタイプフィールドで、列に表示される情報として以下のデータタイプのいずれかを選択します。
- 文字列
- 数
- 日付
- 列内のデータがハイパーリンクの場合、リンクを有効にします。有効にした場合:
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
print(Name);) - URLの値フィールドに、リンクラベルがクリックされた場合に出力するデータを表示するJavaScriptを入力します(例:
print("https://login.salesforce.com/" + Id);)。
- リンクラベルフィールドに、リンク用のテキストを表示するJavaScriptを入力します(例:
- リンクが有効になっていない場合は、項目の値テキストエリアに列の値を表示するJavaScriptを入力します。例えば:
var obj={}; obj["title"]=name; obj["value"] = partNumber; obj = JSON.stringify(obj); obj = obj.replace(/"/g,'"'); obj = obj.replace(/&/g,'&'); print(obj); - 画像として表示するセクションで、列の値が画像の場合ははいを選択します。
- HTMLとして表示するセクションで、列の値にHTMLコンテンツが含まれている場合ははいを選択します。
- アクションペイロードキーのマッピングフィールドで、上の図に示すように、エンドユーザーに項目の名前として表示される項目の値フィールドに、partNumberなどのアクション応答キーをマッピングすることで、応答キーをリンクとして表示することができます。
- 完了をクリックします。カードレイアウトの設定ダイアログは、以下の図のように新しい列が追加されて表示されます。

- ステップ11~19をレポートに列を追加するごとに繰り返し、保存をクリックして列の設定を保存し、閉じるをクリックします。
- レポートテンプレートの定義セクションで、保存をクリックして、アクションを含むカードレイアウトレポートを保存します。
ページ上部に応答データは正常に保存されましたというメッセージの表示とともに、表は保存されます。
