Kore.ai SDK를 사용하면 마크다운을 이용하여 기본 메시지 형식을 재정의하고 템플릿을 적용하여 사용자 정의 형식 봇 메시지를 사용자에게 표시할 수 있습니다. 이 주제에서는 다음을 설명합니다.
- 지원되는 템플릿 유형
- 템플릿 구현 세부 정보
- 웹 SDK의 기본 형식
- 메시지 사용자 정의가 지원되는 마크다운
템플릿 유형
SDK는 다음과 같은 메시지 템플릿 유형을 지원합니다. SDK에 따라, JavaScript 구현이 다를 수 있습니다.
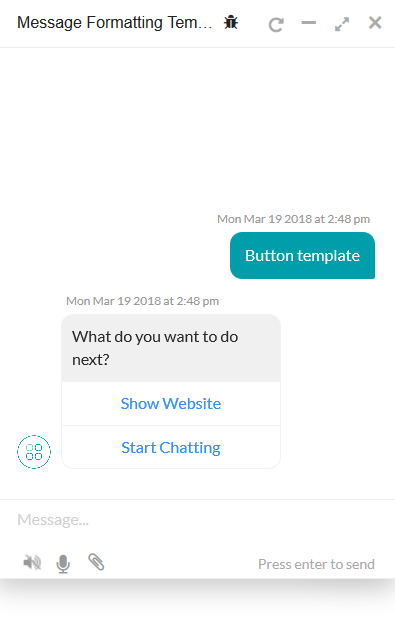
버튼 템플릿
각 옵션에 해당하는 최종 사용자를 위한 다음 버튼 선택 사항 중 하나를 표시합니다.
- URL 버튼: 애플리케이션 브라우저에서 웹 페이지를 엽니다.
- 포스트백 버튼: 개발자가 정의한 페이로드를 봇 플랫폼에 보내고 작업을 시작합니다. 예: 채팅 창을 라이브 상담사에게 엽니다.
필수 매개변수
- text: 최대 640자로 구성된 텍스트 입력
- buttons: 최대 3개의 배열 항목 입력
예
var message={
"type": "template",
"payload":
{
"template_type": "button",
"text": "What do you want to do next?",
"buttons":
[{
"type": "web_url",
"title": "Show Website",
"url": "https://petersapparel.parseapp.com"
},
{
"type": "postback",
"title": "Start Chatting",
"payload": "USER_DEFINED_PAYLOAD"
}
]
}
}
print(JSON.stringify(message));
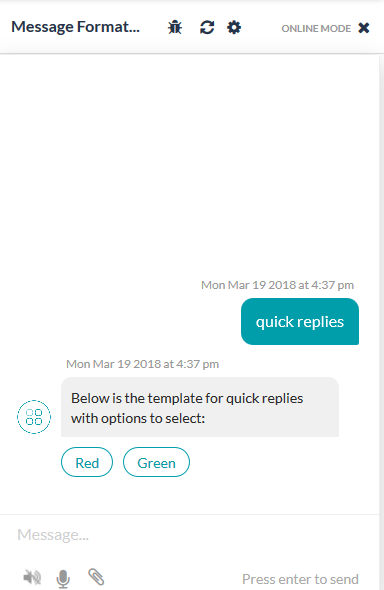
빠른 응답 템플릿 – 텍스트
클릭 가능한 텍스트 선택 항목으로 사용자에게 형식화된 텍스트 메시지를 표시합니다. 필수 매개변수
- text: 최대 640자로 구성된 텍스트 입력
- title: 각 옵션의 제목 입력
예
var message={
"type":"template",
"payload":
{
"template_type":"quick_replies",
"text":"Pick a color:",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED"
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN"
}
]
}
}
print(JSON.stringify(message));
빠른 응답 템플릿 – 텍스트 및 이미지
클릭 가능한 텍스트 및 이미지를 선택 항목으로 사용자에게 형식화된 텍스트를 표시합니다. 필수 매개변수
- text: 최대 640자로 구성된 텍스트 입력
- title: 각 옵션의 제목 입력
예
var message =
{
"type":"template",
"payload":
{
"text":"Pick a color:",
"template_type":"quick_replies",
"quick_replies":
[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url": "https://cdn1.iconfinder.com/data/icons/brown-monsters/1024/Brown_Monsters_16-01.png",
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url": "https://cdn3.iconfinder.com/data/icons/spring-2-1/30/Tree-128.png",
}
]
}
}
print(JSON.stringify(message));
목록 템플릿
클릭 가능한 텍스트 및 이미지를 선택 항목으로 사용자에게 형식화된 선택 항목 목록을 표시합니다. 목록 템플릿에는 다음과 같은 제한이 있습니다.
- 최대 4개의 요소
- 요소당 하나의 옵션 버튼
- 하나의 옵션 전역 버튼
필수 매개변수
- AlwaysShowGlobalButtons: 전역 버튼을 항상 표시해야 하는 경우 true로 설정합니다. 기본적으로, 목록의 항목 수가 3을 초과할 때만 전역 버튼이 표시되도록 false로 설정됩니다.
- title: 각 옵션의 제목 입력
- elements
예
var message =
{
"type": "template",
"AlwaysShowGlobalButtons":false,
"payload": {
"template_type": "list",
"elements": [
{
"title": "Classic T-Shirt Collection",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/collection.png",
"subtitle": "See all our colors",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop_collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "View",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/collection",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic White T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/white-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=100",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Blue T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/blue-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=101",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
},
{
"title": "Classic Black T-Shirt",
"image_url": "https://peterssendreceiveapp.ngrok.io/img/black-t-shirt.png",
"subtitle": "100% Cotton, 200% Comfortable",
"default_action": {
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
},
"buttons": [
{
"title": "Shop Now",
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/shop?item=102",
"messenger_extensions": true,
"webview_height_ratio": "tall",
"fallback_url": "https://peterssendreceiveapp.ngrok.io/"
}
]
}
],
"buttons": [
{
"title": "View More",
"type": "postback",
"payload": "payload"
}
]
}
}
print(JSON.stringify(message));
첨부 템플릿
지정된 URL 링크를 기반으로 사용자에게 이미지 표시, 동영상 렌더링, 오디오 파일 재생을 지원합니다. 첨부 템플릿에는 다음 형식이 지원됩니다.
- 오디오 = ['m4a', 'amr', 'wav', 'aac', 'mp3'],
- 동영상 = ['mp4', 'mov', '3gp', 'flv'],
- 이미지 = ['png', 'jpg', 'jpeg'];
참고: 첨부 템플릿에 이미지를 표시하려면, 이미지의 "url"을 사용합니다.
예
오디오 템플릿:
var message ={
"type": "message",
"payload": {
"text": "",
"audioUrl": "https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3"
}
}
print(JSON.stringify(message));

동영상 템플릿
봇에서 직접 동영상을 다운로드하거나 시청할 수 있습니다. 동영상을 다운로드하여 보려면, 이 JS 스크립트를 사용합니다.
var message =
{
"type": "video",
"payload": {
"url": " https://www.youtube.com/watch?v=a3aobWbIOj8"
}
}
print(JSON.stringify(message));
봇 내에서 동영상을 재생하려면, 이 JS 스크립트를 사용합니다.
var message =
{
"type": "message",
"payload": {
"text": "",
"videoUrl": "https://demo.kore.ai/barefoot/sites/default/files/demo_uploads/videoplayback.mp4"
}
}
print(JSON.stringify(message));

텍스트 템플릿
봇 플랫폼 정의 기본 형식을 사용하여 사용자에게 메시지를 표시합니다. 예
var message=
{
"text" : "message"
}
print(JSON.stringify(message);
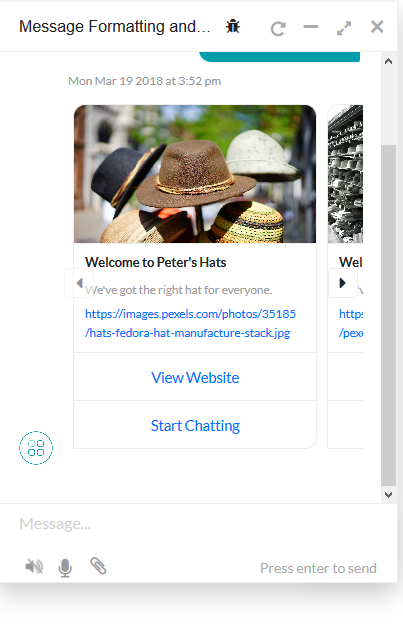
캐러셀 템플릿
이미지 첨부, 짧은 설명, 사용자 입력 요청 버튼으로 각각 구성된 수평 스크롤 가능한 항목의 캐러셀을 표시합니다. 필수 매개변수:
- title
- image_url
- elements
- buttons(최대 3개 항목만)
예
var message = {
"type": 'template',
"payload":
{
"template_type": 'carousel',
"elements":
[{
"title": "Welcome to Peter\'s Hats1",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
//or
//"type": "postback",
//"title": "discard",
//"payload":"clear payload"
},
"buttons":
[{
"type": " postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats2",
"image_url": "https://static.pexels.com/photos/46239/salmon-dish-food-meal-46239.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats3",
"image_url": "https://previews.123rf.com/images/rez_art/rez_art1405/rez_art140500072/28632615-three-beef-tacos-with-cheese-lettuce-and-tomatos-Stock-Photo-taco.jpg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
},
{
"title": "Welcome to Peter\'s Hats4",
"image_url": "https://static.pexels.com/photos/416458/pexels-photo-416458.jpeg",
"subtitle": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"default_action":
{
"type": "web_url",
"url": "https://peterssendreceiveapp.ngrok.io/view?item=103"
},
"buttons":
[{
"type": "postback",
"title": "Buy now",
"payload": "DEVELOPER_DEFINED_PAYLOAD_0"
},
{
"type": "postback",
"title": "Show more like this",
"payload": "DEVELOPER_DEFINED_PAYLOAD_1"
}]
}]
}
}
print(JSON.stringify(message));
파이 차트 템플릿
데이터를 일반 전체 파이, 도넛 파이, 범례 표가 있는 도넛 파이와 같은 세 가지 변형 중 하나로 파이 차트에 표시합니다. 유형을 지정하지 않으면, 기본적으로 “regular’로 간주됩니다 필수 매개변수
- template_type
- elements
var message = {
"type": "template",
"payload":
{
"text": "Travelling expenses report chart",
"template_type": "piechart",
"pie_type": "regular",
"elements":
[{
"title": "Airlines",
"value": "1264.0",
"displayValue": "$ 1,234"
},
{
"title": "Hotels",
"value": "568.10",
"displayValue": "$ 568"
},
{
"title": "Food",
"value": "324.50",
"displayValue": "$ 324"
}],
speech_hint: "You spent $2855.71 from your account. Here is the breakup."
}
}
print(JSON.stringify(message));
꺽은 선형 차트 템플릿
데이터를 꺽은 선형 차트로 표시합니다. 필수 매개변수
- template_type
- x_axis
- elements
예
var message =
{
"type": "template",
"payload":
{
"text":"Peter Sam Report",
"template_type": "linechart",
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}
}
print(JSON.stringify(message));
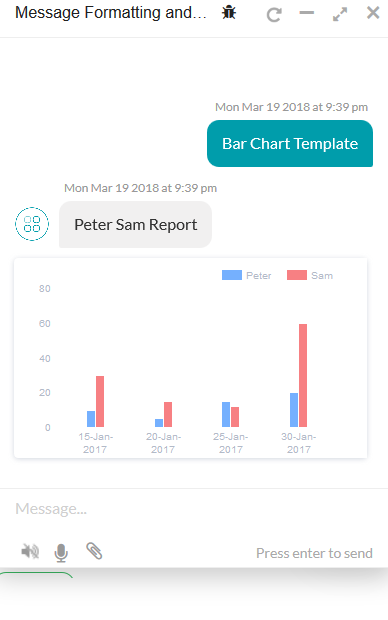
막대 차트 템플릿
단일 데이터 계열 단순 막대그래프, 다중 데이터 계열 막대그래프 또는 누적된 다중 데이터 계열 막대그래프와 같은 다양한 변형 중 하나로 막대그래프에서 데이터를 표시합니다. 필수 매개변수
- template_type
- x_axis
- elements
예
var message =
{
"type": "template",
"pay load":
{
"text":"Peter Sam Report",
"template_type": "barchart",
"direction":"vertical",
"auto_adjust_X_axis" : "no",
"stacked":false,
"X_axis": ["15-Jan-2017", "20-Jan-2017", "25-Jan-2017", "30-Jan-2017"],
"Auto_adjust_X_axis": "yes",
"elements":
[
{
"title": "Peter",
"values": [10,5,15,20],
"displayValues": ["10ml","5ml","15ml","20ml"]
},
{
"title": "Sam",
"values": [30,15,12,60],
"displayValues": ["30 mins","15 mns","12 mins","1 hour"]
}
],
speech_hint:"Here is your report"
}}
print(JSON.stringify(message));
일반 테이블 템플릿
데이터를 일반 또는 반응형 테이블 형식으로 표시합니다. 필수 매개변수
- template_type
- columns: 테이블에서 열 이름의 배열
var m essage =
{
"type": "template",
"payload":
{
"template_type": "table",
"text":"Account details",
"columns":
[
["Sl","center"],["Name"],["Designation"],["Salary","right"]
],
"table_design": "regular",
"elements":
[
{
"Values": ["1","Peter","Producer","1,000"]
},
{
"Values": ["2","Sam","Director","2,000"]
},
{
"Values": ["3","Nick","DoP","1,500"]
}
],
speech_hint:"Here is your account details"
}}
print(JSON.stringify(message));
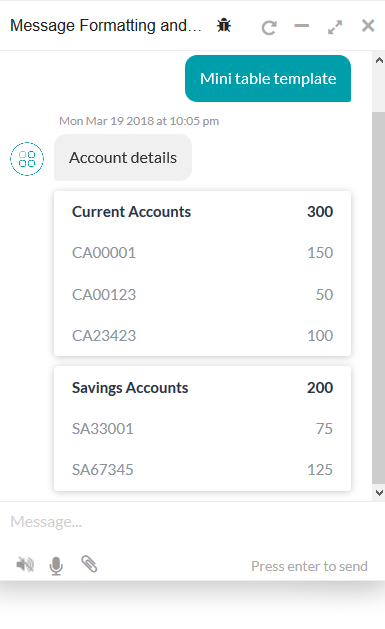
미니 테이블 템플릿
테이블의 각 행 머리글에 대해, 이 템플릿은 열 데이터를 별도의 카드로 표시합니다. 이것은 열이 3~4개이고, 행이 4~5개인 데이터에 이상적으로 적합합니다. 필수 매개변수
- template_type
- elements
예
var message = {
"type": "template",
"payload": {
"template_type": "mini_table",
"layout": "horizontal",
"text":"Account details",
"elements": [
{
"primary":[["Current Accounts"],["300","right"]],
"additional":[["CA00001","150"],["CA00123","50"],["CA23423","100"]]
},
{
"primary":[["Savings Accounts"],["200","right"]],
"additional":[["SA33001","75"],["SA67345","125"]]
}
],
speech_hint:"Here is your account details"
}
};
print(JSON.stringify(message));
템플릿이 있는 BotKit SDK 메시지 형식
다음 예와 같이 페이로드 개체에서 isTemplate 매개변수를 true로 설정하고 sendUserMessage 함수를 사용하여 BotKit SDK에서 메시지 템플릿을 정의할 수도 있습니다.
on_user_message: function(requestId, data, callback) {
console.log("User Message ----->", data.message);
//console.log(JSON.stringify(data));
if (data.message === "Hi") {
{
var overrideMessagePayload =
{
body : JSON.stringify({
"type": "template",
"payload":
{
"template_type": "button",
"text": "This is an example to demonstrate message templates sent from bot kit",
"buttons":
[{
"type": "postback",
"title": "Yes",
"payload": "Yes"
},
{
"type": "postback",
"title": "No",
"payload": "No"
}]
}
}),
isTemplate :true
}
data.overrideMessagePayload= overrideMessagePayload;}
return sdk.sendUserMessage(data, callback);
}
표준 마크다운 지원
설명한 대로 Kore.ai 마크다운을 사용하여 JavaScript로 직접 형식을 지정할 수 있습니다.
- 굵게 – *굵게 표시할 텍스트* " * " 기호 앞 또는 뒤에 공백을 추가하지 마세요. 예:
Here is *bold*. - 기울임 꼴 – ~기울임 꼴 텍스트~ " ~ " 기호 앞 또는 뒤에 공백을 추가하지 마세요. 예:
Here is ~italics~.앞뒤가 _로 둘러싸인 텍스트도 기울임 꼴로 표시합니다. 즉,Here is _italics_. - 링크 – [여기에 링크 텍스트](http://myCompany.com) 예:
Here is a link to [Kore.ai.com](https://kore.ai/). - 새 줄 – \n 한 줄 들여쓰기.
- 여러 새 줄 – \n\n\n 세 줄 들여쓰기.
- 이미지 –  예:
 - 목록 –
- 순서 없는 글머리 기호 목록 – * 목록 차례 텍스트 " * " 기호 뒤에 공백을 추가하세요.
* This is an example of an unordered list Bullet 1.* This is an example of an unordered list Bullet 2.* This is an example of an unordered list Bullet 3.
- 순서 있는 목록 –
1. This is an example of an ordered list Bullet 1.2. This is an example of an ordered list Bullet 2.3. This is an example of an ordered list Bullet 3.
- 순서 없는 글머리 기호 목록 – * 목록 차례 텍스트 " * " 기호 뒤에 공백을 추가하세요.
- 사전 서식화된 텍스트 – “`텍스트“` " “` " 기호 사이의 텍스트는 서식화됩니다. 예:
Here is an example of ```preformatting```.> - 단락 들여쓰기 – >> 예:
>>This is indented once. - 다중 들여쓰기 – >>>> 예:
>>>>This is indented twice. - 제목 – #h1, #h2, #h3, #h4, #h5, #h6 예:
Here is an example of #h1Heading1.Here is an example of #h2Heading2.Here is an example of #h3Heading3.Here is an example of #h4Heading4.Here is an example of #h5Heading5.Here is an example of #h6Heading6.
- 수평 괘선 – ___ 세 개의 밑줄은 수평선을 삽입합니다. 예:
This is a horizontal rule line, added three times. _________
웹 SDK의 기본 메시지 템플릿
사용자 정의 형식이 지정되지 않은 경우, 다음 기본 메시지 형식 유형이 웹 SDK에 적용됩니다.
- 선택 메시지
- 옵션의 수가 3개 이하이면, 버튼 템플릿이 사용됩니다.
- 옵션의 수가 3에서 10 사이인 경우, 빠른 응답 템플릿이 사용됩니다.
- 옵션의 수가 10 이상이면, 빠른 응답 템플릿이 사용됩니다. 9번째 옵션은 다음 옵션 세트를 여는 클릭 시 더 보기로 표시됩니다.
- 버튼 제목이 20자 초과인 경우, 18개 글자와 2개의 마침표가 표시됩니다. 사용자가 제목을 클릭하면, 전체 제목이 표시됩니다.
- 확인 메시지
- 빠른 응답 템플릿은 예 및 아니요 옵션과 함께 사용됩니다.
- 질문 메시지
- 일반 텍스트.
- 오류 메시지
- 빨간색 글꼴의 텍스트가 첨부로 전송됩니다
- 경고 메시지
- 주황색 글꼴의 텍스트가 첨부로 전송됩니다
- 유효성 검사 메시지
- 노란색 글꼴의 텍스트가 첨부로 전송됩니다
- 정보, 진술, 인사말, 잡담 메시지
- 일반 텍스트
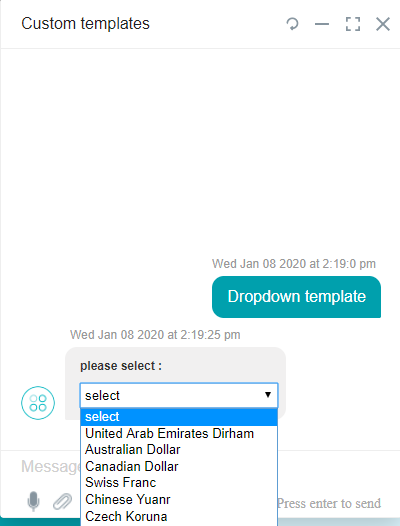
사용자 정의 템플릿
위의 템플릿을 사용하는 것 외에도, 자신만의 사용자 정의 템플릿을 작성할 수 있습니다. 다음은 자신만의 템플릿을 작성하는 데 참고할 수 있는 webSDK에서 제공하는 사용자 정의 템플릿입니다.
- 드롭다운 템플릿
var message = { "type": "template", "payload": { "template_type": "multi_select", "elements": [ { "title": "Classic T-Shirt Collection", "value":"tShirt" },{ "title": "Classic Shirt Collection", "value":"shirts" }, { "title": "Classic shorts Collection", "value":"shorts" } ], "buttons": [ { "title": "Done", "type": "postback", "payload": "payload" } ] } }; print(JSON.stringify(message)) - 좋아요-싫어요 템플릿:
var message = { "type": "template", "payload": { "template_type": "like_dislike" } }; print(JSON.stringify(message)) - 다중 선택 템플릿:
var message = { "type": "template", "payload": { "template_type": "multi_select", "elements": [ { "title": "Classic T-Shirt Collection", "value":"tShirt" },{ "title": "Classic Shirt Collection", "value":"shirts" }, { "title": "Classic shorts Collection", "value":"shorts" } ], "buttons": [ { "title": "Done", "type": "postback", "payload": "payload" } ] } }; print(JSON.stringify(message))