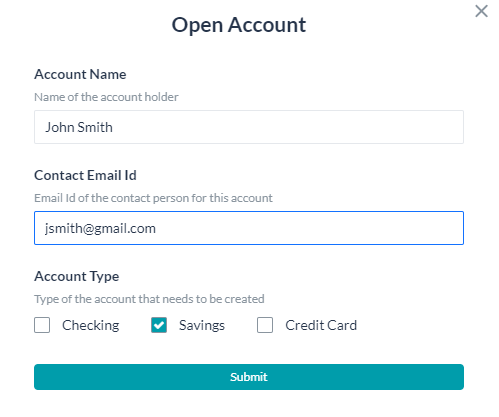
가상 상담사는 일반적으로 메시지 교환 등 대화형 인터페이스를 주로 사용하여 최종 사용자를 참여하도록 합니다. 그러나 계속 진행하려면 최종 사용자로부터 정보를 수집해야 하는 경우가 종종 있습니다. 예를 들어 전자 상거래 상담사와 상호 작용하는 동안 배달 주소, ITSM 상담사에게 보고하는 동안 문제의 세부 정보, CRM 기회를 생성하는 동안 기회의 세부 정보, 은행 계좌 생성을 위한 고객 세부 정보 캡처 등을 제공할 수 있습니다. 표준 대화 작업에서 연속으로 연결된 일련의 엔티티 노드를 배치하여 이 시나리오를 설계하였으며 이러한 각 엔티티 값을 사용자에게 순차적으로 요청합니다. 이는 상당히 지루하고 불만스러운 과정입니다. 이를 대신하여 사용자의 모든 정보를 쉽고 효율적으로 캡처할 수 있는 대화형 사용자 인터페이스가 이상적입니다. Kore.ai의 디지털 양식은 최종 사용자의 세부 정보를 캡처하기 위한 다양한 입력 필드를 제공하여 이러한 요구 사항을 충족합니다. 사용자가 양식을 완료한 후 해당 작업을 계속하기 위해 입력한 내용을 가상 상담사에게 제출하게 됩니다. 이 문서에서는 Kore.ai 봇 플랫폼에서 디지털 양식의 기능과 구현을 설명합니다. 디지털 양식을 단계별로 구현한 사례로 이동하려면 여기를 클릭하세요.
장점
- 입력 수집을 위한 단일 인터페이스로 사용자 경험 향상.
- 간단히 끌어서 놓는 작업을 통해 쉽게 양식을 생성.
- 모든 양식 요구 사항을 충족하는 방대한 구성 요소 라이브러리.
- 사례에 적합한 입력 유효성 검사 및 가시성에 대한 규칙 정의를 제공.
- 상호 작용 채널을 기반으로 양식 또는 대화형 경험 간 전환을 할 수 있는 양식에서 자동 대화 작업 생성.
설정
빌드 상단 메뉴에서 디지털 스킬 -> 디지털 양식을 통해 디지털 양식에 액세스할 수 있습니다. 다음은 디지털 양식을 설정하는 단계입니다.
- 양식 생성: 구성 요소를 추가하고 속성을 설정하여 디지털 양식을 정의합니다.
- 양식 호출: 작업 또는 프로세스 내부에서 양식을 호출합니다.
- 작업 정의를 정의하기 위한 작업 구성 요소로 양식을 포함합니다. 대화 작업은 상호 작용 채널을 기반으로 양식 경험 및 대화형 경험을 제공합니다.
- 디지털 뷰에서 양식을 제출할 때 트리거되는 대화 작업과 함께 디지털 양식을 디지털 뷰에 추가합니다.
- 양식 제출: 사용자가 제출할 때 구성 요솟값의 유효성을 검사하고 오류를 강조 표시합니다. 호출 모드에 따라 성공적인 유효성 검사를 한 후:
- 봇 실행은 대화 작업 호출의 경우 대화 흐름에 따라 진행됩니다.
- 선택한 작업이 창에서 트리거됩니다.
양식 생성
디지털 양식에는 사용자 입력을 캡처하기 위한 정의 및 다양한 구성 요소가 포함되어 있습니다. 양식을 만들려면 다음 단계를 따르세요.
- 빌드 상단 메뉴에서 디지털 스킬을 선택합니다.
- 디지털 양식 > 새로 만들기를 클릭합니다.
- 새 양식 페이지에서 다음을 입력합니다.
- 양식의 이름
- 양식의 표시 이름
- 양식의 설명
- 양식 보안 – 양식 데이터 보호를 활성화하여 봇 콘텍스트, 디버그 로그, 서비스 호출, 상담사 전환, Bot Kit에서 양식 데이터를 삭제합니다. 활성화되고 나면 플랫폼은 모든 모듈에서 사용자 입력을 시스템이 생성한 고유한 임의의 영숫자 값으로 대체합니다.
- 저장 및 진행을 클릭합니다.
구성 요소 추가
- 왼쪽 창에서 사용 가능한 구성 요소를 캔버스로 끌어다 놓고 해당 속성을 설정하여 양식을 구축할 수 있습니다. 구성 요소 및 해당 속성에 대한 자세한 내용은 아래를 참조하세요.
- 주어진 구성 요소를 검색하고 목록을 스크롤 할 수 있습니다.
- 그리드 형식으로 보기.
양식 조치
- 위에서 본 것과 같이 새 양식을 만듭니다.
- 양식 편집은 아래를 참조합니다.
- 브랜딩 옵션으로 양식을 커스터마이즈하며, 여기를 참조합니다.
- 양식 테스트는 여기를 참조합니다.
- 양식을 삭제합니다.
편집
양식 목록에서 편집 옵션을 사용하여 양식을 편집할 수 있습니다. 양식 편집 모드에서는 다음 작업이 수행됩니다. 
- 구성 요소 목록은 간단한 끌어서 놓기 동작으로 구성 요소를 선택하고 양식에 추가하는 데 사용됩니다.
- 뷰 전환기로 데스크톱 뷰와 모바일 뷰를 전환합니다.
- 간단한 끌어서 놓기 동작으로 위치를 변경하려면 각 구성 요소에 핸들 바를 사용하세요.
- 양식 작업을 사용하여 다음을 수행합니다.
- 양식을 테스트하여 봇 빌더에서 디지털 양식의 미리 보기를 확인합니다.
- 양식을 삭제합니다.
- 이름, 표시 이름 및 설명과 같은 양식 설정을 변경합니다.
- 구성 요소 작업을 사용하여 구성 요소 설정, 복제, 삭제에 액세스합니다.
- 구성 요소 설정 팝업에서 구성 요소의 속성을 변경할 수 있습니다.
- 구성 요소 도커를 사용하여 설정 창을 화면에 도킹/도킹 해제합니다.
- 구성 요소 선택기를 사용하여 양식의 구성 요소를 탐색합니다.
브랜딩
브랜딩 옵션을 사용하여 조직의 표준을 반영하도록 양식의 스타일과 느낌을 변경합니다. 인스턴트 프리뷰는 양식이 새 색상에서 어떻게 보일지 알려주며 기본 형태를 저장하거나 복원할 수 있는 옵션이 있습니다. 
테스트
양식 호출
다음은 디지털 양식을 호출할 수 있는 방법입니다.
- 작업에서: 작업을 정의하는 대화에 구성 요소로 양식을 포함할 수 있습니다. 대화 작업은 양식 데이터를 채우기 위한 양식 경험 및 일반적인 대화형 경험을 제공합니다. 요구 사항에 따라 상호 작용 채널이나 기타 기준을 바탕으로 환경 설정을 선택할 수 있습니다.
- UI 흐름에서: 디지털 양식을 창에 추가하고 양식을 창에서 제출할 때 트리거할 대화 작업을 선택할 수 있습니다.
다음 섹션에서는 위의 호출 프로세스 각각을 설명합니다.
작업에서
양식 노드를 통해 사용자 입력을 캡처하는 대화 작업 내부에서 디지털 양식을 사용합니다. 대화 작업에서 양식을 호출하려면 다음 단계를 따르세요.
- 디지털 양식을 호출하려는 위치에서 대화를 생성하고 엽니다.
- 양식을 추가할 노드 옆에 있는 + 아이콘을 클릭합니다.
- 디지털 양식 옵션을 선택한 다음 목록에서 양식을 선택하세요. 디지털 양식을 직접 추가하거나 기존 양식 노드를 사용하도록 선택할 수 있습니다.
- 양식 경험을 선택하라는 메시지가 표시되는데 다음이 될 수 있습니다.

- 양식 UI만 – 양식 노드를 생성하여 선택한 디지털 양식과 연결합니다. 이 옵션은 기본 옵션입니다.

- 양식 UI 및 대화형 경험 모두 – 채널을 선택하라는 메시지가 나타납니다. 사용자가 선택한 채널 중 하나를 사용하면 양식 UI가 표시되고 나머지 채널 사용자는 대화형 경험을 하게 됩니다. 이 옵션은 다음을 생성합니다.
- 선택한 채널을 기반으로 양식 노드 및 하위 대화 노드로 전환하는 것을 결정하기 위한 논리 노드.
- 위의 양식 UI에서만 생성한 것과 같은 디지털 양식 노드입니다.
- 대화형 경험에 필요한 엔티티(구성 요소를 통해 디지털 양식에 정의된 대로)를 캡처하는 하위 대화 노드입니다. 매핑은 아래를 참조하세요. 다음 노드를 포함한 그룹(자세한 내용은 여기를 참조하세요). 이 그룹의 이름을 바꾸거나 이 그룹을 삭제할 수 있습니다.

- 양식 UI만 – 양식 노드를 생성하여 선택한 디지털 양식과 연결합니다. 이 옵션은 기본 옵션입니다.
- 추가된 각 노드의 속성을 설정할 수 있습니다.
- 양식 노드 (자세한 내용은 여기를 참조하세요). 특히 다음 구성 요소 속성이 중요합니다.
- 메시지 제출 – 양식이 성공적으로 제출되면 최종 사용자에게 표시되는 메시지
- 웹/모바일 SDK 양식 작업 – 이 옵션을 사용하면 양식을 대화 창에 인라인으로 표시하거나 전체 페이지로 열 수 있습니다.
- 대화형 흐름의 경우 논리 노드도 설정할 수 있습니다(자세한 내용은 여기를 참조하세요) 특히 다음 내용이 중요합니다.
- 콘텍스트 변수 관리는 콘텍스트 변숫값을 생성하고 설정하는 데 사용합니다. 키 필드에서 변수의 전체 경로를 사용하는 것을 잊지 마세요. 즉, context.BotUserSession.<variable_name>
- 봇 성능에 영향을 미치므로 연결 설정을 변경하지 않는 것이 좋습니다.
- 하위 대화 노드가 정상적으로 설정됩니다(자세한 내용은 여기를 참조하세요) 특히 다음 내용이 중요합니다.
- 엔티티 사후 할당으로 사용자 입력을 캡처합니다.
- 하위 대화나 소스 양식을 수정하는 경우 대화 재생성 옵션이 제공됩니다. 이렇게 하면 전체 작업을 재구축하지 않고도 변경 사항이 작업에 반영됩니다. 이 하위 대화가 사용되는 모든 위치에 변경 사항이 반영됩니다.
- 양식 노드 (자세한 내용은 여기를 참조하세요). 특히 다음 구성 요소 속성이 중요합니다.
- 다음과 같이 사용자 입력에 액세스할 수 있습니다.
- 다음을 사용하여 양식 구성 요솟값에 액세스합니다(자세한 내용은 여기를 참조하세요).
{{context.forms.<form_name>.<component_name>}} - 하위 대화의 경우 사후 할당 설정에 사용되는 변수는 다음과 같습니다.
{{context.<variable_name>}}
- 다음을 사용하여 양식 구성 요솟값에 액세스합니다(자세한 내용은 여기를 참조하세요).
- 비즈니스 요구 사항에 따라 대화 작업을 계속할 수 있습니다. 예를 들어 양식 구성 요솟값을 서비스 노드에 대한 입력으로 사용하여 데이터를 업데이트하거나 스크립트 노드를 사용하여 추가 처리할 수 있습니다. 대화형 경험도 사용하는 경우, 자동 생성된 하위 대화를 프로세스 흐름에 연결하는 것을 잊지 마세요.
양식 호출
다음은 디지털 양식을 호출할 수 있는 방법입니다.
- 작업에서: 작업을 정의하는 대화에 구성 요소로 양식을 포함할 수 있습니다. 대화 작업은 양식 데이터를 채우기 위한 양식 경험 및 일반적인 대화형 경험을 제공합니다. 요구 사항에 따라 상호 작용 채널이나 기타 기준을 바탕으로 환경 설정을 선택할 수 있습니다.
- UI 흐름에서: 디지털 양식을 창에 추가하고 양식을 창에서 제출할 때 트리거할 대화 작업을 선택할 수 있습니다.
다음 섹션에서는 위의 호출 프로세스 각각을 설명합니다.
작업에서
양식 노드를 통해 사용자 입력을 캡처하는 대화 작업 내부에서 디지털 양식을 사용합니다. 대화 작업에서 양식을 호출하려면 다음 단계를 따르세요.
- 디지털 양식을 호출하려는 위치에서 대화를 생성하고 엽니다.
- 양식을 추가할 노드 옆에 있는 + 아이콘을 클릭합니다.
- 디지털 양식 옵션을 선택한 다음 목록에서 양식을 선택하세요. 디지털 양식을 직접 추가하거나 기존 양식 노드를 사용하도록 선택할 수 있습니다.
- 양식 경험을 선택하라는 메시지가 표시되는데 다음이 될 수 있습니다.

- 양식 UI만 – 양식 노드를 생성하여 선택한 디지털 양식과 연결합니다. 이 옵션은 기본 옵션입니다.

- 양식 UI 및 대화형 경험 모두 – 채널을 선택하라는 메시지가 나타납니다. 사용자가 선택한 채널 중 하나를 사용하면 양식 UI가 표시되고 나머지 채널 사용자는 대화형 경험을 하게 됩니다. 이 옵션은 다음을 생성합니다.
- 선택한 채널을 기반으로 양식 노드 및 하위 대화 노드로 전환하는 것을 결정하기 위한 논리 노드.
- 위의 양식 UI에서만 생성한 것과 같은 디지털 양식 노드입니다.
- 대화형 경험에 필요한 엔티티(구성 요소를 통해 디지털 양식에 정의된 대로)를 캡처하는 하위 대화 노드입니다. 매핑은 아래를 참조하세요. 다음 노드를 포함한 그룹(자세한 내용은 여기를 참조하세요). 이 그룹의 이름을 바꾸거나 이 그룹을 삭제할 수 있습니다.

- 양식 UI만 – 양식 노드를 생성하여 선택한 디지털 양식과 연결합니다. 이 옵션은 기본 옵션입니다.
- 추가된 각 노드의 속성을 설정할 수 있습니다.
- 양식 노드 (자세한 내용은 여기를 참조하세요). 특히 다음 구성 요소 속성이 중요합니다.
- 메시지 제출 – 양식이 성공적으로 제출되면 최종 사용자에게 표시되는 메시지
- 웹/모바일 SDK 양식 작업 – 이 옵션을 사용하면 양식을 대화 창에 인라인으로 표시하거나 전체 페이지로 열 수 있습니다.
- 대화형 흐름의 경우 논리 노드도 설정할 수 있습니다(자세한 내용은 여기를 참조하세요) 특히 다음 내용이 중요합니다.
- 콘텍스트 변수 관리는 콘텍스트 변숫값을 생성하고 설정하는 데 사용합니다. 키 필드에서 변수의 전체 경로를 사용하는 것을 잊지 마세요. 즉, context.BotUserSession.<variable_name>
- 봇 성능에 영향을 미치므로 연결 설정을 변경하지 않는 것이 좋습니다.
- 하위 대화 노드가 정상적으로 설정됩니다(자세한 내용은 여기를 참조하세요) 특히 다음 내용이 중요합니다.
- 엔티티 사후 할당으로 사용자 입력을 캡처합니다.
- 하위 대화나 소스 양식을 수정하는 경우 대화 재생성 옵션이 제공됩니다. 이렇게 하면 전체 작업을 재구축하지 않고도 변경 사항이 작업에 반영됩니다. 이 하위 대화가 사용되는 모든 위치에 변경 사항이 반영됩니다.
- 양식 노드 (자세한 내용은 여기를 참조하세요). 특히 다음 구성 요소 속성이 중요합니다.
- 다음과 같이 사용자 입력에 액세스할 수 있습니다.
- 다음을 사용하여 양식 구성 요솟값에 액세스합니다(자세한 내용은 여기를 참조하세요).
{{context.forms.<form_name>.<component_name>}} - 하위 대화의 경우 사후 할당 설정에 사용되는 변수는 다음과 같습니다.
{{context.<variable_name>}}
- 다음을 사용하여 양식 구성 요솟값에 액세스합니다(자세한 내용은 여기를 참조하세요).
- 비즈니스 요구 사항에 따라 대화 작업을 계속할 수 있습니다. 예를 들어 양식 구성 요솟값을 서비스 노드에 대한 입력으로 사용하여 데이터를 업데이트하거나 스크립트 노드를 사용하여 추가 처리할 수 있습니다. 대화형 경험도 사용하는 경우, 자동 생성된 하위 대화를 프로세스 흐름에 연결하는 것을 잊지 마세요.
패널에서
디지털 양식은 위젯 및 패널을 설정하여 디지털 뷰에서 표현합니다. 디지털 뷰에 대한 자세한 내용은 여기를 참조하세요. 위젯 및 패널에서 양식을 호출하려면 다음 단계를 따르세요.
- 빌드 -> 디지털 스킬 -> 디지털 뷰 옵션에서 디지털 양식을 호출하는 위젯을 생성합니다.
- 기존 패널에 위젯을 추가하거나 새 창을 만듭니다. 패널에 직접 양식을 추가할 수 있으며 기본적으로 위젯이 생성됩니다.
- 패널을 테스트할 수 있습니다.
- 여기에 제공된 단계에 따라 패널을 게시하고 호스팅합니다.
프로세스 흐름
최종 사용자가 대화를 시작하고 양식 노드에 연결하는 노드에 도달하면 다음과 같은 일이 일어납니다. 설계 시 선택한 경험과 호출 채널에 따라, 다음과 같은 흐름을 보입니다.
- 양식 경험:
- 사용자에게 양식 링크가 나타납니다 동기식 WebHook 채널의 경우 링크 대신 전체 양식 정의가 전송됨을 참고하세요. 자세한 내용을 보려면 여기를 클릭하세요.

- 링크를 클릭하면 선택에 따라 전체 화면 또는 인라인 모드에서 양식이 열립니다. 링크에 대한 특별 참고 사항:
- 링크는 일정 시간 동안만 활성화되며 그 이후에는 비활성화됩니다.
- 활성 기간 내에서도 제한된 횟수만큼만 사용할 수 있습니다.
- 최종 사용자는 구성 요소/필드의 값을 채울 수 있습니다.

- 모든 양식에는 기본 제출 버튼이 있습니다. 이렇게 하면 양식 엔티티가 검증되고 누락된 값이 있는지 묻는 메시지가 표시됩니다.

- 양식이 검증되고 제출되면 콘텍스트 변수에서 값을 사용할 수 있으며 다음 코드를 사용하여 액세스할 수 있습니다.
context.forms.<form_name>.<component_name>여기에서는 사용자 항목을 캡처하고 메시지 노드를 사용하여 표시합니다.

- 사용자에게 양식 링크가 나타납니다 동기식 WebHook 채널의 경우 링크 대신 전체 양식 정의가 전송됨을 참고하세요. 자세한 내용을 보려면 여기를 클릭하세요.
- 대화형 경험:
예외
양식 노드를 사용하여 대화를 실행하는 동안 예외가 발생하면 다음과 같이 처리됩니다.
| 예외 | 예외 동작 |
|---|---|
| 사용자가 양식 링크를 열지 않고 대화를 계속하려고 합니다. | 중단 설정 관리가 적용되며 사용자가 양식으로 돌아오면 새 양식 링크가 표시됩니다 |
| 사용자가 양식 응답을 제출하지 않고 대화를 계속하려고 합니다(채팅 창에서). | 중단 설정 관리가 적용되며 사용자가 양식으로 돌아오면 새 양식 링크가 표시됩니다 |
| 사용자가 응답을 제출하지 않고 양식이나 브라우저를 닫습니다. | 양식에 작업이 취소된다는 경고 메시지가 표시됩니다 사용자가 수락하면 양식이 닫히고 이전 작업이 취소되었다는 메시지가 표시됩니다 |
| 양식이 이미 열려 있는 동안 사용자가 양식을 다시 시작하려고 합니다. | 양식 링크로 양식이 열리지 않으며 양식 링크가 더 이상 유효하지 않다는 메시지가 표시됩니다. |
| 사용자가 대화를 진행한 후 양식을 다시 시작하려고 합니다. | 양식 링크로 양식이 열리지 않으며 양식 링크가 더 이상 유효하지 않다는 메시지가 표시됩니다. |
봇 관리
게시
디지털 양식 봇의 게시 흐름에는 다음과 같은 특수한 경우가 있습니다.
- 다른 봇과 마찬가지로 디지털 양식은 다음과 같은 상태로 존재합니다.
- 개발 중 양식이 생성될 때.
- 승인 대기 중 게시되도록 양식을 제출하고 그 요청을 관리자가 조치를 취하도록 기다리고 있을 때.
- 거부 관리자가 게시 요청을 거부할 때.
- 게시 관리자가 게시 요청을 승인할 때.
- 유보 관리자가 게시 양식을 유보할 때.
- 게시 요청이 처리되기 전에 다음 검사가 수행됩니다.
- 디지털 양식이 포함된 대화 작업은 다음과 같은 경우에만 게시할 수 있습니다.
- 해당 디지털 양식이 이미 게시되었거나
- 해당 디지털 양식도 게시를 위해 선택되었을 때.
- 대화 작업을 트리거하도록 설정된 디지털 양식은 다음과 같은 경우에만 게시됩니다.
- 해당 대화 작업이 이미 게시되었거나
- 해당 대화 작업도 게시를 위해 선택되었을 때.
- 종속성과 함께 게시하는 동안 다음과 같은 경우 실행 시간 동안 모든 종속성을 사용하지 못할 수 있습니다.
- 대화 작업은 게시된 상태지만 디지털 양식이 게시된 상태가 아닌 경우 다음이 트리거됩니다.
- 작업 실패 이벤트와 해당 동작 호출 혹은
- 관련 표준 응답이 표시되고
- 분석에 실패한 작업으로 기록됩니다.
- 디지털 양식이 게시된 상태이지만 대화 작업을 사용할 수 없는 경우 양식 제출 시 최종 사용자에게 양식의 오류 메시지가 표시됩니다.
- 대화 작업은 게시된 상태지만 디지털 양식이 게시된 상태가 아닌 경우 다음이 트리거됩니다.
- 디지털 양식이 포함된 대화 작업은 다음과 같은 경우에만 게시할 수 있습니다.
가져오기/내보내기
봇 내보내기
- 개발 중인, 게시된 사본의 디지털 양식을 내보내는 옵션을 사용할 수 있습니다.
- 봇 작업 카테고리의 봇 내보내기 페이지에서 디지털 양식을 선택/선택 취소할 수 있습니다.
- 위젯을 정의하기 위해 선택된 디지털 양식과 통합된 대화 작업을 내보내려면 종속 대화를 포함하는 이 옵션을 선택하세요. 디지털 양식을 사용하여 생성된 하위 대화 작업은 포함하지 않는다는 것을 참고하세요.
- 선택한 각 양식에 대한 전체 정보는 내보내기 파일에서 사용할 수 있으며 여기에는 다음이 포함됩니다.
- 필드
- 필드 속성
- 양식 통합
봇 가져오기
- 디지털 양식은 봇의 전체 및 증분 가져오기에 포함됩니다.
- 전체 가져오기의 경우:
- 다른 모든 봇 구성 요소와 마찬가지로 전체 가져오기는 봇의 전체 디지털 양식 및 양식 세부 정보를 대체합니다.
- 증분 가져오기:
- 가져오기에 디지털 양식을 포함/제외하도록 선택할 수 있습니다.
- 이 가져오기는 가져오기 파일과 봇에 공통적인 디지털 양식을 완전히 대체합니다.
- 파일의 추가 양식을 봇으로 가져옵니다.
- 봇의 추가 양식은 유지됩니다.
- 가져온 후 잘못된 디지털 양식 통합 세부 정보는 해당 양식과 연결 해제됩니다.
구성 요소 세부 정보
구성 요소 목록
다음은 사용 가능한 구성 요소 목록입니다. 각 구성 요소의 속성에 대한 자세한 내용은 아래를 참조하세요
구성 요소 속성
다음은 각 구성 요소에 설정할 수 있는 속성입니다. 참고 사항: 모든 속성이 모든 구성 요소에 유효한 것은 아닙니다. 매핑 속성 매트릭스를 참조하세요.
| 속성 | 설명 |
|---|---|
| 표시 이름 | 최종 사용자를 위한 구성 요소에 표시되는 텍스트입니다. |
| 이름 | 양식 및 양식 수준 작업의 다른 구성 요소에서 구성 요소를 참조하는 데 사용할 수 있는 참조 이름입니다. |
| 설명 | 최종 사용자에게 표시될 필드에 대한 도움말 정보입니다. |
| 플레이스 홀더 텍스트 | 최종 사용자를 위한 프롬프트 메시지 |
| 버튼 스타일 |
버튼 구성 요소는 다음과 같을 수 있습니다.
|
| 버튼 동작 |
버튼 구성 요소는 다음과 같을 수 있습니다.
|
| 읽기 전용 | 구성 요솟값을 표시하려면 변경할 수 없습니다. |
| 필수 | 이 필드의 입력이 최종 사용자 항목에 필요한지 또는 선택 사항인지 정의합니다. |
| 툴팁 |
최종 사용자의 요구에 표시될 필드에 대한 추가적인 정보입니다. 세 가지 항목이 있습니다.
|
| 날짜 형식 |
최종 사용자에게 표시되는 시간 형식은 다음일 수 있습니다
|
| 시간 | 최종 사용자가 날짜와 함께 시간을 입력할 수 있도록 합니다 |
| 시간 형식 위의 시간 속성과 함께 사용됩니다 | 최종 사용자에게 표시되는 시간 형식은 12시간 또는 24시간일 수 있습니다. |
| 기본 국가 코드 | 최종 사용자에게 표시되어야 하는 원하는 기본 국가 코드를 선택합니다. 기본값은 미국 +1입니다 |
| 필드 데이터 보호 | 이 필드에서 수집한 사용자 정보를 보호합니다. |
| 마스킹 유형 보안 필드 데이터가 활성화된 경우에만 사용 가능함 |
봇 콘텍스트, 디버그 로그, 서비스 호출, 상담사 전환, Bot Kit에서 삭제된 데이터를 표시하는 방법을 선택합니다. 다음 작업을 사용할 수 있습니다.
|
| 마스킹 입력 보안 필드 데이터가 활성화된 경우에만 사용 가능함 | 대화 창에서 이 필드의 사용자 입력을 마스킹하려면 이 옵션을 활성화합니다. |
| 체크 박스 레이아웃 | 그리드 뷰에서 체크박스 값을 표시할 열 수를 선택합니다. 열을 최소 1개에서 최대 4개까지 선택할 수 있으며 4개 열이 기본 선택입니다. |
| 날짜 설정 | |
| 기본값 | 구성 요소를 기본값으로 미리 채워야 하는 경우 |
| 값 | 라디오 버튼, 드롭다운 및 체크박스의 경우 최종 사용자가 선택할 수 있도록 값을 추가합니다. 하나의 값을 기본값으로 표시할 수 있습니다. |
| 다중 선택 | 드롭다운의 경우 사용자가 여러 값을 선택할 수 있는지 여부입니다. |
| 검증 설정 | |
| 기본 오류 메시지 | 사용자 입력이 유효성 검사에 실패한 경우 표시됩니다 |
| 검증 |
필드에 대해 정의된 검증을 확인할 시기를 정의합니다. 옵션은 다음과 같습니다.
|
| 검증 규칙 |
다음 형식의 규칙이 추가될 수 있습니다.
기존 규칙에 추가된 여러 규칙은 AND 조건으로 간주되지만 새 규칙은 OR 조건이 됩니다. 단순 모드와 고급 모드 사이를 전환하여 여러 단순 규칙 또는 단일 고급 규칙을 추가할 수 있습니다. |
| 맞춤형 오류 메시지 | 특정 유효성 검사에 실패할 때 표시됩니다. |
| 가시성 설정 | |
| 가시성 여부 | 주어진 구성 요소가 최종 사용자에게 표시되는지 여부 |
| 가시성 규칙 |
특정 구성 요소를 표시하거나 숨길 조건을 정의할 수 있습니다.
기존 규칙에 추가된 여러 규칙은 AND 조건으로 간주되지만 새 규칙은 OR 조건이 됩니다. 단순 모드와 고급 모드 사이를 전환하여 여러 단순 규칙 또는 단일 고급 규칙을 추가할 수 있습니다. |
| 자동 채우기 | |
| 자동 채우기 | 주어진 구성 요소를 자동으로 채워야 하는지 여부 |
| 자동 채우기 규칙 |
|
구성 요소 매핑
속성
기본
| 속성 | 텍스트 필드 | 텍스트 영역 | 숫자 | 라디오 버튼 | 체크박스 | 드롭다운 | 날짜 | 전화번호 | 이메일 | 주소 | URL | 토글 | 범위 슬라이더 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 일반 설정 | |||||||||||||
| 표시 이름 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 이름 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 설명 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 플레이스 홀더 텍스트 | 예 | 예 | 예 | 아니요 | 아니요 | 예 | 예 | 예 | 예 | 예 | 예 | 아니요 | 예 |
| 읽기 전용 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 필수 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 툴팁 | |||||||||||||
| 팁 텍스트 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 툴팁 유형 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 툴팁 위치 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 날짜 형식 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 시간 및 시간 형식 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 기본 국가 코드 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 체크 박스 레이아웃 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 데이터 보호 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 마스킹 유형 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 입력 마스킹 | 예 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 날짜 설정 | |||||||||||||
| 데이터 원본 | 아니요 | 아니요 | 아니요 | 예 | 예 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 기본값 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 다중 선택 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 자동 채우기 | |||||||||||||
| 자동 채우기 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 자동 채우기 설정 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 가시성 설정 | |||||||||||||
| 가시성 여부 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 가시성 설정 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 검증 | |||||||||||||
| 기본 오류 메시지 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 검증 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 |
| 다음과 같음 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 미정 | 예 | 예 | 예 |
| 다음과 같지 않음 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | 예 | |
| 포함 | 예 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 |
| 포함하지 않음 | 예 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | |
| 정규식 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | |
| 최대 길이 | 예 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 예 | 예 | 아니요 | 아니요 | |
| 최소 길이 | 예 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | 예 | 예 | 아니요 | 아니요 | |
| 일부 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | |
| 일부가 아닌 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | 아니요 | |
| 보다 큰 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | |
| 보다 작은 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | |
| 크거나 같음 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | |
| 작거나 같음 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 예 | 아니요 | 아니요 | 아니요 | 아니요 | 예 | |
고급
| 속성 | 버튼 | 리치 텍스트 | 유용한 팁 | ||||
|---|---|---|---|---|---|---|---|
| 일반 설정 | |||||||
| 표시 이름 | 예 | 예 | 예 | ||||
| 이름 | 예 | 예 | 예 | ||||
| 설명 | 예 | 아니요 | 예 | ||||
| 플레이스 홀더 텍스트 | 아니요 | 아니요 | 아니요 | ||||
| 툴팁 | 예 | 예 | 아니요 | ||||
| 오류 메시지 | 예 | 아니요 | 아니요 | ||||
| 필수 | 아니요 | 아니요 | 아니요 | ||||
| 검증 | 예 | 아니요 | 아니요 | ||||
| 읽기 전용 | 예 | 아니요 | 아니요 | ||||
| 조치 유형 (제출, 재설정, 지우기) | 예 | 아니요 | 아니요 | ||||
| 날짜 설정 | |||||||
| 데이터 원본 | 아니요 | 아니요 | 아니요 | ||||
| 기본값 | 아니요 | 아니요 | 아니요 | ||||
| 자동 채우기 | |||||||
| 자동 채우기 | 아니요 | 아니요 | 아니요 | ||||
| 자동 채우기 설정 | 아니요 | 아니요 | 아니요 | ||||
| 가시성 설정 | |||||||
| 가시성 여부 | 예 | 예 | 예 | ||||
| 가시성 설정 | 예 | 예 | 예 | ||||
대화 노드
다음 매핑은 디지털 양식에서 자동 생성될 때 하위 대화에 포함된 엔티티 유형을 제공합니다.
| 양식 구성 요소 속성 | 대화 작업 노드 속성 |
|---|---|
| 이름 | 이름 |
| 표시 이름 | 표시 이름 |
| 플레이스 홀더 텍스트 | 엔티티 프롬프트 |
| 오류 메시지 | 오류 프롬프트 |
| 디지털 양식 구성 요소 유형 | 대화 작업 노드 유형 |
|---|---|
| 텍스트 필드 | 문자열 |
| 텍스트 영역 | 설명 |
| 숫자 | 숫자 |
| 라디오 버튼 | 라디오 버튼 그룹의 각 옵션이 목록 항목으로 복사된 LoI(열거형) |
| 드롭다운 | 드롭다운 목록의 각 값이 목록 항목으로 복사된 LoI(열거형). 다중 선택은 양식 구성 요소의 'is multi-select' 옵션을 기반으로 활성화됩니다. |
| 체크박스 | 체크박스 그룹의 각 옵션이 목록 항목으로 복사된 LoI(열거형) 기본적으로 다중 선택이 활성화되어 있습니다. |
| 날짜 | 날짜 |
| 전화번호 | 전화번호 |
| 이메일 | 이메일 |
| 주소 | 주소 |
| URL | URL |
| 토글 | 목록 항목으로 복사된 토글의 각 옵션이 있는 LoI(열거형) |
| 범위 슬라이더 | |
| 고급 | |
| 버튼 | 해당 없음 |
| 레이블 | 해당 없음 |
| 유용한 팁 | 해당 없음 |
| 참고 사항 | 해당 없음 |
콘텍스트 개체
다음 매핑은 샘플 콘텍스트 개체와 함께 구성 요솟값을 캡처하는 콘텍스트 개체를 제공합니다.
| 콘텍스트 유형 | 콘텍스트 개체 |
|---|---|
| 텍스트 필드 | context.forms.<form_name>.<component_name> |
| 텍스트 영역 | context.forms.<form_name>.<component_name> |
| 숫자 | context.forms.<form_name>.<component_name> |
| 라디오 버튼 | context.forms.<form_name>.<component_name> |
| 드롭다운 | context.forms.<form_name>.<component_name>[<index>] |
| 체크박스 | context.forms.<form_name>.<component_name>[<index>] |
| 날짜 | context.forms.<form_name>.<component_name> 월/일/년 형식 |
| 날짜 & 시간 | context.forms.<form_name>.<component_name> 월/일/년 시:분 AM/PM 형식 |
| 전화번호 | context.forms.<form_name>.<component_name> 사용자가 선택한 국가의 지역 코드 접두사 |
| 이메일 | context.forms.<form_name>.<component_name> |
| 주소 | context.forms.<form_name>.<component_name> |
| URL | context.forms.<form_name>.<component_name> |
| 토글 | context.forms.<form_name>.<component_name> 예/아니요 값 |
| 범위 슬라이더 | context.forms.<form_name>.<component_name> |
| 샘플 콘텍스트 개체 |
|---|
"forms": {
"basicpropertieslist": {
"TextField": "text",
"Textarea": "text area",
"Number": 123,
"Radio": "Male",
"Dropbox": [
"UnderGrad",
"Other"
],
"Checkbox": [
"Education",
"Technology"
],
"Date": "07/08/2020",
"Date&Time": "07/08/2020 19:00 PM",
"PhoneNumber": "+919999999999",
"Email": "test@gmail.com",
"toggle": "Yes",
"Adress": "Address",
"Url": "test.com",
"rangeSlider": 26.1
}
}
양식 미리 채우기
양식 필드를 미리 채우는 데 사용할 수 있는 데이터를 지정할 수 있습니다. 플랫폼은 양식을 실행하기 전에 양식 미리 채우기 정보를 사용할 수 있는지 확인합니다. 사용 가능한 정보가 있는 경우 양식에서 해당 필드가 미리 채워진 후 양식이 사용자에게 표시됩니다. 값은 정적이거나 콘텍스트 개체에서 가져올 수 있습니다.
다음 콘텍스트 개체를 사용하여 양식 미리 채우기 데이터를 지정할 수 있습니다. context.prefillForms. JavaScript에서 다음을 사용하여 위에서 언급한 콘텍스트 개체를 채울 수 있습니다.
context.prefillForms = {
<form_name>: {
fields: {
<form_field1>: "<value1>",
<form_field2>: <context.session.....>,
<form_array_field2>: [
<array_value1>,
<array_value2>,
],
},
},
};
한계
- 디지털 양식은 다음 채널에서 예상대로 작동하지 않습니다.
- Amazon Alexa
- Cisco Jabber
- Google Assistant
- IVR Voice
- Twilio Voice
이러한 채널에는 대화형 경험을 선택하는 것이 좋습니다.
- 부모 봇에서 생성된 디지털 양식은 스마트 봇으로 상속되지 않습니다.
- 디지털 양식 기능은 범용 봇에 적용할 수 없습니다.