Information tasks are used by chatbots to look up data or pull reports for users and return easy-to-consume results or a link to the results for extended data. Users can identify the specific parameters or filters for the information delivered – such as the quantity of results – for bots to deliver information in a way that’s simple for recipients to scan, process, and reuse.
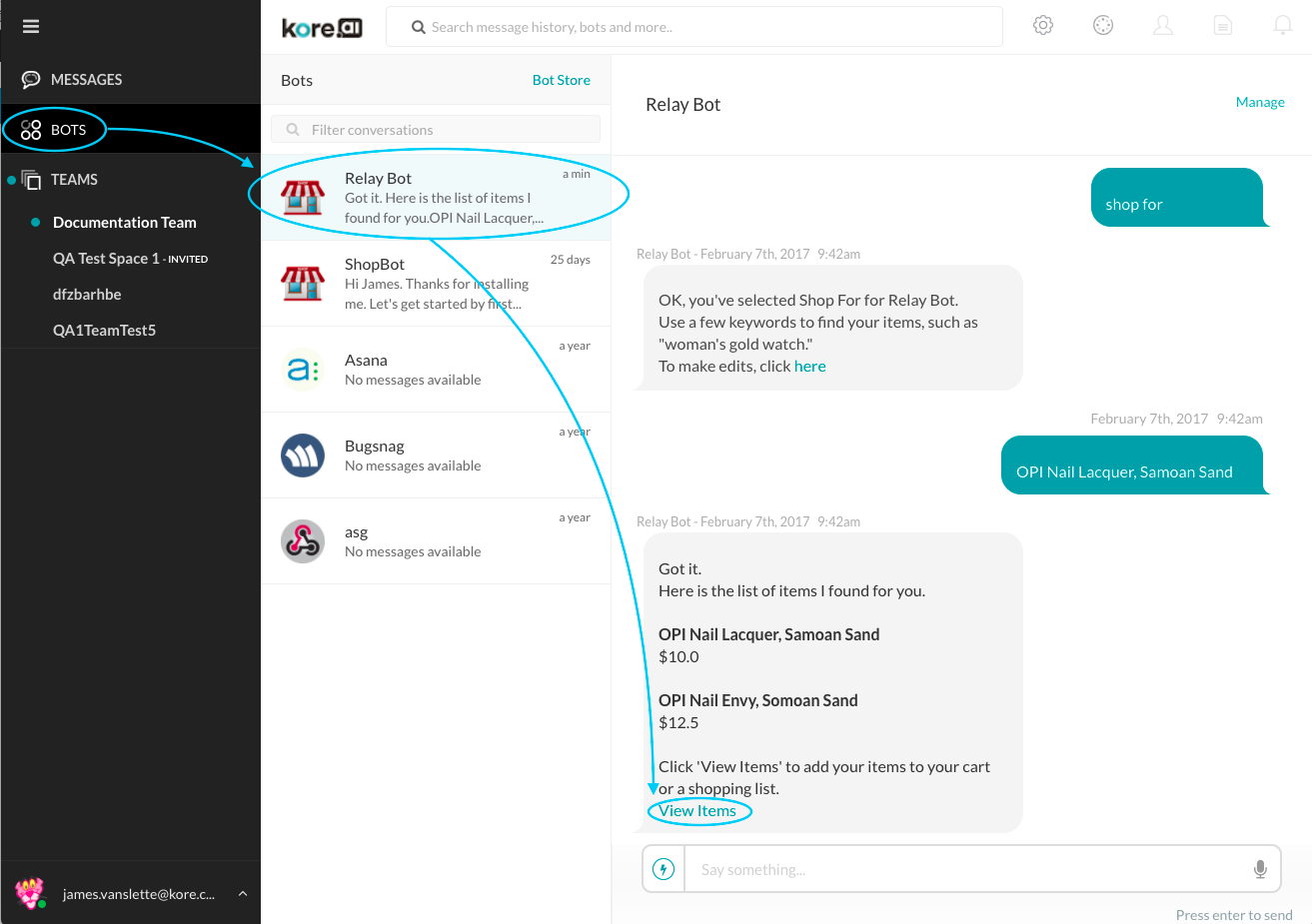
For example, let’s say you have a Shopping Bot that provides search results to an end-user plus a link to view those results in detail with a means to add those items to a shopping cart list. You can define an information task to display the results of the search with a link to view the search results in detail, and then when the link is clicked, display a web page that shows items that end-user can add to the shopping cart.
In the following illustration, the Relay Bot has several tasks defined, one of which is an information task used to display the View Items link in the search results.
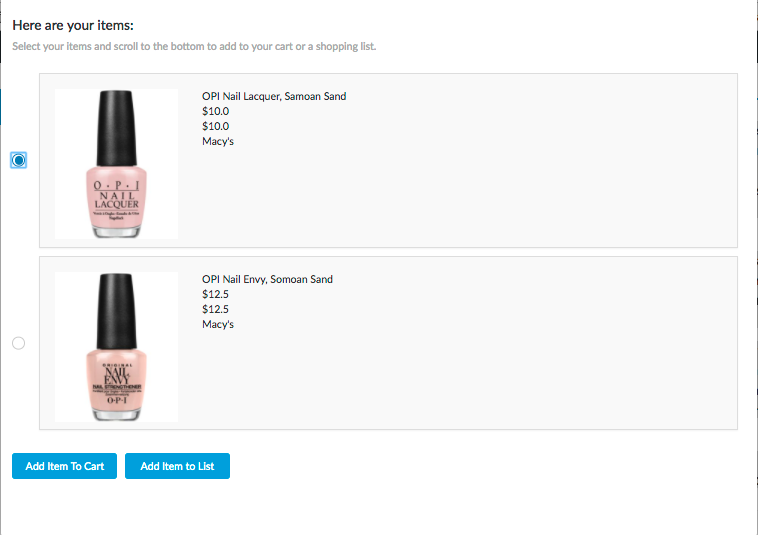
When the user clicks View Items, an information report is displayed in a new tab with detailed product information and selectable results that can be added to a shopping cart as shown in the following illustration.
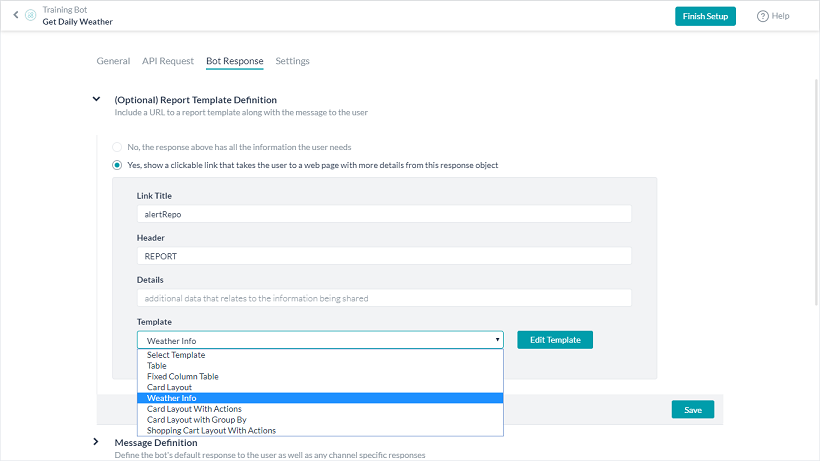
In Bot Builder, you can define the following report types for the bot response:
- Table Report – The report is displayed in a table format with variable-width columns.
- Fixed-Column Table Report – The report is displayed in a table format with fixed-width columns.
- Card Layout Report – The report is displayed as a list of cards, or text boxes with variable formatted data, including images.
- Card Layout with Actions Report – The report is displayed as a list of cards, or text boxes with variable formatted data, including images, plus an option to associate action tasks to the report, such as Add to Cart.
- Card Layout with Group By Report – The report is displayed as a list of cards, or text boxes with variable formatted data that can be group by a parameter key, such as date, size, or location. The card report includes images, plus an option to associate action tasks to the report, such as Add to Cart.
- Shopping Cart Layout with Actions – The report is displayed as a list of shopping cart options, or text boxes with variable formatted data, including images, plus an option to associate action tasks to the report, such as Add to Cart.
- Weather Info Report – The report is specifically designed to show a serial data string of weather info by date, the day of the week, or forecast period.
Other Examples:
- Provide account summaries
- Show loyalty reward points
- Look up a person’s information
- Get a summary view of outstanding items
- Pull a list of inventory
- Fetch team status information
- Update critical information
Process
The steps that you need to complete to define an information task consists of four basic steps.
Step 1: General Settings
The first step is to define how the task is displayed to the end-user such as the task name, connection mode, descriptions, and other advanced settings for NLP ignore words, search keywords, error messages, task confirmation messages, mapping restrictions, and Kore.ai Bot Store settings.
Follow these steps to configure the general settings for an Information task:
- Open the bot in which you want to create the Information Task.
- Hover over the side navigation panel of the bot, and click Bot Tasks.
- On the Bot Tasks page, hover over the Information Task tab and click the plus icon.
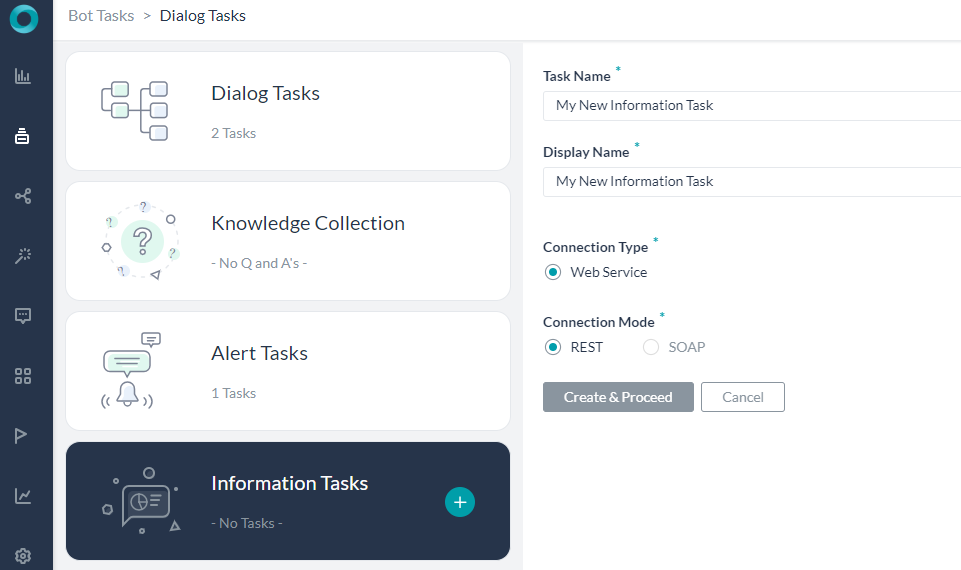
- Enter a name for the task, which also doubles up as the display name. Bot Store uses the display name of the task. You can change the display name if needed. The Create Information Task dialog opens.
- Enter the following required details for the task, and then click Create & Proceed:

Field Name Description Task Name The name of the task as displayed everywhere in the application and end-user channels. Display Name The name of the task as it gets displayed in the Kore.ai Bot Marketplace. It is the same as the task name unless you want to change it. Connection Type The connection type for Information Tasks is always web service. The web service sends data to Kore.ai when it polls using the end user credentials. This setting is read-only for information tasks. Connection Mode This is the communications protocol connection type for your task as a web service. The web service sends data to Kore.ai when polled by Kore.ai using the end-user account login credentials.
- REST – The task uses a REST API connection that is protocol-independent to exchange messages and to handle CRUD operations for web services.
- SOAP – The task uses a SOAP API connection based on XML protocols for message exchange.
Long Description The long description of the information task.
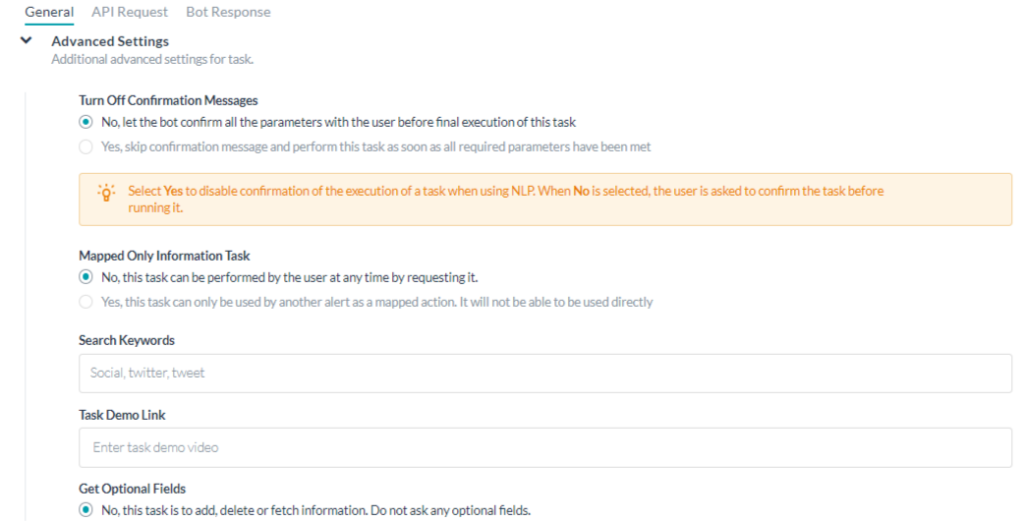
Advanced Settings
To configure the advanced settings for the task, expand the section and enter the relevant details.

| Field Name | Description |
|---|---|
| Turn Off Confirmation Messages | Select Yes to disable confirmation of the execution of a task when using NLP. |
| Mapped Only Action Task | Select to only display this action task to an end-user if mapped from another task in a flow. When Yes is selected, the information task is not visible in an end-user search for information tasks. |
| Search Keywords | Specify one or more search words an end-user can use to help locate this task in the Kore.ai Bot Store. |
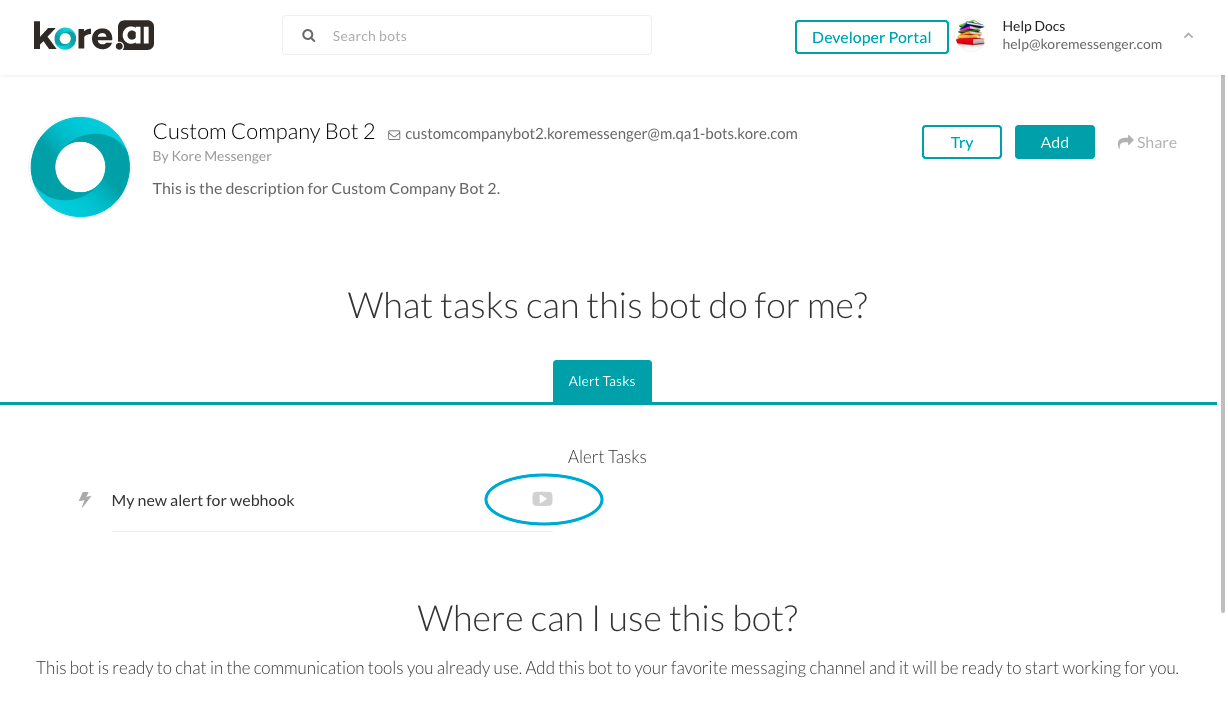
| Task Demo Link | Enter a www.youtube.com link to display a demo icon next to the task name in the Bot Store. The following illustration shows a bot task defined with a Task Demo Link.  |
| Authorization is required for Accessing the WSDL File (Applies only to SOAP requests) |
Select Yes to use authentication if web service authorization is required to access the WSDL for SOAP requests. When Yes is selected, the Authentication defined for the API request is used to access the WSDL. This setting is only available when the task Connection Mode is set to SOAP. |
| Get Optional Fields | Select Yes to require the end-user to select and then enter at least one of the available optional parameters. |
| Ignore Words | Enter one or more words to ignore for the task name, and then press enter after each word. The list of words to ignore is processed by the Bots Platform before interpreting the user input. This means the Bot can respond faster to user input and provide the correct task by filtering out words that apply to many tasks but do not help to identify which task. For example, a user may input, I want to get the weather forecast for today. To return the correct action task to the user, the Bots Platform interpreter only needs to recognize three words, weather, forecast, and today. The rest of the words can be ignored. The Kore.ai Bots interpreter is already defined with a set of generic ignore words, so words like I, you, want, get, etc., do not need to be defined as ignore words. If your Bot uses the same words for many or all tasks, for example, your company name, you might add your company name as an ignore word. |
| Error Messages | Edit or add custom HTTP Status Codes and error messages for your Bot. For more information, see Customizing Error Messages. |
Step 2: Authentication Settings
If required for your task, you will define the authentication, for example, basic authorization, OAuth, or API Key.
Depending on the Bot action task, you may need to define how a user must be authenticated to initiate the action task. For example, Twitter can have an action task using web services that require an end-user to authenticate, usually with a login username and password, to allow Kore.ai to access the end-user account for data before executing the action task.
You can define an Authorization profile or use an existing one. All authorization profiles, whether you create them at a task level or a bot level, can be used across all bot tasks.
- To get started with defining the Authorization for a task, from the API Request tab, click the Expand
 icon in the Authorization section.
icon in the Authorization section. - If you have previously defined authentication for this task, you can select it in the Authorization Provider drop-down list.
- If your task does not require authentication, you can select None as the Authorization provider.
- To define a new authorization provider, click Create New to display the New Authorization Mechanism dialog.
- In the dialog, from the Authorization Type drop-down list, select the type of authorization used by your Bot. You can choose one of the following types of authorization:
- Basic Auth – A standard protocol to collect username and password information. Kore.ai uses SSL encryption in combination with basic authentication to help secure end-user information. Click on the below link for the configuration details.
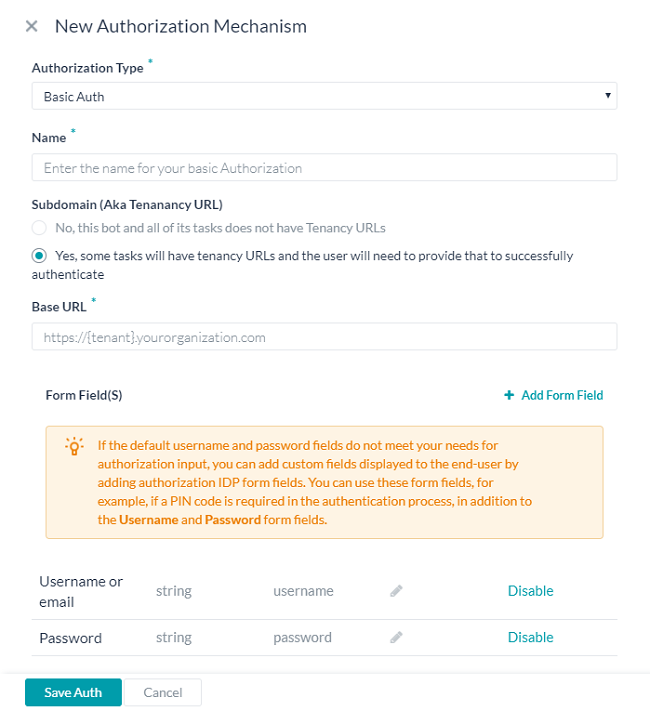
Setting Up Authorization using Basic AuthThe following illustration is an example of the Basic Auth fields that you must define to enable basic authorization for your task. To define basic authorization, select Basic Auth in the Authorization Type field. Then specify a Name for the authorization to be displayed in the Bot builder user interface.
To define basic authorization, select Basic Auth in the Authorization Type field. Then specify a Name for the authorization to be displayed in the Bot builder user interface.
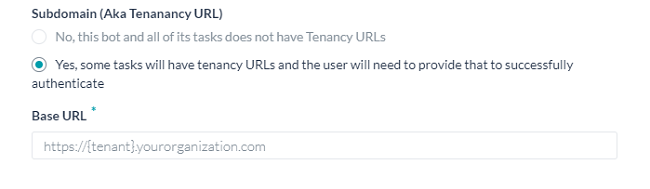
Defining Tenancy
If required, in the Subdomain section, select Yes if the base URL for a web application or user interface the uses a tenant name in the URL. For example, kore is the tenant organization for a web service using tenants as www.kore.someCompany.com.
In the following example configuration, the tenancy URL contains the {tenant} organization placeholder.

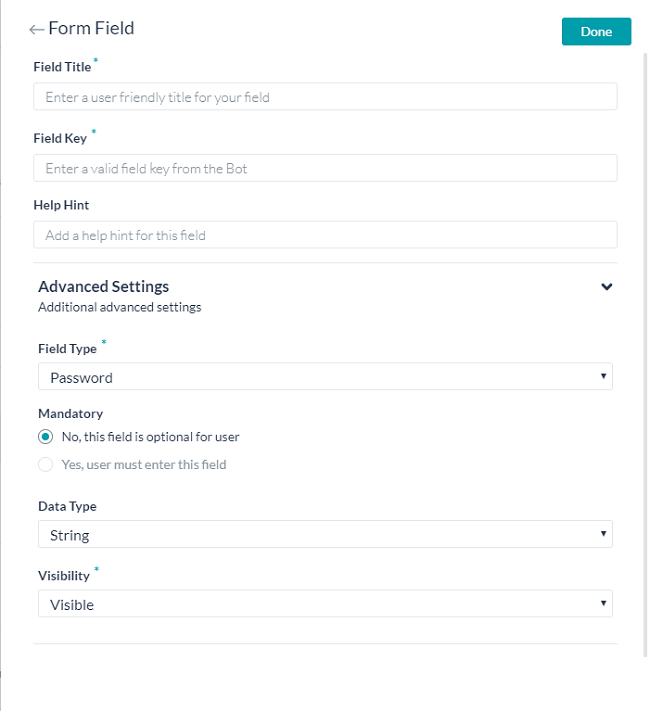
Adding Form Fields
If the default username and password fields do not meet your needs, you can add new fields displayed to the end-user by adding authorization form fields. To add fields on the authorization form, click + Add Form Field. The following illustration is an example of a definition to add a password field to the authorization dialog.

The following table describes the fields used to define an authorization IDP form field.FIELD NAME DESCRIPTION Field Title Specify the name of the field displayed to the end-user in the authentication dialog. Field Key The value represents the end-user input value to the authenticating service. Help Hint The help text displayed in the field to describe what should be entered into the field. Field Type When Advanced Options is selected, specify the type of field displayed in the end-user interface to collect the user input assigned as the value for the Field Key, one of:
- Textbox
- Password
Mandatory When Advanced Options is selected, select if the end-user must define this field to complete authentication. Data Type When Advanced Options is selected, specify the type of data expected as input from the end-user, for example, String. Visibility When Advanced Options is selected, specify if the authentication field should be visible, hidden, or displayed as read-only. Adding Authorization Fields
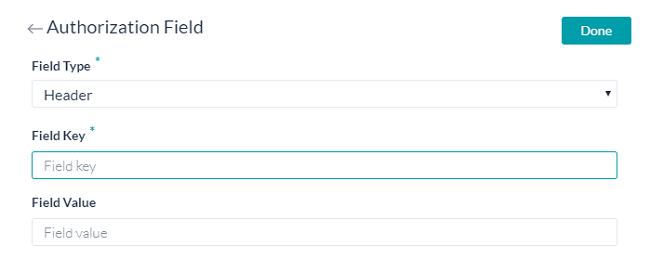
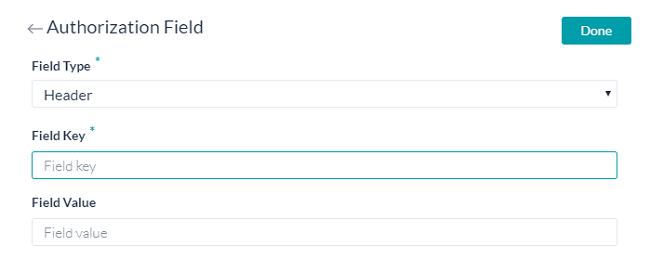
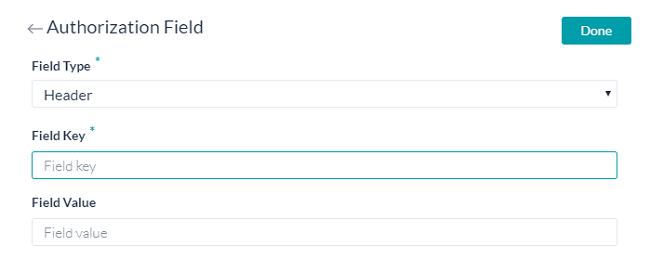
By default, authorization fields are configured as part of the header of the task request message. If your task request requires additional authorization fields or the expected authorization is not part of the header, for example, social security number or PIN, click + Add Authorization Field and then define the fields as shown in the following illustration.

In the Field Type field, you can select one of the following depending on where in the task request message and the type of authorization fields that are required.- Header – The Bot expects the authorization fields as part of the header of the request.
- Payload – The Bot expects the authorization fields as part of the content of the body of the request.
- Query String – The Bot expects the authorization fields as a query in the body of the request.
- Path Param – The Bot expects the authorization fields as part of the URL path for the request.
In the Field Key field, enter the name of the field for the selected Field Type.
In the Field Value field, enter the value for the Field Key specified.
Click Done. The new authorization field is added in the Authorization Fields section.
To add additional authorization fields, click Add in the Authorization Fields section.
In the Authorization Check URL field, optionally define a URL that can be used to test the authentication settings from Bot Builder before you deploy the task with the authorization mechanism. You can use dynamic fields, path parameter fields, query fields, and so forth, to define the test URL, for example,
https://kore.someCompany.com/sap/opu/odata/sap/{{authfield1}}/?$format=json
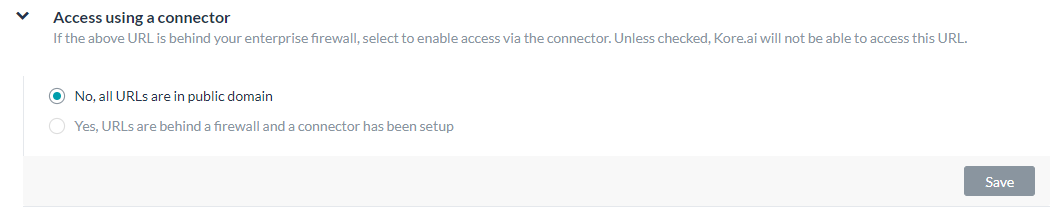
In the Access Using a Connector section, select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. If your domain does not have any active Kore.ai Connectors defined, a warning message is displayed to contact the Bots Admin Console system administrator. For more information, see Using the Kore.ai Connector in the Bots Admin Console documentation.
Click Save to save the authorization settings and close the New Authorization Mechanism dialog.Testing the Authorization – Basic Auth
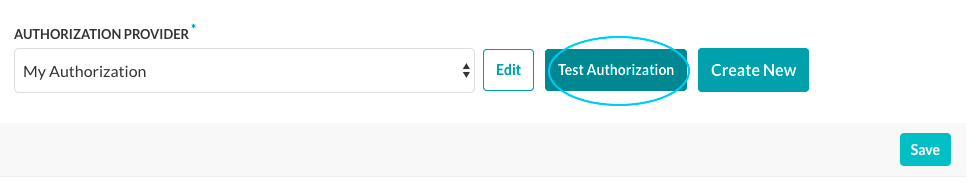
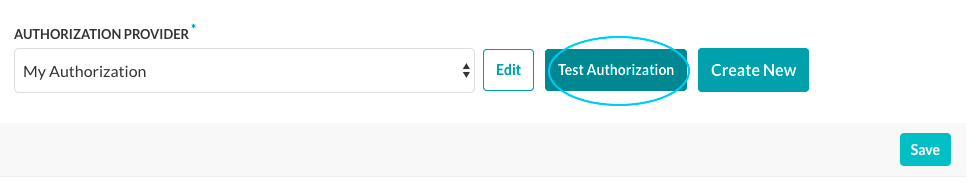
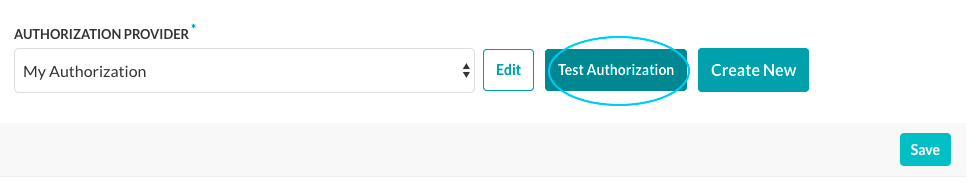
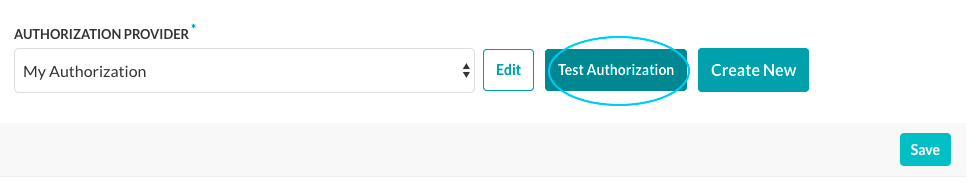
After you save the authentication, if you defined an Authorization Check URL for your new authorization type, you can test your authorization definition on the Authorization tab when you click Test Authorization before continuing to develop the remaining steps of your task.

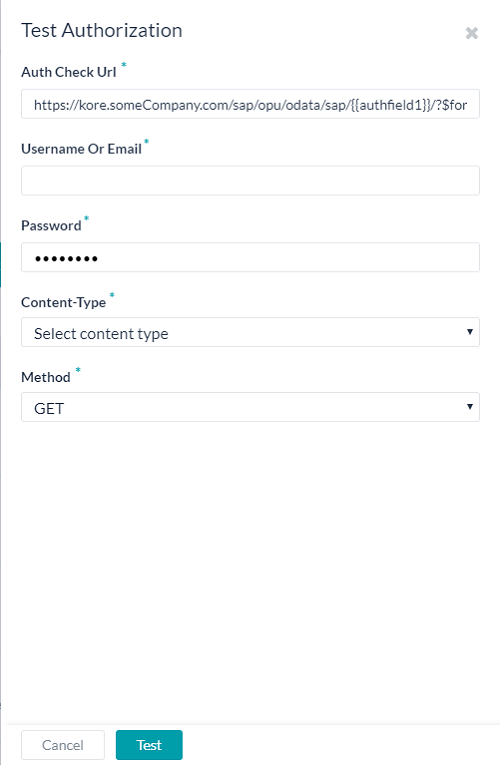
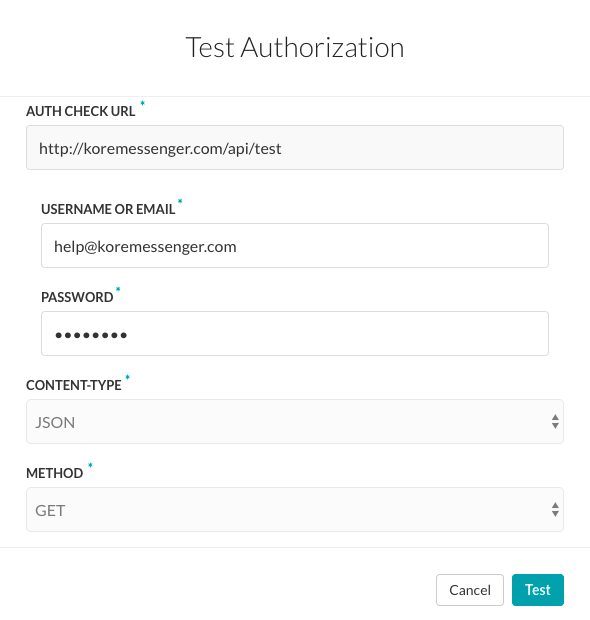
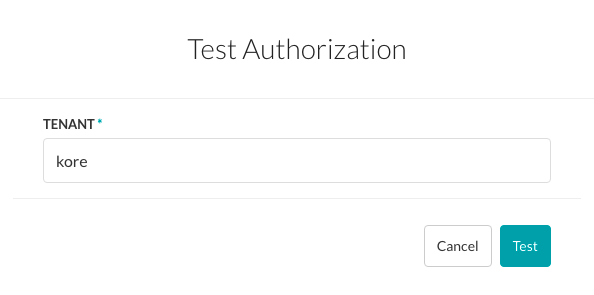
When you click Test Authorization, the Test Authorization dialog is displayed and populated with the URL you specified in the Authorization Check URL section, as shown in the following illustration.

To configure the Test Authorization – Basic Auth- In the Auth Check URL field, verify or enter the URL to test the authentication configuration.
- If your bot uses subdomains, the Tenancy field is displayed and you must specify the tenant.
- Enter your User Name and Password for the web service.
- Select the content type expected for the URL in the Content-Type field.
- For testing the URL, the Method field is read-only and set to GET.
- Click Test to begin the authorization test.
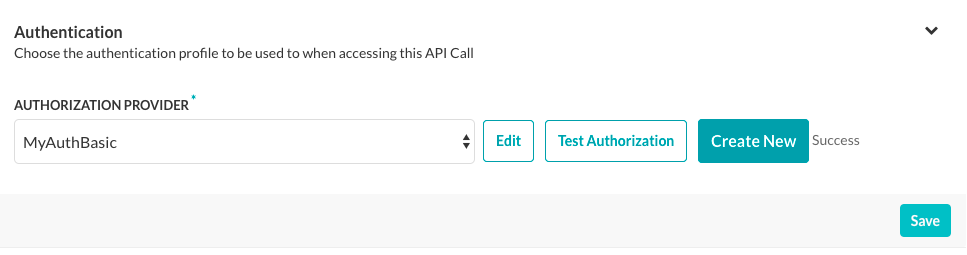
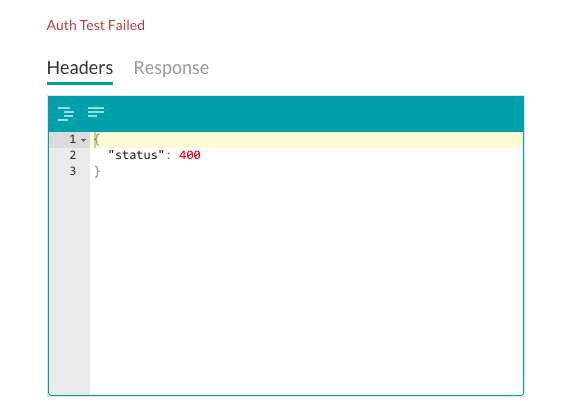
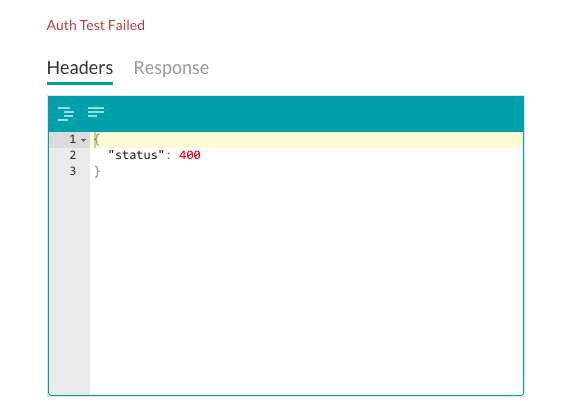
When the validation of authentication is complete, the Test Authorization dialog is closed and the results of the validation, either success or failure, is displayed to the immediate right of the Test Authorization button as shown in the following illustration.

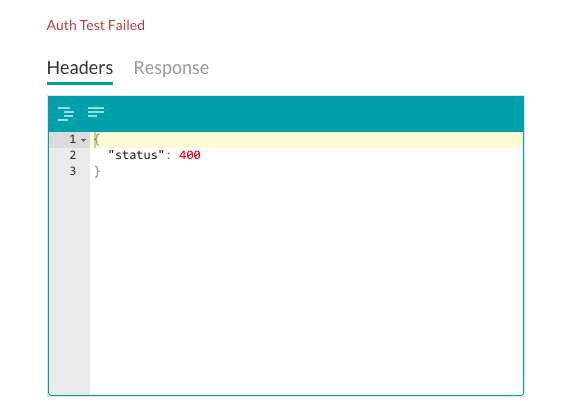
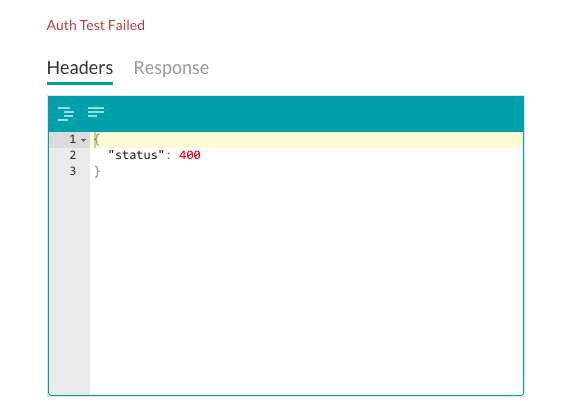
If the authorization fails, the Auth Test Failed message is displayed along with the Headers and Response tabs as shown in the following illustration.

How it all Works – Basic Auth
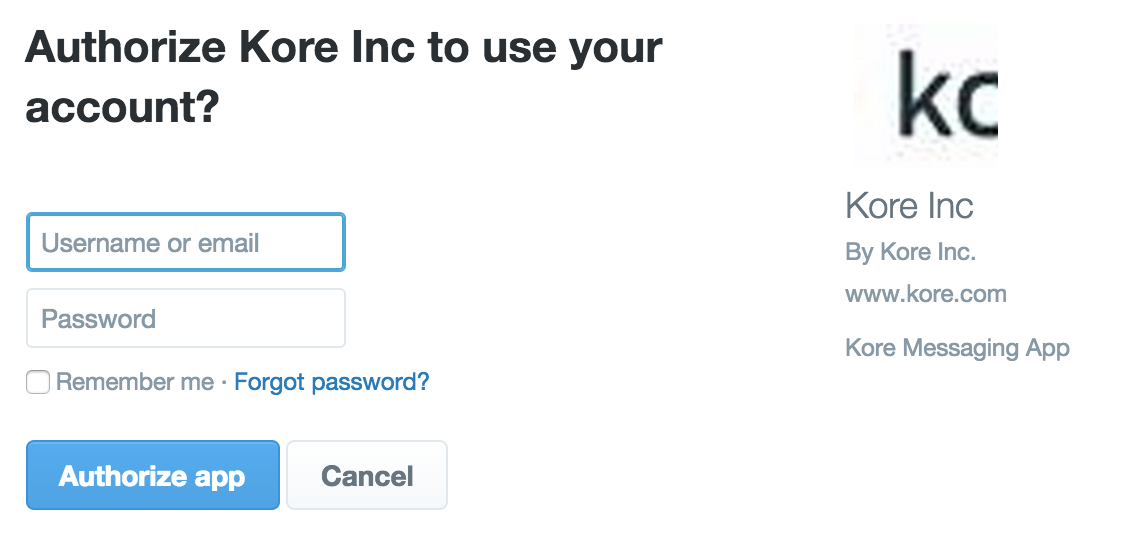
When basic authorization is used for a task, the Kore.ai application automatically prompts the user for log in credentials to access the web application or web service as shown in the following illustration.

After the end-user is authorized, the settings are saved using the following naming syntax:{{ First Name }} {{ Last Name }} {{ Bot Name }} {{ Account # }} {{ Sequence # }}For example, John Smith’s Twitter Account #1.
The Kore.ai application can access the web application or web service for all future task requests using this account. In addition, the end-user can reuse the account for other tasks for the same Bot.
- OAuth v2 password grant type – Define a custom authorization type for non-standard web service authorization types. Click on the link below for the configuration details.
Setting Up Authorization using oAuth v2 password grant
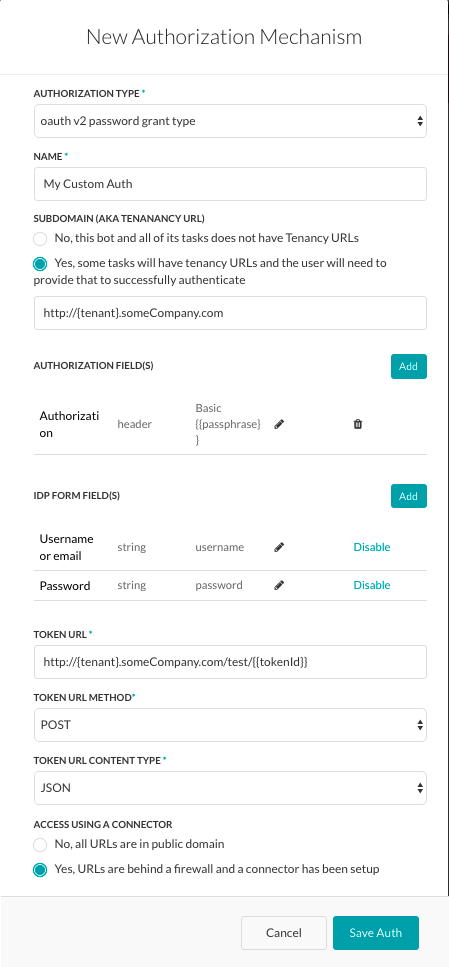
The following illustration is an example of the oAuth v2 password grant authorization type fields that you must define to enable a customized authorization for your task. To define a custom authorization, select oAuth v2 password grant in the Authorization Type field. Then specify a Name for the authorization to be displayed in the Bot builder user interface.
To define a custom authorization, select oAuth v2 password grant in the Authorization Type field. Then specify a Name for the authorization to be displayed in the Bot builder user interface.
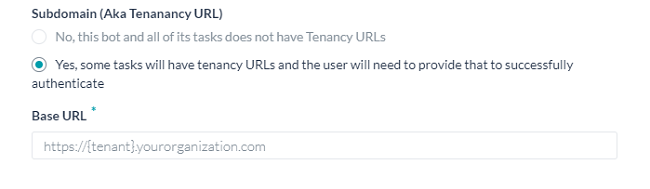
Defining Tenancy
If required, in the Subdomain section, select Yes if the base URL for a web application or user interface the uses a tenant name in the URL. For example, kore is the tenant organization for a web service using tenants as www.kore.someCompany.com.
In the following example configuration, the tenancy URL contains the {tenant} organization placeholder.

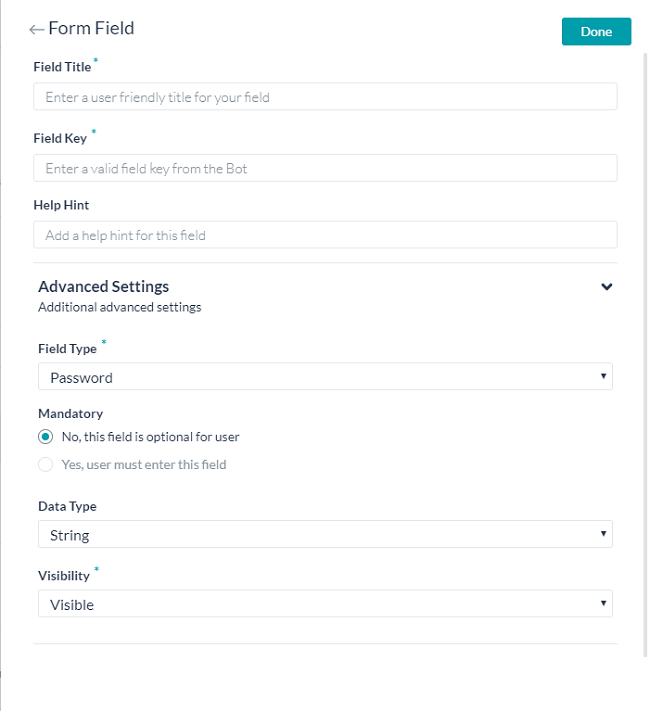
Adding Form Fields
If the default username and password fields do not meet your needs, you can add new fields displayed to the end-user by adding authorization form fields. To add fields on the authorization form, click + Add Form Field. The following illustration is an example of a definition to add a password field to the authorization dialog.

The following table describes the fields used to define an authorization IDP form field.FIELD NAME DESCRIPTION Field Title Specify the name of the field displayed to the end-user in the authentication dialog. Field Key The value represents the end-user input value to the authenticating service. Help Hint The help text displayed in the field to describe what should be entered into the field. Field Type When Advanced Options is selected, specify the type of field displayed in the end-user interface to collect the user input assigned as the value for the Field Key, one of:
- Textbox
- Password
Mandatory When Advanced Options is selected, select if the end-user must define this field to complete authentication. Data Type When Advanced Options is selected, specify the type of data expected as input from the end-user, for example, String. Visibility When Advanced Options is selected, specify if the authentication field should be visible, hidden, or displayed as read-only. Adding Authorization Fields
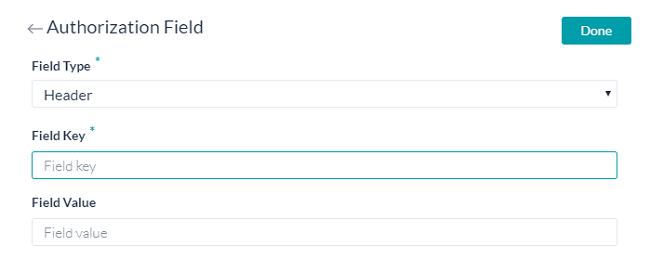
By default, authorization fields are configured as part of the header of the task request message. If your task request requires additional authorization fields or the expected authorization is not part of the header, for example, social security number or PIN, click + Add Authorization Field and then define the fields as shown in the following illustration.

In the Field Type field, you can select one of the following depending on where in the task request message and the type of authorization fields that are required.- Header – The Bot expects the authorization fields as part of the header of the request.
- Payload – The Bot expects the authorization fields as part of the content of the body of the request.
- Query String – The Bot expects the authorization fields as a query in the body of the request.
- Path Param – The Bot expects the authorization fields as part of the URL path for the request.
In the Field Key field, enter the name of the field for the selected Field Type.
In the Field Value field, enter the value for the Field Key specified.
Click Done. The new authorization field is added in the Authorization Fields section.
To add additional authorization fields, click Add in the Authorization Fields section.Defining the Token URL
In the Token URL field, optionally define a URL that can be used to test the authentication settings from Bot Builder before you deploy the task with the authorization mechanism. You can use dynamic fields, path parameter fields, query fields, and so forth, to define the test URL, for example,
http://{tenant}.someCompany.com/test/{{tokenId}}
In the Token URL Method field, select the HTTP request method type for the Token URL. One of PUT, POST, PATCH, DELETE, and GET.
In the Token URL Content Type field, select the content type expected from the Token URL. One of: JSON, RSS, XML, URL Encoded JSON, CSV, Text, Twitter Encoded JSON, Multipart/Form-data,Multipart/Related, or Oracle ADF.
In the Access Using a Connector section, select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. If your domain does not have any active Kore.ai Connectors defined, a warning message is displayed to contact the Bots Admin Console system administrator. For more information, see Using the Kore.ai Connector in the Bots Admin Console documentation.
Click Save Auth to save the authorization settings and close the New Authorization Mechanism dialog.Testing the Authorization
After you save the authentication, if you defined an Authorization URL for your new authorization type, you can test your authorization definition on the Authorization page when you click Test Authorization before continuing to develop the remain steps of your task.

When you click Test Authorization, the Test Authorization dialog is displayed and populated with the URL you specified in the Authorization Check URL section, as shown in the following illustration.

Click Test to begin the authorization test. When the validation of authentication is complete, the Test Authorization dialog is closed and the results of the validation, either success or failure, is displayed to the immediate right of the Test Authorization button. If the authorization fails, the Auth Test Failed message is displayed along with the Headers and Response tabs as shown in the following illustration.

- OAuth v2 client credential –
- OAuth v1 – Enables web applications or web services to access protected resources using an API without end-users having to disclose their log on credentials to Kore.ai. Click on the link below for the configuration details.
Setting Up Authorization using OAuth v1
OAuth is an open protocol to allow secure authorization in a simple and standard method from web, mobile, and desktop applications.To use OAuth, you must first register an account with the web application as you will need the log in credentials for that application to configure the settings for the authorization mechanism.How OAuth v1 Works
- The Kore.ai application obtains an unauthorized request token from the web application. The Kore.ai application redirects the user to a login dialog at the web application.
- The user authorizes the request token, associating it with their account. The web application redirects the user back to the Kore.ai application.
- The Kore.ai application exchanges the request token for an access token.
- The access token allows the Kore.ai application to access a protected resource at the provider, on behalf of the user.
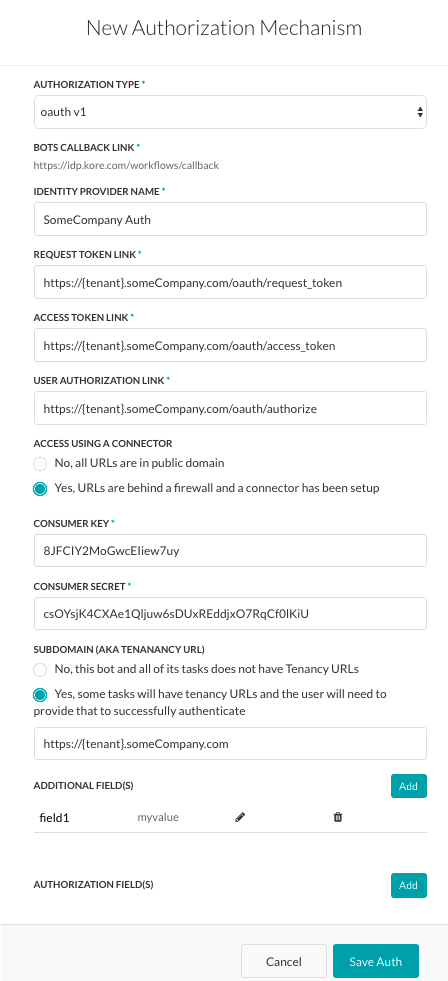
The following illustration is an example of the oAuth v1 authorization type fields that you must define to enable a customized authorization for your task.

To define oAuth v1, define the fields described in the following table.FIELD NAME DESCRIPTION Authorization Type Set to oAuth v1. Callback URL The URL used by the web application or web service to redirect the end-user after end-user authorization is complete. This value, https://idp.kore.ai/workflows/callback/, is provided as a read-only value by the Kore.ai application when you define oAuth v1 settings. Identity Provider Name The name of the web application or web service, for example, Twitter. This field is required. Consumer Key The value provided as the Kore.ai application identification to the web application. This field is required. Consumer Secret The secret value provided by the Kore.ai application to establish ownership of the Consumer Key. This field is required. Request Token Link The URL used by the Kore.ai application to obtain an unauthorized request token. A request token is the value used by the Kore.ai application to obtain authorization from the end-user to obtain an access token. For example, https://{tenant}.someCompany.com/oauth/request_token. After end-user authorization, an access token can be requested by the Kore.ai application. This field is required. Access Token Link The URL used to exchange the end-user authorized request token for an access token. The access token is the value used by the Kore.ai application to gain access to the web application or web service on behalf of the end-user, instead of using the end-users log on credentials. For example, https://{tenant}.someCompany.com/oauth/access_token. This field is required. User Authorization Link The URL used to obtain end-user authorization for the Kore.ai application to access the web application or web service using the access token. For example, https://{tenant}.someCompany.com/oauth/authorize. This field is required. Access Using a Connector Select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. This option is only visible if a Kore.ai Connector agent is configured and enabled in your enterprise on-premises network. For more information, see Using the Kore.ai Connector. Defining Tenancy
If required, in the Subdomain section, select Yes if the base URL for a web application or user interface the uses a tenant name in the URL. For example, kore is the tenant organization for a web service using tenants as www.kore.someCompany.com.
In the following example configuration, the tenancy URL contains the {tenant} organization placeholder.

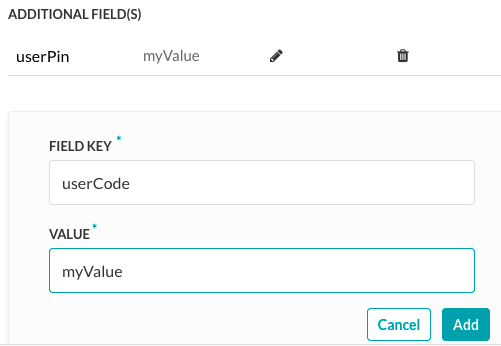
Adding Additional Fields
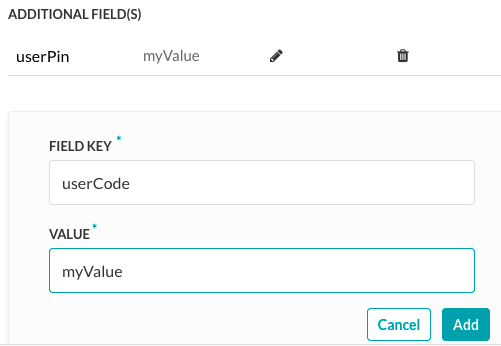
Click + Add Additional Fields to open the Additional Fields dialog, and then enter one or more key/value pairs that represent additional authorization input fields if required as shown in the following illustration.

Specify the following fields:- Field Key – The name of the custom field to specify for authorization.
- Field Value – The value of the custom field to specify for the authorization.
Click Add to save the Additional Field.
To add more Additional Fields, click Add in the Additional Fields section.Adding Authorization Fields
By default, authorization fields are configured as part of the header of the task request message. If your task request requires additional authorization fields or the expected authorization is not part of the header, for example, social security number or PIN, click + Add Authorization Field and then define the fields as shown in the following illustration.

In the Field Type field, you can select one of the following depending on where in the task request message and the type of authorization fields that are required.- Header – The Bot expects the authorization fields as part of the header of the request.
- Payload – The Bot expects the authorization fields as part of the content of the body of the request.
- Query String – The Bot expects the authorization fields as a query in the body of the request.
- Path Param – The Bot expects the authorization fields as part of the URL path for the request.
In the Field Key field, enter the name of the field for the selected Field Type.
In the Field Value field, enter the value for the Field Key specified.
Click Add. The new authorization field is added in the Authorization Fields section.
To add additional authorization fields, click Add in the Authorization Fields section.Testing the Authorization
After you save the authorization, you can test your authorization definition on the Authorization page when you click Test Authorization before continuing to develop the remain steps of your task.

When you click Test Authorization, the test is executed using the authentication token URLs and the Consumer Key and Consumer Token. If the tenancy was defined, the Test Authorization dialog is displayed as shown in the following illustration.

Click Test to begin the authorization test. When the validation of authentication is complete, the Test Authorization dialog is closed and the results of the validation, either success or failure, is displayed to the immediate right of the Test Authorization button. If the authorization fails, the Auth Test Failed message is displayed along with the Headers and Response tabs as shown in the following illustration.

- OAuth v2 – The newest version of OAuth protocol focusing on specific authorization flows for web applications and web services. Click on the link below for the configuration details.
Setting Up Authorization using OAuth v2
OAuth v2 is the new version of the open protocol to allow secure authorization in a simple and standard method from web, mobile, and desktop applications.To use oAuth v2, you must first register an account with the web application as you will need the log in credentials for that application to configure the settings for the Authorization Mechanism.How oAuth v2 Works
- The Kore.ai application redirects the user to a login dialog at the web application.
- The user authenticates.
- The web application redirects the user back to the Kore.ai application with an access token.
- The Kore.ai application validates the access token.
- The access token allows the Kore.ai application to access a protected resource at the provider, on behalf of the user.
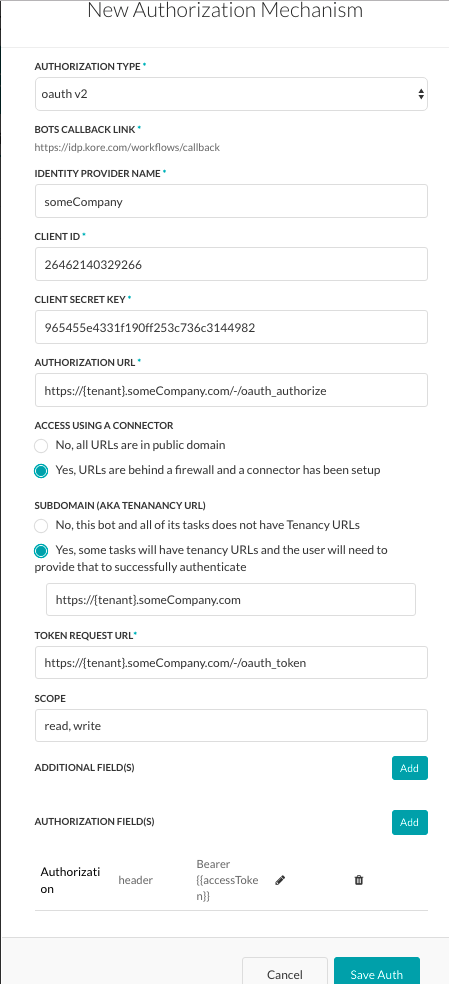
The following illustration shows the fields to define for the oAuth v2 Authorization Type.

To configure oAuth v2, define the fields described in the following table.FIELD NAME DESCRIPTION Authorization Type Set to oAuth v2. Callback URL The URL used by the web application or web service to redirect the end-user after end-user authorization is complete. This value, https://idp.kore.ai/workflows/callback/ is provided as a read-only value by the Kore.ai application when you define oAuth v2 settings. Identity Provider Name The name of the web application or web service, for example, Asana. This field is required. Client ID The ID of the Kore.ai client. Client Secret Key The value provided as the Kore.ai application authentication based on the Client ID to the web application. Authorization URL The URL used to obtain end-user authorization for the Kore.ai application to access the web application or web service using the access token. This field is required. Access Using a Connector Select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. This option is only visible if a Kore.ai Connector agent is configured and enabled in your enterprise on-premises network. For more information, see Using the Kore.ai Connector. Authorization URL The URL used by the Kore.ai application to obtain an unauthorized request token. A request token is a value used by the Kore.ai application to obtain authorization from the end-user to obtain an access token. After end-user authorization, an access token can be requested by the Kore.ai application. This field is required. Defining Tenancy
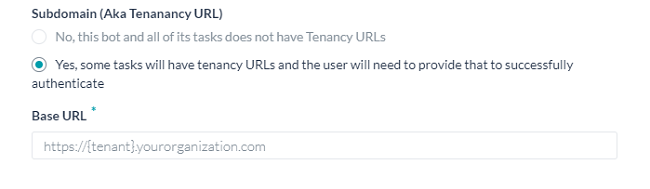
If required, in the Subdomain section, select Yes if the base URL for a web application or user interface the uses a tenant name in the URL. For example, kore is the tenant organization for a web service using tenants as www.kore.someCompany.com.
In the following example configuration, the tenancy URL contains the {tenant} organization placeholder.

Adding Additional Fields
Click + Add Additional Fields to open the Additional Fields dialog, and then enter one or more key/value pairs that represent additional authorization input fields if required as shown in the following illustration.

Specify the following fields:- Field Key – The name of the custom field to specify for authorization.
- Value – The value of the custom field to specify for the authorization.
Click Add to save the Additional Field.
To add more Additional Fields, click Add in the Additional Fields section.Adding Authorization Fields
By default, authorization fields are configured as part of the header of the task request message. If your task request requires additional authorization fields or the expected authorization is not part of the header, for example, social security number or PIN, click + Add Authorization Field and then define the fields as shown in the following illustration.

In the Field Type field, you can select one of the following depending on where in the task request message and the type of authorization fields that are required.- Header – The Bot expects the authorization fields as part of the header of the request.
- Payload – The Bot expects the authorization fields as part of the content of the body of the request.
- Query String – The Bot expects the authorization fields as a query in the body of the request.
- Path Param – The Bot expects the authorization fields as part of the URL path for the request.
In the Field Key field, enter the name of the field for the selected Field Type.
In the Field Value field, enter the value for the Field Key specified.
Click Add. The new authorization field is added in the Authorization Fields section.
To add additional authorization fields, click Add in the Authorization Fields section.Testing the Authorization
After you save the authorization, you can test your authorization definition on the Authorization page when you click Test Authorization before continuing to develop the remain steps of your task.

When you click Test Authorization, the test is executed using the authentication token URLs and the Client ID and Client Secret Key. If the tenancy was defined, the Test Authorization dialog is displayed as shown in the following illustration.

Click Test to begin the authorization test. When the validation of authentication is complete, the Test Authorization dialog is closed and the results of the validation, either success or failure, is displayed to the immediate right of the Test Authorization button. If the authorization fails, the Auth Test Failed message is displayed along with the Headers and Response tabs as shown in the following illustration.
- API Key – An identification and authorization token generated or provided by a web application or web service used to identify the incoming application request, and in some cases, also provide authentication for secure access. Click on the link below for the configuration details.
Setting Up Authorization using an API Key
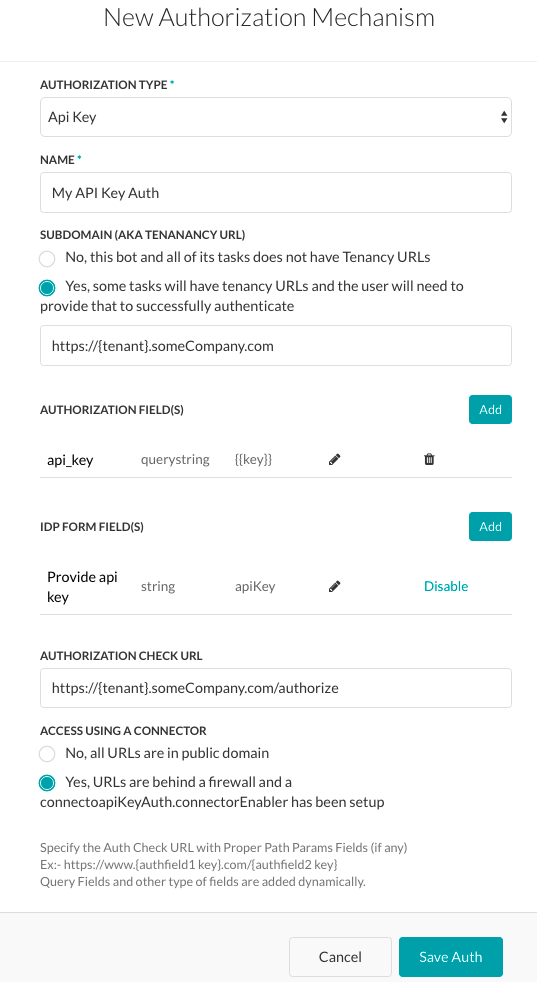
An API key can act as both a unique identifier and a secret token for identification as well as authentication to provide a set of access rights on the associated API. Instead of prompting the end-user for both a username and password for access, the user is prompted only for an API key when configuring the task.To use the API Key Authorization Type, you must first register an account with the web application and then generate an API Key for that application to configure the settings for the Kore.ai authorization mechanism.The following illustration shows the fields to define for the API Key Authorization Type. To define an API key authorization, select API Key in the Authorization Type field. Then specify a Name for the authorization to be displayed in the Bot builder user interface.
To define an API key authorization, select API Key in the Authorization Type field. Then specify a Name for the authorization to be displayed in the Bot builder user interface.
Defining Tenancy
If required, in the Subdomain section, select Yes if the base URL for a web application or user interface the uses a tenant name in the URL. For example, kore is the tenant organization for a web service using tenants as www.kore.someCompany.com.
In the following example configuration, the tenancy URL contains the {tenant} organization placeholder.

Adding Form Fields to the Authorization Form
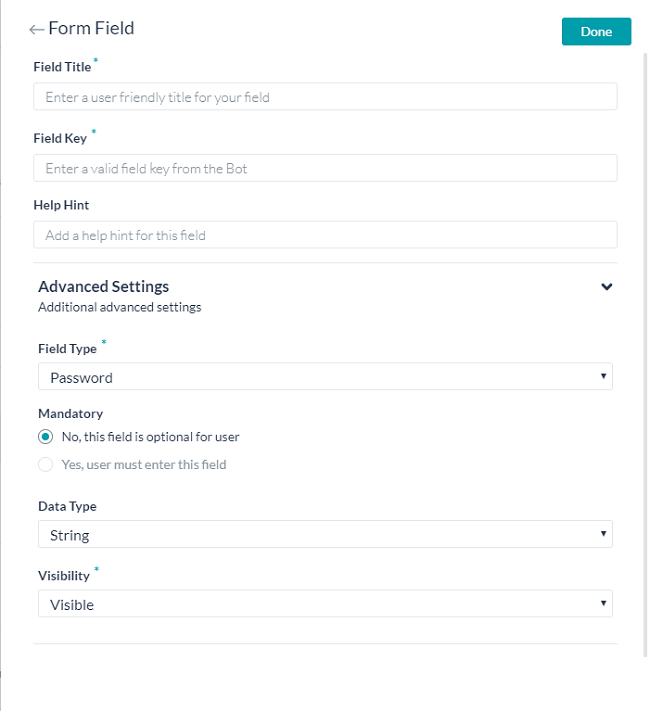
If the default username and password fields do not meet your needs, you can add new fields displayed to the end-user by adding authorization form fields. To add fields on the authorization form, click + Add Form Field. The following illustration is an example of a definition to add a password field to the authorization dialog.

The following table describes the fields used to define an authorization IDP form field.FIELD NAME DESCRIPTION Title of Field Specify the name of the field displayed to the end-user in the authentication dialog. Field Key The value represents the end-user input value to the authenticating service. Help Hint The help text displayed in the field to describe what should be entered into the field. Field Type When Advanced Options is selected, specify the type of field displayed in the end-user interface to collect the user input assigned as the value for the Field Key, one of:
- Textbox
- Password
Mandatory When Advanced Options is selected, select if the end-user must define this field to complete authentication. Data Type When Advanced Options is selected, specify the type of data expected as input from the end-user, for example, String. Visibility When Advanced Options is selected, specify if the authentication field should be visible, hidden, or displayed as read-only. Adding Authorization Fields
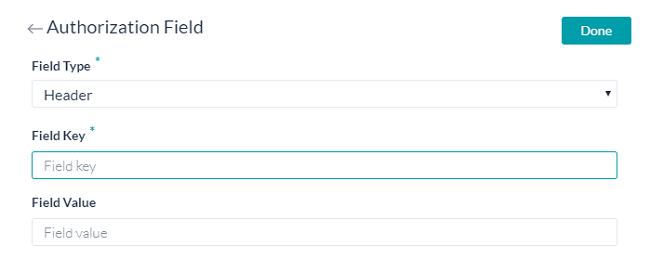
By default, authorization fields are configured as part of the header of the task request message. If your task request requires additional authorization fields or the expected authorization is not part of the header, for example, social security number or PIN, click + Add Authorization Field and then define the fields as shown in the following illustration.

In the Field Type field, you can select one of the following depending on where in the task request message and the type of authorization fields that are required.- Header – The Bot expects the authorization fields as part of the header of the request.
- Payload – The Bot expects the authorization fields as part of the content of the body of the request.
- Query String – The Bot expects the authorization fields as a query in the body of the request.
- Path Param – The Bot expects the authorization fields as part of the URL path for the request.
In the Field Key field, enter the name of the field for the selected Field Type.
In the Field Value field, enter the value for the Field Key specified.
Click Add. The new authorization field is added in the Authorization Fields section.
To add additional authorization fields, click Add in the Authorization Fields section.Testing the Authorization – API Key
After you save the authentication, if you defined an Authorization Check URL for your new authorization type, you can test your authorization definition on the Authentication tab when you click Test Authorization before continuing to develop the remain steps of your task.

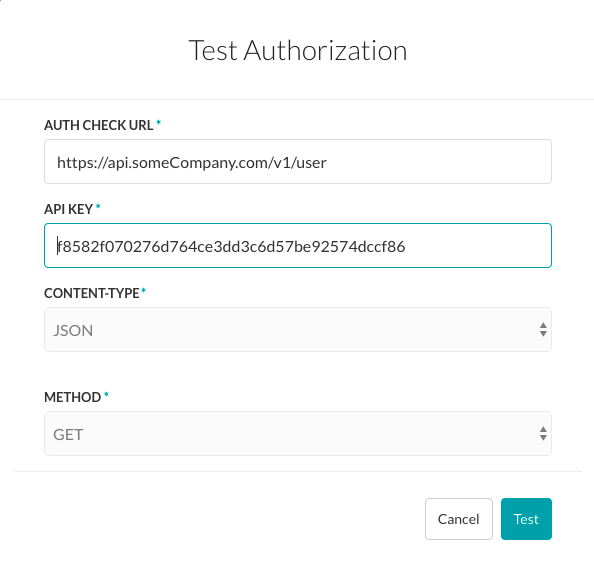
When you click Test Authorization, the Test Authorization dialog is displayed and populated with the URL you specified in the Authorization Check URL section, as shown in the following illustration.

To configure the Test Authorization – API Key- In the Auth Check URL field, verify or enter the URL to test the authentication configuration.
- If your bot uses subdomains, the Tenancy field is displayed and you must specify the tenant.
- Enter the API key for the application in the API Key field.
- Select the content type expected for the URL in the Content-Type field.
- For testing the URL, the Method field is read-only and set to GET.
- Click Test to begin the authorization test.
When the validation of authentication is complete, the Test Authorization dialog is closed and the results of the validation, either success or failure, is displayed to the immediate right of the Test Authorization button. If the authorization fails, the Auth Test Failed message is displayed along with the Headers and Response tabs as shown in the following illustration.

- Basic Auth – A standard protocol to collect username and password information. Kore.ai uses SSL encryption in combination with basic authentication to help secure end-user information. Click on the below link for the configuration details.
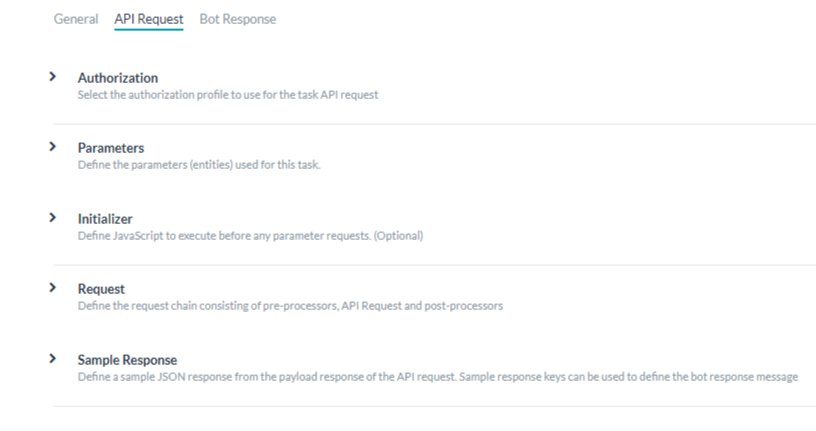
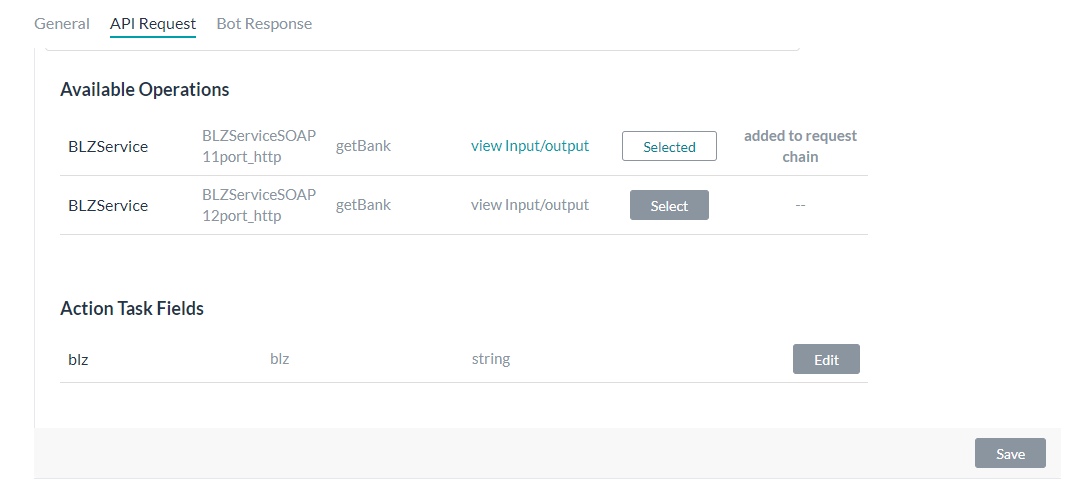
Step 3: API Request
If required for your task, you can define a request object to, for example, provide a dynamic drop-down choice for the end-user to select from to complete the task. On the information task API Request tab, you can define API Parameters, optional API task Initializer, API Request pre- or post-processor, and the API Request. You will also need to add a Response Sample expected from your API Request payload.
You can also configure an information task request using SOAP in which case you need to configure the WSDL URL, and Connectors.
After you describe the Bot action task on the General tab, and optionally, define authentication requirements on the API Request tab, you are ready to start configuring the API request that asks for data from your Bot website, system, or web application for the task.
This topic describes how to configure an API (REST) Request.
See below for API (SOAP) requests.
Configuring API Request (REST)
For an action task request with the Connection Mode set to REST, you need to define the following:

- Authorization – If required for your action task, you will need to define the authorization to access the API. For example, using basic authorization, OAuth, or API Key. For more information, see above section – Authorization Settings.
- Parameters – Define one or more parameters used to process the API request. Examples: input from user prompts, selection by an end-user from a list of choices, a URL, and more. For more information, see below – Defining Parameters for an Action Task.
- Initializer (Optional) – Specify custom JavaScript to run, set session variables prior to creating a task instance when web services require a code to be executed, set session variables, or modify user context details before an API request is executed. For more information, see below – Defining an Initializer.
- Request – Define a request chain used to make an API call to a web service to initiate the action task using URLs and paths to your Bot and to initiate the delivery of the data payload from the web service to the Bots Platform. The request chain can consist of pre-processors, API request, and post-processors. For more information, see below – Defining the Request Chain.
- Response Sample – Define key/value pairs that you expect to receive in the Action task payload. The keys that you provide are available as drop-down choices for handling the data to display to the bot user. For more information, see below –Adding the Response Sample.
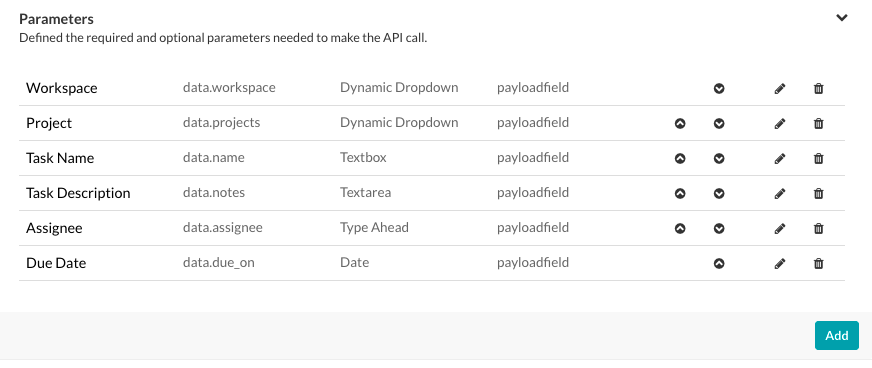
Defining Parameters
Follow these steps to define an API Request (REST) parameters:
- Click the Parameters section, and then click Add. The Set Up Task Parameter dialog opens.
- Depending on your selection, enter the values for the relevant fields as described in the following table.
Field Name Description Type of Task Parameter Specify one of the following:
- Payload Parameter – Use this field type to represent payload data for an HTTP method, such as POST, PUT, GET, DELETE, and so forth. For example:
{ "taskId":"{payloadfield2}", "message":"{payloadfield1}" } - Query Parameter – This field type is used as part of a URL path or query within a URL. For example:
http://app.asana.com/api/workspaces/{queryfield1}/project/{queryfield2}?userId={queryfield3}
Parameter Name The title of the task input field displayed to the user, for example, Choose account Prompt Message The help description displayed below the parameter name, for example, Which account would you like to access? Parameter Key The task key that represents the end-user input value that you want to collect, for example, accountType. Entity Type The input parameter will be associated with an Entity and you can choose the Entity Type from:
- Attachment
- City
- Country
- Company
- Currency
- Date
- Label
- Location
- Message
- Name
- Number
- Percent
- Phone Number
- String
For more information on Entity Types click here.
Based upon the Entity Type selected the remaining Parameters are set, you can modify the same.Parameter Type Specifies the type of task input field displayed in the end-user interface to collect user input for the request object to assign to the Key value. The default setting is Textbox, but can be customized to any one of the following:
- Date – Displays the Format field where you can select the date format syntax for the end-user to define when the task is configured for their account. In the Select Date Format drop-down list, select one of the following:
- dd-MM-YYYY – For example, 16-05-1999
- MM-dd-YYYY – For example, 05-16-1999
- dd-MM-YY – For example, 16-05-99
- YYYY-MM-dd – For example, 1999-05-16
- URL – Displays a text box for the end-user to enter a URL including field validation for a correct URL syntax. In the Placeholder field, enter the help hint displayed in the text box, for example, Enter the URL for the website here.
- Textbox – Displays a text box for the end-user to enter text as the task input field, typically just a few words. In the Placeholder field, enter the help hint displayed in the text field, for example, Type in the name you want to embroider.
- Static Dropdown – Displays a drop-down list of choices to the end-user. Click Add Option to begin adding the list of items to display to the end-user with the following parameters:
- Option Name – The name of the option displayed to the end-user.
- Option Value – The value the represents the Option Name returned to the application.
- Default Value – Select the default value for the option when more than one option is defined.
- Searchable – Select to enable dynamic search and display as the end-user enters text in this field, or if no matches, allow free-form entry.
Click Save. To add additional items, click Add Option again. Edit or remove options in the Actions column for options.
- Dynamic Dropdown – Displays a drop-down list dynamically populated at runtime based on the response from a URL for your Bot, for example, a list of projects for a JIRA task notification. Define the following properties for a dynamically populated dropdown.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, or Twitter Encoded JSON.
- Endpoint Method – One of:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the dynamic dropdown. For each payload field, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Searchable – Select to enable dynamic search and display as the end-user enters text in this field, or if no matches, allow free-form entry.
- Textarea – Displays a text area box for the end-user to enter text as the task input, typically for several sentences. In the Placeholder field, enter the help hint displayed inside the text area.
- Type Ahead – Displays a dynamically populated drop-down list of choices to the end-user at runtime when the user enters three or more characters that match the search results based on the response from the URL defined for the task. For example, a list of projects for a JIRA task notification message. Define the following properties for a dynamically populated drop-down.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, Twitter Encoded JSON, Multipart/Form-data, or Multipart/Related.
- Endpoint Method – One of:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the type ahead field. For each type ahead field option, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Editable – Enables the end-user to enter text free-from in the field as an option when type-ahead search results do not match.
- Email – Displays a text box for the end-user to input an email address. In the Placeholder field, enter the help hint to display to the end-user inside the text box.
- Date & Time – Displays a text box for the end-user to input a date with time. In the Format field, enter the expected date or time format to display to the end-user in the date text box. In the Select Date Format drop-down list, select the date with time format.
- Time Zone – Displays a drop-down list of time zones based on the operating system settings.
- Location – Displays a text box for the end-user to enter a geographical location, for example, Orlando, FL, or 32801.
- Nested Form – Displays end-user input fields in a nested format below the parent input field. Specify the following fields for a nested form input field:
- Array Element Type – Select the data type of the parent input form element.
- Add Nested Form Field – Click to add one or more nested form fields.
- File Upload – Displays end-user control to search for, and select a file to upload. When clicked, enter the File Upload Payload Key. When the File Upload Payload Key is defined, in the File Upload Payload Field Value drop-down list, select one of the following types:
- File Name
- File Size
- File Content Type
Data Type Select one of these user input types:
- String – Users can input any sequence of numbers, letters, or special characters.
- Number – Users can input a number. No special characters are allowed.
- Boolean – User can input a Boolean value of true or false.
- Email – User can input a valid email address.
- Object – Data from a Bot can be received as JSON objects, for example, as location details defined as:
“location” : {
“lat” : 17.4374614,
“lng” : 78.4482878
}
where you can refer to the properties in a request chain or task request as location.lat, and location.lng. - Array – Users can pass a comma-separated list of values to the Bot. For example, in Google Calendar, multiple attendees with data can be passed as:
“attendees”: [“user1”, “user2”, “user3”]
When selected, specify the Type for the array of end-user input as one of:- String
- Number
- Boolean
- Array
- Date
- Date – Users can type a complete date or select it from a date picker.
Mandatory Select if the end-user must define this setting to save the task settings configuration. - Payload Parameter – Use this field type to represent payload data for an HTTP method, such as POST, PUT, GET, DELETE, and so forth. For example:
- Click the Advanced Settings tab to define additional optional settings for the task fields.
| Field Name | Description |
|---|---|
| Visibility | Specify if the task input field should be visible or hidden from the end-user. The Visibility field can also be set to Custom where data is captured from the user but not used as a query parameter or payload field. For example, with a JIRA bot, posting a comment on a ticket using an @mention tag as shown below: “@Mike, please look into this issue” The JIRA API to ‘Post a comment’ requires one query field and one payload field as:
With the Visibility field set to Custom, you can capture the user information for the user mentioned as |
| Untranspose the Key | Select to disable key transposition by Kore.ai. By default, Kore.ai transposes a key/value pair, for example, “parameter”:”value” is transposed by Kore.ai to “parameter:{value:”actualValue”}. When selected, keys are not transposed. |
| Fetch from Session |
Select to store the user input value for this field as a session variable. When selected, the Field Value from Session field is displayed. Select an existing variable, or select Add New Session Variable to define a new variable. To create a new session variable, you must select the Scope of the variable and define the Key to store the variable. In the Scope field, select one of:
|
- Click Add & Continue to save the parameter for the task request and add another parameter, or click Add & Exit to save the parameter for the task request and close the dialog. You should organize multiple parameters in the order that the bot user should provide inputs. Use the
 and
and  icons to move the parameters.
icons to move the parameters.

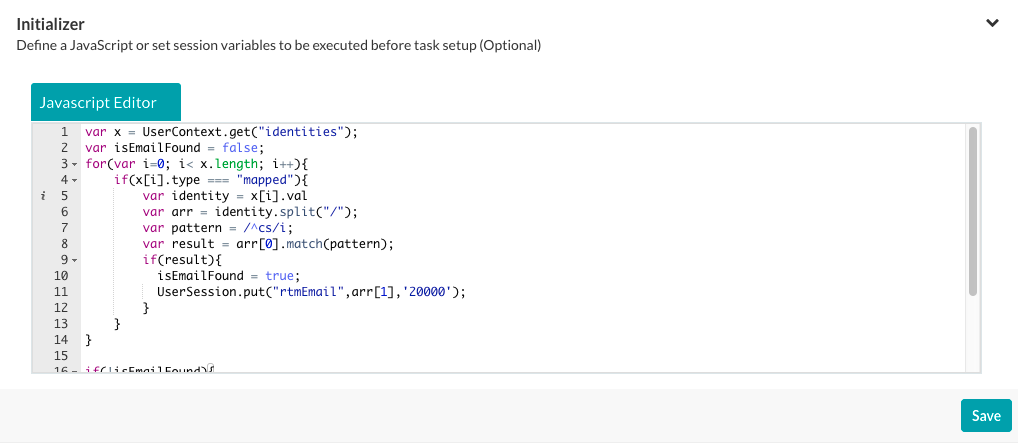
Defining an Initializer
To run a task, you may need to put or get values from a session before executing the task using Kore.ai session-specific variables. For more information, see Using Session and Context Variables in Tasks.
Some web services require executed code, session variables, or modification of user context details before executing an API request. For example, a web service may require two-factor user authorization where the first step is a user login, and the second step is a partner authorization. After validating both these steps, an access token is granted and used in the header of subsequent API calls to that web service. Using the Initializer, you can complete partner authorization and retrieve the access token from the response of the user authentication. The access token can be stored as a custom session variable and set as the header for subsequent API calls.
Defining Task Initializer
To configure the task initializer, click the Initializer tab. It opens a JavaScript editor in which you can write the required code.

In the JavaScript editor, define the Key and the Scope as follows:
- EnterpriseContext – A key-value pair available to all bots and all users in an enterprise. For example, for a GitHub bot, a user needs to access one or more enterprise repositories. In the Initializer, you can persist the repository data as Gitrepository (Enterprise Context) with the following JavaScript code:
var userRepository = { "title": _labels_[repository], "value": repository }; EnterpriseContext.put('Gitrepository', userRepository, 200000); - BotContext – A key-value pair available to all users of this specific bot. For example, you may want to set up a default currency for financial transactions in a session based on the user location. In the Initializer, you can persist the default currency data as currency (Bot Context) with the following JavaScript code:
var defaultCurrency = { TODO Custom JavaScript for location-based currency } BotContext.put('currency', defaultCurrency, 200000); - UserContext – A key-value pair available to all bots for a user. These keys are read-only and provided by the system as user data for:
- _id – The Kore.ai userId.
- emailId – The email address associated with the userId.
- lastName – The last name of the user.
- firstName – The first name of the user.
- profImage – The image or avatar filename of the user.
- profColour – The account color for the user.
- activationStatus – The account status of the user.
- title – The title of the user, if defined.
- orgId – The organizational ID of the user account, if defined.
- UserSession – Define a key-value pair available for this specific user for all bots in an enterprise. For example, you may want to store a user location to make it available to all bots, such as a user home address for commerce, transportation, and home delivery services. In the Initializer, you can persist the default location data as HomeLocation (UserSession) with the following JavaScript code:
var location = { "title": labels[location], "value": { "latitude": location.latitude, "longitude": request.location.longitude } }; UserSession.put('HomeLocation', location, '20000'); - BotUserSession – Define a key-value pair available to a specific bot based on a specific user’s inputs. For example, you may want to persist a user location for more than one bot task. For a travel bot, the user may be able to book a flight and a hotel based on the same home and destination addresses. In the Initializer, you can persist the default home and destination data as HomeLocation (BotUserSession) and DestinationLocation (BotUserSession) with the following JavaScript code:
var homelocation = { "title": labels[request.sourceLocation], "value": { "latitude": request.sourceLocation.latitude, "longitude": request.sourceLocation.longitude } }; BotUserSession.put('HomeLocation', homelocation, '20000'); var destlocation = { "title": labels[request.destLocation], "value": { "latitude": request.destLocation.latitude, "longitude": request.destLocation.longitude } }; BotUserSession.put('DestinationLocation', destlocation, '20000’);
GET and PUT Syntax
The following code examples show the syntax to GET or PUT a key-value pair for each context type.
"EnterpriseContext" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
},
"BotContext" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
},
"UserContext" : {
"get" : function(key){...},//get the specified key
},
"UserSession" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
},
"BotUserSession" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
}
For example:
BotContext.put("topicSessionVariable","music",2000);
UserSession.put("firstName","Mary",20000);
UserContext.get("firstName");
Exception Syntax
You can also define custom error messages to catch errors before setting up a task, for example, authentication failure. If an exception is captured, the task setup is halted. Use the following syntax to throw the exception:
{
"exceptions": {
"message": " Error Message"
}
}
For example,
var ex ={};
var exceptions={};
exceptions.message ='You can not proceed further with out valid permissions';
ex.exceptions = exceptions;
print(JSON.stringify(ex)); //print is mandatory.
In the Initializer section, you can use session Keys, or other session variables, however, you cannot set or access values. For example,
var name = UserContext.get("firstName")+UserContext.get("lastName");
UserSession.put("fullName") = name;
In the preceding code example, you PUT a value into the session using a task Parameter defined with the Fetch from Session field in the Advanced Settings section for the task. The Key is defined as fullName for the custom defined UserSession context variable.
Task Initializer Example
The following code is an example of a Task Initializer to get the user ID and email data to pre-populate variables in the API request.
var x = UserContext.get("identities");
var isEmailFound = false;
for (var i = 0; i < x.length; i++) {
if (x[i].type === "mapped") {
var identity = x[i].val
var arr = identity.split("/");
var pattern = /^cs/i;
var result = arr[0].match(pattern);
if (result) {
isEmailFound = true;
UserSession.put("rtmEmail", arr[1], '20000');
}
}
}
if (!isEmailFound) {
for (var j = 0; j < x.length; j++) {
if (x[j].type === "email") {
UserSession.put("rtmEmail", x[j].val, '20000');
}
}
}
Defining the Request Chain
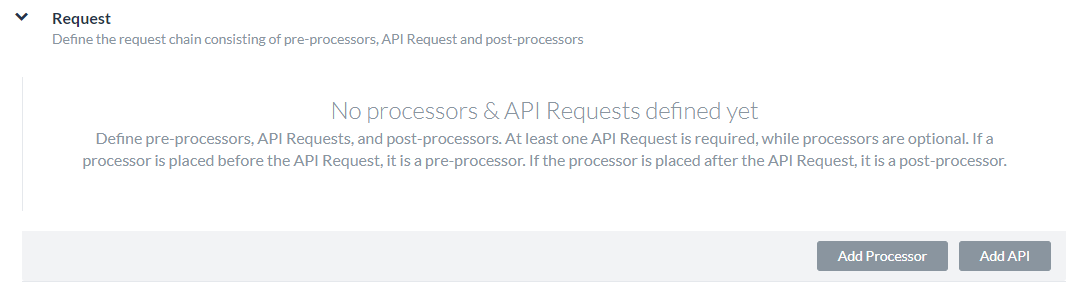
In the Request section of the API Request tab, you can define an API request chain consisting of pre-processors, API Requests, and post-processors. At least one API Request is required, while processors are optional.
API Request
For any task, you will need to define an API request to make a call to a web service to initiate the task. At least one API request is required for each task. For each API request, you must add one or more request URLs and paths to your task to initiate the delivery of the data payload from the web service.
Configuring the API Request
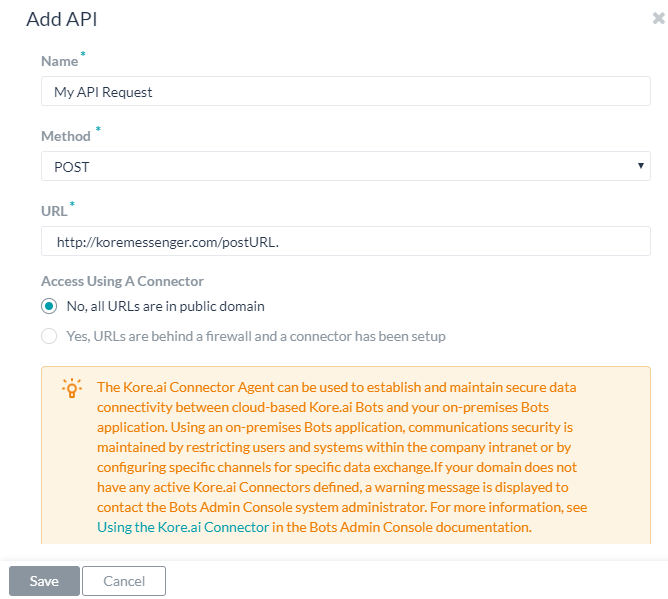
- On the API Request tab, expand the Request tab, and then click, Add API.
- Specify the values for the fields in the Add API dialog as described in the following procedure.

- In the Name field, enter the name of your API request, for example, My API Request.
- In the Method drop-down list, select the HTTP method used for the task. One of:
- POST – Used to send data to the server such as customer information, file upload, using HTML forms.
- PUT – Replaces the content of the target resource with the content sent.
- PATCH – Appends the content of an existing target resource with the content sent.
- DELETE – Deletes the content of an existing target resource.
- GET – Returns the content of an existing target resource.
- In the URL field, specify the URL for the bot task response to process, for example, http://koremessenger.com/postURL. You can also use session variables in the URL as shown in the following example:
https://mySite.crm.ondemand.com/sap/c4c/odata/v1/c4codata/ServiceRequestCollection?$filter=ID eq '{id}' and ReporterEmail eq '{userEmail}'&$expand=ServiceRequestHistoricalVersion,ServiceRequestDescription - In the Access Using A Connector field, select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. This option is only visible if a Kore.ai Connector agent is configured and enabled in your enterprise on-premises network. For more information, see Using the Kore.ai Connector.
- On the Headers tab, in the Content Type field, select one of the following supported data types for your sample response data.
- JSON – JavaScript Object Notation is an open standard format using human-readable text to transmit data objects as attribute-value pairs. You can use JSON to transmit data between the Kore.ai servers and your Bot web application.
- RSS – Rich Site Summary, or Really Simple Syndication, is family of standardized formats used to publish frequently updated information such as blog entries, news headlines, audio, and video.
- XML – Extensible Markup Language is a markup language that defines a set of rules for encoding documents in a format which is both human-readable and machine-readable. Oftentimes, web services use XML schemas to process the XML data.
- URL Encoded JSON – URLs using JSON encoding for reserved characters.
- CSV – Comma-separated value lists.
- Text – Text-based key-value pairs.
- Twitter Encoded JSON – URLs for Twitter using JSON encoding for reserved characters.
- Multipart/Form-data – An encoding type that allows files to be sent through an HTTP POST request method if you want to allow a user to upload a file from a form.
- Multipart/Related – Used when the same information is presented in different body parts in different forms. The body parts are ordered by increasing complexity.
- Oracle ADF – For Oracle Application Development Framework.
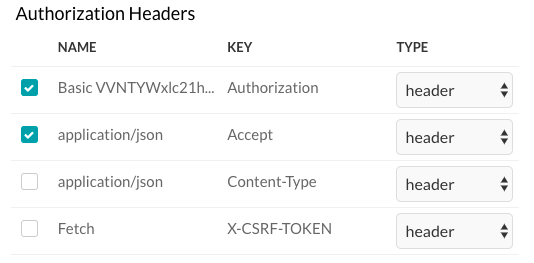
- In the Authorization Headers section, select or clear keys to enable or disable the key for the header as shown in the following illustration.

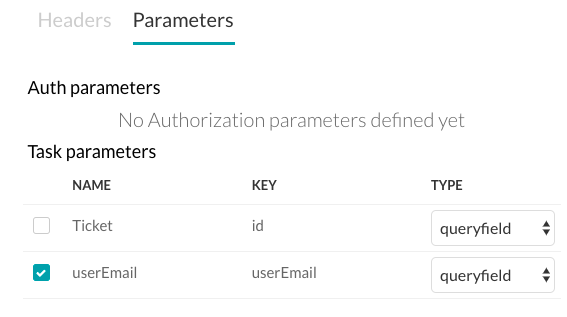
- On the Parameters tab, select or clear any Auth Parameters or Parameters to include in the header as shown in the following illustration.

- Click Save to save and close the API Request configuration.
Processors
Processors allow you to manipulate data collected in the user session before, during, or after an API request to a web service using JavaScript.
If you define and place a processor before the API Request, it is a pre-processor. Pre-processors allow you to manage input parameters and values from session variables before the API Request is made.
If the processor is sequentially placed after the API Request, it is a post-processor. You can use a post-processor to access payload response keys from the API request. To access keys, use one of the following post-processor types:
- Resolve: To use the results of one payload response as input for a second request.
- Spread – To separate arrays of data in a payload.
- Extract – To specify a path to a specific object in a payload with multiple objects.
- Assign – To specify a variable name for the payload response.
Pre-processors
You can use a pre-processor to manage request parameters before the API Request is executed, using session variables and parameters. When defining a pre-processor, you must set Type of Process to custom and then enter your code in the JavaScript editor displayed. A pre-processor can only be of Type custom.
Adding a Pre-Processor
- On the API Request page, expand the Request tab, and then click Add Processor.

- Enter the name of your processor in the Name field.
- In the Type of Process drop-down list, you must select Custom for a pre-processor.
- Add your code for manipulating the request parameters as needed using the following syntax:
{ "fields": { "payloadFields": { // to set value to a payload field "key1": "value1", // Payload fields are not applicable for Alert tasks. "key2": "value2".... }, "headerFields": { // to set value to a header field "key1": "value1", "key2": "value2".... }, "pathFields": { // to set value to a path field or query field. "key1": "value1", "key2": "value2".... } } }For example, the following code snippet can be used to set the path field or the query field of an API object:
var fields= {}; var pathFields = {}; pathFields.fullName = UserContext.get("firstName")+UserContext.get("lastName") fields.pathFields = pathFields; var finalObject = {}; finalObject.fields = fields; print(JSON.stringify(finalObject));In the previous code, if
firstNameandlastNameare stored as session variables, asJohnandSmithrespectively, then the JSON response payload from the pre-processor would be:{ fields: { "pathFields": { "key": "fullName", "value": "John Smith" } } }In the following pre-processor example, variables are set with session variables prior to the actual API request call.
var fields = {}; var pathFields = {}; var UserEmailID = UserSession.get("rtmEmail"); pathFields.userEmail = UserEmailID; fields.pathFields = pathFields; var finalObject = {}; finalObject.fields = fields; print(JSON.stringify(finalObject)); - Click Save to save and close the Add Processor dialog.
Adding a Post-Processor
You may need more than one API request to get the desired data payload from your web service, using Kore.ai post-processors.
Defining a Custom Post-Processor
If you want to create a custom post-processor, you could access the response keys of the previous API Request using the following syntax”
payload[0].{ key }
JSON Syntax
{
"payload":
{
"key1" : "value1",
"key2" : "value2"
}
}
Example
var final = {};
var data = payload[0]; //Accessing the response of the previous API object
data.title[0] = 'New value for key here';
final.payload = data; // Updating the response of the API object
print(JSON.stringify(final)); // This step is mandatory
For custom processors, you must print the final response as shown in the preceding code, otherwise, an empty response is returned. Use the following syntax:
print(JSON.stringify( <<object>> ));
Configuring Standard Post Processors
Follow these steps to add a standard post processor:
- On the API Request tab, expand the Request tab, and then click Add Processor.
- Kore.ai also provides a set of standard post-processors that you can use instead of creating custom code for a post-processor. In Type of Process field, select one of the following four types of standard processors:
- Resolve: You can use the results of one payload response as input for a second request. For example, click Add Processor, enter a Name for your processor, set Type of Process to resolve, and Key to the name of the variable, and then define the Post URL using a variable from the first API Request. For example, https://app.asana.com/api/1.0/projects/{project_id} that returns the id field in the payload response as:
... "id":80468818418144, <br/> "created_at":"2016-01-14T05:34:35.848Z", "modified_at":"2016-01-20T04:29:52.505Z", "owner":{ "id":73114591129714, "name":"jaganmohan.evuri" }, ...that is then used as a variable input as shown in the following Post URL:
https://app.asana.com/api/1.0/projects/{id}/tasks?opt_fields=completed,modified_at
You must also specify the HTML Content Type expected in the payload response as well as the HTML Request method.
For more information, see Using Session and Context Variables in Tasks. - Spread: For payloads that contain arrays of data that you need to separate. For example, click Add Processor, enter a Name for your processor, set the Key field to, for example, data, and Type of Process to spread to capture the content in the
dataelement in the following code example to extract each item of the array.{ "attribution": null, "tags": [], "type": "image", "location": null, "comments": { "count": 51, "data": [{ "created_time": "1453900980", "text": "43rd", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171728804843572377" }, { "created_time": "1453901222", "text": "44th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171730841379491107" }, { "created_time": "1453901997", "text": "45th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171737339782450909" }, { "created_time": "1453902304", "text": "46th and 47th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171739915923967873" }, { "created_time": "1453902638", "text": "48th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171742713994497101" }, { "created_time": "1453964684", "text": "49th", "from": { "username": "venkataphani.ailavarapu", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2679234818", "full_name": "Phani" }, "id": "1172263199715314941" }, { "created_time": "1453964710", "text": "50th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1172263415747136776" }, { "created_time": "1453964717", "text": "51st", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1172263474056350986" }] ... - Extract: For payloads that contain multiple objects, you can specify a path to the specific object. For example, click Add Processor, enter a Name for your processor, set the Key field to
data, and then Type of Process to extract to use the object data in the following payload response.{ "user": { "full_name": "Kore.ai Hyd", "id": "2056218675", "profile_picture": "https://instagramimages-a.akamaihd.net/profiles/anonymousUser.jpg", "username": "kore_hyd" }, ... }, "likes": { "data": [{ "full_name": "kstream002", "id": "2100724876", "profile_picture": "https://instagramimages-a.akamaihd.net/profiles/anonymousUser.jpg", "username": "kstream002" } }, ... } - Assign: Using the Assign processor, you can specify a variable name for the payload response, if needed, for example, when the payload does not contain a key for the payload response data. For example, set Type of Process to assign, and then in the Output Variable field, you can for example, define an output variable for the following payload that is an array of three objects.
[ { "Cost": "$0.00", "Desc1": "$150 bonus after $500 of purchases in the first 3 months from account opening. ", "Desc2": "Earn unlimited cash back Earn unlimited 1.5% cash back on every purchase – it's automatic. Redeem for cash back – any amount, any time. ", "Keywords": "weekend dining,online,groceries,fuel,rewards,rebate,365,allaround", "OfferName": "Freedom Unlimited", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://www.psdgraphics.com/file/credit-card.jpg", "id": "5b5195e264bbd800" }, { "Cost": "$95.00", "Desc1": "Pay 0 balance transfer fee when you transfer a balance during the first 60 days.", "Desc2": "Jumpstart your financial fitness Get an introductory fee for balance transfers, save on interest†, and get your free monthly credit score.", "Keywords": "privileges,rebate,health,wellness,great eastern,insurance,policy,installments,split,cashflo", "OfferName": "Premium Plus", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://i.imgur.com/rMOXYql.jpg", "id": "5caf2155873f89c8" }, { "Cost": "$10.00", "Desc1": "Pay 0 balance transfer fee when you transfer a balance during the first 60 days.", "Desc2": "Jumpstart your financial fitness Get an introductory fee for balance transfers, save on interest†, and get your free monthly credit score.", "Keywords": "privileges,rebate,health,wellness,great eastern,insurance,policy,installments,split,cashflo", "OfferName": "Frequent Flyer", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://www.moneychoice.org/wp-content/uploads/sites/16/2016/01/credit-card-calculator-image.png.jpeg", "id": "c0b05bc3062658ee" } ]In the Output Variable field, specify a variable to represent the array, as
offers, for example. If you used the UX Preview feature, the response from Kore.ai would be:{ "response": { "offers": [ { "Cost": "$0.00", "Desc1": "$150 bonus after $500 of purchases in the first 3 months from account opening. ", "Desc2": "Earn unlimited cash back Earn unlimited 1.5% cash back on every purchase – it's automatic. Redeem for cash back – any amount, any time. ", "Keywords": "weekend dining,online,groceries,fuel,rewards,rebate,365,allaround", "OfferName": "Freedom Unlimited", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://www.psdgraphics.com/file/credit-card.jpg", "id": "5b5195e264bbd800" }, { "Cost": "$95.00", "Desc1": "Pay 0 balance transfer fee when you transfer a balance during the first 60 days.", "Desc2": "Jumpstart your financial fitness Get an introductory fee for balance transfers, save on interest†, and get your free monthly credit score.", "Keywords": "privileges,rebate,health,wellness,great eastern,insurance,policy,installments,split,cashflo", "OfferName": "Premium Plus", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://vignette3.wikia.nocookie.net/objectmayhem/images/5/52/Credit_card.png/revision/latest?cb=20130629150408", "id": "5caf2155873f89c8" } ] } }With the Output Variable set to
offers, you can use the variable asresponse.offersin Bot Builder, for example, in a task response object as follows:print(JSON.stringify(response)); var data = response.offers for (i = 0; i < data.length; i++) { print('<a href="' + data[i].imageURL + '" target="_blank">' + data[i].OfferName + '</a><br>'); print(data[i].Desc1) print('<br>'); print('<br>'); print('Cost: ' + data[i].Cost) print('<br>'); if (i < data.length - 1) { print('<br>'); print('<br>'); } }
- Resolve: You can use the results of one payload response as input for a second request. For example, click Add Processor, enter a Name for your processor, set Type of Process to resolve, and Key to the name of the variable, and then define the Post URL using a variable from the first API Request. For example, https://app.asana.com/api/1.0/projects/{project_id} that returns the id field in the payload response as:
- Click Add to save the API request and then create another, or click Add & Exit to save the API request and close the dialog.
For multiple API requests, you should order the requests in the sequential order needed to get to entire data response. For example, you may need to request a list of workspaces, then a list of projects, and finally, a list of users. Use the Move Up ![]() icon and the Move Down
icon and the Move Down ![]() icon to reorder the API requests.
icon to reorder the API requests.
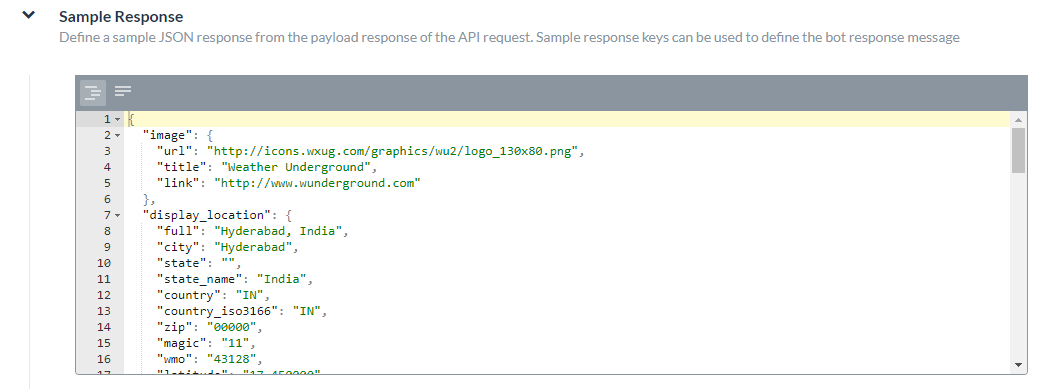
Adding the Response Sample
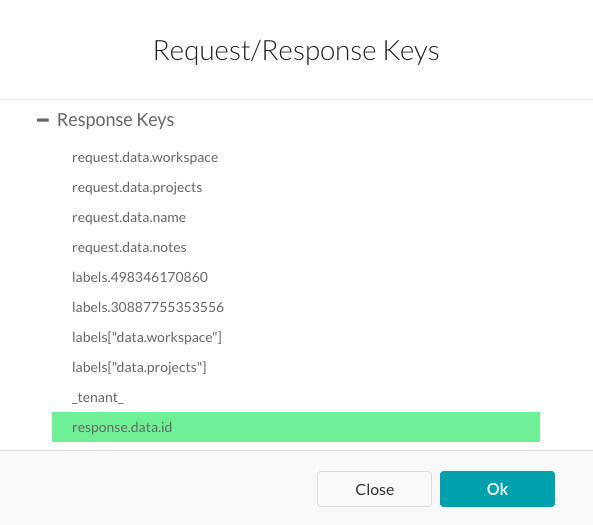
In the Response Sample section, you can enter or paste examples of the key-value pairs that you expect to receive in the task payload. When you define the response sample, the keys specified in the Response Sample section are available as drop-down choices for handling the output data.
Adding the Sample Response
- On the API Request tab, Expand the Sample Response section.
- Enter your Response Sample that contains the key-value pairs from your JSON response payload. Do one of the following:
After you describe the Bot action task on the General tab, and if required, define authentication requirements on the API Request tab, you are ready to start configuring the API request that asks for data from your Bot website, system, or web application for the task. This topic describes how to configure the request object for an action task with the Connection Mode set to SOAP.
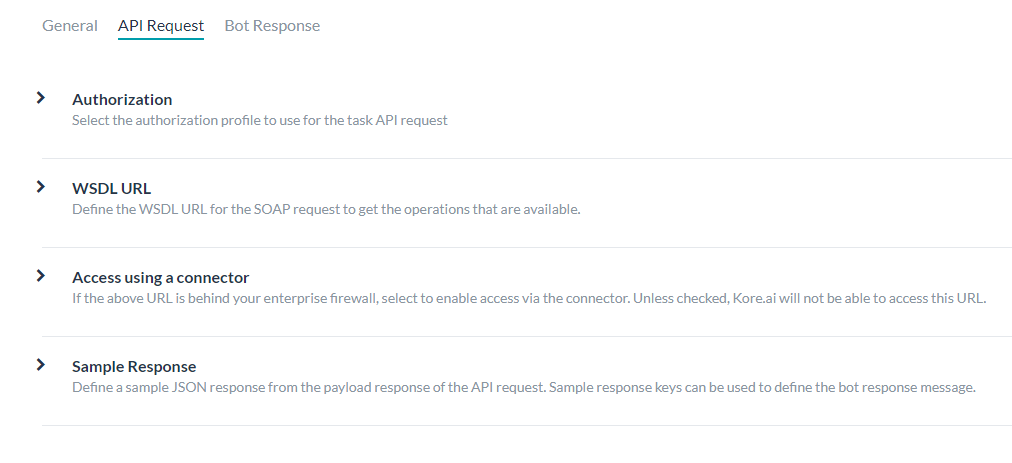
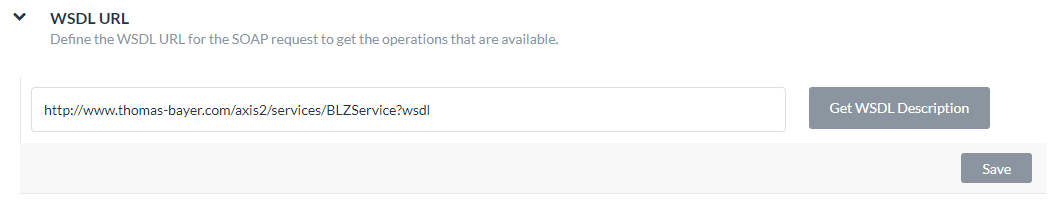
Configuring API Request (SOAP)
For an action task request in Kore.ai and the Connection Mode set to SOAP, you need to define:

- Authorization – If required for your action task, you need to define the authorization to access the API, for example, using basic authorization, OAuth, or API Key. For more information, see API Request Tab – Authorization Settings.
- WSDL URL – Define the URL that contains your WSDL data. When the URL is retrieved, you can choose from a list of available operations based on the WSDL, and then customize the user input fields. For more information, see Defining the WSDL URL.
- Access Using a connector – Specify if your Bots Platform is installed on-premise and if you want to user the Kore.ai Connector agent. For more information, see Access Using a Connector.
- Response Sample – Define key-value pairs that you expect to receive in the Action task payload. The key-value pairs that you provide are available as drop-down choices for handling the data to display to the end-user. For more information, see Adding a Response Sample for an Action Task.
Defining the WSDL URL
- On the API Request tab, expand the WSDL URL section
- To begin the request task configuration for a SOAP request, enter the URL for your SOAP WSDL in the WSDL URL field.

- Click Get WSDL Description. A list of available operators defined in the WSDL opens.
- Click Select for the SOAP request that you want to use for your task. Kore.ai will automatically populate one or more Action Task Fields if necessary for user input.

Customizing SOAP Action Task Fields
You can customize the default input fields provided by Kore.ai after you select one or more of the available operations from your WSDL.
To customize the default Action Task Fields, follow these steps:
- Click Edit for the Action Task Field that you want to customize. The Setup Action Task Field dialog opens.

- To define the end-user fields to collect input, specify the values for the parameters in the Setup Action Task Field dialog as described in the following table.
Field Name Description Field Title The title of the task input field displayed in the end-user interface, for example, Country. Help Hint The help text displayed below the task setting the title to describe the task, for example, Enter the Country Name you want the Weather for. Field Key A read-only key that represents the end-user input value that you want to collect, for example, country. Field Type Specifies the type of task input field displayed in the end-user interface to collect user input for the request object to assign to the Key value. The default setting is Textbox, but can be customized to any one of the following:
- Date – Displays the Format field where you can select the date format syntax for the end-user to define when the task is configured for their account. In the Select Date Format drop-down list, select one of the following:
- dd-MM-YYYY – For example, 16-05-1999
- MM-dd-YYYY – For example, 05-16-1999
- dd-MM-YY – For example, 16-05-99
- YYYY-MM-dd – For example, 1999-05-16
- URL – Displays a text box for the end-user to enter a URL including field validation for a correct URL syntax. In the Placeholder field, enter the help hint displayed in the text box, for example, Enter the URL for the website here.
- Textbox – Displays a text box for the end-user to enter text as the task input field, typically just a few words. In the Placeholder field, enter the help hint displayed in the text field, for example, Type in the name you want to embroider.
- Static Dropdown – Displays a drop-down list of choices to the end-user. Click Add Option to begin adding the list of items to display to the end-user with the following parameters:
- Option Name – The name of the option displayed to the end-user.
- Option Value – The value the represents the Option Name returned to the application.
- Default Value – Select the default value for the option when more than one option is defined.
- Searchable – Select to enable dynamic search and display as the end-user enters text in this field, or if no matches, allow free-form entry.
Click Save. To add additional items, click Add Option again. Edit or remove options in the Actions column for options.
- Dynamic Dropdown – Displays a drop-down list dynamically populated at runtime based on the response from a URL for your Bot, for example, a list of projects for a JIRA task notification. Define the following properties for a dynamically populated dropdown.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, or Twitter Encoded JSON.
- Endpoint Method – One of:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the dynamic dropdown. For each payload field, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Searchable – Select to enable dynamic search and display as the end-user enters text in this field, or if no matches, allow free-form entry.
- Textarea – Displays a text area box for the end-user to enter text as the task input, typically for several sentences. In the Placeholder field, enter the help hint displayed inside the text area.
- Type Ahead – Displays a dynamically populated drop-down list of choices to the end-user at runtime when the user enters three or more characters that match the search results based on the response from the URL defined for the task. For example, a list of projects for a JIRA task notification message. Define the following properties for a dynamically populated drop-down.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, Twitter Encoded JSON, Multipart/Form-data, or Multipart/Related.
- Endpoint Method – One of:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the type ahead field. For each type ahead field option, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Editable – Enables the end-user to enter text free-from in the field as an option when type-ahead search results do not match.
- Email – Displays a text box for the end-user to input an email address. In the Placeholder field, enter the help hint to display to the end-user inside the text box.
- Date & Time – Displays a text box for the end-user to input a date with time. In the Format field, enter the expected date or time format to display to the end-user in the date text box. In the Select Date Format drop-down list, select the date with time format.
- Time Zone – Displays a drop-down list of time zones based on the operating system settings.
- Location – Displays a text box for the end-user to enter a geographical location, for example, Orlando, FL, or 32801.
- Nested Form – Displays end-user input fields in a nested format below the parent input field. Specify the following fields for a nested form input field:
- Array Element Type – Select the data type of the parent input form element.
- Add Nested Form Field – Click to add one or more nested form fields.
- File Upload – Displays end-user control to search for, and select a file to upload. When clicked, enter the File Upload Payload Key. When the File Upload Payload Key is defined, in the File Upload Payload Field Value drop-down list, select one of the following types:
- File Name
- File Size
- File Content Type
Data Type Select one of these user input types:
- String – Users can input any sequence of numbers, letters, or special characters.
- Number – Users can input a number. No special characters are allowed.
- Boolean – User can input a Boolean value of true or false.
- Email – User can input a valid email address.
- Object – Data from a Bot can be received as JSON objects, for example, as location details defined as:
“location” : {
“lat” : 17.4374614,
“lng” : 78.4482878
}
where you can refer to the properties in a request chain or task request as location.lat, and location.lng. - Array – Users can pass a comma-separated list of values to the Bot. For example, in Google Calendar, multiple attendees with data can be passed as:
“attendees”: [“user1”, “user2”, “user3”]
When selected, specify the Type for the array of end-user input as one of:- String
- Number
- Boolean
- Array
- Date
- Date – Users can type a complete date or select it from a date picker.
Placeholder The text displayed below the input textbox to help the user define the field. This field is only displayed for some Field Types. Visibility Specify if the task input field should be visible or hidden from the end-user.
The Visibility field can also be set to Custom field where data is captured from the user but not used as a query parameter or payload field. For example, with a JIRA bot, posting a comment on a ticket using an @mention tag as shown below:
“@Mike, please look into this issue”
The JIRA API to Post a comment requires one query field and one payload field as:- Issue ID
- Comment
With the Visibility field set to Custom, you can capture the user information for the user mentioned as
@Mikeusing the JIRA API to fetch data to append to thecommentfield value, but not to use as payload field or query field.
The default Visibility field setting is Visible.Mandatory Select if the end-user must define this setting to save the task settings configuration. Untranspose the Key Select to disable key transposition by Kore.ai. By default, Kore.ai transposes a key/value pair, for example, "parameter":"value"is transposed by Kore.ai to"parameter:{value:"actualValue"}. When selected, keys are not transposed by Kore.ai and passed in the response as received. - Date – Displays the Format field where you can select the date format syntax for the end-user to define when the task is configured for their account. In the Select Date Format drop-down list, select one of the following:
- Click Add & Continue to save the task field and create another Action Task Field. Or, click Add & Exit to save the Action Task Field and then close the dialog.
Access Using a Connector
To get started with defining access using a connector for a task, follow these steps:
- On the API Request tab, expand the Access using a connector section.

- In the Access Using A Connector field, select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. This option is only visible if a Kore.ai Connector agent is configured and enabled in your enterprise on-premises network. For more information, see Using the Kore.ai Connector.
Adding a Response Sample
In the Response Sample section, you can enter or paste examples of the key-value pairs that you expect to receive in the task payload. When you define the response sample, the keys specified in the Response Sample section are available as drop-down choices for handling the output data.
Adding the Sample Response
- On the API Request tab, Expand the Sample Response section.
- Enter your Response Sample that contains the key-value pairs from your JSON response payload. Do one of the following:
Step 4: Defining the Bot Response
The Bot response provides a message to the end-user to inform the end-user of the status or completion of the task. On the Bot Response tab for a task, you can define the message to display to the end-user from the API request payload. You can define a default response for all channels, and optionally define channel-specific messages.
After you describe your Bot alert task General tab settings and then configure the alert task API request chain, you are ready to define how the alert task results are displayed to the end-user. This section describes how to configure an alert task response.
To define the response object for an alert task, there are two sections:
- Report Template Definition – For some tasks, you may want to display report data to the end-user as a link that can display the payload response using a template, such as a table, contact card, or formatted for a specific message type such as a weather report.
Note: This section is not used for webhook alert tasks, action tasks, or RSS alert tasks.
Configuring the Report Template Definition
To add a link to a task to provide more information or a report, you can define a link and information to display for the report as a table, weather report, or contact card in the end-user application.
To get started with defining the Report Template Definition for a task, on the Bot Response tab, click the Expand icon in the (Optional) Report Template Definition section as shown in the following illustration.

To enable a report link for the task, select Yes to display the Report Template Definition section shown in the previous illustration.
When you add a link to a task response message, the end-user for the Bot has the ability to select the link and get more details, such as a table of values for Closed Sales Opportunities in the SalesForce Bot.
Define the following parameters to create a link in a task response message for the end-user to request a report for additional information from the initial task response message:- Link Title – The link text displayed to the end-user in the task post, for example, View Shopping Cart.
- Header – The title displayed when the report is displayed to the end-user, for example, These are the items in your Shopping Cart.
- Details – End-user help information displayed directly below the Header in the report that describes the content of the report, for example, Review your Shopping Cart, and then click Continue when you are ready to place your order.
- Template – Select one of the following format templates to display the data from the task response. For each type, define the Column Name, Key Mapping, Data Type, and template-specific options.
- Table – Data is presented in a table format with defined columns. Each mapping for the Table template can be set to Is Sortable, Display as an image, and Display it as a link. For more information, see Defining a Table Report.
- Fixed Column Table – Data is presented in a table format with the one or more columns fixed. Each mapping for the Fixed Column Table template can be set to Is Sortable, Column in fixed, Display as an image and Display it as a link. For more information, see Defining a Fixed-Column Table Report.
- Card Layout – Data is presented in a contact card format. Each mapping for the Card Layout template can be set to Is Sortable, Display as an image, and Display it as a link. For more information, see Defining a Card Layout Report.
- Weather Info – Date for a weather service response payload can be defined. Each mapping for the Weather Info template can be set to Is Sortable, Display as an image, and Display it as a link. For more information, see Defining a Weather Info Report.
- Card Layout with Actions – Displays a list of items with a mapped task link for each item. For more information, see Define a Card Layout with Actions Report.
- Card Layout with Group By – Displays a list of items grouped by a specific field. For more information, see Define a Card Layout with Group By Report.
- Shopping Cart Layout with Actions – Displays a list of items with a mapped task link for each item. For more information, see Define a Shopping Cart Layout with Actions Report.
- Message Definition – In this section, you define the look and feel of the data presented to the end-user when the alert is displayed based on the payload delivered by the webhook.
Defining the Message Definition
You can define two kinds of bot responses for a task:- The default for all channels: Author the default title and message response for all channels based on the payload response from the API request and any processors defined. You can create a mixture of data from the response object along with your own inputs, a set of Variable Keys derived from the Kore.ai system, custom variables, and the response sample. The message is displayed as a message, usually as a well-formed HTML message that contains one or more variables, such as the ID number or subject, from the request object data.
- Channel-specific response: You can also customize a Bot response message for specific channels, for example, Facebook Messenger, Skype, SMS, or Web/Mobile SDK, along with applying predefined message templates (tables, lists, graphs, etc.) for selected channels.
Message Definition Editor Features
To open the editor for your Action task, go to Bot Response > Message Definition. The Message Definition editor uses three tabs to offer the following features:
- Standard Text: Use basic editor controls and HTML markup, and variable keys to define and format the response. Enter text, and then format it using buttons for bold, italics, header styles, hyperlinks, ordered and unordered lists, and inserting lines.

- JavaScript: Add custom code to handle the end-user task response message, declare variables, use variable keys, and interact with third-party applications.
- Preview: View a sample of the rendered output message, with markup, as the bot users see it.
Adding Variable Keys
Follow these steps to add variable keys:
- Whether you are using Standard Text or JavaScript mode, to add a variable key, place the cursor where you want to add the variable and then click Variable Keys.
- In the Request/Response Keys dialog, expand the type of key node that contains the variable you want to insert.

- Select the variable that you want to add, for example,
response.data.idand then click Ok,
Standard Keys
Standard Keys are the following Kore.ai variable placeholders for reusable data.

- _labels _: Returns the friendly label in place of a GUID. For example, when user data is requested from a web service API, the ID of a project or workspace returned is a GUID. You can use the
_labels_key to show the user-friendly name of the GUID to the end-user instead of the GUID. In Kore.ai, a drop-down control stores the response for the_labels_key as, for example:{ "_labels_": { "15379386734832": "roadlabs.com", "26377329985341": "Test Project", "workspace": "roadlabs.com", "project": "Test Project" }, "_fields_": { "workspace": "15379386734832", "project": "26377329985341" } }To use the
_labels_key in a response:print('<a href="https://app.asana.com/0/' + workspace.id + '+_labels_[workspace.id]); - _tenant_ – Returns the tenant for the enterprise when defined. For example, JIRA requires a tenant for URLs, such as koreteam, in https://koreteam.atlassian.net/browse/BBF-3265. You can use the
_tenant_key to build a link in a task response such as:var title = request.fields.issuetype.name + ' <a href ="https://' + _tenant_ + '/browse/' + response.key + '" target = "_blank">' + request.fields.summary + '</a> has been created.';
- _fields_ – Used to return a task field input provided by the end-user that is not part of a payload response. For example, in a JIRA task, the end-user is prompted to enter a workspace name. You can use the
_fields_key to store the end-user input as:_fields_["workspace"]
- _last_run – Used to return the UTC date timestamp of a web service poll using ISO 8601 format, for example, 2016-03-05T12:44:38+00:00. For example, if a web service request returns all activity in a payload response, you can use the
_last_runkey to filter results displayed before or after the value for_last_run
Session Keys
Session Keys are Kore.ai variable placeholders for user data specific to a single session instance.

- UserContext.get(“_id”) – The Kore.ai userId.
- UserContext.get(“emailId”) – The email address associated with the userId.
- UserContext.get(“lastName”) – The last name of the user.
- UserContext.get(“firstName”) – The first name of the user.
- UserContext.get(“profImage”) – The image or avatar filename of the user.
- UserContext.get(“profColor”) – The account color for the user.
- UserContext.get(“activationStatus”) – The account status of the user.
- UserContext.get(“jTitle”) – The title of the user, if defined.
- UserContext.get(“orgId”) – The organizational ID of the user account, if defined.
- UserContext.get(“customData”) – A developer defined custom key.
- UserContext.get(“identities”) – Alternate user IDs, if defined.
Additional session keys may be available depending on how the Bot task is defined and the context of keys available for that task. For more information about session and context keys, see Using Session and Context Variables in Tasks.
Response Keys
Response Keys are parsed directly from your Response Sample text in the API Response tab. Response Keys vary depending on the Response Sample defined.

The following list is an example of Response Keys available for an Asana task.request.data.workspace request.data.projects request.data.name request.data.notes labels.498346170860 labels.30887755353556 labels["data.workspace"] labels["data.projects"] _tenant_ response.data.id response.data.created_at response.data.modified_at response.data.name response.data.notes response.data.completed response.data.assignee_status response.data.completed_at response.data.due_on response.data.due_at response.data.workspace.id response.data.workspace.name response.data.num_hearts response.data.parent response.data.followers[0].id response.data.followers[0].name response.data.hearted response.data.assignee response.data.projects[0].id response.data.projects[0].name response.data.memberships[0].project.id response.data.memberships[0].project.name response.data.memberships[0].section
Report Keys
Report Keys are Kore.ai variable placeholders that you can use in Report Template Definitions and Bot Responses to show links for additional information in a message that a user can click.

- reportInfo.reportLink – The link defined in the Report Template Definition section for this task.
- reportInfo.reportTitle – The title defined in the Report Template Definition for this task.
Previewing the Response
On the message editor, click Preview to generate a preview of your response using one of the following options:
- Test & Preview – Opens the task setup page for your Bot to define the task settings, authenticate, and then shows a preview of your response generated through your third-party web service, for example, Asana.
- Preview with sample response – Generates the preview using the sample data provided with the key-value pairs defined in the Response Sample section on the API Request tab for the task.
Examples of Custom JavaScript Response
The following examples show response objects using JavaScript to define the Post Title and Post Description sections that display output messages to the end-user when the task response message is sent.
In the following example, the variable labeled desc is only displayed if the value for the caption is defined in the JSON response.var desc = (caption !== "undefined" ? caption : "")
In the next example, a clickable URL using the task title is displayed in the task response message.
var tasklink = '' + title + '';
In this last example, the link variable depends on the type, either video or photo. Based on the type, the proper link is displayed.
var link = ""; switch (type) { case "video": var video = (typeof(video_url) != "undefined") ? video_url : permalink_url; link = '<video controls><source src ="' + video + '" type="video/mp4"></video>'; break; case "photo": link = '<img src="' + image_permalink + '"></img>'; break; }You can create custom JavaScript to handle task-specific requirements on the JavaScript tab based on the payload response for the task.
Channel-Specific Bot Response
A task response message may be dependent on the channel that the response message is displayed in, for example, in the Kore.ai Messenger client, an email, or in a text message. By default, the response message that you configure for Default for all Channels is sent to all channels. However, you can define a specific response for one or more or the 20+ supported channels to display to the end-user in that channel instead of the default response.
- To define the response message for a specific channel, click + Add Channel to display the Choose a Channel drop-down list.
- Select a channel, for example, Kore.ai, and then configure the response for that channel on the JavaScript tab.

Only one response can be defined for each channel. The following JavaScript examples show how you can override the Kore.ai default formatting template by channel.Note: Use the following keys to return default values for:
response.message – Returns the default message as a string.
response.message.choices – Returns the options choice or confirmation message types as an array.- Slack Channel Override Example
var message = {}; var attachments = []; var attachment = { 'text': "Exception occurred during API execution", 'color': '#FFCC00', 'attachment_type': 'default' }; attachments.push(attachment); message.attachments = attachments; print(JSON.stringify(message)); - FaceBook Channel Override Example
var message = { text: response.message }; var buttons = []; for (var i = 0; i < response.choices.length; i++) { var choiceItem = response.choices[i]; if (choiceItem.length > 20) { choiceItem = choiceItem.substring( 0, 18) + '..'; } var element = { content_type: 'text', title: choiceItem, payload: choiceItem }; buttons.push(element); } message.quick_replies = buttons; print(JSON.stringify(message)); - Email Channel Override Example
var message = {}; var text = response.message + ' <br> '; for (var i = 0; i < response.choices.length; i++) { text = text.concat( '<u> + response.choices[i] + ' < /u> <br>'); } message.text = text; print(JSON.stringify(message)); - SMS Channel Override Example
var message = {}; var indexArray = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z' ]; var text = response.message + '\\n'; for (var i = 0; i < response.choices .length; i++) { text = text.concat(indexArray[i] + ') ' + response.choices[ i] + '\\n'); } message.text = text; print(JSON.stringify(message));