This tutorial is an end-to-end walkthrough for setting up and running an instance of the Kore.ai BotKit SDK which is a collection of libraries that you can use for more control of the messages and webhook events for Kore.ai bots for your web service. For this tutorial, you will use the sample bot called Travel Planning Sample that you can install as a new bot, import a dialog task for agent transfer, generate authentication tokens, test the bot using ngrok as a test callback server, and access the agent transfer to a live agent using LiveChat.
Prerequisites
To complete this tutorial, you will have to set up and configure the following prerequisites:
- LiveChat account – Subscribe to or set up a free 30-day trial. You will need the license number from the LiveChat account to configure the BotKit SDK settings for this tutorial.
- Install and run ngrok as your test callback server. The test callback server application, ngrok, is used to simulate your callback server application.
- Install node.js on your computer – The BotKit SDK requires node.js (version 10 or above) to communicate between your server and the Kore.ai Bots Platform.
Setup a LiveChat Trial Account
You can use your own LiveChat subscription or set up a free 30-day trial account at LiveChatInc.com by entering your business email in the Start using LiveChat now! field as shown below:

To configure a LiveChat trial account
- On the Let’s get started page, enter your name and create a logon password.
- On the Your website page, enter your company URL, for example, www.koremessenger.com, click Support, and then click Continue.
- On the following Your company page, enter your industry, number of employees, mobile number, audience, and then click Create Account.
- On bottom of the Install LiveChat page, click Go to the application.
- On the Add agents page, add additional agents if needed or click skip this step.
- On the Customize your LiveChat page, customize the settings for LiveChat look and feel or click skip this step.
- Click Maybe Later on the Desktop Install dialog, and then click Welcome to LiveChat on the Let’s Start dialog, and then click skip the tutorial. The Chats page is displayed where incoming chats open for the LiveChat agent.
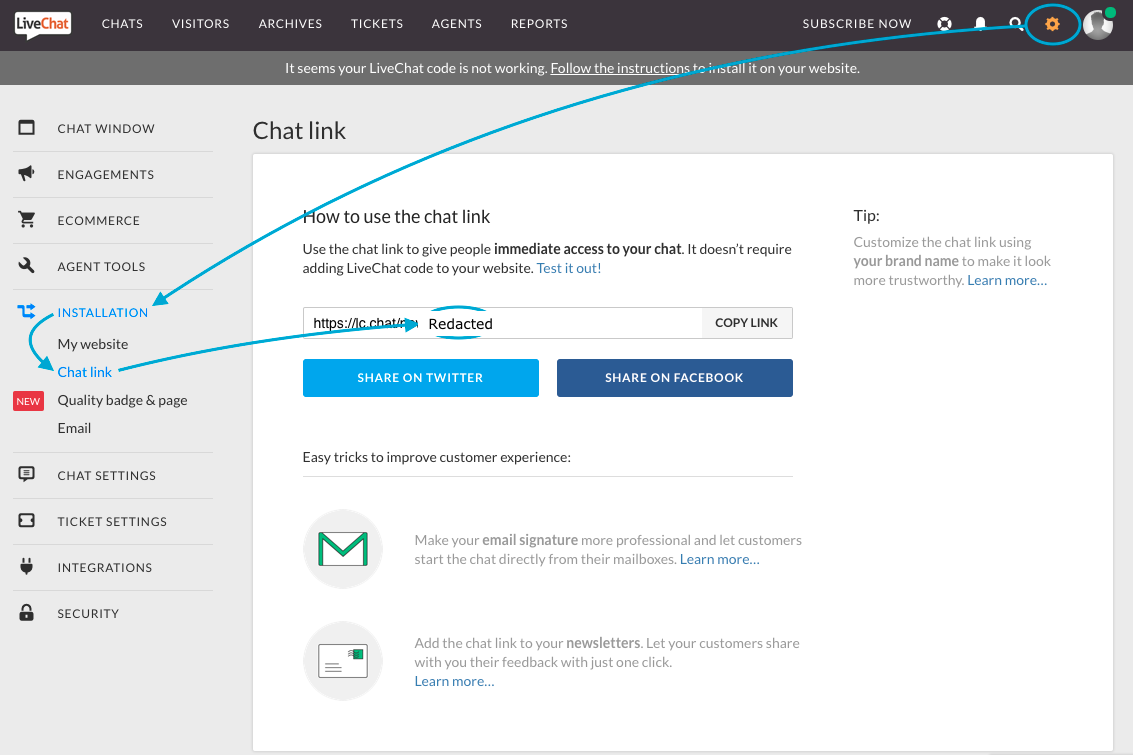
To get your free license LiveChat code for your BotKit SDK configuration, click the Settings ![]() icon on the top navigation bar, expand the Installation menu on the left navigation bar, and then click Chat link as shown in the following illustration.
icon on the top navigation bar, expand the Installation menu on the left navigation bar, and then click Chat link as shown in the following illustration.

Copy the LiveChat license code from the chat link displayed, for example, 89XXXX5, and then click the CHATS link on the top navigation bar and leave the window open to display your chats from the BotKit SDK bot with agent transfer that you will create in this tutorial.
Note: Make sure url-template and node-schedule modules (and any other modules as referenced in js file related to LiveChat) are installed on your computer.
Installing and running ngrok
To download the test callback server application, click https://ngrok.com/download, and then download and install the ngrok file for your operating system.
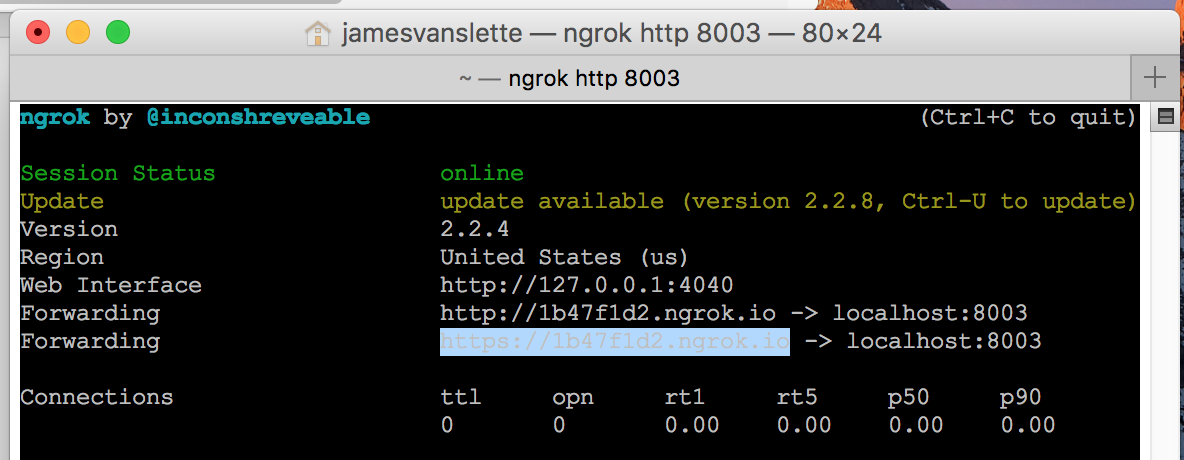
In a Terminal Window, start ngrok to monitor port 8003 using the following command:
ngrok http 8003

Copy the https Forwarding URL as shown in the previous illustration, for example, https://1b47f1d2.ngrok.io. Leave the terminal window open and ngrok running.
Installing node.js
The BotKit SDK requires node.js (version 10 or above) to run on the same server where the SDK is installed. Go to https://nodejs.org/en/download/, and then select your OS as a .pkg file type for Mac and .msi file type for Windows.
In a Terminal window, run the node -v command to verify installation and version, for example, v6.10.2as shown in the following illustration.

Installing and Configuring Your Bot
With the prerequisites installed and running, you are ready to install the Travel Planning Sample bot and then import the Agent Transfer dialog task into that bot. In this section, you will:
- Install the Travel Planning Sample Bot
- Import the Agent Transfer dialog Task
- Create an App Registration
- Generate Security Credentials
- Install and Configure the BotKit SDK – config.json, LiveChat.js, and LiveChatAPI.js files
Installing the Travel Planning Sample Bot
Kore.ai provides ready to use sample bots that you can install into your instance of Bot Builder. For this tutorial, you will need to install the Travel Planning Sample bot.
To install the Travel Planning Sample bot
- Log on to Bot Builder, and then click New Bot > Install Sample Bot.
- Point to Travel Planning Sample, and then click Install. The Travel Planning Sample_KORE NAME_Instance# installed successfully message is displayed and the sample bot is added to your Bots left-hand navigation menu.
For more information, see Travel Planning Sample Bot.
Importing the Agent Transfer Dialog Task
Part of this tutorial is to show how you can use the agent transfer component in Bot Builder to transition the bot user from a bot conversation to a live agent. In this section, you will download an exported dialog task, and then import that dialog task into your instance of the Travel Planning Sample bot.
Download the agent transfer dialog task here: Agent Transfer
To import a dialog task
- In Bot Builder, select the Travel Planning Sample bot that you installed for this tutorial.
- On the Bot Tasks page, hover over the Dialog Tasks tab, and then click the plus sign.
- In the Intent Name field, enter Agent Transfer, and then click Create.
- On the top right corner of the task editor, click the Ellipses icon, and then click Import.
- In the Import a Dialog dialog, click Choose File, navigate to your downloaded Agent Transfer dialog file, and then click Import.
The Import Successful dialog and the results of the import are displayed.
Registering Your App and Generating Client Credentials
To register your BotKit SDK with the Kore.ai Bots platform, you will need to create an app registration, and then generate security credentials used to securely communicate between the SDK installed on your server platform and the Kore.ai Bots Platform.
Creating an App Registration
- Hover over the side-navigation panel of the bot and click Apps & Agents.
- On the Apps & Agents page, click the BotKit SDK tab.
- Next to the App name drop-down list, click Add.
- Enter a name for the app and then click Next.
- The Client ID and Client Secret details appear. Click Done.
- In the Callback URL field, enter the URL for your application that you copied from the Forwarding URL from the ngrok application that you installed and ran as part of the prerequisites, for example, https://1bXXXXd2.ngrok.io.
Note: Each running instance of ngrok will generate a session unique URL. You need to update the Callback URL field if you stop and restart ngrok.
- In the Events section, select:
- OnMessage – An event is triggered when a message from a user is received.
- OnAgentTransferNode – An event is triggered when an Agent Transfer node is encountered in the dialog task flow.
- Click Create Credentials. The Create App dialog is closed, and the new app registration along with client credentials are displayed in the SDK Configuration section.
- Click Save. The Successfully subscribed message is displayed.
To configure the BotKit SDK settings, you will need to:
- Copy the Client ID, for example, cs-6e5eb411-XXXX-XXXX-9ba2-ccc748d4f719.
- View, and then copy the Client Secret, for example, dTTmuTOgs8SOXXXXXXXXouE0EPy28fXojOJWedOEF6s=.
Publishing the Bot
A developer can use any installed bot immediately for testing as bots are available to the owner on save. If you only want to run and test this bot for this tutorial, you can skip to the next section, Installing and Configuring the BotKit SDK.
To enable the bot for other users, you must publish the bot so the Enterprise Admin for other users can approve and deploy the bot for users in their enterprise. For more information, see Publishing Tasks.
After you publish a bot in Bot Builder, an Enterprise Admin for your bot must complete one of the following bot deployments in the Bots Admin Console depending if your bot Target Audience is set to Enterprise Users or General Public:
- For Enterprise Users
- In the Bots Admin Console, in the Bots Management module, on the Enterprise Bots page, click the Ellipses icon for the Agent Transfer bot that you want to deploy, and then click Manage bot tasks. The Manage Bot Tasks dialog is displayed.
- Expand the Bot Tasks field to view the available and deployed tasks.
- Select all tasks of the bot and then click Confirm.
- In the Manage bots tasks dialog, click Confirm. The Bot status changed successfully message is displayed.
- On the Enterprise Bots page, click the Ellipses icon for the Agent Transfer bot that you want to assign enterprise users to, and then click Bot & task assignments. The Bot & task assignments dialog is displayed.
- Assign the bot to the selected users in the enterprise.
– or –
- For General Public Users
- In the Bots Admin Console, in the Bots Management module, on the Consumer Bots page, click the Ellipses icon for the Agent Transfer bot that you want to deploy, and then click Manage bot tasks. The Manage Bot Tasks dialog is displayed.
- Expand the Bot Tasks field to view the available and deployed tasks.
- Select all tasks of the bot and then click Confirm. The Bot status changed successfully message is displayed.
Installing and Configuring the BotKit SDK
You need to download and then uncompress the Kore.ai BotKit SDK from https://github.com/Koredotcom/BotKit. Be sure to download the latest version that contains the LiveChat.js files.
config.json
In your BotKit SDK folder, you will need to edit the config.json file that contains the connection information to your callback server. For this tutorial, you are using ngrok, along with the security credentials generated when you created the app registration for the Travel Planning Sample bot, and adding a new line to config.json file that contains the license key for your LiveChat agent application.
Modify the default config.json file for the following parameters as follows:
url– Add this parameter with the Forwarding URL from ngrokapikey– Update parameter using Client SecretappId– Update parameter using Client IDliveagentlicense– Add this parameter with license key from LiveChat Chat URL as shown in the following example.
{
"server": {
"port": 8003
},
"app": {
"apiPrefix" : "",
"url": "< ngrok Forwarding URL >"
},
"credentials": {
"apikey": "< Client Secret from Bot Builder >",
"appId": "< Client ID from Bot Builder >"
},
"redis": {
"options": {
"host": "localhost",
"port": 6379
},
"available": false
},
"examples" : {
"mockServicesHost" : "http://localhost:8004"
},
"liveagentlicense": "< LiveChat License Key >"
}
The following code is an example of a fully defined sample config.json file:
{
"server": {
"port": 8003
},
"app": {
"apiPrefix" : "",
"url": "https://1b47f1d2.ngrok.io"
},
"credentials": {
"apikey": "dTTmuTOgs8SOCwXXXXXXXXE0EPy28fXojOJWedOEF6s=",
"appId": "cs-6e5eb411-XXXX-XXXX-9ba2-ccc748d4f719"
},
"redis": {
"options": {
"host": "localhost",
"port": 6379
},
"available": false
},
"examples" : {
"mockServicesHost" : "http://localhost:8004"
},
"liveagentlicense": "89XXX15"
}
LiveChat.js and LiveChatAPI.js
The LiveChat.js and LiveChatAPI.js files in the BotKit SDK contain the JavaScript that controls the seamless transfer from the dialog task in the bot to an agent application. For this tutorial, you will configure the dialog transfer using LiveChat with the following information:
In Bot Builder, select the Travel Planning Sample bot, and then on the Settings tab, click the Expand ![]() icon for the General Settings section. The General Settings section is displayed. Copy the:
icon for the General Settings section. The General Settings section is displayed. Copy the:
- Bot Name – The name of the bot on the Bots Platform, for example, Travel Planning Sample_KORE ADMIN_10.
- Bot ID – The Bots Platform system unique ID for the Bot, for example, st-26cfae3a-XXXX-XXXX-991a-376b7fe579d5.
In both the LiveChat.js and LiveChatAPI.js, update and save the following case-sensitive variables with the settings from your bot instance:
var botId = "< Bot ID >";
var botName = "< Bot Name >";
For example:
var botId = "st-26cfae3a-XXXX-XXXX-991a-376b7fe579d5";
var botName = "Travel Planning Sample_KORE ADMIN_10";
Starting the BotKit SDK Application
To start using the Travel Planning Sample bot with Agent Transfer using the BotKit SDK, node.js must be installed and ngrok running listening on port 8003.
To start BotKit SDK
In a Terminal window, navigate to your BotKit SDK folder, and then enter the following command:
node app.js
When node.js is running, you should get the following response:
app listening at http://:::8003
Testing the BotKit SDK Bot
To test your bot, you need the following:
- ngrok running – Command =
ngrok http 8003 - node.js running – Command =
node app.js - LiveChat – Logged in and web Chat page open
- Bot Builder – Start Talk to the Bot by clicking the following icon on the bottom right corner of any Bot Builder page:

After the Agent Transfer dialog is started, messages are exchanged between LiveChat and the BotKit SDK.
Next Steps
To use the Kore.ai bot in your application, you would need to configure the BotKit SDK and register you application with CallBack URL to point to your company application server instead of ngrok. And of course, to share the bot with other users, the Enterprise Admin for your company would need to approve the bot, and deploy the bot to those users after you publish the bot.
