With some tasks, you may want to add a link to a message sent to a user that contains data too large for a message, for example, a message with a picture, abstract, and a link to a full article or report. This topic describes how to define a card layout with group by report that displays a related set of data groups, for example, a weekly appointment calendar summary.
The card layout with group by report type can be displayed to an end-user when the URL for this report type is clicked in a message. In the following illustration, the message sent to the end-user contains a link to the card layout with group by report called My Calendar Weekly Summary. The message contains the title of the summary report, but not the detailed data.

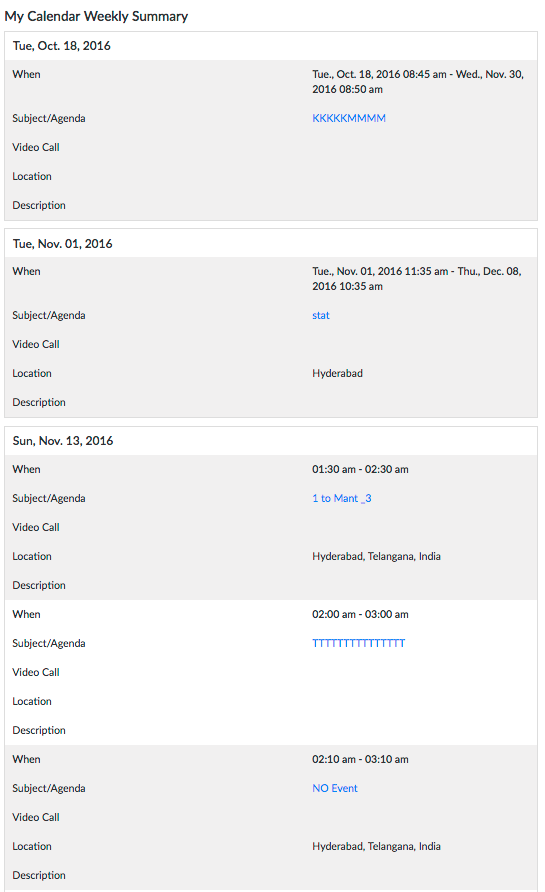
When the user clicks the link in the message, a card layout with group by report is displayed with a detailed list of grouped items with a card header, optional card description, and a header row as shown in the following illustration for the My Calendar Weekly Summary report as a list of calendar appointments scheduled for the upcoming week.

To define a card layout with group by report
To complete the following procedure, you must have already defined a task, such as an alert task, or information task, that you want to add a card layout with group by report link to. Complete the steps in the following procedure to define a card layout with group by report.
- In Bot Builder, select the task for the Bot that you want to add a card layout with group by report link to.
Note: Only unpublished tasks can be modified.
- Click the Settings
 icon, and then click Edit.
icon, and then click Edit. - On the Bot Response tab for the task that you want to add a card layout with group by report to, click the Expand
 icon for the Report Template Definition section.
icon for the Report Template Definition section. - In the Link Title field, enter the link text to display to the end-user in the task post, for example, My Calendar Weekly Summary.
- In the Header field, enter the title of the report to display when the table report is displayed to the end-user, for example, My Calendar Weekly Summary Report.
- In the Details field, optionally enter any end-user help information displayed directly below the Header in the report, for example, Here are the description details for my Today’s Summary card layout report.
- In the Template drop-down list, select Card Layout With Group By.
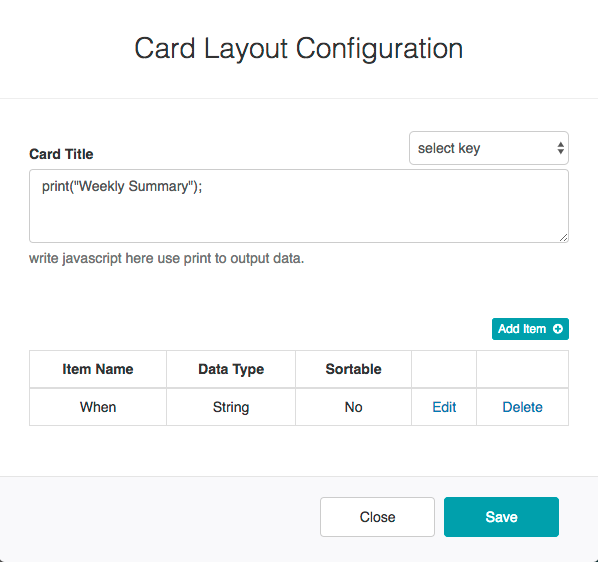
- Click Edit Template. The Card Layout Configuration dialog is displayed.
- In the Card Title text area, enter your custom JavaScript to display the title data for your card, for example, a static title such as
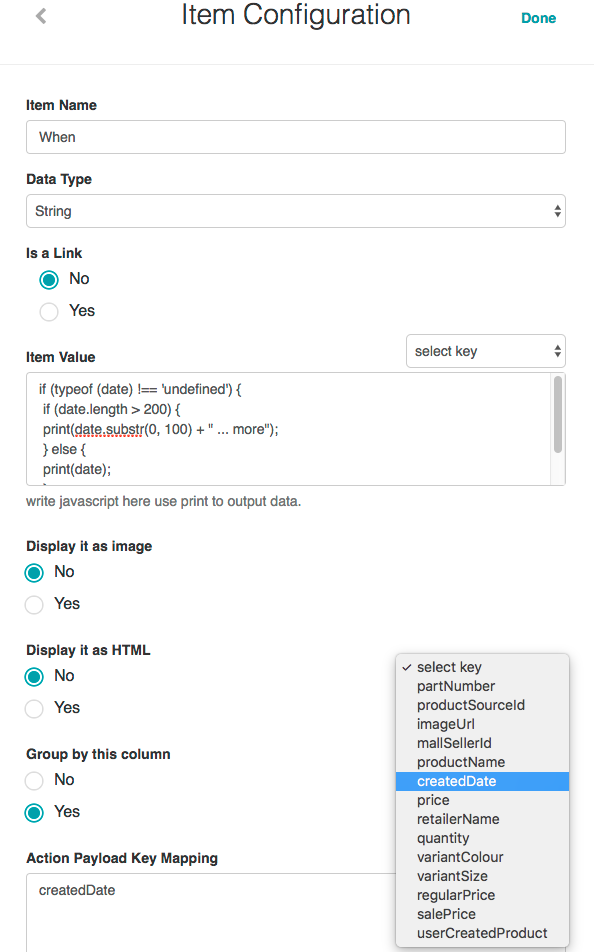
print("Today's Summary Report");or you can use payload keys, for example,print(summary);. - Click Add Item. The Item Configuration dialog is displayed as shown in the following illustration.

- In the Item Name field, enter the first column title, for example, When.
- In the Data Type field, select one of the following data types for the information displayed in the column:
- String
- Number
- Date
- Enable Is a link if the data in the column is a hyperlink. When enabled:
- In the Link Label field, enter the JavaScript to display the text for the link, for example,
print(date);. - In the URL Value field, enter the JavaScript to display the data to output when the Link Label is clicked, for example,
print("https://login.salesforce.com/" + date);
- In the Link Label field, enter the JavaScript to display the text for the link, for example,
- If Is a link is not enabled, then enter the JavaScript to display the value for the column in the Item Value text area, for example,
if (typeof (date) !== 'undefined') { if (date.length > 200) { print(date.substr(0, 100) + " ... more"); } else { print(date); } } - In the Display it as an image section, select Yes if the column value is an image.
- In the Display it as HTML section, select Yes if the column value contains HTML content.
- In the Group by this column section, click Yes if the report items are to be grouped by this item.
- In the Action Payload Key Mapping field, you can display a response key as a link by mapping an action response key, for example, createdDate, to the Item Value field displayed to the end-user as the item When as shown in the previous illustration.
- Click Done. The Card Layout Configuration dialog is displayed with the new column added as shown in the following illustration.

- Repeat Steps 10 – 19 for each additional column in the report, click Save to save the column configurations, and then click Close.
- In the Report Template Definition section, click Save to save the card layout with group by report.
The table is saved Successfully saved response data message is displayed at the top of the page.
