구성 요소를 추가하고 속성을 설정하여 디지털 양식을 정의할 수 있습니다.
- 왼쪽 창에서 사용 가능한 구성 요소를 캔버스로 끌어다 놓고 해당 속성을 설정하여 양식을 작성할 수 있습니다. 구성 요소 및 해당 속성에 대한 자세한 내용은 아래를 참조하세요.
- 목록을 스크롤 하여 해당 구성 요소를 검색합니다.
- 그리드 형식으로 봅니다.
기본 및 고급 구성 요소
다음은 사용할 수 있는 구성 요소와 속성 목록입니다:
| 구성 요소 |
설명 |
샘플 |
| 기본 |
 |
텍스트 필드 – 한 줄 입력에 사용됩니다. |
 |
 |
텍스트 영역 – 여러 줄 입력에 사용됩니다. |
 |
 |
숫자 – 숫자 입력에 사용됩니다. |
 |
 |
라디오 버튼 – 주어진 목록에서 선택 옵션으로 사용됩니다. |
 |
 |
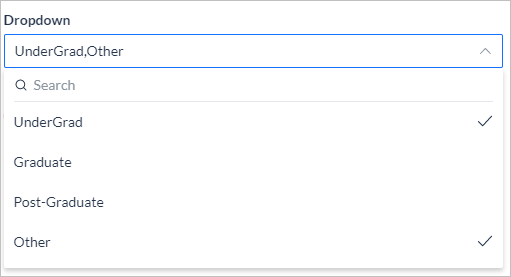
드롭다운 – 주어진 목록에서 선택 옵션으로 사용되며, 다중 선택이 가능합니다. |
 |
 |
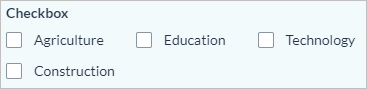
체크박스 – 주어진 목록에서 다중 선택 옵션에 사용됩니다. |
 |
 |
날짜 – 날짜 입력에 사용되며, 사용자가 날짜를 선택할 수 있는 날짜 선택기를 제공합니다. |
 |
 |
날짜 및 시간 – 날짜 및 시간 입력에 사용되며, 사용자가 날짜와 시간을 선택할 수 있는 날짜 및 시간 선택기를 제공합니다.
날짜 구성 요소를 사용하고 시간 옵션을 ‘예’로 설정하며, 12시간 또는 24시간 형식 중에서 선택합니다. |
 |
 |
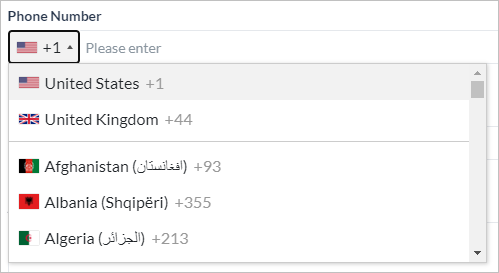
전화번호 – 전화번호 입력에 사용되며, 사용자가 국가 코드를 선택할 수 있습니다. |
 |
 |
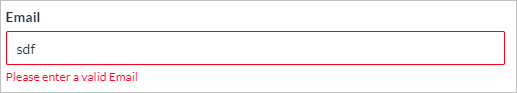
이메일 – 이메일 주소 입력에 사용되며, xxx@uuu.com 형식을 검증합니다. |
 |
 |
토글 – 두 값 사이를 전환하는 데 사용되며, 예/아니요 유형의 입력에 이상적입니다. |
 |
 |
주소 – 주소 입력에 사용됩니다. |
 |
 |
URL – 웹 URL 입력에 사용되며 xxx.com 형식을 검증합니다. |
 |
 |
범위 슬라이더 – 지정된 최솟값과 최댓값 사이의 값 선택이며, 백분율로 나타낼 수 있습니다. |
 |
| 고급 |
 |
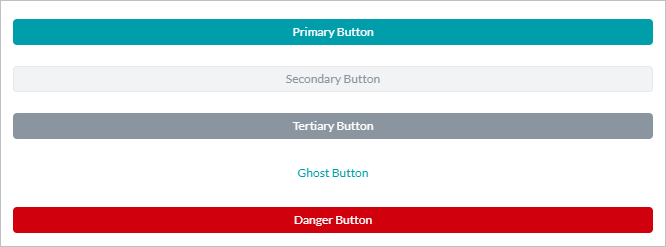
버튼 – 클릭할 수 있는 구성 요소로써 제출 또는 재설정하거나 양식에서 외부 URL을 여는 데 사용됩니다. 1차, 2차, 3차, 고스트 또는 위험 중에서 선택합니다. |
 |
 |
레이블 – 정적 텍스트 상자를 표시하는 데 사용하며, 사용자 작업이 필요하지 않습니다. |
 |
 |
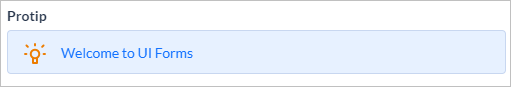
유용한 팁 – 최종 사용자에게 중요한 정보를 표시하는 데 사용하며, 사용자 작업이 필요하지 않습니다. |
 |
 |
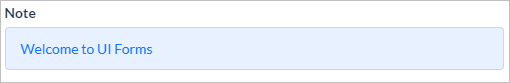
참고 사항 – 최종 사용자에게 정보를 표시하는 데 사용하며, 사용자 작업이 필요하지 않습니다. |
 |