Once you have signed up with the Kore.ai Bots Platform, the next step would be to create a Bot. Before diving into Bot creation, it is advisable to go through the basics of Bot building from this link.
You can follow the steps given in this document to build the Bot at your own pace. Or use the Guided Help for step by step Bot creation process.
To access Guided Help:
- Log in to your Bot account.
- The Bot Builder Landing Page opens.
- Select the Help icon on the top right of the page.
- Click Guided Help against the “Build a ‘Hello world’ bot with a guided help“.
- You will be presented with a list of use cases to select.
- In this document, we are elaborating the steps from Dialog Task Bot (Flight Status Bot).
Bot Overview
The Bot we will be building will give the flight status arriving/departing from Los Angeles International Airport depending upon the user selection.
This Bot will:
- Ask the user if they want to know about the arrivals or departures.
- Make a service call to an API to fetch the details of flights arriving and departing out of the airport.
- Display the flight numbers based on the user preference of Arrival or Departure.
- Request user to select a flight number.
- Display the status details of the selected flight.
- Handle any errors.
Step 1: Build the Bot
We will be creating a Standard Bot.
- Log in to your Kore.ai Bots Platform account
- You will be directed to the Bots Landing Page
- Click the + New Bot button on the top right of the page
- Enter Bot Details
- Bot Name – Give a name to your Bot. Example – “Airport Bot”. If the name is already used, try something else.
- Set the Default Bot Language to ‘English‘
- Select the Bot Type to be ‘Standard Bot‘.
- Click the Create button.
Step 2: Create a Dialog Task
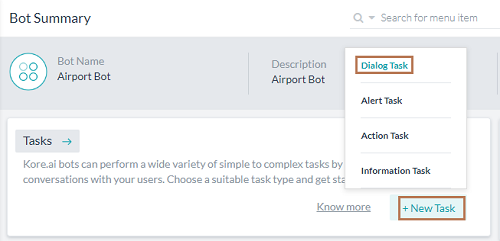
Successful creation of the Bot will direct you to the Bot Summary Page. We need to add an Intent Dialog as the first step in the Bot. Intent Dialog is the first step in the user-bot conversation flow.
- Click on the + New Task within the Tasks widget.
- Select Dialog Task.

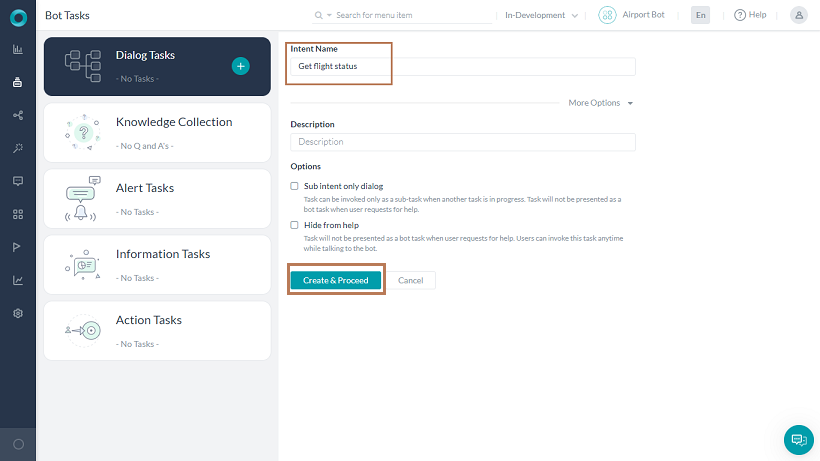
- Bot Task Page will open
- Enter the following details:
- Intent Name – Enter the Intent name, this is the phrase that triggers the dialog. The intent name should be simple and not more than 3-4 words. For example, ‘Get flight status’
- Under the More Options, you can add a description and other dialog related details. Let’s retain the default settings.
- Click Create & Proceed.

- Property Panel for User Intent will be displayed. We will retain the default properties.
- Close the User Intent Property Panel.
Step 3: Create a User Preference Entity node
Entity Node is typically used to gather information from the user.
Here we will be using it to capture the user preference of arrival or departure details.
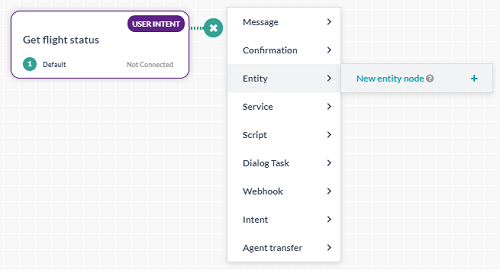
- Click the + next to the User Intent node
- Select Entity.
- Click the New entity node +

- Property Panel for the Entity Node is displayed
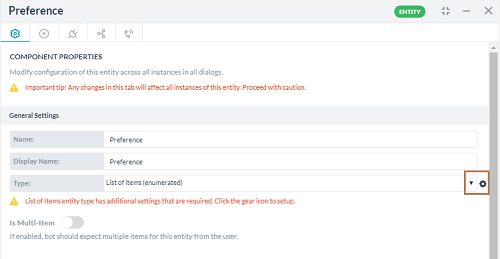
- Enter the following details:
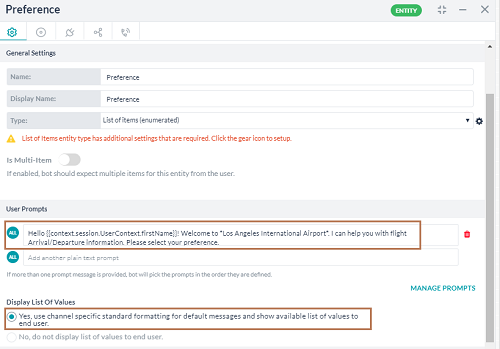
- Name: Preference
- Display Name: Preference
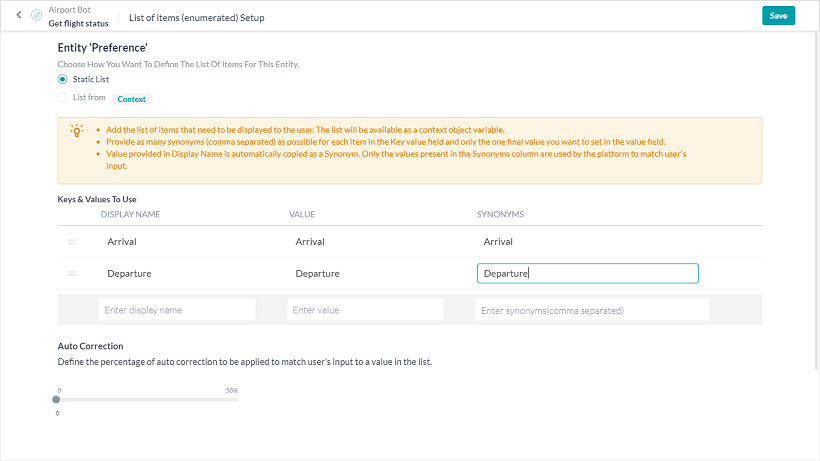
- Type: Select ‘List of Items (enumerated)‘ from the drop-down. We need to provide the list of values that the user can select.
- User Prompts: Enter the following text and hit enter to save:
Hello {{context.session.UserContext.firstName}}! Welcome to *Los Angeles International Airport*. I can help you with flight Arrival/Departure information. Please select your preference.
Note that the context variable will retrieve the user’s first name. Also, we have used markdown for the airport name to appear in bold. - Display List Of Values: Mark as ‘Yes, use channel specific standard formatting for default messages and show the available list of values to end user‘. This will show the list of value as a button template in supported channels.

- Close the Preference Entity Property Panel.
Step 4: Create a Service node
Service Node allows you to make a backend API call.
Here the service node is used to call an API to get flight information for flights From and to LAX airport.
We will be using a dummy API setup for this tutorial.
- Click the + next to the Preference Entity node
- Select Service – Service node is used to make a backend API call to get flight information for flights From and to LAX airport.
- Click the New service node +
- Property Panel for the Service Node is displayed
- Enter the following details:
- Name: Fetchflightdetails
- Display Name: Fetch Flight Details
- Service Type: Custom Service
- Type: Webservice
- Sub Type: REST
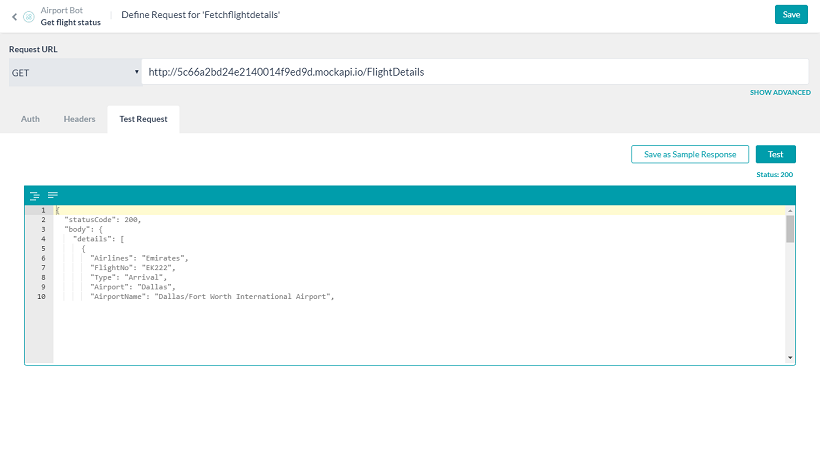
- Click DEFINE REQUEST
- In the Define Request Page, enter the following details:
- Close the Service Property Panel
Step 5: Create a Flight Selection Entity node
This Entity Node is to capture Flight Number for which the user wants the status details.
- Click the + next to the Service node
- Select Entity – Entity node is required to capture the flight number selected by user.
- Click the New entity node +
- Property Panel for the Entity Node is displayed
- Enter the following details:
-
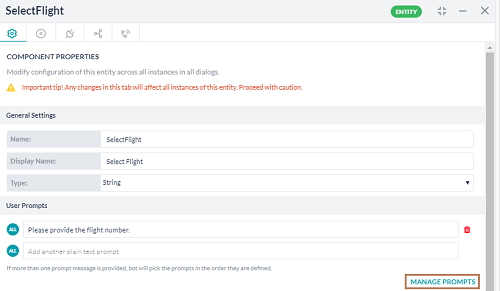
- Name: SelectFlight
- Display Name: Select Flight
- Type: String (we will be writing a custom script to convert the API string output to a list of values in the following steps, this is the requirement of the dummy API used)
- User Prompts: Enter the following text:
Please provide the flight number. - Manage Prompts: We will be defining a specific prompt for Web SDK channel.
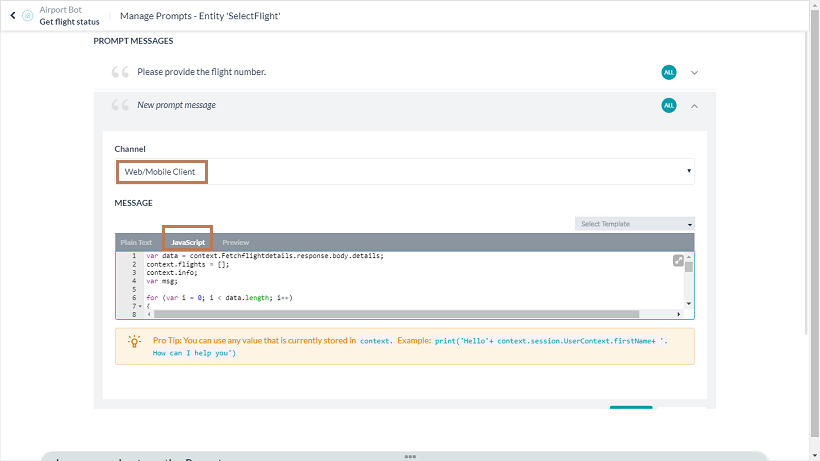
- Click MANAGE PROMPTS under User Prompts section.

- Click ADD PROMPT MESSAGE
- Select Web/Mobile client from the Channel drop down.
- Click and navigate to JavaScript tab under Message.
- Add the following JavaScript. The JavaScript will extract flight numbers matching user preference from the string output from API call and display them in ‘Quick Reply‘ format.
var data = context.Fetchflightdetails.response.body.details; context.flights = []; context.info; var msg; for (var i = 0; i < data.length; i++) { if (context.entities.Preference == data[i].Type) { var details = { "Airlines" : data[i].Airlines, "FlightNo" : data[i].FlightNo, "Airport" : data[i].Airport, "AirportName" : data[i].AirportName, "Time" : data[i].Time }; context.flights.push(details); } } var message = { "type" : "template", "payload" : { "template_type" : "quick_replies", "text" : "Here are the flights " + context.entities.Preference + " details for Los Angeles International Airport today. Please select the flight number to see details", "quick_replies" : [] } }; for (i=0; i < context.flights.length; i++) { var replies = { "content_type":"text", "title" : context.flights[i].FlightNo, "payload" : context.flights[i].FlightNo }; message.payload.quick_replies.push(replies); } return JSON.stringify(message);
- Click MANAGE PROMPTS under User Prompts section.
- Click Save.
-
- Navigate back to Dialog Builder
- Close the Property Panel
Step 6: Create the Script Node
A Script Node is used to write custom JavaScript code in the Dialog task.
Here we will be using the Script to extract the selected flight details. Later we will be adding more functionality to this Script.
- Click the + next to the Flight Entity node
- Select Script.
- Click the ‘New script node +‘
- Property Panel for the Script Node is displayed
- Enter the following details:
- Name: ValidateFlight
- Display Name: Validate Flight
- Script Definition: Select Define Script and copy the following JavaScript in the pop-up window. This code will extract the details of the selected flight number.
context.details; var x = context.flights.length; for (var l = 0; l < x; l++) { if (context.entities.SelectFlight == context.flights[l].FlightNo) { context.details = { "Airlines" : context.flights[l].Airlines, "FlightNo" : context.flights[l].FlightNo, "Airport" : context.flights[l].Airport, "AirportName" : context.flights[l].AirportName, "Time" :context.flights[l].Time }; break; } }
- Close the Property Panel.
Step 7: Create Message Node
A Message Node is used to display a message from the Bot to the user. Here we will be using the Message node to show appropriate flight details, based on the user preference.
- Click the + next to the ValidateFlight Script node
- Select Message – Message to print the error and re-start request.
- Click the ‘New message node +‘
- Property Panel for the Message Node is displayed
- Enter the following details:
- Name: FlightDetails
- Display Name: Flight Details
- Bot Responses:
Here are your flight details.
Press Enter to save.
- Manage Prompts: We will be defining a specific prompt for Web SDK channel.
Click MANAGE RESPONSES- Click ‘ADD PROMPT MESSAGE‘
- Select Web/Mobile client from the Channel drop down.
- Click and navigate to JavaScript tab under Message.
- Add the following JavaScript. The JavaScript is written to display the Flight Details in ‘Table‘ format.
var message = { "type": "template", "payload": { "template_type": "mini_table", "layout": "horizontal", "text":"Flight " + context.entities.Preference + " Information" , "elements": [ { "primary":[["Flight No"], [context.details.FlightNo, "right"]], "additional":[["Airlines", context.details.Airlines],["From",context.details.Airport],["Time",context.details.Time],["Remarks","On Time"]] } ] } }; print(JSON.stringify(message));
- Click Save.
- Navigate back to the Dialog Builder.
- On the Bot Response Property Panel, open the connections tab by clicking the ‘Connections‘ icon.
- Change the Default connection from ‘Not Connected‘ to ‘End of Dialog‘.
- Click Save.
- Close the Property Panel.
Step 8: Add Events
Currently, the Bot was waiting for user input on start. Ideally, the Bot should be guiding the user at the start of the conversation, too.
For this, we will add an Event Handler to initiate this task every time a new connection is established from the Web/Mobile SDK.
-
- Close the Dialog Builder.
- Hover over the Left Nav, and go to Natural Language -> Default Conversation and select Event Handlers section.
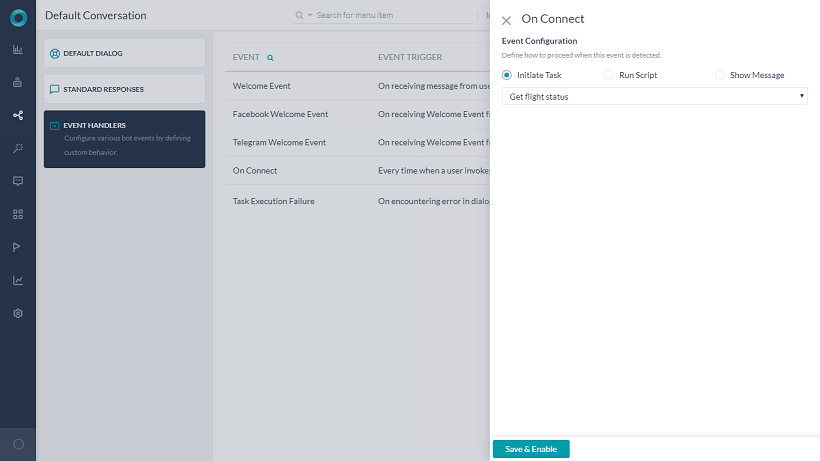
- Click on ‘Configure‘ against the ‘On connect‘
- Initiate Task option is selected by default, retain it.
- From the drop-down choose ‘Get flight status‘ task
- Click the Save and Enable button at the bottom.
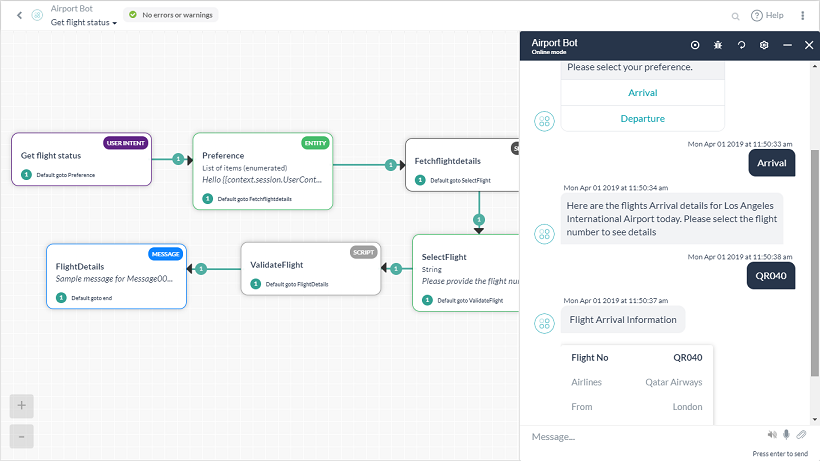
Test the Bot
To test the Dialog task, you can use the ‘Talk to bot’ at the bottom right corner. Since the onConnect event was configured, the dialog will be automatically initiated.
Follow the Bot instructions:
- Select Arrival/Departure;
- Instead of selecting Flight No, manually enter a number that does not exist on the list;
- You will see a generic message like “I am sorry, something went wrong and I had to discard your task. Please retry.”.
In the next steps, we will see how to rectify this.
Step 9: Modify Script Node
As we have used the ‘String‘ type in the ‘Select Flight‘ entity, we need to handle the scenario that the user, instead of selecting from the list, may have manually entered an incorrect flight number. We can do this by showing an appropriate message based on ‘Connections‘.
In this step, we will modify the earlier saved Script to add verification of the user entry.
- Open the Dialog Builder page. You can do this either by
- from Left Nav clicking Bot Tasks and selecting the Get flight status task; or
- from Left Nav, under Dashboard -> Bot Summary clicking the Get flight status task.
- Select ValidateFlight Script node
- Property Panel for the Script Node is displayed
- Script Definition: Select Edit Script and copy the following JavaScript replacing the existing code in the pop-up window. We are adding a valid tag to be set when the flight number entered by the user matches an entry returned by the API service call.
context.valid = false; context.details; var x = context.flights.length; for (var l = 0; l < x; l++) { if (context.entities.SelectFlight == context.flights[l].FlightNo) { context.valid = true; context.details = { "Airlines" : context.flights[l].Airlines, "FlightNo" : context.flights[l].FlightNo, "Airport" : context.flights[l].Airport, "AirportName" : context.flights[l].AirportName, "Time" :context.flights[l].Time }; break; } } if (context.valid === false) { delete context.entities.SelectFlight; } - Close the Property Panel.
Step 10: Create Conditional Flow
Following are the steps to add the conditional flow from the ValidateFlight Script node. A new connection from this Script node to a new Message Node will be established. This will be to display an error message from the Bot to the user and redirect to select the flight number again.
Create Error Message
- Hover on ValidateFlight Script node
- You will see an array of icons within the node
- Click the + icon
- A new connection is created. From this new connection, create a new Bot message node
- Select Message – Message to print the error and re-start request.
- Click the ‘New message node +‘
- Property Panel for the Message Node is displayed
- Enter the following details:
- Name: ErrorMessage
- Display Name: Error Message
- Bot Responses:
The Flight number entered is incorrect. Let us start again.
Press Enter to save.
- Navigate to the connections tab by clicking the ‘Connections‘ icon.
- Change the Default connection from ‘Not Connected‘ to ‘SelectFlight‘.
- Click Save.
- Close the Property Panel.
ValidateFlight Script Connections
- Click ValidateFlight Script node to open the property panel
- Navigate to the connections tab by clicking on the ‘Connections‘ icon
- Under IF
- Select Context
- For If Condition enter the text ‘valid‘
- Select operator as ‘equals to‘
- Enter Value as ‘true‘
If this condition is true, then the dialog needs to navigate to ‘FlightDetails‘
- Under ELSE
- If this condition is false, then the dialog needs to navigate to ‘ErrorMessage‘
- Click Save.
- Close the Property Panel.
Test the Bot
To test the Dialog task, you can use the ‘Talk to bot’ at the bottom right corner. Since the onConnect event was configured, the dialog will be automatically initiated.
Alternately you can always try the following utterance (intent name)
“Get me the flight status”
Follow the Bot instructions:
- Select Arrival/Departure;
- Enter an invalid flight number;
- You will see the appropriate error message and will be prompted to enter the flight number again;
- Select a flight number;
- You will see the flight details in a tabular format.
- Select Flight No;
- See the flight details displayed in a tabular format.
You have successfully created and tested your first Bot.
Next steps would be to
- Train your Bot to respond to various user utterances like “I want to know the status of a flight”, “What is the status of QR040”. These can be done by training your Bot.
- Enable a Channel and Publish your Bot for user access. See here for more.