The Service node is a component type in a dialog task that you can use to add an API service to make REST or SOAP requests to third-party web services. You can use this node when you have collected the parameters needed for the API request using Entity or other nodes to capture the user input.
You can define the Service Type as one of:
- Custom Service – Define an API request to a third-party web service. This is the default setting.
- HTML to Image – Define HTML to render as an image using JavaScript. For example, you want to compose HTML or the value of a key in a web service response contains HTML markup as a string that you want to convert to an image.
- URL to Image – Define a web page URL to load to render an image.
- Custom Authentication Service
- Alert Subscription Service – Define contextually relevant alerts to be sent proactively to the user as a part of the dialog journey.
- Data Table Service – Define CRUD operations to query and manipulate the data for any given data table/table view assigned to the bot.
Creating a Service node
- Click the Plus icon
 where you want to add a new Service node,
where you want to add a new Service node, - Select Service and then click Create new Service Call. You can also select from a list of pre-defined Service Nodes.
- A new default Service node is added, and the Component Properties panel is displayed.

- In the General Settings, enter the Name and Display Name of your Service node, for example, FetchWeather.
- Choose the Service Type as:
- Custom Service – Define an API request to a third-party web service. This is the default setting.
- HTML to Image – Define HTML to render as an image using JavaScript. For example, you want to compose HTML or the value of a key in a web service response contains HTML markup as a string that you want to convert to an image.
- URL to Image – Define a web page URL to load to render an image.
- Custom Authentication Service – Define a URL to a third-party application that provides the authentication services necessary for the task flow. Learn more.
- Alert Subscription Service – Define contextually relevant alerts to be sent proactively to the user as a part of the dialog journey.
- Based upon the Service Type selected, enter the Type/Sub Type or Auth URL.
- In the Request Definition section, click >Define Request.
- The Define Request for < ServiceXXXX > dialog is displayed. Depending on the Service Type selected, see one of the following sections in this topic:
Note: In the case of Custom Authentication Service, the Request Definition section doesn’t apply and you can see a Response section instead. Learn more. - From the node’s Connections panel you can determine which node in the dialog task to execute next. You can write the conditional statements based on the values of any Entity or Context Objects in the dialog task, or you can use intents for transitions. To setup Component Transitions, follow these steps:
- You can select from the available nodes under the Default connections.
- To configure a conditional flow, click Add IF.
- Configure the conditional expression based on one of the following criteria:
- Entity: Compare an Entity node in the dialog with a specific value using one of these operators: Exists, equals to, greater than equals to, less than equals to, not equal to, greater than, and less than. Select the entity, operator using the respective drop-down lists, and type the number in the Value box. Example: PassengerCount (entity) greater than (operator) 5 (specified value)
- Context: Compare a context object in the dialog with a specific value using one of these operators: Exists, equals to, greater than equals to, less than equals to, not equal to, greater than, and less than. Example: Context.entity.PassengerCount (Context object) greater than (operator) 5 (specified value)
- Intent: Select an intent that should match the next user utterance.
- In the Then go to the drop-down list, select the next node to execute in the dialog flow if the conditional expression succeeds. For example, if the PassengerCount (entity) greater than (operator) 5 (specified value), Then go to Offers (sub-dialog).
- In the Else drop-down list, select the node to execute if the condition fails.
Note: If you want to write multiple If conditions, click Add Else If below the last If conditional expression.
Defining a Custom Service
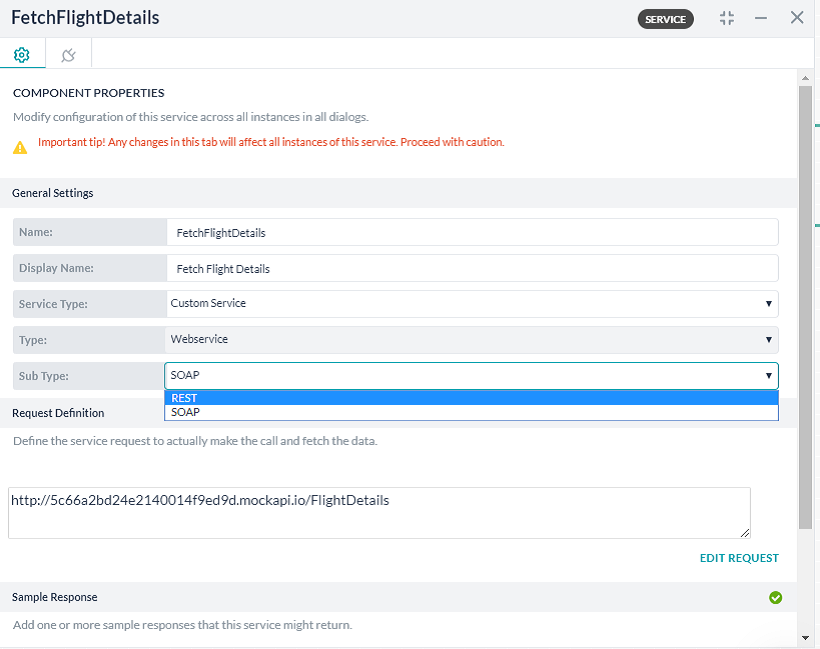
- When Custom Service is selected for Service Type, then in the Sub-Type field, select one of:
- REST – The API web service is using REST services.
- SOAP – The API web service is using SOAP services.
- In the Request Definition section, click Define Request to specify the settings for the web service type.
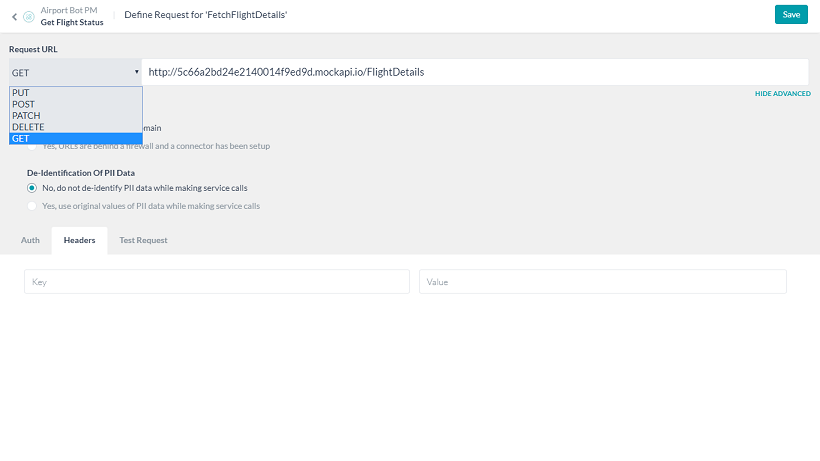
- The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.

- In the Request URL field, in the first field, select the HTTP method used for the request. One of:
- POST – Used to send data to the server, for example, customer information, file upload, and so forth using HTML forms.
- PUT – Replaces the content of the target resource with the content sent.
- PATCH – Appends the content of an existing target resource with the content sent.
- DELETE – Deletes the content of an existing target resource.
- GET – Returns the content of an existing target resource.
NOTE: For SOAP services, you can pass the XML payload in the ‘body’ by using the POST method
- In the second field of the Request URL, specify the URL for the Dialog task response to process at Kore.ai, for example, http://koremessenger.com/postURL. Add query or path parameters as part of the URL, if required. To use Entity node values as parameters, use the following syntax for accessing the
Contextobject: https://myDomain.com/{{context.entities.topic}} for thecontext.entities.topic. You must use the double brackets{{ context.object }}. For more information, see the Context Object. - Optionally, click Show Advanced, and then select
- Yes in the Access Using A Connector field if access for Kore.ai Bots are using the Kore.ai Connector agent. For more information, see Using the Kore.ai Connector.
- Yes in the De-Identification of PII Data to redact any sensitive information types that users share with your bots. For more information, see Redacting Personally Identifiable Information
- In the Auth tab, select the type of authorization needed for this Service node call, or define a new authorization type if needed. For more information, see Setting Up Authentication.
- In the Headers tab, specify the headers as key/value pairs if required to access the specified Request URL. Authentication headers are auto-generated based on the authorization type specified on the Auth tab. You need to define any other standard headers, for example, Content-type, Accept, etc. or any custom headers. Headers defined here are only applicable to this Service node.
- In the Body tab, select the body content type. One of:
- application/x-www-form-urlencoded – Also known as Multipart/Form-data, which is an encoding type that allows files to be sent through an HTTP POST request method if you want to allow a user to upload a file from a form. You can add key/value pairs which are encoded by the Bots platform.
- application/json – Use JSON to transmit data between the Kore.ai servers and your Bot web application. Any JSON is sent with the request without any processing.
- application/xml – For SOAP services, pass XML payload using POST methods. You can pass Entity node values as part of the XML, using the following syntax for accessing the
Contextobject: https://myDomain.com/{{context.entities.topic}} for thecontext.entities.topic. You must use the double brackets{{ context.object }}. For more information, see the Context Object.
- In the Test Request tab, click Test to optionally send your API Request URL, using the specify Auth type, HTTP headers, and body parameters, if defined. The response is displayed in the text area. Click Save as Sample Response to save the test response as the sample response for this node.
- Click Save to save the request for the Service node and close the Define Request for < Service Node Name > dialog.
- In the Request URL field, in the first field, select the HTTP method used for the request. One of:
- In the Sample Response section, optionally click Add Sample Response to display the Add Sample Response dialog that you can use to manually enter or paste a sample response.
- Optionally, in the Add Sample Response drop-down list, select one of:
- JSON – A list of JSON key/value pairs available in the Request URL response that can be used in other nodes as variables.
- RAW – A list of key/value pairs that can be used in other nodes as variables.
- In the Component Properties section, under Advanced Controls, you can configure the Timeout for terminating the service call. By default, it is set for 20 seconds, you can choose a value anywhere between 5 to 20 seconds.
Defining a URL to Convert to Image
- When URL to Image is selected for Service Type, the Type setting is read-only.
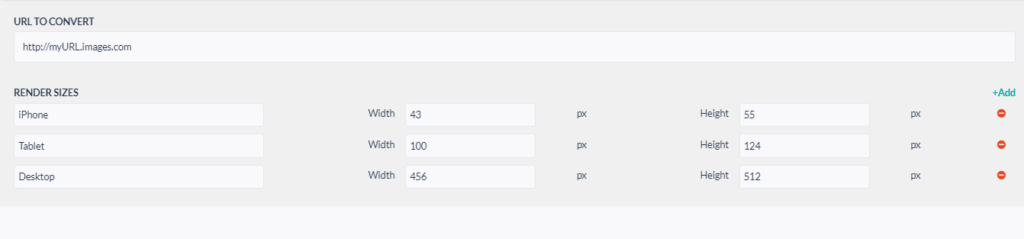
- In the Request Definition section, click Define Request to specify the settings when URL to Image is selected for Service Type. The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.

- In the URL to Convert field, enter the URL for the image. The syntax when using a
Contextobject key in a URL is to enclose the object name in double brackets, for example, https://myURLimage.com/{{context.entities.imageName}}. - In the Render Sizes section, specify a name for the image size, for example, iPhone or tablet, enter the Width and Height in pixels, and then click +Add to add additional sizes, or click Add to save and close the dialog.
- Click Save to save the request for the Service node and close the Define Request for < Service Node Name > dialog.
Defining HTML to Convert to Image
- When HTML to Image is selected for Service Type, the Type setting is read-only.
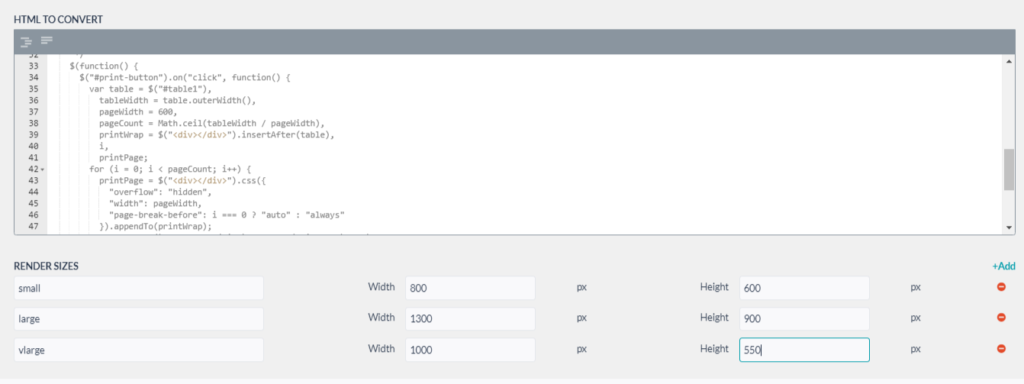
- In Request Definition section, click Define Request to specify the settings when HTML to Image is selected for Service Type. The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.

- In the HTML to Convert field, enter the HTML for the image.
- In the Render Sizes section, specify a name for the image size, for example, iPhone or tablet, enter the Width and Height in pixels, and then click +Add to add additional sizes, or click Add to save and close the dialog.
Example HTML Definition
The following is an example for converting HTML to an image:
<head>
<link href="../assets/styles.min.css" rel="stylesheet"/>
<title>HTML: Print Wide HTML Tables</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.style1 {
border-collapse: collapse;
}
.style1 th {
background-color: #DDDDDD;
white-space: nowrap;
}
.style1 .d {
white-space: nowrap;
}
.style1 .n {
padding-left: 20px;
text-align: right;
}
</style>
</head>
<body>
<table id="table1" class="style1" border="1" cellpadding="4" cellspacing="0">
///TODO Add Table Rows here.
</table>
<input type="button" id="print-button" value="Make this table printable contact@ {{context.session.UserContext.emailId}}"/>
<script>
/*
* HTML: Print Wide HTML Tables
* http://salman-w.blogspot.com/2013/04/printing-wide-html-tables.html
*/
$(function() {
$("#print-button").on("click", function() {
var table = $("#table1"),
tableWidth = table.outerWidth(),
pageWidth = 600,
pageCount = Math.ceil(tableWidth / pageWidth),
printWrap = $("<div></div>").insertAfter(table),
i,
printPage;
for (i = 0; i < pageCount; i++) {
printPage = $("<div></div>").css({
"overflow": "hidden",
"width": pageWidth,
"page-break-before": i === 0 ? "auto" : "always"
}).appendTo(printWrap);
table.clone().removeAttr("id").appendTo(printPage).css({
"position": "relative",
"left": -i * pageWidth
});
}
table.hide();
$(this).prop("disabled", true);
});
});
</script>
</body>
</html>
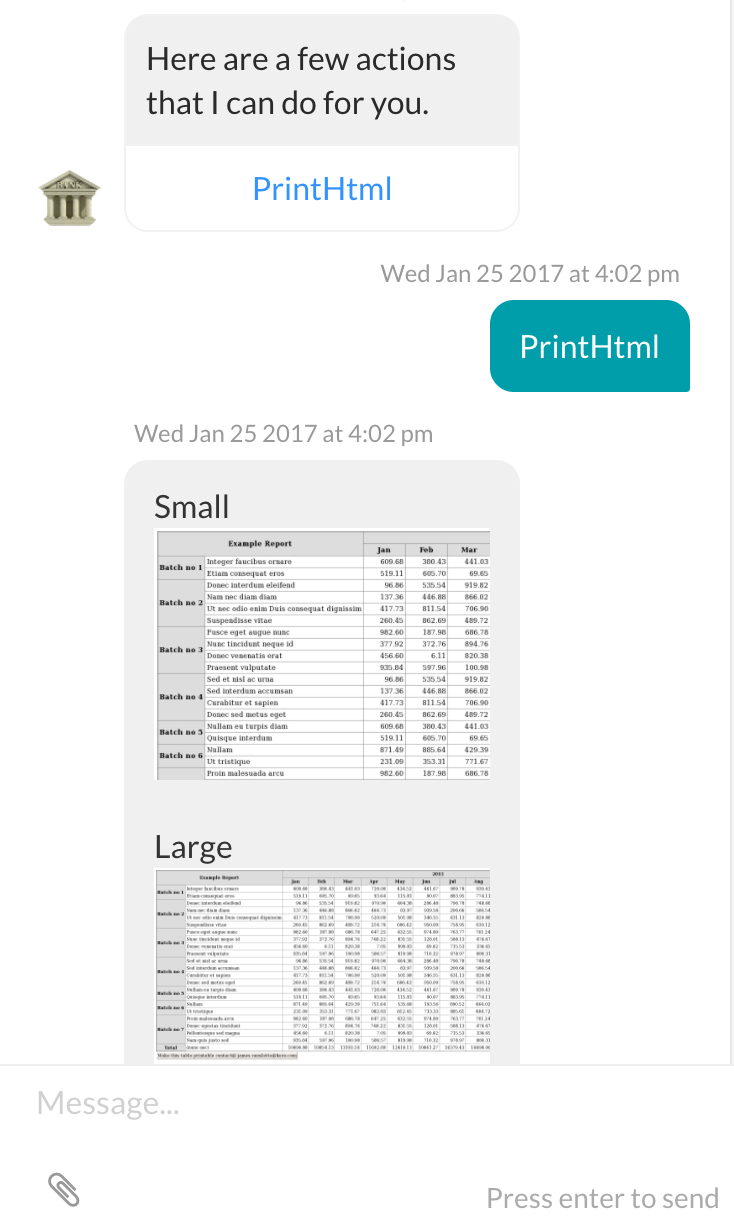
The preceding HTML example, when table rows are added into the example, can render the following image to an end-user.

Defining Alert Subscription Service
You can now automatically subscribe your bot users to send contextually relevant alerts as part of the dialog journey. For example, a person booking a flight ticket for a specific date can be auto-subscribed to get regular updates on the weather forecast for the destination city.
To set up an Alert Subscription service
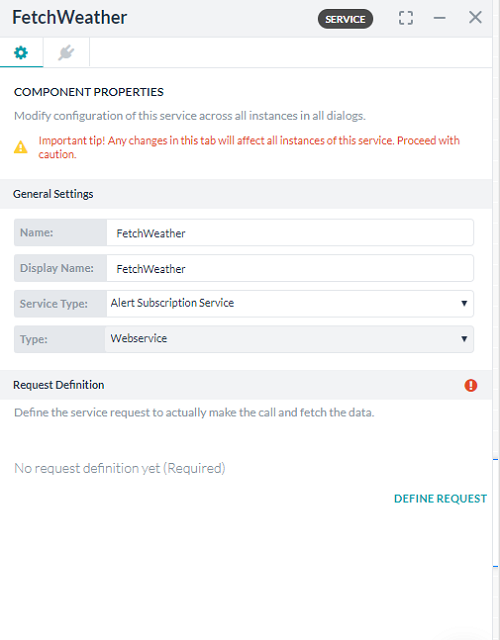
- Open the Properties panel of the Service Node to which you want to associate the alert.
- In the Service Type drop-down list, select Auto Subscription Service.

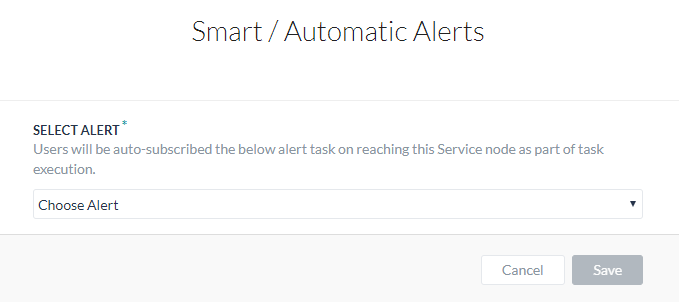
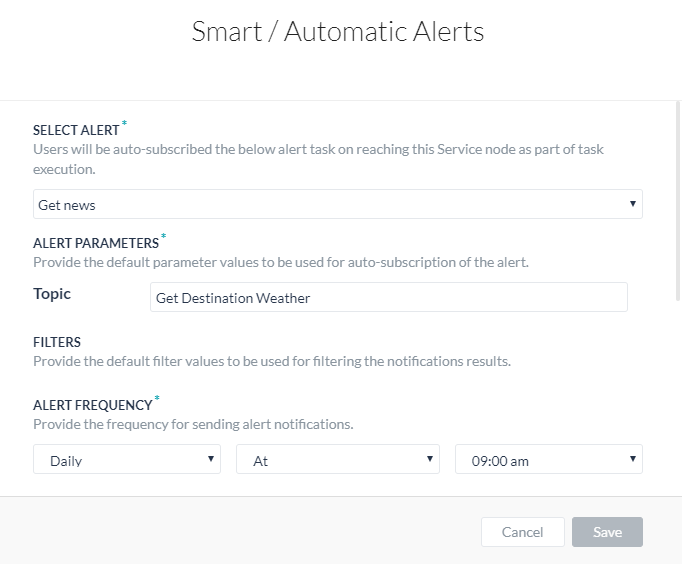
- Click Define Request. It opens the Smart/Automatic Alerts dialog.
Note: To create an Alert Subscription service, you must base it on an existing alert task. Users will be auto-subscribed to the alert task on reaching the associated service node in the dialog. - From the Choose Alert drop-down list, select an alert task. The list consists of only the published alert tasks related to your bot.

- Enter the necessary information as explained below.
Alert Subscription (Smart Alert) Configurations

In a typical alert setup, the alert parameters, filters, and other necessary details are entered by the bot users. Since this is an auto-subscription for alerts, you need to configure those details as a developer.
ALERT PARAMETERS
These vary according to the alert you select. Provide the default parameter values to be used for the Alert Subscription service.
In this example, the parameters to be defined for the alert are Topic name and News Region. Since the idea is to send weather forecast to the user for the destination city, you could set the parameter values are Weather Forecast and context.entity.destinationcity respectively.
FILTERS
These vary according to the alert you select. Provide the filter criteria to be used for the Alert Subscription service.
ALERT FREQUENCY
Provide the frequency for sending alert notifications. You need to select a Scheme, Frequency and a Time Frame.
- From the Select Scheme drop-down, select daily, weekday, or weekend, depending on when you want to send the alert.
- From the Select Frequency drop-down, select Every if you want to send the multiple alerts at regular intervals of time in a day or select at to send one alert a specific time of the day.
- From the Select Time drop-down, select an interval time value or a time of the day, depending on the frequency value chosen above.
In our example, we have selected Daily At 6 a.m. which means an alert is sent to the user every day at 6 a.m.
SMART ALERT EXPIRY
Configure when to expire sending alerts to the users from one of the following options:
- Duration: Stops sending notification after the entered number of days from the date of subscription.
- Number of Notifications: Stops sending alerts after an entered number of notifications are sent.
ALERT UPGRADES
Define the expected behavior of this alert if an upgraded version of the underlying alert task (the published alert that you have selected at the beginning) is published.
- Remove Existing Instances
All existing subscriptions of this smart alert will be removed and users will no longer receive notifications. Users will be auto-subscribed to the upgraded alert task only when they execute the dialog and reach the service node in the dialog journey. - Allow Users To Manually Upgrade Subscription
Users will receive an Upgrade notification on the selected channel which a link that guides them through to upgrade their auto-subscription. If the upgrade is successful, the user will receive a success notification.
Defining a Data Service
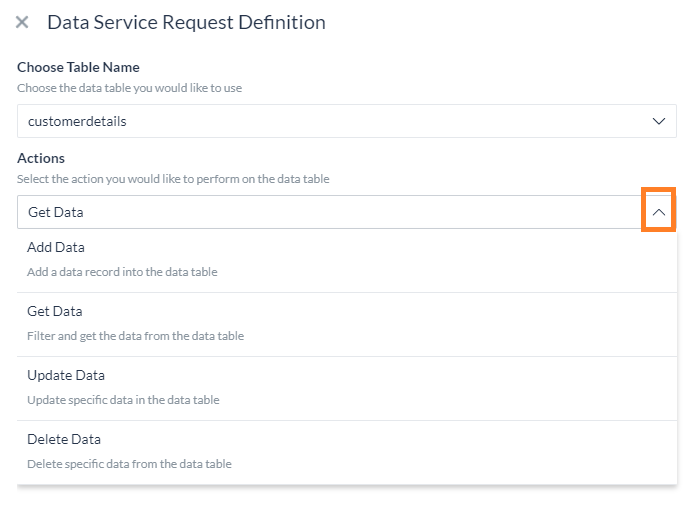
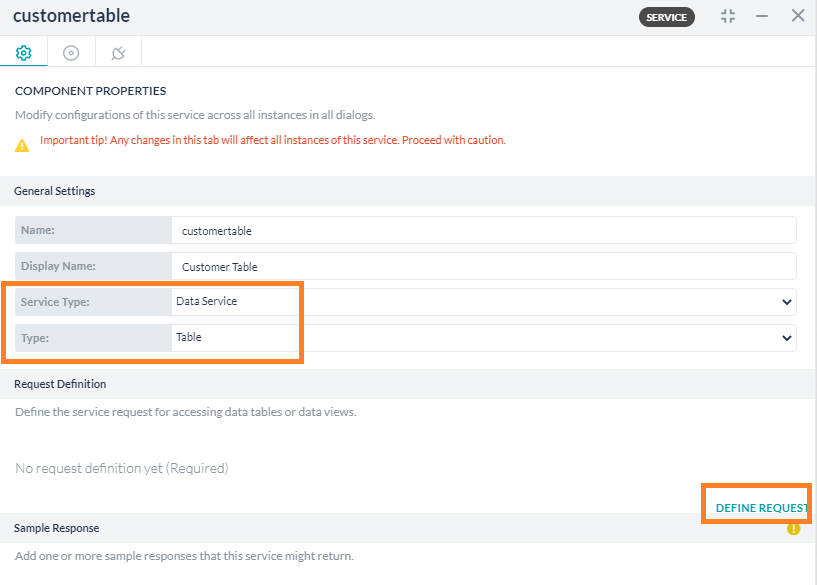
- Once Data Service is selected for Service Type, the Type setting gives two options:
- Table – choose this option to perform CRUD operations on the Data Table.
- View – choose this option to fetch data from a table view.
Note: Your bot should have permissions to access the table/view. The owner of the Table/View has to grant this permission, see here for how.

- In the Request Definition section, click Define Request to specify the operation you want to perform. See here for details.