Visualizing how end-users are expected to interact with the bots is a very essential exercise in building successful bots. This helps in designing engaging conversations as well as simplifies the communication between business users, conversation designers, language experts, and bot developers.
Designing chatbots comes with different challenges as compared to the development of traditional websites or apps. Most of the design tools like flow charts, tracking tools, and versioning software cater to app development.
Kore.ai’s Storyboard is an intuitive conversation designer that simplifies and streamlines the bot development process. Storyboard allows you to design various scenes that are representative of the actual end-user conversations with the bot. Scenes can be shared with your teams for collaborative development. Scenes can also be presented as prototypes to the business owners for receiving feedback.
Note: This feature was introduced in ver 7.2 of the platform
Features
This feature is in Beta Version.
- Design conversations using simple text messages, carousels, lists and more.
- Elaborate the conversations with link messages across the paths.
- Visualize the complete conversation across different paths as a unified flow.
- Co-create conversations by collaborating with other designers
- Share interactive prototypes with stakeholders for reviews and feedback.
Overview
- Storyboard consists of multiple scenes. Each scene depicts a conversation as a series of bot and user messages. Bot messages can be defined as plain text messages or using rich templates.
- Scenes have the following features:
- You can view the scenes either in an interactive conversation view or flow view for easy tracking and understanding.
- There can be multiple inter-linked paths in a scene to represent various alternate flows of the conversation.
- They allow for collaborated effort. They can be shared with various stakeholders for review, approval, and/or development.
- Stakeholders can review and add their Comments.
- There is a provision for the developers to add Notes to describe or explain a particular path or message.
- A story Timeline can be generated to mark crucial states in the conversation using either predefined hashtags or custom tags.
- Preview the flow for a real-time experience.
- and much more.
Let us look into each of these features in detail.
Storyboard
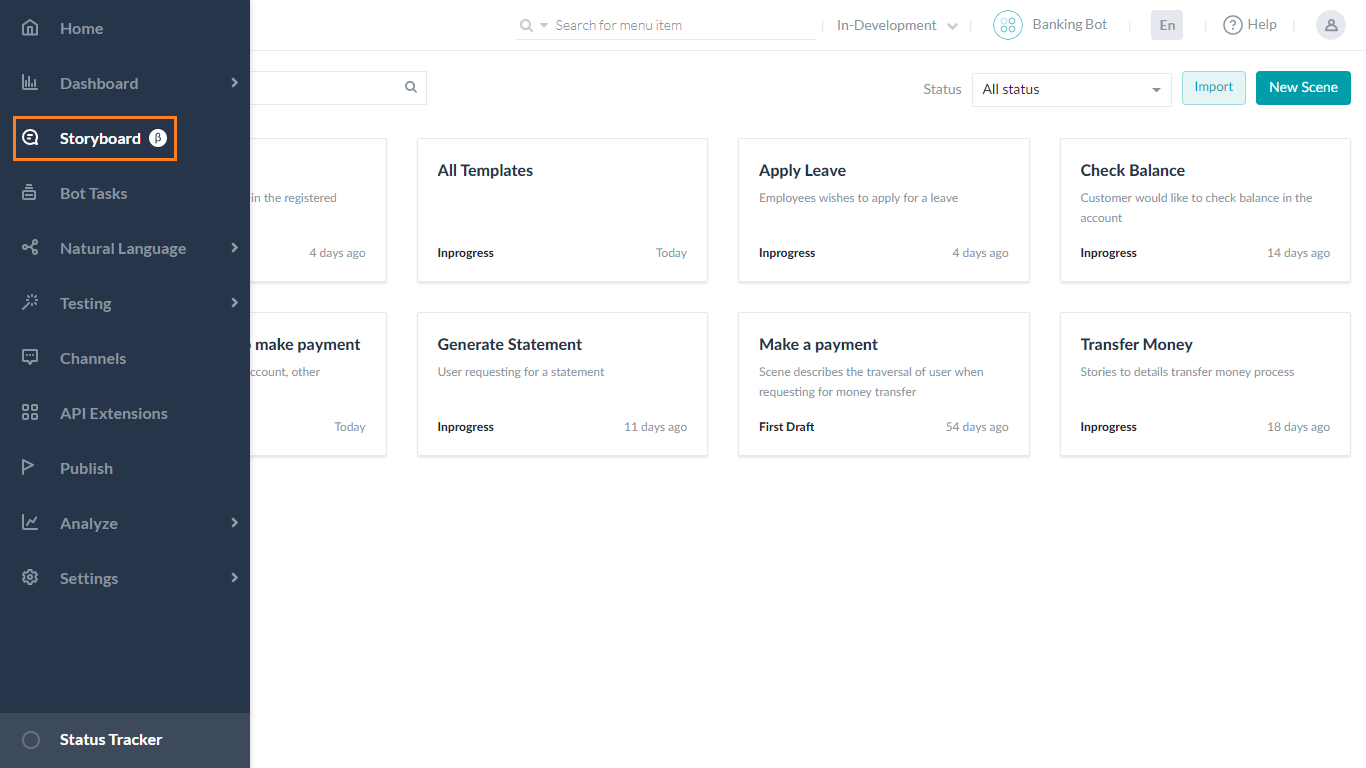
The storyboard is the primary module that provides a complete overview of all the scenes available in that bot, the status of these scenes and various other options associated with these scenes. You can access it from Storyboard option of the left navigation menu of the Kore.ai Bot Builder platform.
This page allows you to:
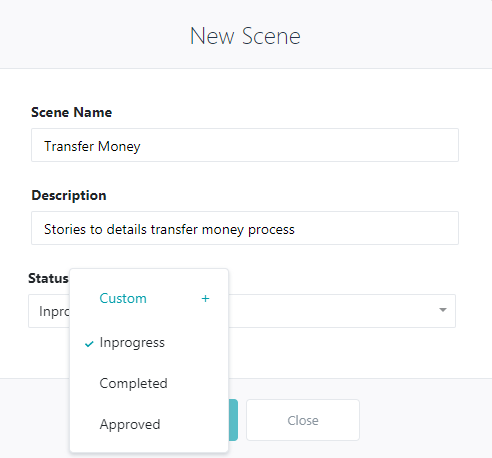
- Create New Scene by entering:
- Scene Name,
- Description, and
- Status which can be Inprogess, Completed, or Approved. You can also create a custom status if needed.
- Import an existing scene in a CSV format.
- Filter scenes based upon their Status.
- Search for a scene by name.
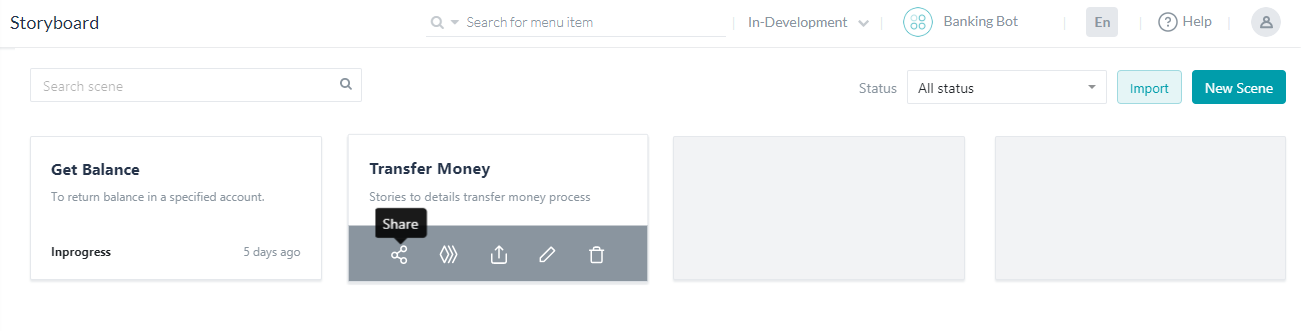
- For each Scene you have the option to:
- Share the scene with other users or teams;
- Duplicate the scene to create a copy;
- Export the scene into CSV format;
- Edit the name, description and status of the scene; and
- Delete the scene.
Scenes
As mentioned earlier, scene depicts a conversation as a series of bot and user messages.
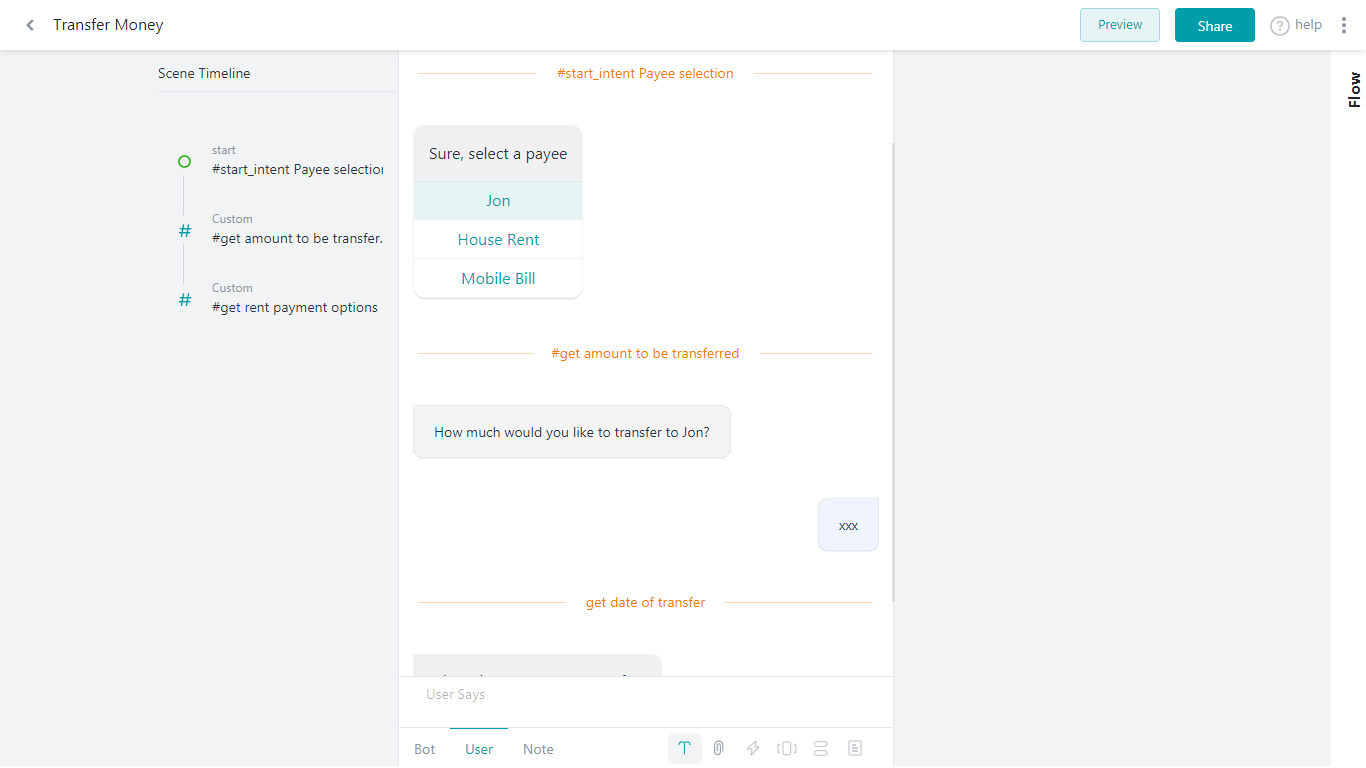
Conversation View
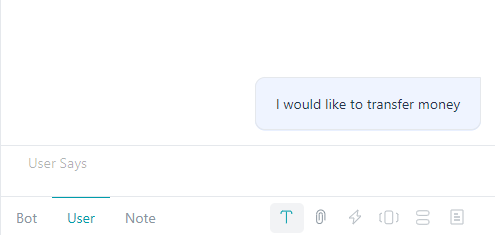
Once you add a scene to your Storyboard, you will be presented with a blank Conversation View, where you can start entering the user-bot messages.

The editor has the following features to aid in designing the conversation:
- User tab can be used to enter the possible messages from users either requesting information or providing input to a request by the bot. These messages can be defined:
- as plain text messages for example in a Banking Bot “I want to transfer money” or “I want to know my account balance”; or
- as attachments for example in a Banking Bot to upload documents to complete KYC requirements.
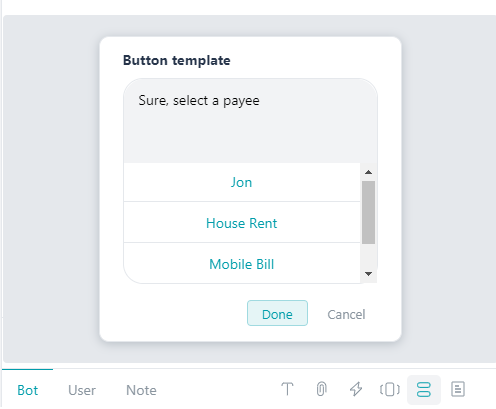
- Bot tab can be used to design Bot messages. Bot Messages are the messages that the bot sends to users as a greeting, information, answer to a user query, or requesting for input. These messages can be:
- plain Text messages or
- Rich messages using the predefined templates like buttons, list, quick reply, etc. (see below for list of supported templates);

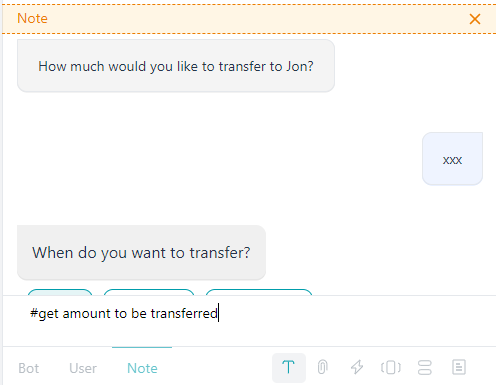
- Notes can be used to add text between messages describing an action or portion of the conversation.

Notes also provide an option to define the timeline of the conversation by using hashtags. Thus defined notes will help denote an important state in the conversation. They will appear on the left of the conversation under the Story Timeline. You can jump to the relevant place in the conversation by clicking the tag from the timeline.

You can define your own custom tags or use one of the pre-defined tags. Each of these pre-defined tags will be depicted by a unique symbol in the timeline indicating their purpose.These
pre-defined tags include:- Start_<intent-name>,
- Hold_<intent-name>,
- End_<intent-name>, and
- Resume_<intent-name>.
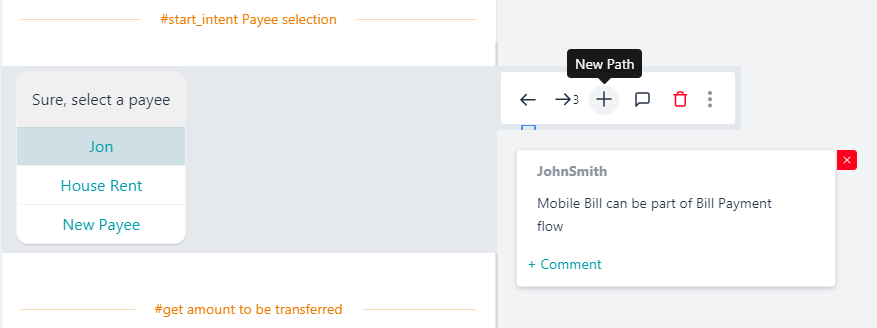
- Paths are different flows in which the conversations could provide based on the options provided by the bot or the user. For example, bot expects a yes or no response from the user and the path would differ based upon the user response. Using the Bot message template pre-defines the number of alternate paths allowed. The business logic can also decide the number of paths.
To continue the scene along a specific path you can select the path either using the Previous Path (<-) and Next Path (->) or select the options given to the user. You can also add additional paths using the New Path (+) option.

Message Options
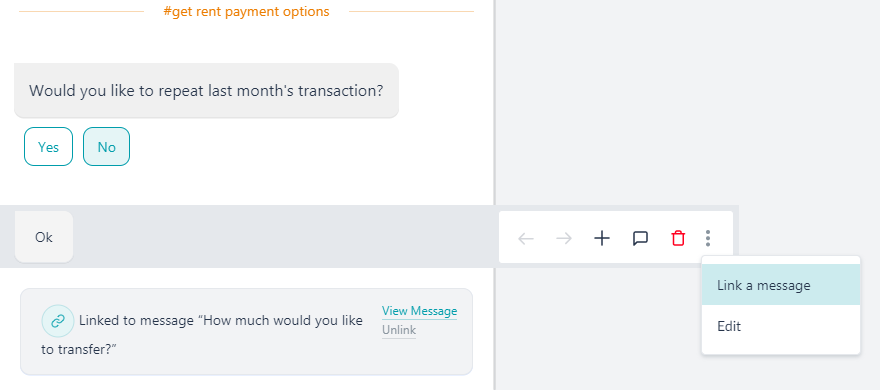
You can reorder the messages by a simple drag and drop action. When you hover over a message you will find the following options:
- Go to Previous and Next Paths;
- Add New path;
- Add Comments;
- Delete a message;

- Link to a message – you can use this option to link to another message in this scene and continue a flow already designed. When selected, this option will transition to the Flow view from where you can select the message node and the same will be linked to the current node.
Note that this option will be available to only the leaf nodes, with no flow defined.

- You can Edit a message.
- You can also Unlink the messages.
Scene Options
From the Scene page, you have the following options:
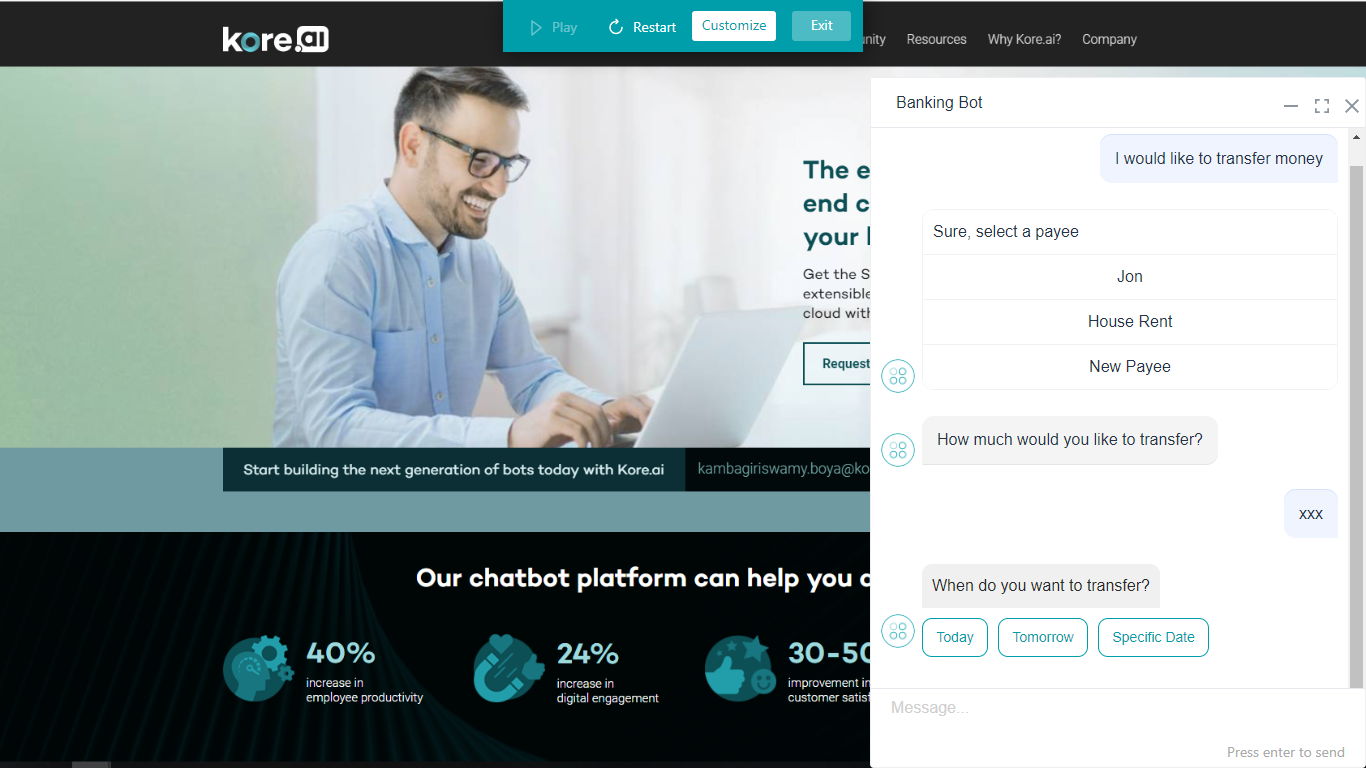
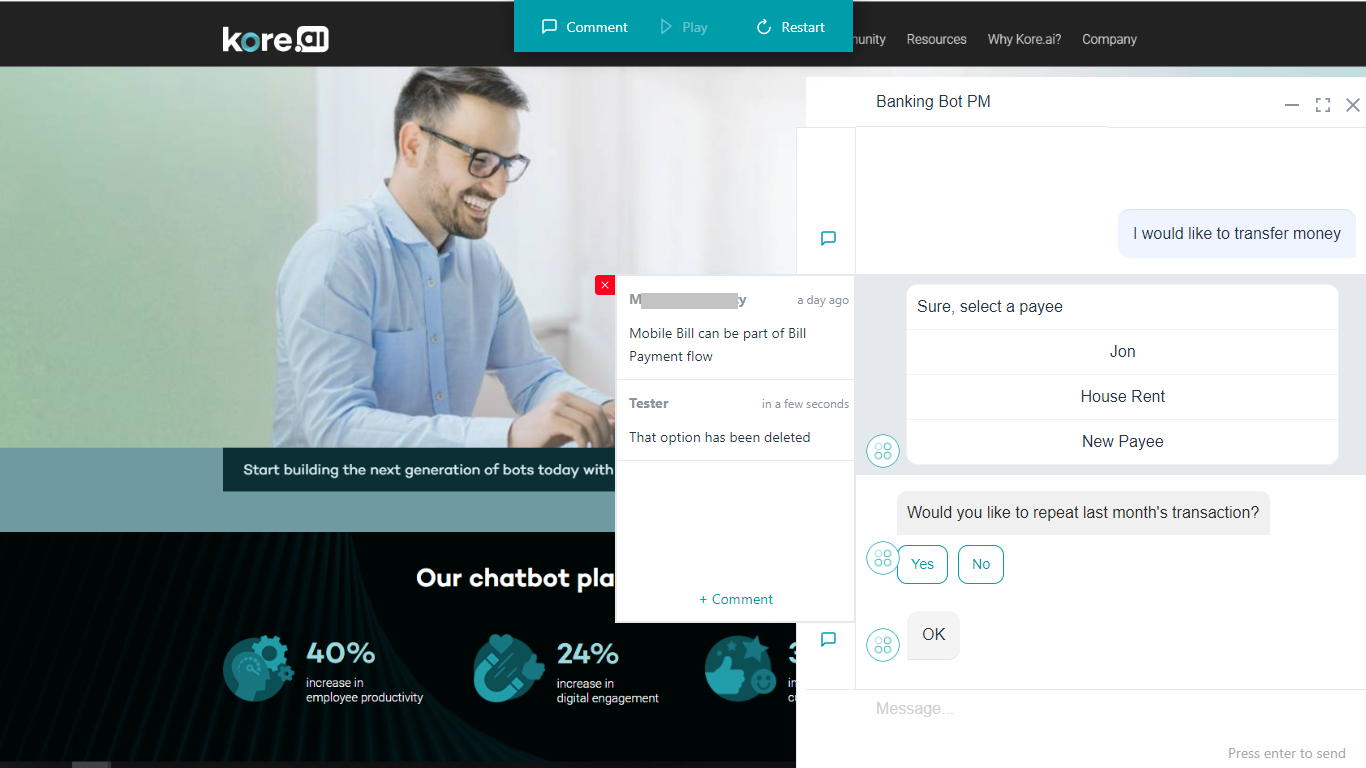
- Preview can be used to see how the conversation flows on your website. This opens in a mock website with the chat window. You can Play/Pause, Restart, Customize and Exit the preview.

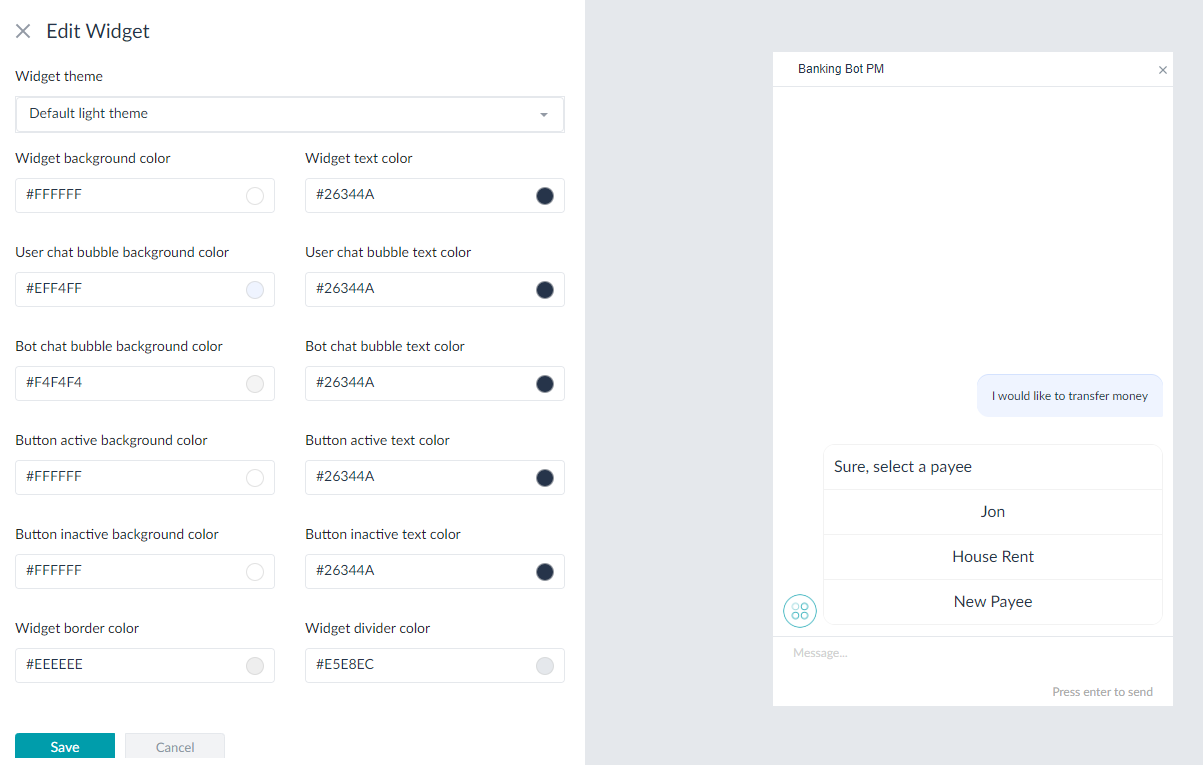
The customize option allows you to view the conversation in the widget view. You can also change the theme and the color scheme as per your company’s branding requirements and save the same.

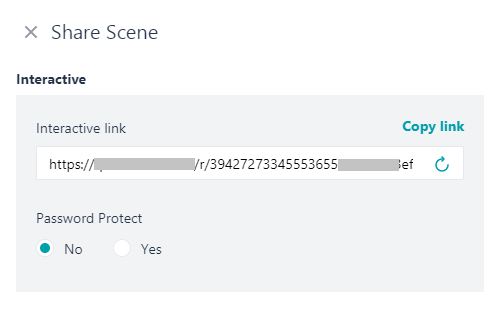
- Share option gives you a URL which you can share with others. This URL will present the scene preview and you can let the various stakeholders a glimpse of what to expect and take their feedback. You can secure the scene preview URL with password.

The Share link will allow the viewer to add comments which will be communicated back to the developer for further action.

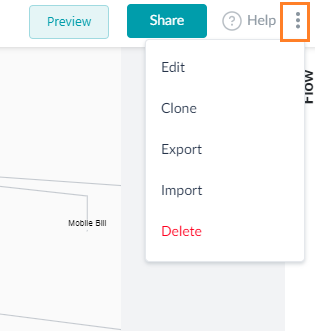
- The following edit options are available under More icon. Most of these options are available from the Storyboard page also:

-
- Edit the name, description and status of the scene.
- Clone the scene to create a copy.
- Export the scene into CSV format.
- Import an existing scene in CSV format.
- Delete the scene.
-
Bot Messages Templates
| Template Type | Template Definition | Comments |
| Carousel |
For each carousel
|
|
| Buttons |
|
|
| List |
For each List Item:
|
|
| Quick Reply |
|
|
| Attachment |
|