このハウツーでは、ユーザーが追加の口座を作成できるバンキングBotのシナリオについてご説明します。ここでは、デジタルフォームを使用してユーザーから必要となるすべての情報を収集し、口座を作成する方法を見ていきます。デジタルフォームとは何か、またKore.aiのBotプラットフォームにどのように実装されているかについての詳細は、こちらを参照してください。
Pre-requisites
- Botビルドナレッジ
- バンキングBot
設定
次の各シナリオを1つずつ考えてみましょう。
- ユーザーからの入力を収集するデジタルフォーム
- ダイアログタスク:
- 上記のデジタルフォームをトリガーします
- ユーザーが入力した口座情報を取得します
デジタルフォームの設定
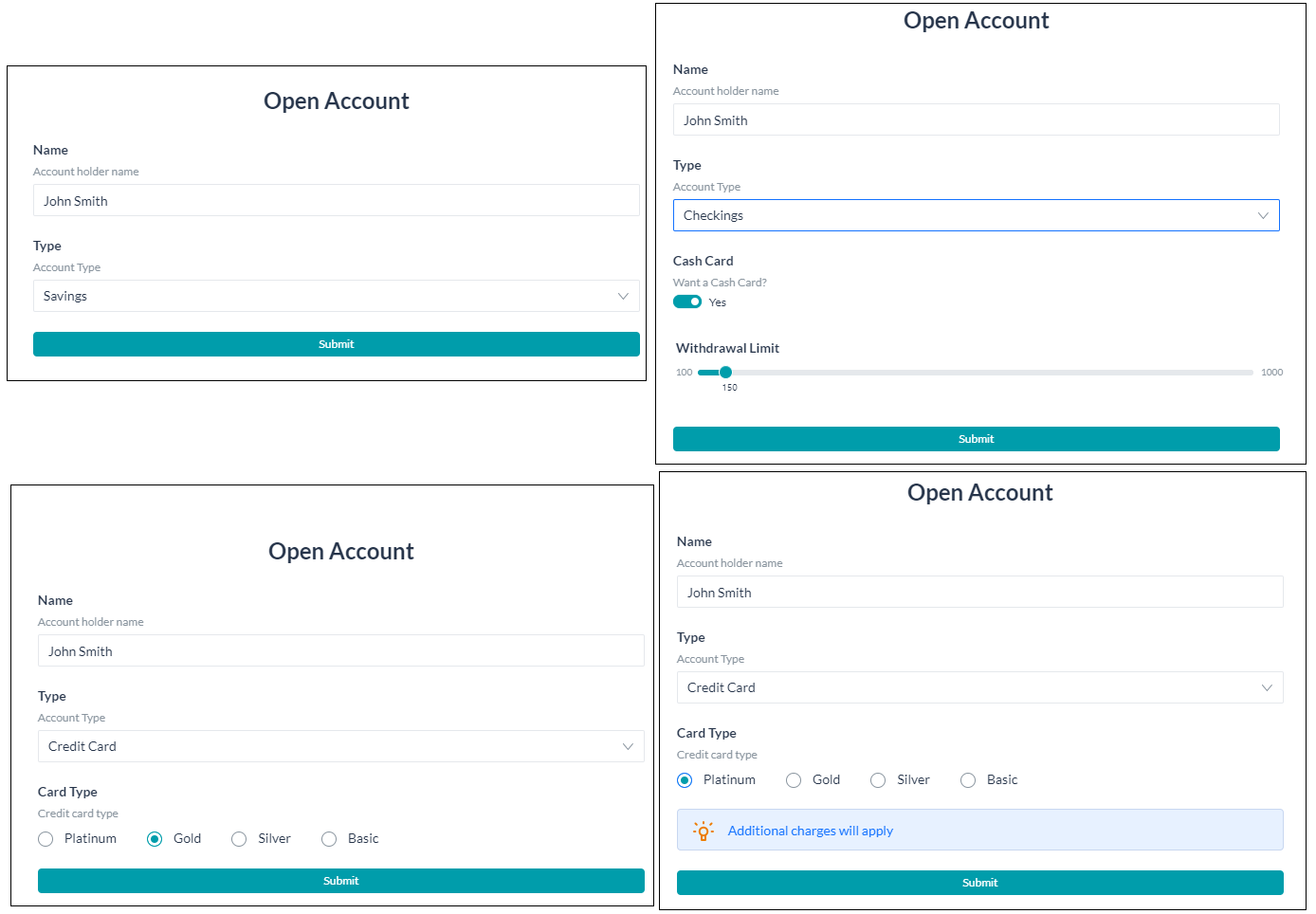
次の情報を収集するためのフォームを作成します。
- 口座名-ユーザーの名前が事前に入力されていますが、変更することもできます。
- ユーザーが作成する口座のタイプ。デフォルトでは普通預金口座が選択されています。
- 上記で選択した口座のタイプに基づいて、次の詳細事項が収集されます。
- 普通預金-これ以上の情報は必要ありません。
- 当座預金-キャッシュカードが必要かどうかの情報。必要な場合、カードに適用される最大引き出し限度額($100~$1,000の範囲)。
- クレジットカード-必要なカードのタイプ
- プラチナカード(追加料金が必要となります)
- ゴールドカード
- シルバーカード
- ベーシックカード
フォームの作成
- Kore.aiのBotビルダープラットフォームから、バンキングBotを開きます。
- 左側のナビゲーションメニューから、Botタスク -> デジタルフォームを選択し、デジタルフォームページにアクセスします。
- 新しいフォームをクリックし、次の内容を入力します。
- 名前-フォームにOpenAccountなどの名前を付けます。
- 表示名-フォームの表示名については口座開設などとします。
- 説明-フォームの説明を入力します。
- 保存および続行を行い、次のステップに進みます。
フォームエディタ
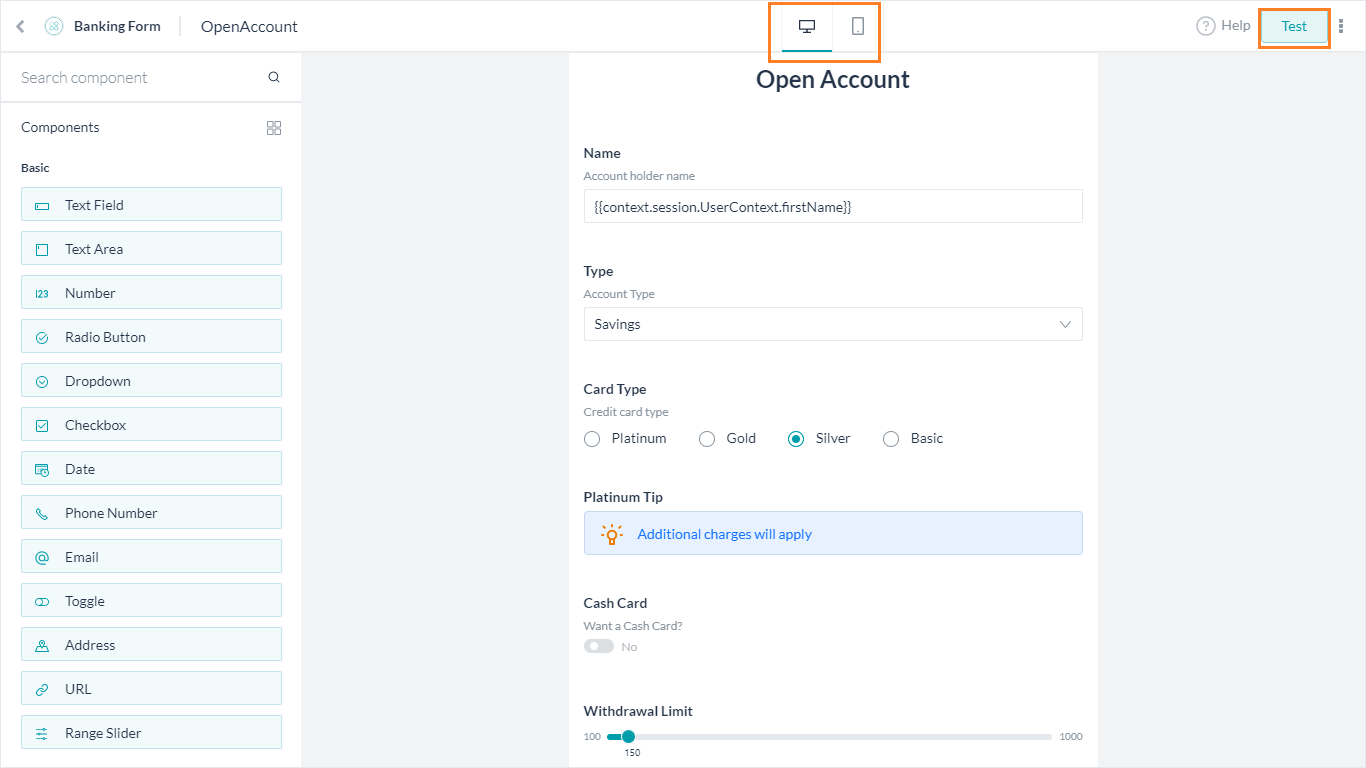
- フォームエディタを開くと、左側にコンポーネントが配置され、空白のフォームが表示されます。必要に応じて、コンポーネントをフォームにドラッグアンドドロップすることができます。
- デフォルトでは、フォームに送信ボタンが追加されています。これにより送信イベントがトリガーされ、ユーザー入力をキャプチャし、コンテキストオブジェクトに保存されます。
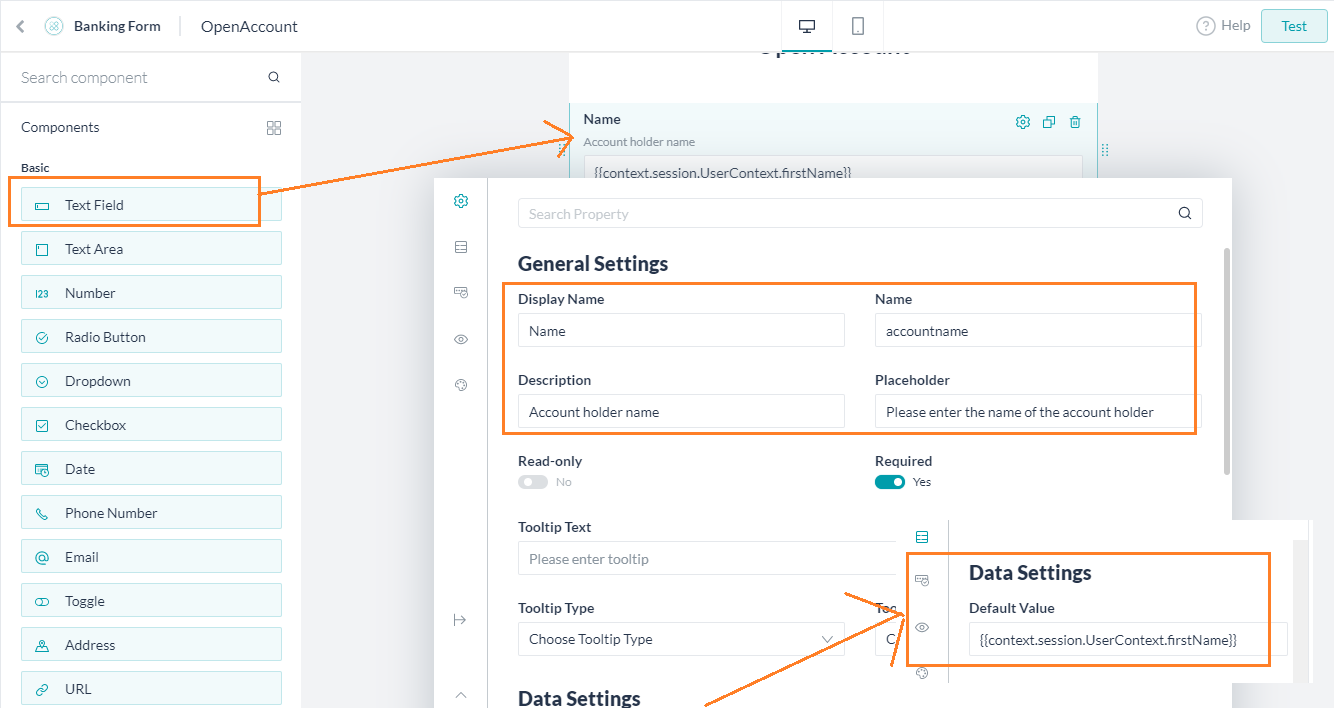
- テキストフィールドコンポーネントをフォームにドラッグアンドドロップします。
- コンポーネントをドラッグアンドドロップするとすぐに、そのプロパティの設定パネルが表示されます。
- そのパネルで、次の値を設定します。
- 表示名 を名前などとします。
- 名前は内部参照に使用されますので、口座名などとします。
- 説明-フィールドの説明を入力します。
- プレースホルダーは、空白の場合にフィールドに表示される値となります。口座名義人の名前を入力などのように設定します。
- スクロールしてデータ設定を探し、デフォルト値に
{{context.session.UserContext.firstName}}を入力します。これにより、ログイン資格情報に基づいてユーザーコンテキストに表示されるユーザー名がフィールドに事前入力されます。
- 次は、開設する口座のタイプを選択するボックスについてです。
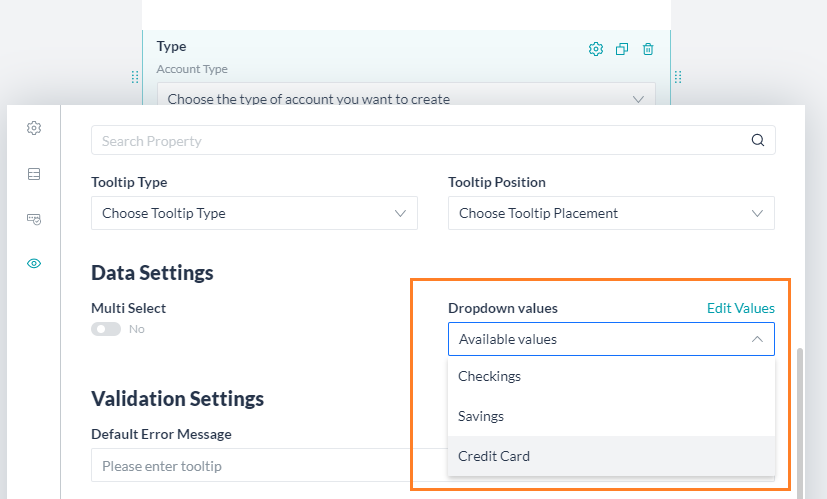
- ドロップダウンコンポーネントをフォームにドラッグアンドドロップして、次の値を設定します。
- 表示名 をタイプなどとします。
- 名前は内部参照に使用されますので、口座タイプなどとします。
- 説明-フィールドの説明を入力します。
- プレースホルダーは、空白の場合にフィールドに表示される値となります。開設する口座の種類を選ぶなどのように設定します。
- スクロールしてデータ設定を探し、複数選択オプションの選択を解除します。ドロップダウンの値に対して値の追加をクリックして、当座預金、普通預金、クレジットカードの値を入力します。1つの値普通預金をデフォルトとしてマークすることができます。これを行うことで、実行時にデフォルトで選択されます。
- 次に、口座タイプが当座預金口座として選択されている場合のキャッシュカードオプションについてご説明します。
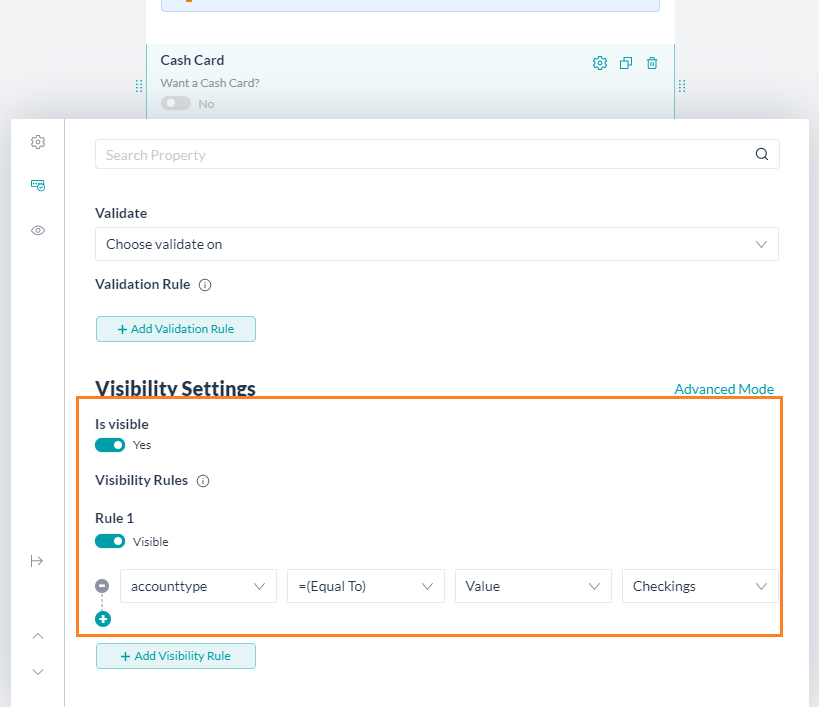
- 切り替えボタンコンポーネントをフォームにドラッグアンドドロップして、次の値を設定します。
- 表示名をキャッシュカードなどとします。
- 名前は内部参照に使用されますので、キャッシュカードなどとします。
- 説明-フィールドの説明を入力します。この場合では、キャッシュカードが必要ですか?という質問になります。
- 値については、選択した場合ははい、選択解除されている場合はいいえとなります。
- スクロールして表示設定を探します。このコンポーネントは、口座タイプが当座預金に設定されている場合にのみ表示されます。
- 表示ルール – ルール1フィールドを表示に設定して、口座タイプフィールド、=(Equal To)オペレーター、値、当座預金の値を選択します。
- ユーザーがキャッシュカードを選択した場合、引き出し限度額も同様に設定する必要があります。
- 範囲スライダーコンポーネントをフォームにドラッグアンドドロップして、次の値を設定します。
- 表示名を引き出し限度額などとします。
- 名前は内部参照に使用されますので、引き出し限度額などとします。
- 説明-フィールドの説明を入力します。
- プレースホルダーは、空白の場合にフィールドに表示される値となります。引き出し限度額の設定などのように設定します。
- パーセンテージを選択解除します。
- 値を、最小値に100、最大値に1000と指定します。
- データ設定で、デフォルト値を150と設定することができますが、こちらは事前に選択されています。
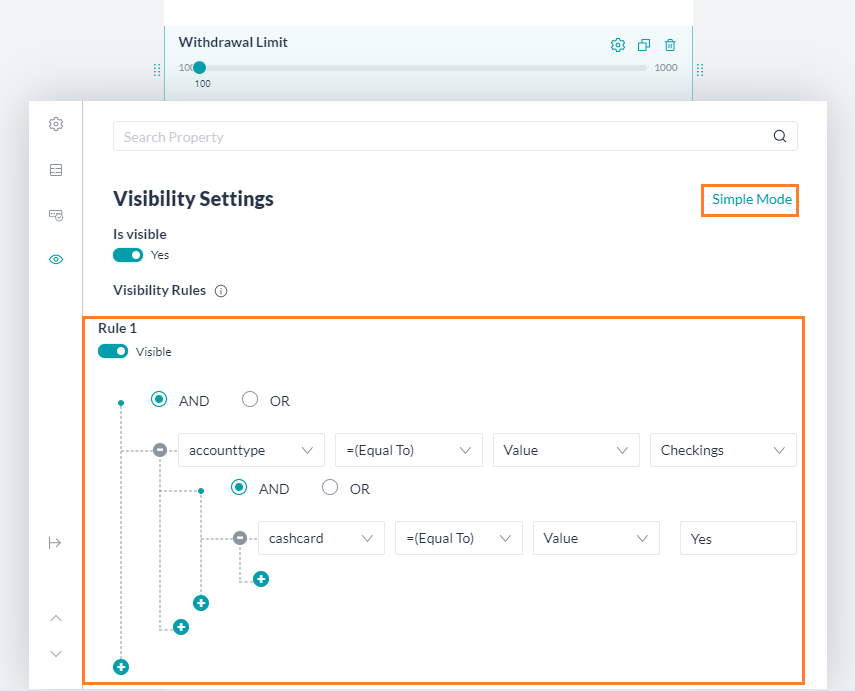
- 表示ルールでは複合ルールとなり、口座タイプが当座預金およびキャッシュカードに選択されています。
- スクロールして表示設定を探します。このコンポーネントは、口座タイプが当座預金に設定され、キャッシュカードが選択されている場合にのみ表示されます。
- 表示ルール – ルール1フィールドを表示に設定して、口座タイプフィールド、=(Equal To)オペレーター、値、当座預金の値を選択し、ANDを押して、キャッシュカードフィールド、=(Equal To)オペレーター、値、はいを選択します。
- 詳細モードに切り替えて、表示ルールを入力することができます。
- クレジットカードのオプションでは、さらにカードのタイプを選択する必要があります。
- ラジオボタンコンポーネントをフォームにドラッグアンドドロップして、次の値を設定します。
- 表示名 をカードタイプなどとします。
- 名前は内部参照に使用されますので、カードタイプなどとします。
- 説明-フィールドの説明を入力します。
- プレースホルダーは、空白の場合にフィールドに表示される値となります。クレジットカードのタイプを選択などのように設定します。
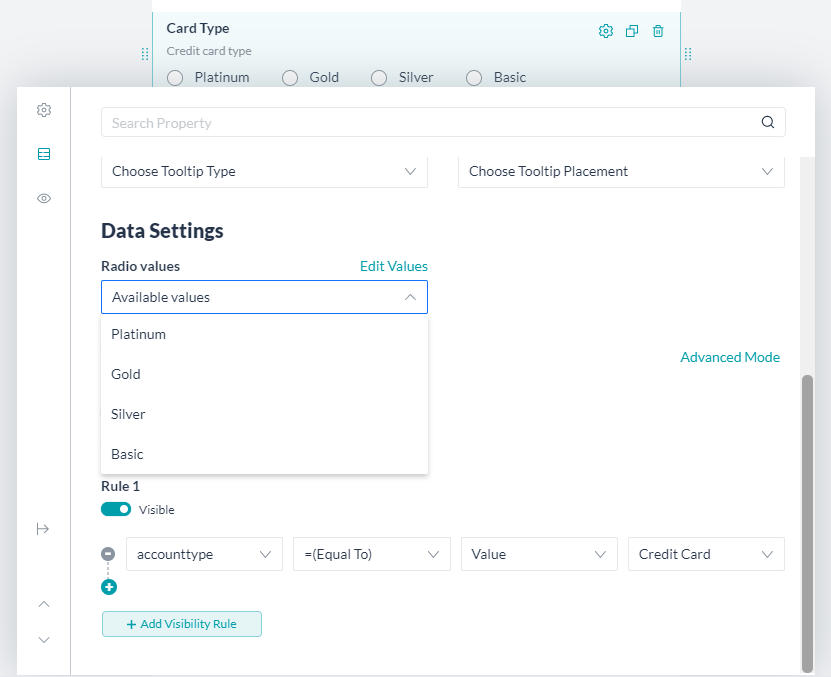
- データ設定では、ラジオ値をプラチナ、ゴールド、シルバー、ベーシックに設定することができます。
- スクロールして表示設定を探します。このコンポーネントは、口座タイプがクレジットカードに設定されている場合にのみ表示されます。
- 表示フラッグをはいに設定します。
- 表示ルール – ルール1フィールドを表示に設定して、口座タイプフィールド、=(Equal To)オペレーター、値、クレジットカードの値を選択します。
- 最後に、ユーザーがプラチナカードを選択したときのPro-Tipについてご説明します。
- Pro Tipコンポーネントをフォームにドラッグアンドドロップして、次の値を設定します。
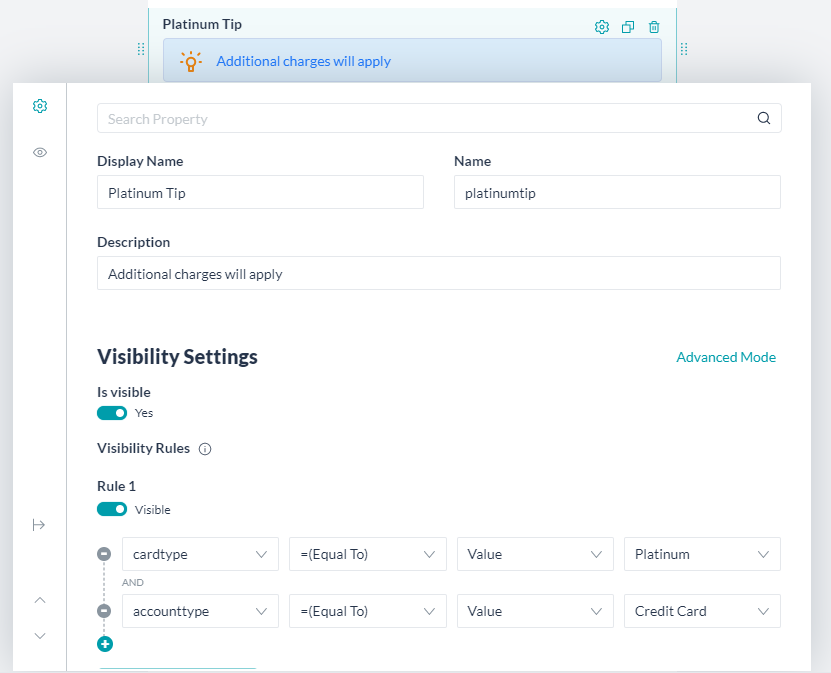
- 表示名をPlatinum Tipなどとします。
- 名前は内部参照に使用されますので、platinumtipなどとします。
- 説明は表示したいヒントになりますので、追加料金の適用などとします。
- スクロールして表示設定を探します。このコンポーネントは、口座タイプがクレジットカードに設定されている場合にのみ表示されます。
- 表示フラッグをはいに設定します。
- 表示ルール – ルール1フィールドを表示に設定して、口座タイプフィールド、=(Equal To)オペレーター、値、クレジットカードの値を選択し、ANDを押して、カードタイプフィールド、=(Equal To)オペレーター、値、プラチナを選択します。
ダイアログタスクの設定
ここではダイアログタスクを作成し、フォームノードを追加して、上記のステップで作成したデジタルフォームをトリガーします。サービスノードを使用してサービスコールを行ってフォームデータから新しい口座を追加していきます。
ダイアログタスクの作成
- 左のナビゲーションメニューからBotタスク -> ダイアログタスクを選択します。
- ダイアログタスクに対して+をクリックして、新しいタスクを作成します。
- IntentNameをOpenAccountなどとします。
- 作成および続行して、ダイアログビルダーページを開きます。
- インテントノードのデフォルト設定を保持し、インテントノードを閉じます。
- インテントノードの横にある+をクリックし、フォームオプションを選択します。
- ドロップダウンリストから先ほど作成した(OpenAccount)フォームを選択します。

- フォームエクスペリエンスを選択する画面が表示されます。Kore.aiのBotプラットフォームを使用することで、フォームからの入力およびチャネルに基づいた会話の両方を通じて、ユーザー入力を収集できます。
- このユースケースでは、フォームUIのみエクスペリエンスを選択しましょう。
- フォームノードが追加され、フォーム名などをカスタマイズできるようになります。
- ここでは、名前をOpenAccountFormに、表示名を口座の開設へのフォームに変更します。
- 次に、スクリプトノードを使用してフォームノードから返された値を取得し、表示する方法を説明いたします。
- フォームノードにメッセージノードを追加します。
- 名前をFormMessageに設定し、表示名をフォームメッセージに設定します。
- 応答の管理をクリックしてメッセージエディタを開きます。

- JavaScriptタブを選択して、次のコードを入力します。このコードは、ユーザーがフォームに送信したデータをコンテキストオブジェクトから取得し、それに応じて表示するものです。
var message; message = 'You have opened a '+context.forms.OpenAccount.accounttype+' account in the name of '+context.forms.OpenAccount.accountname; if (context.forms.OpenAccount.accounttype == 'Checkings' && context.forms.OpenAccount.cashcard == 'Yes') message = message + ' and opted for cash card with withdrawal limit set to '+ context.forms.OpenAccount.withdrawallimit; if (context.forms.OpenAccount.accounttype == 'Credit Card') message = message + ' and opted for a '+ context.forms.OpenAccount.cardtype+' card'; print(message);
- フォームとのダイアログの準備ができました。

- Botに話しかけて上記のダイアログをトリガーします。フォームが表示されますので、値を入力して「送信」をクリックするとメッセージが表示されます。

- 上記のようなコンテキストオブジェクトは、スクリプトやサービスノードでさらなる処理のために使用することができます。
- このデータをデータテーブルに追加する方法については、こちらをご覧ください。
結論
この投稿では、以下を確認しました。
- デジタルフォームの作成方法
- フォームへのコンポーネントの追加
- ダイアログからフォームをトリガーする方法
- ダイアログの送信後にフォームのデータを取得する方法