The Service Node is a component type in a dialog task that you can use to add an API service to make REST or SOAP requests to third-party web services. You can use this node when you have the parameters needed for the API request using an entity or other nodes to capture the user input.
You can define the Service Type as:
- Custom Service – Define an API request to a third-party web service. This is the default setting.
- HTML to Image – Define HTML to render as an image using JavaScript. For example, to compose HTML or the value of a key in a web service response that contains HTML markup as a string that you want to convert to an image.
- URL to Image – Define a web page URL to load to render an image.
- Custom Authentication Service – Define a URL to a third-party application that provides the authentication services necessary for the task flow.
- Alert Subscription Service – Define contextually relevant alerts to be sent proactively to the user as a part of the dialog journey.
- Data Table Service – Define CRUD operations to query and manipulate the data for any given data table/table view assigned to the bot.
Create a Service Node
- Open the Dialog Task in which you want to add the Service node.
- Click the
 icon next to the respective node.
icon next to the respective node. - Select Service > New service node. You can also select from a list of pre-defined service nodes.
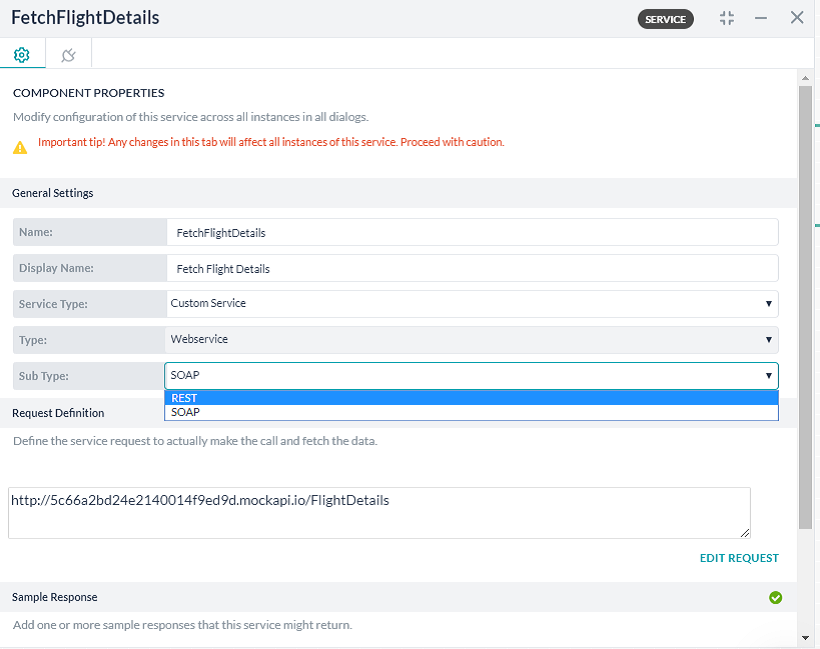
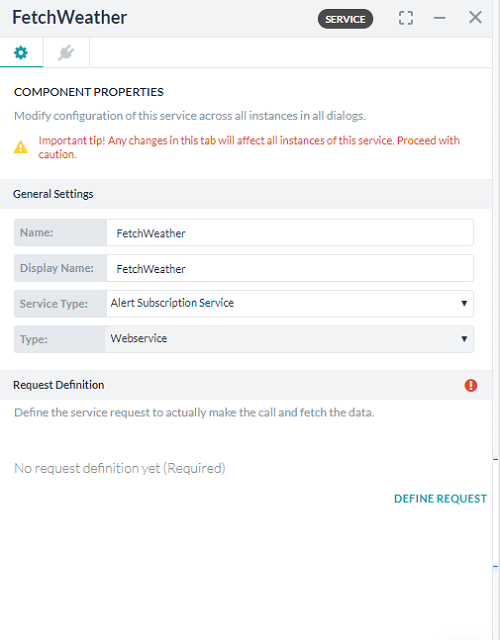
- The Service window is displayed with the Component Properties tab selected by default.

- On the Component Properties tab, under the General Settings section, enter the Name and Display Name of your service node. For example, FetchWeather.
- Choose a Service Type from the drop-down list:
- Custom Service – Define an API request to a third-party web service. This is the default setting.
- HTML to Image – Define HTML to render as an image using JavaScript. For example, to compose HTML or the value of a key in a web service response that contains HTML markup as a string that you want to convert to an image.
- URL to Image – Define a web page URL to load to render an image.
- Custom Authentication Service – Define a URL to a third-party application that provides the authentication services necessary for the task flow. Learn more.
- Alert Subscription Service – Define contextually relevant alerts to be sent proactively to the user as a part of the dialog journey.
- Based on the service type selected, select the Type/Sub Type from the respective drop-down lists or Auth URL.
- Under the Request Definition section, click Define Request.
- The Define Request for < ServiceXXXX > dialog is displayed. Depending on the Service Type selected, refer to one of the following sections in this topic:
Note: In the case of Custom Authentication Service, the Request Definition section does not apply and you can see a Response section instead. Learn more. - In the Variable Namespaces section (v8.0), associate the variable namespaces to execute this node and its transitions. This option is visible only when the Variable Namespace is enabled for the bot. You can go with the task level settings or customize it for this node. For more information, refer to Managing Namespace.
- From the node’s Connections tab you can determine which node in the dialog task to execute next. You can write the conditional statements based on the values of any Entity or Context Objects in the dialog task, or you can use intents for transitions. To setup Component Transitions, follow the below steps:
- On the Service window, click the Connections tab.
- On the Connections tab, under the Connection Rules section, you can select nodes from the Default drop-down list.
- To configure a conditional flow, click Add IF.
- Configure the conditional expression based on one of the following criteria:
- Entity: Compare an entity node in the dialog with a specific value using one of these operators: Exists, equals to, greater than equals to, less than equals to, not equal to, greater than, and less than. Select the entity, operator using the respective drop-down lists, and type the number in the Value box. For example, PassengerCount (entity) greater than (operator) 5 (specified value).
- Context: Compare a context object in the dialog with a specific value using one of these operators: Exists, equals to, greater than equals to, less than equals to, not equal to, greater than, and less than. For example, Context.entity.PassengerCount (Context object) greater than (operator) 5 (specified value).
- Intent: Select an intent that matches the next user utterance.
- In the Then go to drop-down list, select the next node to execute in the dialog flow if the conditional expression succeeds. For example, if the PassengerCount (entity) greater than (operator) 5 (specified value), Then go to Offers (sub-dialog).
- In the Else drop-down list, select the node to execute if the condition fails.
Note: If you want to write multiple If conditions, click Add Else If below the last If conditional expression.
Define a Custom Service
- When you select Custom Service in the Service Type, then in the Sub-Type field, select one of the options:
- REST – The API web service is using REST services.
- SOAP – The API web service is using SOAP services.
- In the Request Definition section, click Define Request to specify the settings for the web service type.
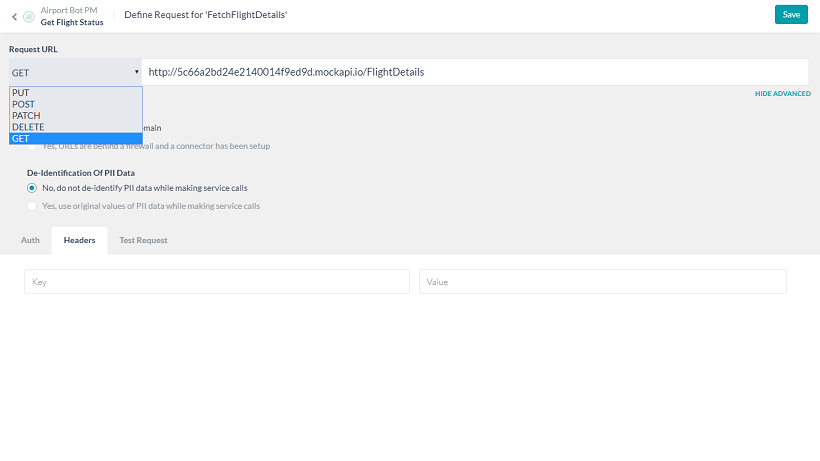
- The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.

- In the Request URL field, in the first field, select the HTTP method used for the request. You can select:
- POST – Used to send data to the server. For example, customer information, file upload, and so forth using HTML forms.
- PUT – Replaces the content of the target resource with the content sent.
- PATCH – Appends the content of an existing target resource with the content sent.
- DELETE – Deletes the content of an existing target resource.
- GET – Returns the content of an existing target resource
- In the second field of the Request URL, specify the URL for the dialog task response to process at Kore.ai. For example, http://koremessenger.com/postURL. Add query or path parameters as part of the URL, if required. To use entity node values as parameters, use the following syntax for accessing the
Contextobject: https://myDomain.com/{{context.entities.topic}} for thecontext.entities.topic. You must use the double brackets{{ context.object }}. For more information, refer to Context Object.- Optionally, click Show Advanced, and select
- Yes in the Access Using A Connector field if access for Kore.ai Bots is using the Kore.ai connector agent. For more information, refer to Using the Kore.ai Connector.
- Yes in the De-Identification of PII Data to redact any sensitive information types that users share with your bots. For more information, refer to Redacting Personally Identifiable Information
- In the Auth tab, select the type of authorization needed for this service node call, or define a new authorization type if needed. For more information, refer to Setting Up Authentication.
- In the Headers tab, specify the headers as key/value pairs if required to access the specified request URL. Authentication headers are auto-generated based on the authorization type specified on the Auth tab. You need to define any other standard headers. For example, Content-type, Accept, or any custom headers. Headers defined here are only applicable to this service node.
- In the Body tab, select the body content type. You can select:
- application/x-www-form-urlencoded – Also known as Multipart/Form-data, which is an encoding type that allows files to be sent through an HTTP POST request method if you want to allow a user to upload a file from a form. You can add key/value pairs that are encoded by the Bots platform.
- application/json – Use JSON to transmit data between the Kore.ai servers and your bot web application. Any JSON is sent with the request without any processing.
- application/xml – For SOAP services, pass XML payload using POST methods. You can pass entity node values as part of the XML, using the following syntax for accessing the
Contextobject: https://myDomain.com/{{context.entities.topic}} for thecontext.entities.topic. You must use the double brackets{{ context.object }}. For more information, refer to Context Object.
- In the Test Request tab, click Test to optionally send your API request URL using the specified Auth type, HTTP headers, and body parameters, if defined. The response is displayed in the text area. Click Save as Sample Response to save the test response as the sample response for this node.
- Click Save to save the request for the service node and close the Define Request for < Service Node Name > dialog.
- Optionally, click Show Advanced, and select
- In the Sample Response section, optionally click Add Sample Response to display the Add Sample Response dialog that you can use to manually enter or paste a sample response.
- Optionally, in the Add Sample Response drop-down list, you can select:
- JSON – A list of JSON key/value pairs available in the request URL response used in other nodes as variables.
- RAW – A list of key/value pairs that are used in other nodes as variables.
- In the Component Properties section, under Advanced Controls, you can configure the Timeout for terminating the service call. By default, it is set for 20 seconds, you can choose a value anywhere between 5 to 20 seconds.
Define a URL to Convert to Image
- When you select URL to Image in the Service Type, the Type setting is read-only.
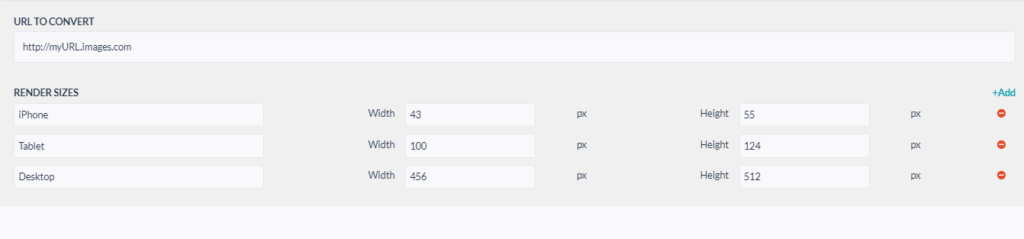
- In the Request Definition section, click Define Request to specify the settings when the URL to Image is selected for Service Type. The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.

- In the URL to Convert field, enter the URL for the image. The syntax when using a
Contextobject key in a URL is to enclose the object name in double brackets, for example, https://myURLimage.com/{{context.entities.imageName}}. - In the Render Sizes section, specify a name for the image size. For example, iPhone or tablet, enter the Width and Height in pixels; then click +Add to add additional sizes, or click Add to save and close the dialog.
- Click Save to save the request for the service node and close the Define Request for < Service Node Name > dialog.
Define HTML to Convert to Image
- When you select HTML to Image in the Service Type, the Type setting is read-only.
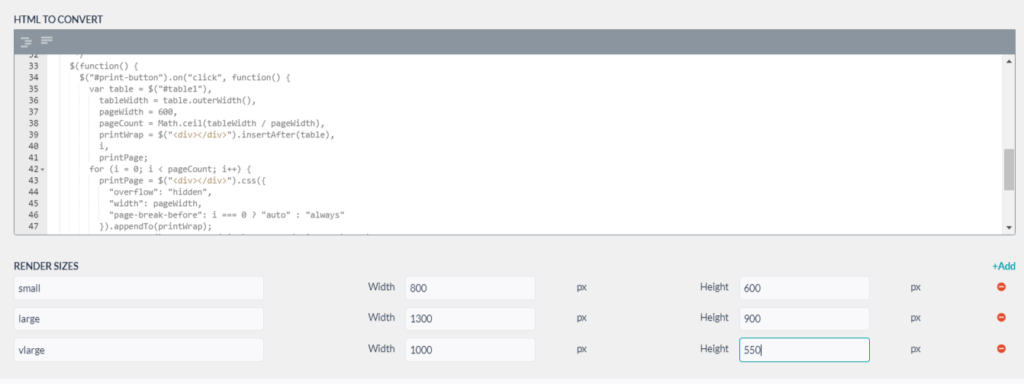
- In the Request Definition section, click Define Request to specify the settings when HTML to Image is selected for Service Type. The Define Request for < Service Node Name > dialog is displayed as shown in the following illustration.

- In the HTML to Convert field, enter the HTML for the image.
- In the Render Sizes section, specify a name for the image size. For example, iPhone or tablet, enter the Width and Height in pixels; then click +Add to add additional sizes, or click Add to save and close the dialog.
The following is an example for converting HTML to an image:
<head>
<link href="../assets/styles.min.css" rel="stylesheet"/>
<title>HTML: Print Wide HTML Tables</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.style1 {
border-collapse: collapse;
}
.style1 th {
background-color: #DDDDDD;
white-space: nowrap;
}
.style1 .d {
white-space: nowrap;
}
.style1 .n {
padding-left: 20px;
text-align: right;
}
</style>
</head>
<body>
<table id="table1" class="style1" border="1" cellpadding="4" cellspacing="0">
///TODO Add Table Rows here.
</table>
<input type="button" id="print-button" value="Make this table printable contact@ {{context.session.UserContext.emailId}}"/>
<script>
/*
* HTML: Print Wide HTML Tables
* http://salman-w.blogspot.com/2013/04/printing-wide-html-tables.html
*/
$(function() {
$("#print-button").on("click", function() {
var table = $("#table1"),
tableWidth = table.outerWidth(),
pageWidth = 600,
pageCount = Math.ceil(tableWidth / pageWidth),
printWrap = $("<div></div>").insertAfter(table),
i,
printPage;
for (i = 0; i < pageCount; i++) {
printPage = $("<div></div>").css({
"overflow": "hidden",
"width": pageWidth,
"page-break-before": i === 0 ? "auto" : "always"
}).appendTo(printWrap);
table.clone().removeAttr("id").appendTo(printPage).css({
"position": "relative",
"left": -i * pageWidth
});
}
table.hide();
$(this).prop("disabled", true);
});
});
</script>
</body>
</html>
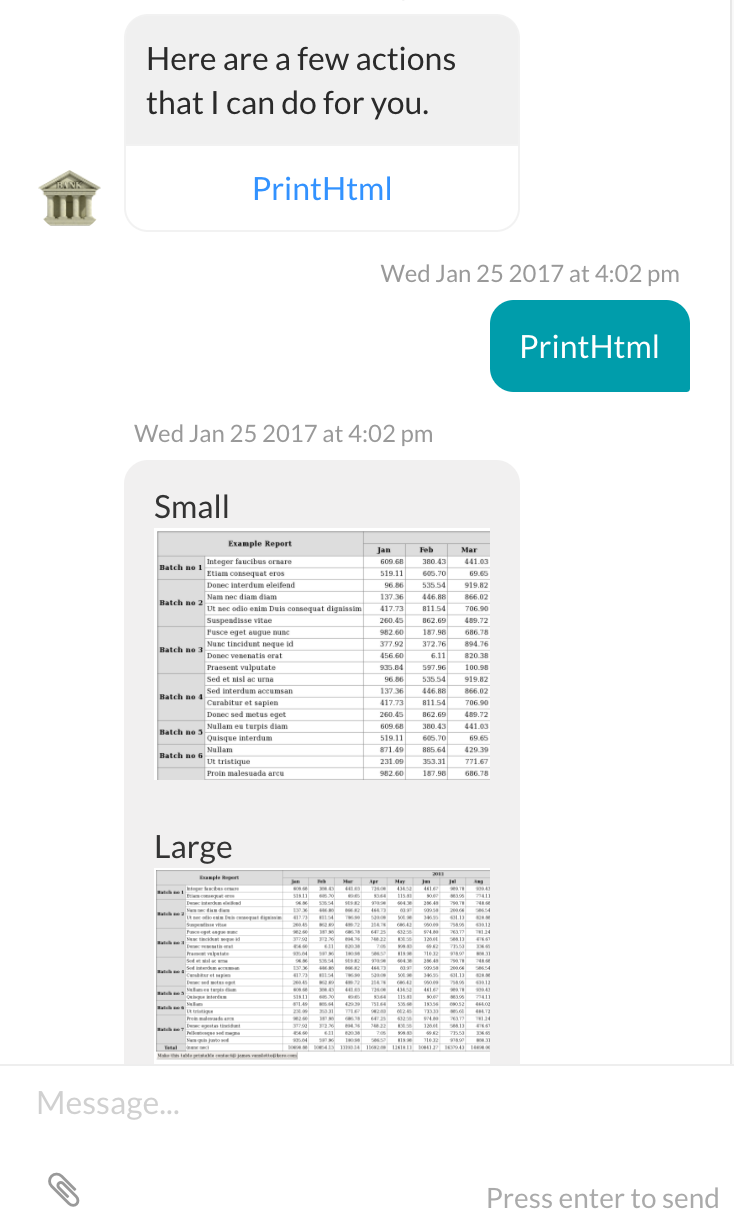
The preceding HTML example, when table rows are added into the example, can render the following image to an end-user.

Define Alert Subscription Service
You can now automatically subscribe your bot users to send contextually relevant alerts as part of the dialog journey. For example, a person booking a flight ticket for a specific date is auto-subscribed to get regular updates on the weather forecast for the destination city.
To set up an alert subscription service, follow the below steps:
- Open the Component Properties tab of the service node to which you want to associate the alert.
- Under the General Settings section, select Auto Subscription Service from the Service Type drop-down list.

- Click Define Request.
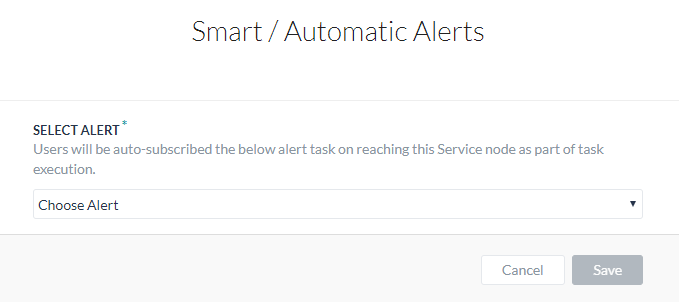
Note: To create an alert subscription service, you must base it on an existing alert task. Users are auto-subscribed to the alert task on reaching the associated service node in the dialog. - On the Smart/Automatic Alerts dialog box, select an alert task from the Choose Alert drop-down list. The list consists of only the published alert tasks related to your bot.

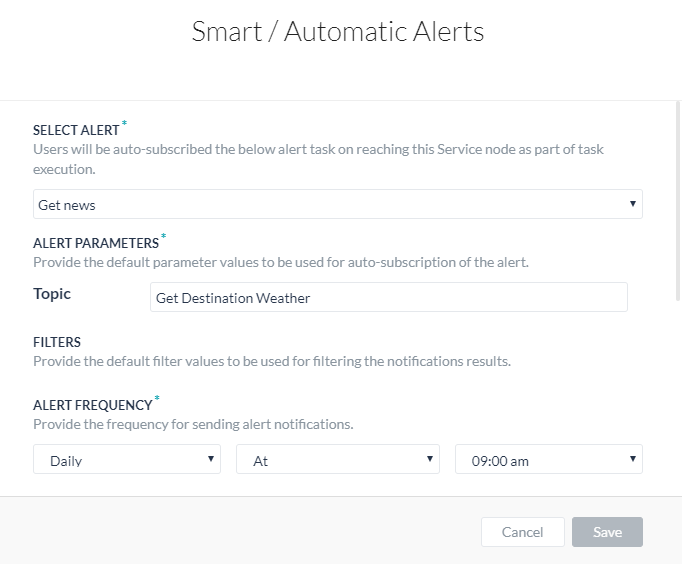
- Enter the necessary information as explained below.
Alert Subscription (Smart Alert) Configurations

In a typical alert setup, the alert parameters, filters, and other necessary details are entered by the bot users. Since this is an auto-subscription for alerts, you need to configure those details as a developer.
Alert Parameters
These vary according to the alert you select. Provide the default parameter values to use for the Alert Subscription service.
In this example, the parameters defined for the alert are Topic Name and News Region. Since the idea is to send weather forecasts to the user for the destination city, you can set the parameter values as Weather Forecast and context.entity.destinationcity respectively.
Filters
These vary according to the alert you select. Provide the filter criteria to use for the Alert Subscription service.
Alert Frequency
Provide the frequency to send alert notifications. You need to select a Scheme, Frequency, and Time Frame.
- From the Select Scheme drop-down list, select daily, weekday, or weekend, depending on when you want to send the alert.
- From the Select Frequency drop-down list, select Every if you want to send multiple alerts at regular intervals of time in a day or select at to send one alert at a specific time of the day.
- From the Select Time drop-down list, select an interval time value or a time of the day, depending on the frequency value chosen above.
In this example, we have selected Daily At 6 a.m. which means an alert is sent to the user every day at 6 a.m.
Smart Alert Expiry
Configure when to expire sending alerts to the users from one of the following options:
- Duration: Stops sending notification after the entered number of days from the date of subscription.
- Number of Notifications: Stops sending alerts after an entered number of notifications are sent.
Alert Upgrades
Define the expected behavior of this alert if an upgraded version of the underlying alert task (the published alert that you have selected at the beginning) is published.
- Remove Existing Instances
All existing subscriptions of this smart alert are removed and users will no longer receive notifications. Users are auto-subscribed to the upgraded alert task only when they execute the dialog and reach the service node in the dialog journey. - Allow Users To Manually Upgrade Subscription
Users will receive an upgrade notification on the selected channel which is a link that guides them through to upgrade their auto-subscription. If the upgrade is successful, the user will receive a success notification.
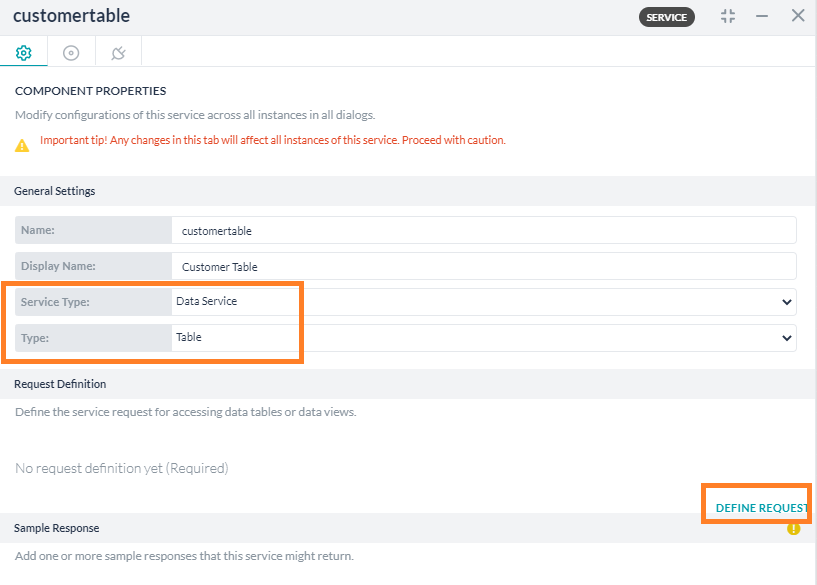
Define a Data Service
- When you select Data Service in the Service Type, the Type setting provides two options:
- Table – choose this option to perform CRUD operations on the data table.
- View – choose this option to fetch data from a table view.
Note: Your bot should have permissions to access the table/view. The owner of the table/view has to grant this permission, click here for how.

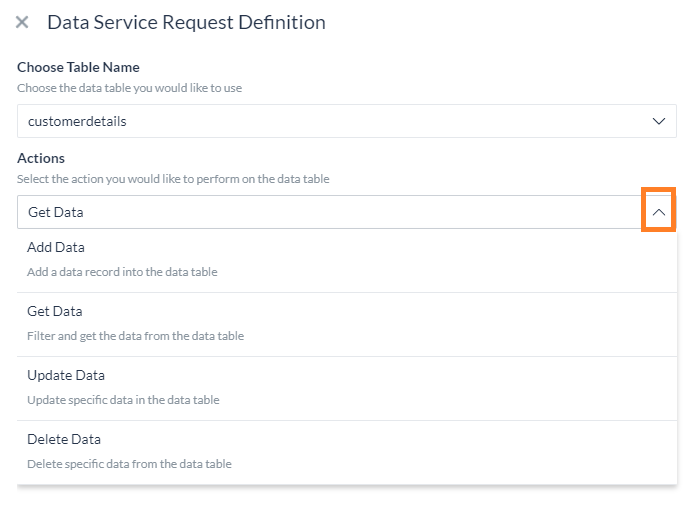
- In the Request Definition section, click Define Request to specify the operation you want to perform. Click here for details.

Next Steps
For the Service Node you set up, you might want to:
- Implement Custom Authentication, refer here; or
- Enable 2-way SSL, refer here.
