We have seen how an Alert task can be set up in Kore.ai virtual assistant platform here. In this section, we will see how to configure an API Request for a REST service.
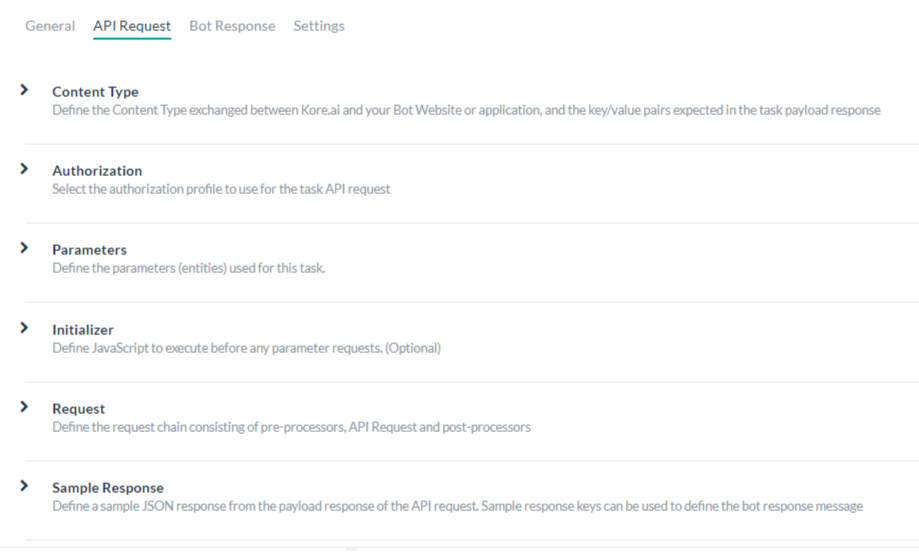
The following illustration is an example of the API Request tab on the Edit Alert – < Task Name > page for an alert task with the Connection Type specified as Webservice and the Connection Mode set to REST defined on the General tab.

For a task with the Connection Type specified as Webservice and the Connection Mode set to REST you need to define:
- Content Type – The type of data exchanged between Kore.ai and your web application, see below for details.
- Authentication – If required for your alert task, you will need to define the authentication to access the API, for example, using basic authorization, OAuth, or API Key. Refer here for more details.
- Parameters – Define one or more parameters used to process the API request, for example, input from user prompts, selection by an end-user from a list of choices, a URL, and so forth, see below for details, see below for details.
- Initializer – Specify custom JavaScript to run, or set session variables prior to creating a task instance when web services require code to be executed, or session variables set, or modification of user context details before an API request is executed, see below for details.
- Request – Define a request chain used to make an API call to a web service to initiate the task using URLs and paths to your Bot to initiate the delivery of the data payload from the web service to the Bots Platform. The request chain can consist of pre-processors, API requests, and post-processors, see below for details.
- Response Sample – Define key/value pairs that you expect to receive in the task payload. The keys that you provide are available as drop-down choices for handling the data to display to the end-user, see below for details.
- Preview Website Link Content in Post – The website preview content displayed in the task notification message, see below for details.
Click Save to save the API request settings.
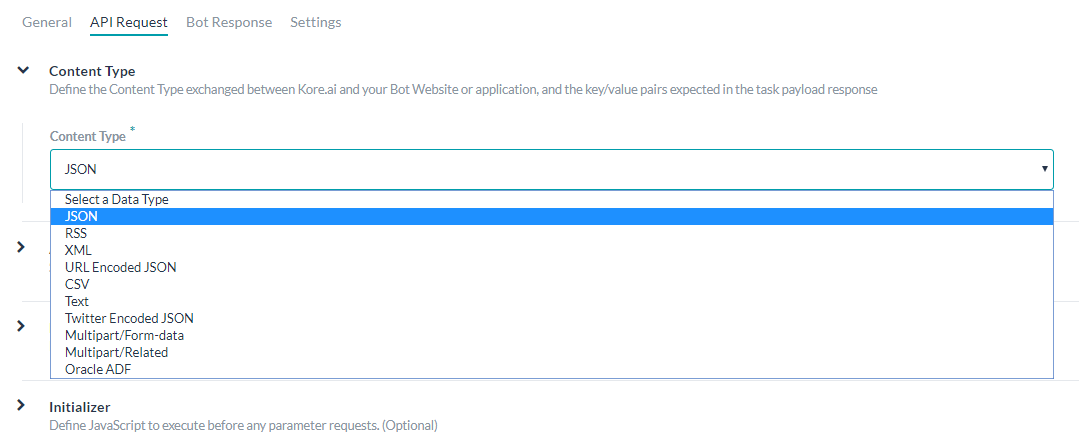
Defining the Content Type
The Content Type describes the type of data exchanged between Kore.ai and your Bot website or application, and the key-value pairs expected in the task payload response. To define the Content Type for the API Request (REST), expand the Content Type tab and select one of these options:

- JSON – JavaScript Object Notation is an open standard format using human-readable text to transmit data objects as attribute-value pairs. You can use JSON to transmit data between the Kore.ai servers and your Bot web application.
- RSS – Rich Site Summary, or Really Simple Syndication, is a family of standardized formats used to publish frequently updated information such as blog entries, news headlines, audio, and video.
- XML – Extensible Markup Language is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable. Oftentimes, web services use XML schemas to process the XML data.
- URL Encoded JSON – URLs using JSON encoding for reserved characters.
- CSV – Comma-separated value lists.
- Text – Text-based key-value pairs.
- Twitter Encoded JSON – URLs for Twitter using JSON encoding for reserved characters.
- Multipart/Form-data – An encoding type that allows files to be sent through an HTTP POST request method if you want to allow a user to upload a file from a form.
- Multipart/Related – Used when the same information is presented in different body parts in different forms. The body parts are ordered by increasing complexity.
- Oracle ADF – For Oracle Application Development Framework.
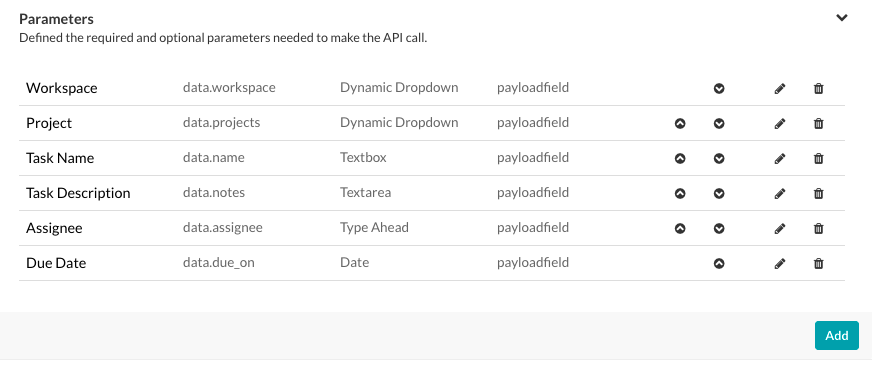
Defining Parameters
Follow these steps to define the API Request (REST) parameters:
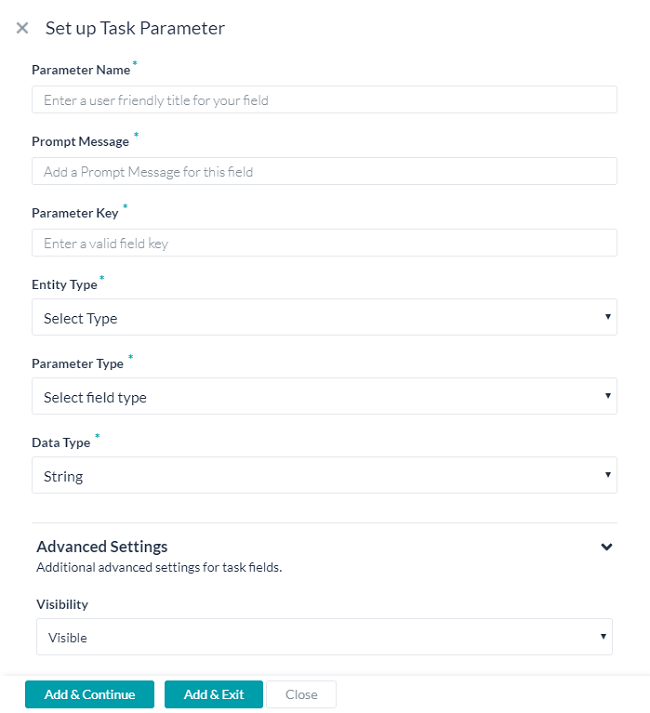
- Click the Parameters section, and then click Add. The Set Up Task Parameter dialog opens.

- Depending on your selection, enter the values for the relevant fields as described in the following table.
Field Name Description Type of Task Parameter Specify one of the following:
- Payload Parameter – Use this field type to represent payload data for an HTTP method, such as POST, PUT, GET, DELETE, and so forth. For example:
{ "taskId":"{payloadfield2}", "message":"{payloadfield1}" } - Query Parameter – This field type is used as part of a URL path or query within a URL. For example:
http://app.asana.com/api/workspaces/{queryfield1}/project/{queryfield2}?userId={queryfield3}
Parameter Name The title of the task input field displayed to the user, for example, Choose account Prompt Message The help description displayed below the parameter name, for example, Which account would you like to access? Parameter Key The task key that represents the end-user input value that you want to collect, for example, accountType. Parameter Type Specifies the type of task input field displayed in the end-user interface to collect user input for the request object to assign to the Key value. The default setting is Textbox, but can be customized to any one of the following:
- Date – Displays the Format field where you can select the date format syntax for the end-user to define when the task is configured for their account. In the Select Date Format drop-down list, select one of the following:
- dd-MM-YYYY – For example, 16-05-1999
- MM-dd-YYYY – For example, 05-16-1999
- dd-MM-YY – For example, 16-05-99
- YYYY-MM-dd – For example, 1999-05-16
- URL – Displays a text box for the end-user to enter a URL including field validation for correct URL syntax. In the Placeholder field, enter the help hint displayed in the text box, for example, Enter the URL for the website here.
- Textbox – Displays a text box for the end-user to enter the text as the task input field, typically just a few words. In the Placeholder field, enter the help hint displayed in the text field, for example, Type in the name you want to embroider.
- Static Dropdown – Displays a drop-down list of choices to the end-user. Click Add Option to begin adding the list of items to display to the end-user with the following parameters:
- Option Name – The name of the option displayed to the end-user.
- Option Value – The value the represents the Option Name returned to the application.
- Default Value – Select the default value for the option when more than one option is defined.
- Searchable – Select to enable dynamic search and display as the end-user enters text in this field, or if no matches, allow free-form entry.
Click Save. To add additional items, click Add Option again. Edit or remove options in the Actions column for options.
- Dynamic Dropdown – Displays a drop-down list dynamically populated at runtime based on the response from a URL for your Bot, for example, a list of projects for a JIRA task notification. Define the following properties for a dynamically populated dropdown.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, or Twitter Encoded JSON.
- Endpoint Method – One of:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the dynamic dropdown. For each payload field, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Searchable – Select to enable dynamic search and display as the end-user enters text in this field, or if no matches, allow free-form entry.
- Textarea – Displays a text area box for the end-user to enter the text as the task input, typically for several sentences. In the Placeholder field, enter the help hint displayed inside the text area.
- Type Ahead – Displays a dynamically populated drop-down list of choices to the end-user at runtime when the user enters three or more characters that match the search results based on the response from the URL defined for the task. For example, a list of projects for a JIRA task notification message. Define the following properties for a dynamically populated drop-down.
- Endpoint URL – The Bot endpoint URL, for example, https://app.asana.com/api/1.0/workspaces.
- Endpoint Content Type – The content type expected from the specified endpoint URL. One of: JSON, RSS, XML, URL Encoded JSON, CCV, Text, Twitter Encoded JSON, Multipart/Form-data, or Multipart/Related.
- Endpoint Method – One of:
- GET – Specifies an HTTP Request GET method for the task field.
- POST – Specifies an HTTP Request POST method for the task field.
- Response Path – The path in the response that contains the desired drop-down list values, for example, data.
- Label Key – The key for the label of the drop-down option, for example, name.
- Option Value Key – The key for the value of the drop-down option, for example, id.
- Add Payload Field – Click to add one or more fields from the response payload as options for the type ahead field. For each type ahead field option, enter the Payload field key and the Payload field value, and then click Save. Edit or delete payload fields in the Actions column.
- Editable – Enables the end-user to enter text free-from in the field as an option when type-ahead search results do not match.
- Email – Displays a text box for the end-user to input an email address. In the Placeholder field, enter the helpful hint to display to the end-user inside the text box.
- Date & Time – Displays a text box for the end-user to input a date with time. In the Format field, enter the expected date or time format to display to the end-user in the date text box. In the Select Date Format drop-down list, select the date with time format.
- Time Zone – Displays a drop-down list of time zones based on the operating system settings.
- Location – Displays a text box for the end-user to enter a geographical location, for example, Orlando, FL, or 32801.
- Nested Form – Displays end-user input fields in a nested format below the parent input field. Specify the following fields for a nested form input field:
- Array Element Type – Select the data type of the parent input form element.
- Add Nested Form Field – Click to add one or more nested form fields.
- File Upload – Displays end-user control to search for, and select a file to upload. When clicked, enter the File Upload Payload Key. When the File Upload Payload Key is defined, in the File Upload Payload Field Value drop-down list, select one of the following types:
- File Name
- File Size
- File Content Type
Data Type Select one of these user input types:
- String – Users can input any sequence of numbers, letters, or special characters.
- Number – Users can input a number. No special characters are allowed.
- Boolean – User can input a Boolean value of true or false.
- Email – User can input a valid email address.
- Object – Data from a Bot can be received as JSON objects, for example, as location details defined as:
“location” : {
“lat” : 17.4374614,
“lng” : 78.4482878
}
where you can refer to the properties in a request chain or task request as location.lat, and location.lng. - Array – Users can pass a comma-separated list of values to the Bot. For example, in Google Calendar, multiple attendees with data can be passed as:
“attendees”: [“user1”, “user2”, “user3”]
When selected, specify the Type for the array of end-user input as one of:
- Payload Parameter – Use this field type to represent payload data for an HTTP method, such as POST, PUT, GET, DELETE, and so forth. For example:
- String
- Number
- Boolean
- Array
- Date
- Date – Users can type a complete date or select it from a date picker.
Is Multi SelectAllows the user to make more than one selection or entry. This field is displayed depending on the Field Type selected.
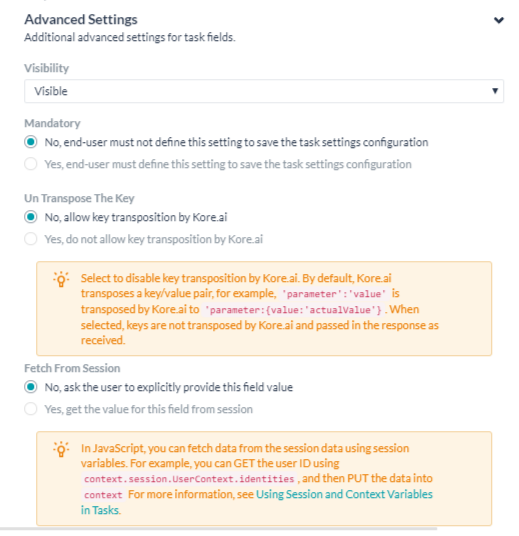
- Click the Advanced Settings tab to define additional optional settings for the task fields.

Field Name Description Visibility Specify if the task input field should be visible or hidden from the end-user.
The Visibility field can also be set to Custom where data is captured from the user but not used as a query parameter or payload field. For example, with a JIRA bot, posting a comment on a ticket using an @mention tag as shown below:
“@Mike, please look into this issue”
The JIRA API to ‘Post a comment’ requires one query field and one payload field as:- Issue ID
- Comment
With the Visibility field set to Custom, you can capture the user information for the user mentioned as
@Mikeusing the JIRA API to fetch data to append to thecommentfield value, but not to use as payload field or query field. The default Visibility field setting is Visible.Mandatory Select if the end-user must define this setting to save the task settings configuration. Untranspose the Key Select to disable key transposition by Kore.ai. By default, Kore.ai transposes a key/value pair, for example, “parameter”:”value” is transposed by Kore.ai to “parameter:{value:”actualValue”}. When selected, keys are not transposed. Fetch from Session Select to store the user input value for this field as a session variable. When selected, the Field Value from Session field is displayed. Select an existing variable, or select Add New Session Variable to define a new variable. To create a new session variable, you must select the Scope of the variable and define the Key to store the variable. In the Scope field, select one of:
- EnterpriseContext – Define a key/value pair available to all users in an enterprise.
- BotContext – Define a key/value pair available to all users of this bot.
- UserSession – Define a key/value pair available for this user for any bots in an enterprise.
- BotUserSession – Define a key/value pair available a bot based on user inputs.
- Click Add & Continue to save the parameter for the task request and add another parameter, or click Add & Exit to save the parameter for the task request and close the dialog. You should organize multiple parameters in the order that the bot user should provide inputs. Use the
 and
and  icons to move the parameters.
icons to move the parameters.

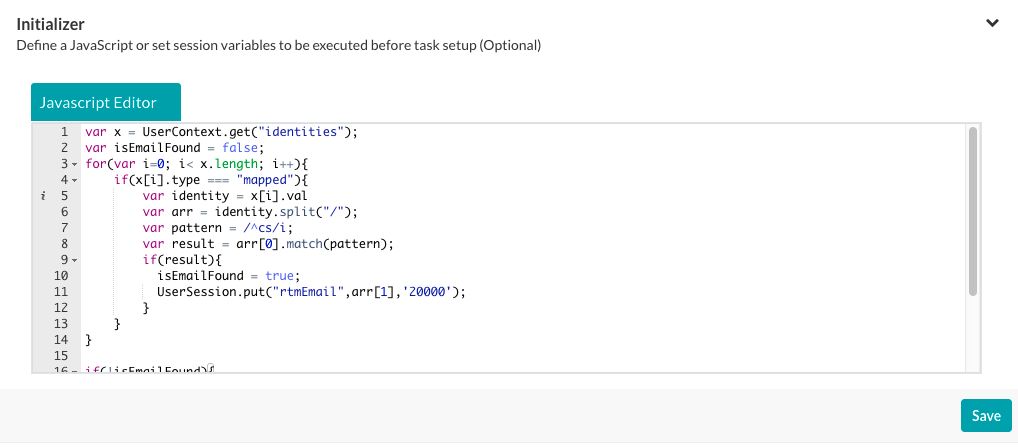
Defining an Initializer
To run a task, you may need to put or get values from a session before executing the task using Kore.ai session-specific variables. For more information, see Using Session and Context Variables in Tasks. Some web services require executed code, session variables, or modification of user context details before executing an API request. For example, a web service may require two-factor user authorization where the first step is a user log in, and the second step is a partner authorization. After validating both these steps, an access token is granted and used in the header of subsequent API calls to that web service. Using the Initializer, you can complete partner authorization and retrieve the access token from the response of the user authentication. The access token can be stored as a custom session variable and set as the header for subsequent API calls.
Define Task Initializer
To configure the task initializer, click the Initializer tab. It opens a JavaScript editor in which you can write the required code.

In the JavaScript editor, define the Key and the Scope as follows:
- EnterpriseContext – A key-value pair available to all bots and all users in an enterprise. For example, for a GitHub bot, a user needs to access one or more enterprise repositories. In the Initializer, you can persist the repository data as Gitrepository (Enterprise Context) with the following JavaScript code:
var userRepository = { "title": _labels_[repository], "value": repository }; EnterpriseContext.put('Gitrepository', userRepository, 200000); - BotContext – A key-value pair available to all users of this specific bot. For example, you may want to set up a default currency for financial transactions in a session based on the user location. In the Initializer, you can persist the default currency data as currency (Bot Context) with the following JavaScript code:
var defaultCurrency = { TODO Custom JavaScript for location-based currency } BotContext.put('currency', defaultCurrency, 200000); - UserContext – A key-value pair available to all bots for a user. These keys are read-only and provided by the system as user data for:
- _id – The Kore.ai userId.
- emailId – The email address associated with the userId.
- lastName – The last name of the user.
- firstName – The first name of the user.
- profImage – The image or avatar filename of the user.
- profColour – The account color for the user.
- activationStatus – The account status of the user.
- title – The title of the user, if defined.
- orgId – The organizational ID of the user account, if defined.
- UserSession – Define a key-value pair available for this specific user for all bots in an enterprise. For example, you may want to store a user location to make it available to all bots, such as a user home address for commerce, transportation, and home delivery services. In the Initializer, you can persist the default location data as HomeLocation (UserSession) with the following JavaScript code:
var location = { "title": labels[location], "value": { "latitude": location.latitude, "longitude": request.location.longitude } }; UserSession.put('HomeLocation', location, '20000'); - BotUserSession – Define a key-value pair available to a specific bot based on a specific user’s inputs. For example, you may want to persist in a user location for more than one bot task. For a travel bot, the user may be able to book a flight and a hotel based on the same home and destination addresses. In the Initializer, you can persist the default home and destination data as HomeLocation (BotUserSession) and DestinationLocation (BotUserSession) with the following JavaScript code:
var homelocation = { "title": labels[request.sourceLocation], "value": { "latitude": request.sourceLocation.latitude, "longitude": request.sourceLocation.longitude } }; BotUserSession.put('HomeLocation', homelocation, '20000'); var destlocation = { "title": labels[request.destLocation], "value": { "latitude": request.destLocation.latitude, "longitude": request.destLocation.longitude } }; BotUserSession.put('DestinationLocation', destlocation, '20000’);
GET and PUT Syntax
The following code examples show the syntax to GET or PUT a key-value pair for each context type.
"EnterpriseContext" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
},
"BotContext" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
},
"UserContext" : {
"get" : function(key){...},//get the specified key
},
"UserSession" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
},
"BotUserSession" : {
"get" : function(key){...},//get the specified key
"put" : function(key, value, ttl){...} //put the value at the key for the specified ttl, ttl is in minutes
}
For example:
BotContext.put("topicSessionVariable","music",2000);
UserSession.put("firstName","Mary",20000);
UserContext.get("firstName");
Exception Syntax
You can also define custom error messages to catch errors before setting up a task, for example, authentication failure. If an exception is captured, the task setup is halted. Use the following syntax to throw the exception:
{
"exceptions": {
"message": " Error Message"
}
}
For example,
var ex ={};
var exceptions={};
exceptions.message ='You can not proceed further with out valid permissions';
ex.exceptions = exceptions;
print(JSON.stringify(ex)); //print is mandatory.
In the Initializer section, you can use session Keys, or other session variables, however, you cannot set or access values. For example,
var name = UserContext.get("firstName")+UserContext.get("lastName");
UserSession.put("fullName") = name;
In the preceding code example, you PUT a value into the session using a task Parameter defined with the Fetch from Session field in the Advanced Settings section for the task. The Key is defined as fullName for the custom defined UserSession context variable.
Task Initializer Example
The following code is an example of a Task Initializer to get the user ID and email data to pre-populate variables in the API request.
var x = UserContext.get("identities");
var isEmailFound = false;
for (var i = 0; i < x.length; i++) {
if (x[i].type === "mapped") {
var identity = x[i].val
var arr = identity.split("/");
var pattern = /^cs/i;
var result = arr[0].match(pattern);
if (result) {
isEmailFound = true;
UserSession.put("rtmEmail", arr[1], '20000');
}
}
}
if (!isEmailFound) {
for (var j = 0; j < x.length; j++) {
if (x[j].type === "email") {
UserSession.put("rtmEmail", x[j].val, '20000');
}
}
}
Defining the Request Chain
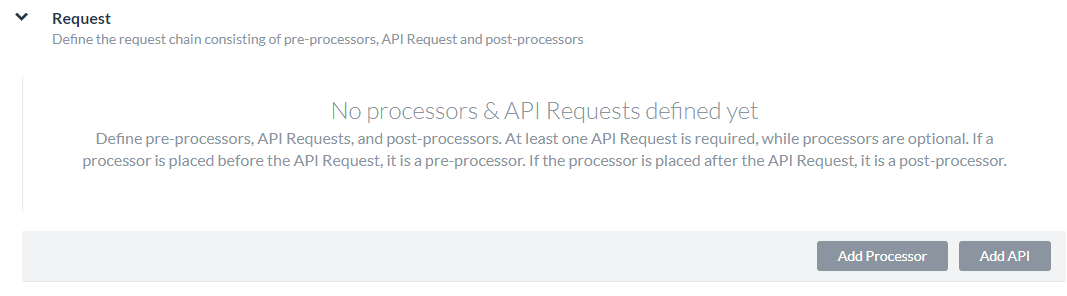
In the Request section of the API Request tab, you can define an API request chain consisting of pre-processors, API Requests, and post-processors. At least one API Request is required, while processors are optional.
API Request
For any task, you will need to define an API request to make a call to a web service to initiate the task. At least one API request is required for each task. For each API request, you must add one or more request URLs and paths to your task to initiate the delivery of the data payload from the web service.
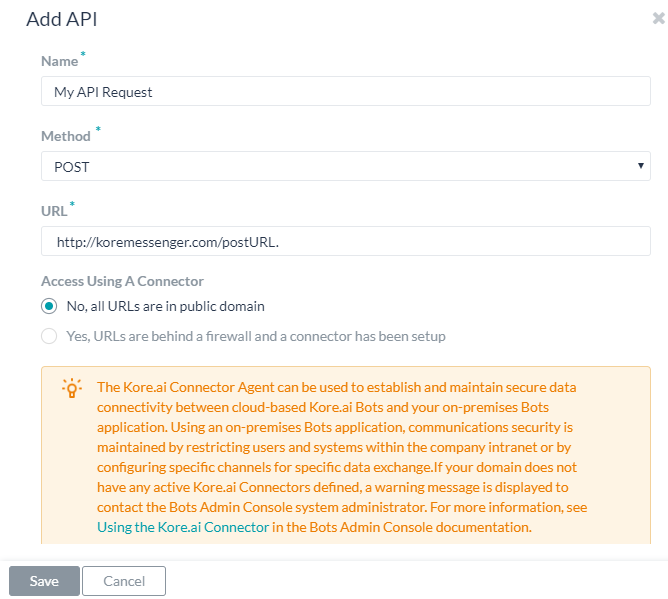
Configuring the API Request
- On the API Request tab, expand the Request tab, and then click, Add API.
- Specify the values for the fields in the Add API dialog as described in the following procedure.

- In the Name field, enter the name of your API request, for example, My API Request.
- In the Method drop-down list, select the HTTP method used for the task. One of:
- POST – Used to send data to the server such as customer information, file upload, using HTML forms.
- PUT – Replaces the content of the target resource with the content sent.
- PATCH – Appends the content of an existing target resource with the content sent.
- DELETE – Deletes the content of an existing target resource.
- GET – Returns the content of an existing target resource.
- In the URL field, specify the URL for the bot task response to the process. For example, http://koremessenger.com/postURL. You can also use session variables in the URL as shown in the following example:
https://mySite.crm.ondemand.com/sap/c4c/odata/v1/c4codata/ServiceRequestCollection?$filter=ID eq '{id}' and ReporterEmail eq '{userEmail}'&$expand=ServiceRequestHistoricalVersion,ServiceRequestDescription - In the Access Using A Connector field, select Yes to enable access for Kore.ai Bots using the Kore.ai Connector agent. This option is only visible if a Kore.ai Connector agent is configured and enabled in your enterprise on-premises network. For more information, see Using the Kore.ai Connector.
- On the Headers tab, in the Content Type field, select one of the following supported data types for your sample response data.
- JSON – JavaScript Object Notation is an open standard format using human-readable text to transmit data objects as attribute-value pairs. You can use JSON to transmit data between the Kore.ai servers and your Bot web application.
- RSS – Rich Site Summary, or Really Simple Syndication, is a family of standardized formats used to publish frequently updated information such as blog entries, news headlines, audio, and video.
- XML – Extensible Markup Language is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable. Oftentimes, web services use XML schemas to process the XML data.
- URL Encoded JSON – URLs using JSON encoding for reserved characters.
- CSV – Comma-separated value lists.
- Text – Text-based key-value pairs.
- Twitter Encoded JSON – URLs for Twitter using JSON encoding for reserved characters.
- Multipart/Form-data – An encoding type that allows files to be sent through an HTTP POST request method if you want to allow a user to upload a file from a form.
- Multipart/Related – Used when the same information is presented in different body parts in different forms. The body parts are ordered by increasing complexity.
- Oracle ADF – For Oracle Application Development Framework.
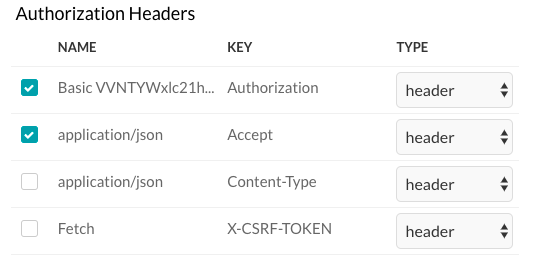
- In the Authorization Headers section, select or clear keys to enable or disable the key for the header as shown in the following illustration.

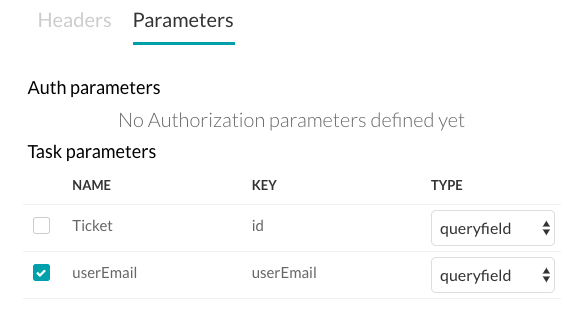
- On the Parameters tab, select or clear any Auth Parameters or Parameters to include in the header as shown in the following illustration.

- Click Save to save and close the API Request configuration.
Processors
Processors allow you to manipulate data collected in the user session before, during, or after an API request to a web service using JavaScript.
If you define and place a processor before the API Request, it is a pre-processor. Pre-processors allow you to manage input parameters and values from session variables before the API Request is made.
If the processor is sequentially placed after the API Request, it is a post-processor. You can use a post-processor to access payload response keys from the API request. To access keys, use one of the following post-processor types:
- Resolve: To use the results of one payload response as input for a second request.
- Spread – To separate arrays of data in a payload.
- Extract – To specify a path to a specific object in a payload with multiple objects.
- Assign – To specify a variable name for the payload response.
Pre-processors
You can use a pre-processor to manage request parameters before the API Request is executed, using session variables and parameters. When defining a pre-processor, you must set Type of Process to custom and then enter your code in the JavaScript editor displayed. A pre-processor can only be of Type custom.
Adding a Pre-Processor
- On the API Request page, expand the Request tab, and then click Add Processor.

- Enter the name of your processor in the Name field.
- In the Type of Process drop-down list, you must select Custom for a pre-processor.
- Add your code for manipulating the request parameters as needed using the following syntax:
{ "fields": { "payloadFields": { // to set value to a payload field "key1": "value1", // Payload fields are not applicable for Alert tasks. "key2": "value2".... }, "headerFields": { // to set value to a header field "key1": "value1", "key2": "value2".... }, "pathFields": { // to set value to a path field or query field. "key1": "value1", "key2": "value2".... } } }For example, the following code snippet can be used to set the path field or the query field of an API object:
var fields= {}; var pathFields = {}; pathFields.fullName = UserContext.get("firstName")+UserContext.get("lastName") fields.pathFields = pathFields; var finalObject = {}; finalObject.fields = fields; print(JSON.stringify(finalObject));In the previous code, if
firstNameandlastNameare stored as session variables, asJohnandSmithrespectively, then the JSON response payload from the pre-processor would be:{ fields: { "pathFields": { "key": "fullName", "value": "John Smith" } } }In the following pre-processor example, variables are set with session variables prior to the actual API request call.
var fields = {}; var pathFields = {}; var UserEmailID = UserSession.get("rtmEmail"); pathFields.userEmail = UserEmailID; fields.pathFields = pathFields; var finalObject = {}; finalObject.fields = fields; print(JSON.stringify(finalObject)); - Click Save to save and close the Add Processor dialog.
Adding a Post-Processor
You may need more than one API request to get the desired data payload from your web service, using Kore.ai post-processors.
Define a Custom Post-Processor
If you want to create a custom post-processor, you could access the response keys of the previous API Request using the following syntax”
payload[0].{ key }
JSON Syntax
{
"payload":
{
"key1" : "value1",
"key2" : "value2"
}
}
Example
var final = {};
var data = payload[0]; //Accessing the response of the previous API object
data.title[0] = 'New value for key here';
final.payload = data; // Updating the response of the API object
print(JSON.stringify(final)); // This step is mandatory
For custom processors, you must print the final response as shown in the preceding code, otherwise, an empty response is returned. Use the following syntax:
print(JSON.stringify( <<object>> ));
Configure Standard Post Processors
Follow these steps to add a standard post-processor:
- On the API Request tab, expand the Request tab, and then click Add Processor.
- Kore.ai also provides a set of standard post-processors that you can use instead of creating custom code for a post-processor. In Type of Process field, select one of the following four types of standard processors:
- Resolve: You can use the results of one payload response as input for a second request. For example, click Add Processor, enter a Name for your processor, set Type of Process to resolve, and Key to the name of the variable, and then define the Post URL using a variable from the first API Request. For example, https://app.asana.com/api/1.0/projects/{project_id} that returns the id field in the payload response as:
... "id":80468818418144, <br/> "created_at":"2016-01-14T05:34:35.848Z", "modified_at":"2016-01-20T04:29:52.505Z", "owner":{ "id":73114591129714, "name":"jaganmohan.evuri" }, ...that is then used as a variable input as shown in the following Post URL:
https://app.asana.com/api/1.0/projects/{id}/tasks?opt_fields=completed,modified_at
You must also specify the HTML Content Type expected in the payload response as well as the HTML Request method.
For more information, see Using Session and Context Variables in Tasks. - Spread: For payloads that contain arrays of data that you need to separate. For example, click Add Processor, enter a Name for your processor, set the Key field to, for example, data, and Type of Process to spread to capture the content in the
dataelement in the following code example to extract each item of the array.{ "attribution": null, "tags": [], "type": "image", "location": null, "comments": { "count": 51, "data": [{ "created_time": "1453900980", "text": "43rd", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171728804843572377" }, { "created_time": "1453901222", "text": "44th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171730841379491107" }, { "created_time": "1453901997", "text": "45th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171737339782450909" }, { "created_time": "1453902304", "text": "46th and 47th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171739915923967873" }, { "created_time": "1453902638", "text": "48th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1171742713994497101" }, { "created_time": "1453964684", "text": "49th", "from": { "username": "venkataphani.ailavarapu", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2679234818", "full_name": "Phani" }, "id": "1172263199715314941" }, { "created_time": "1453964710", "text": "50th", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1172263415747136776" }, { "created_time": "1453964717", "text": "51st", "from": { "username": "kore_hyd", "profile_picture": "https://scontent.cdninstagram.com/t51.2885-19/11906329_960233084022564_1448528159_a.jpg", "id": "2056218675", "full_name": "Kore.ai Hyd" }, "id": "1172263474056350986" }] ... - Extract: For payloads that contain multiple objects, you can specify a path to the specific object. For example, click Add Processor, enter a Name for your processor, set the Key field to
data, and then Type of Process to extract to use the object data in the following payload response.{ "user": { "full_name": "Kore.ai Hyd", "id": "2056218675", "profile_picture": "https://instagramimages-a.akamaihd.net/profiles/anonymousUser.jpg", "username": "kore_hyd" }, ... }, "likes": { "data": [{ "full_name": "kstream002", "id": "2100724876", "profile_picture": "https://instagramimages-a.akamaihd.net/profiles/anonymousUser.jpg", "username": "kstream002" } }, ... } - Assign: Using the Assign processor, you can specify a variable name for the payload response, if needed, for example, when the payload does not contain a key for the payload response data. For example, set Type of Process to assign, and then in the Output Variable field, you can for example, define an output variable for the following payload that is an array of three objects.
[ { "Cost": "$0.00", "Desc1": "$150 bonus after $500 of purchases in the first 3 months from account opening. ", "Desc2": "Earn unlimited cash back Earn unlimited 1.5% cash back on every purchase – it's automatic. Redeem for cash back – any amount, any time. ", "Keywords": "weekend dining,online,groceries,fuel,rewards,rebate,365,allaround", "OfferName": "Freedom Unlimited", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://www.psdgraphics.com/file/credit-card.jpg", "id": "5b5195e264bbd800" }, { "Cost": "$95.00", "Desc1": "Pay 0 balance transfer fee when you transfer a balance during the first 60 days.", "Desc2": "Jumpstart your financial fitness Get an introductory fee for balance transfers, save on interest†, and get your free monthly credit score.", "Keywords": "privileges,rebate,health,wellness,great eastern,insurance,policy,installments,split,cashflo", "OfferName": "Premium Plus", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://i.imgur.com/rMOXYql.jpg", "id": "5caf2155873f89c8" }, { "Cost": "$10.00", "Desc1": "Pay 0 balance transfer fee when you transfer a balance during the first 60 days.", "Desc2": "Jumpstart your financial fitness Get an introductory fee for balance transfers, save on interest†, and get your free monthly credit score.", "Keywords": "privileges,rebate,health,wellness,great eastern,insurance,policy,installments,split,cashflo", "OfferName": "Frequent Flyer", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://www.moneychoice.org/wp-content/uploads/sites/18/2016/01/credit-card-calculator-image.png.jpeg", "id": "c0b05bc3062658ee" } ]In the Output Variable field, specify a variable to represent the array, as
offers, for example. If you used the UX Preview feature, the response from Kore.ai would be:{ "response": { "offers": [ { "Cost": "$0.00", "Desc1": "$150 bonus after $500 of purchases in the first 3 months from account opening. ", "Desc2": "Earn unlimited cash back Earn unlimited 1.5% cash back on every purchase – it's automatic. Redeem for cash back – any amount, any time. ", "Keywords": "weekend dining,online,groceries,fuel,rewards,rebate,365,allaround", "OfferName": "Freedom Unlimited", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://www.psdgraphics.com/file/credit-card.jpg", "id": "5b5195e264bbd800" }, { "Cost": "$95.00", "Desc1": "Pay 0 balance transfer fee when you transfer a balance during the first 60 days.", "Desc2": "Jumpstart your financial fitness Get an introductory fee for balance transfers, save on interest†, and get your free monthly credit score.", "Keywords": "privileges,rebate,health,wellness,great eastern,insurance,policy,installments,split,cashflo", "OfferName": "Premium Plus", "OfferType": "CreditCard", "Status": "1", "imageURL": "http://vignette3.wikia.nocookie.net/objectmayhem/images/5/52/Credit_card.png/revision/latest?cb=20130629150408", "id": "5caf2155873f89c8" } ] } }With the Output Variable set to
offers, you can use the variable asresponse.offersin Bot Builder, for example, in a task response object as follows:print(JSON.stringify(response)); var data = response.offers for (i = 0; i < data.length; i++) { print('<a href="' + data[i].imageURL + '" target="_blank">' + data[i].OfferName + '</a><br>'); print(data[i].Desc1) print('<br>'); print('<br>'); print('Cost: ' + data[i].Cost) print('<br>'); if (i < data.length - 1) { print('<br>'); print('<br>'); } }
- Resolve: You can use the results of one payload response as input for a second request. For example, click Add Processor, enter a Name for your processor, set Type of Process to resolve, and Key to the name of the variable, and then define the Post URL using a variable from the first API Request. For example, https://app.asana.com/api/1.0/projects/{project_id} that returns the id field in the payload response as:
- Click Add to save the API request and then create another, or click Add & Exit to save the API request and close the dialog.
For multiple API requests, you should order the requests in the sequential order needed to get to entire data response. For example, you may need to request a list of workspaces, then a list of projects, and finally, a list of users. Use the Move Up ![]() icon and the Move Down
icon and the Move Down ![]() icon to reorder the API requests.
icon to reorder the API requests.
Note: No confirmation dialog is displayed when deleting an API request. If you click Continue or Save, the delete action is permanent and cannot be undone.
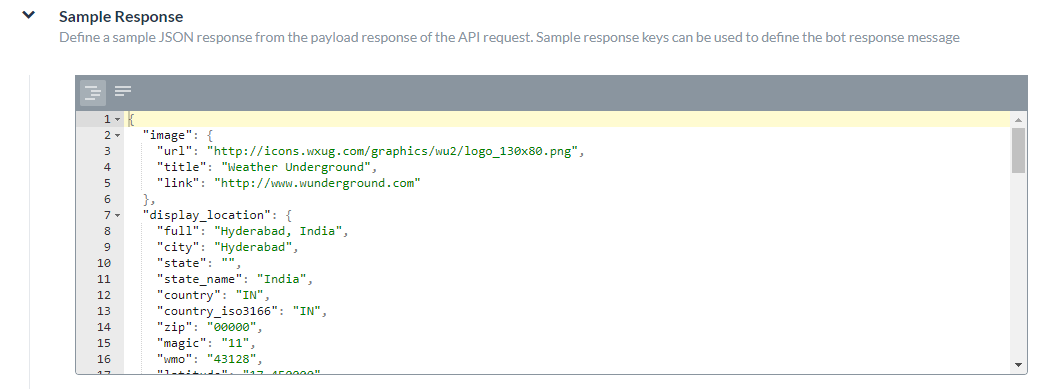
Adding the Response Sample
In the Response Sample section, you can enter or paste examples of the key-value pairs that you expect to receive in the task payload. When you define the response sample, the keys specified in the Response Sample section are available as drop-down choices for handling the output data.
Adding the Sample Response
- On the API Request tab, Expand the Sample Response section.
- Enter your Response Sample that contains the key-value pairs from your JSON response payload. Do one of the following:
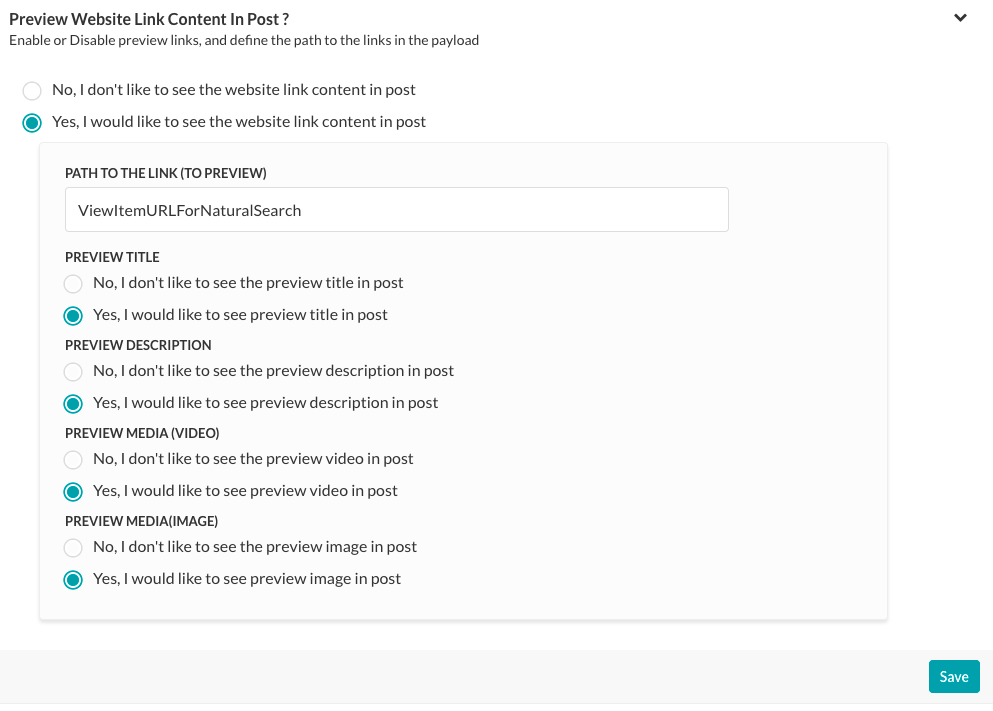
Preview Website Link Content
Some web services send links to preview media as part of the payload response. In this section, you can enable or disable preview links, and define the path to the links in the payload. By default, website preview links are disabled. The following illustration is an example of the Preview Website Link Content in Post section when Yes is selected. When enabled, define the path to the preview links in the payload in the Path to the Link(toPreview) field, if the path is not in the root of the payload. For example, in the following code example from an RSS payload, the path to the preview is
When enabled, define the path to the preview links in the payload in the Path to the Link(toPreview) field, if the path is not in the root of the payload. For example, in the following code example from an RSS payload, the path to the preview is
...
"item": [
{
"title": "U.S. to Boost Refugee Intake by 30,000 by 2017",
"guid": {
"-isPermaLink": "false",
"#text": "SB12418904751422433479504581245034032986752"
},
"link": "http://www.wsj.com/articles/john-kerry-says-u-s-to-admit-30-000-more-refugees-in-next-2-years-1442768498?mod=fox_australian",
...
When Preview website link content in Post is enabled, select preview objects such as:
- Preview Title – Displays the title of the website content.
- Preview Description – Displays the description of the website content.
- Preview Media(Video) – Enables display of video links from the website content.
- Preview Media(Image) – Enables display of image links from the website content.