Custom Script file enables you to collate and manage reusable utility JavaScript functions that can be used by different tasks, nodes, and other bot elements. Once you upload a custom script file to the bot, it reduces the redundant development efforts by making all the functions in the file accessible anywhere in the bot.
Using the Custom Script File
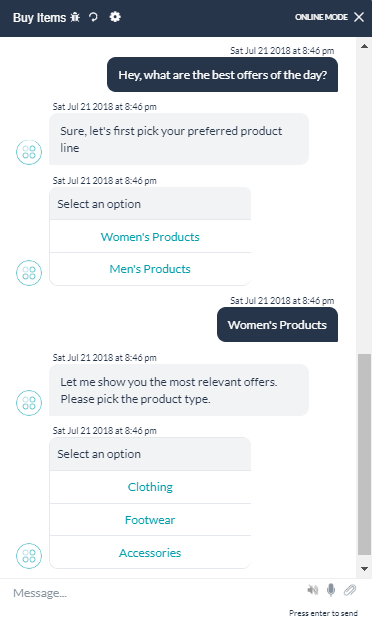
Let’s consider one use case from a shopping bot to understand how you can leverage the custom script file to reduce development overhead considerably. Take a look at the following conversation flow of a shopping bot that frequently presents consumers with multiple options to make a choice. In the below chat, the bot first prompts the user to select the product line by clicking women’s or men’s products, and then also prompts them to select a product type such as clothing, footwear, or accessories.

You can observe that both the product line and product type options in the above chat are identical in functionality, but only the choices that they show differ. Instead of hard-coding the functionality of the button template into each node, you can write a function in the custom script file that can be invoked by these nodes by passing options. Below is the sample function script to accomplish the functionality.

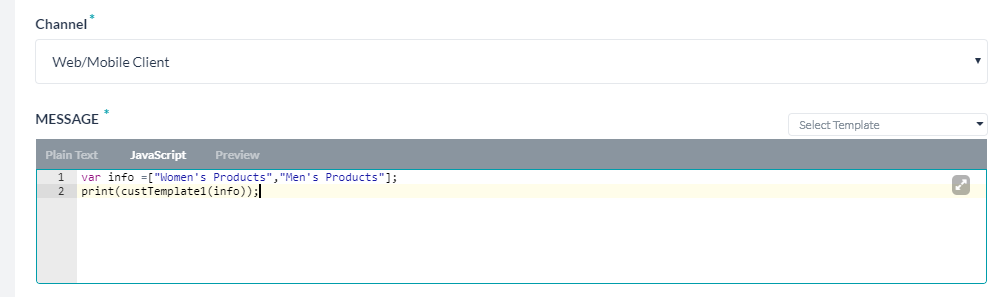
The following image shows how the function can be called from the nodes.

Uploading a Custom Script File
Follow these steps to upload the script file to the bot:
- Select the Build tab from the top menu
- From the left menu, select Configurations > Bot Functions
- Under the Custom Script, click Import.
- On the Import Custom Script dialog, click Browse and navigate to the script file in your local machine. Click Import.
- After the import is successful, click Done.
Updating Custom Script File
You can add or modify functions in the custom script file by downloading the file, making changes, and then importing it back to the bot. Importing a new custom script file replaces the existing file, which cannot be retrieved later. Therefore, we recommend you exercise caution and keep a copy of the downloaded file for backup.
- Select the Build tab from the top menu
- From the left menu, select Configurations > Bot Functions
- Under the Custom Script, click Download to save a copy of the file on your local computer.
- After you make changes to the file, click Import New.
- Click Browse to the location of the custom script file on your local computer and then click Import.
- Click Done when the import is complete.
