본 방법에서는 사용자가 추가 계좌를 생성할 수 있는 뱅킹 봇 내 시나리오를 살펴보겠습니다. 디지털 양식을 사용하여 사용자로부터 필요한 모든 정보를 수집하고 계정을 생성하는 방법을 살펴보겠습니다. 디지털 양식의 정의 및 Kore.ai 봇 플랫폼에서 디지털 보기를 구현하는 방법에 대한 자세한 내용은 여기를 참조하세요.
전제 조건
- 봇 구축 지식
- 은행 봇
설정
다음 시나리오를 각각 하나씩 살펴보겠습니다:
- 사용자의 입력을 수집하는 디지털 양식
- 다음을 위한 대화 작업:
- 위의 디지털 양식 트리거,
- 사용자가 입력한 계정 정보를 캡처합니다.
디지털 양식 설정
다음 정보를 수집할 양식을 만듭니다:
- 계정 이름 – 사용자 이름과 이를 변경할 옵션이 미리 입력됩니다,
- 사용자가 생성하고자 하는 계정 유형, 저축 계좌로 기본 선택,
- 위에서 선택한 계좌 유형에 따라 다음 세부 정보를 수집하세요:
- 저축 – 추가 정보가 필요하지 않습니다,
- 수표 – 현금 카드가 필요한지 여부, 필요하다면 해당 카드에 적용되는 최대 인출 한도(해당 카드에 100달러에서 1,000달러 사이로 부과됨),
- 신용 카드 – 필요한 카드 유형
- 추가 요금이 부과되는 플래티넘 카드,
- 골드,
- 실버, 또는
- 베이직
양식 생성
- Kore.ai 봇 빌더 플랫폼에서 뱅킹 봇을 엽니다.
- 상단 메뉴에서 구축 탭 선택
- 왼쪽 탐색 메뉴에서 디지털 스킬 -> 디지털 양식을 선택하여 디지털 양식 페이지에 액세스합니다.
- 새 양식을 클릭하고 다음을 입력합니다:
- 이름 – 양식의 이름(예: 계좌 열기)
- 양식에 대한 표시 이름(예: 계좌 열기)
- 양식의 설명
- 다음 단계를 위해 저장 및 진행합니다.
양식 에디터
- 왼쪽에 구성 요소와 빈 양식이 있는 양식 에디터를 엽니다. 필요에 따라 구성 요소를 양식으로 드래그 앤 드랍할 수 있습니다.
- 기본적으로 제출 버튼이 양식에 추가됩니다. 이렇게 하면 사용자 입력을 캡처하고 컨텍스트 객체에 저장하는 제출 이벤트가 트리거 됩니다.
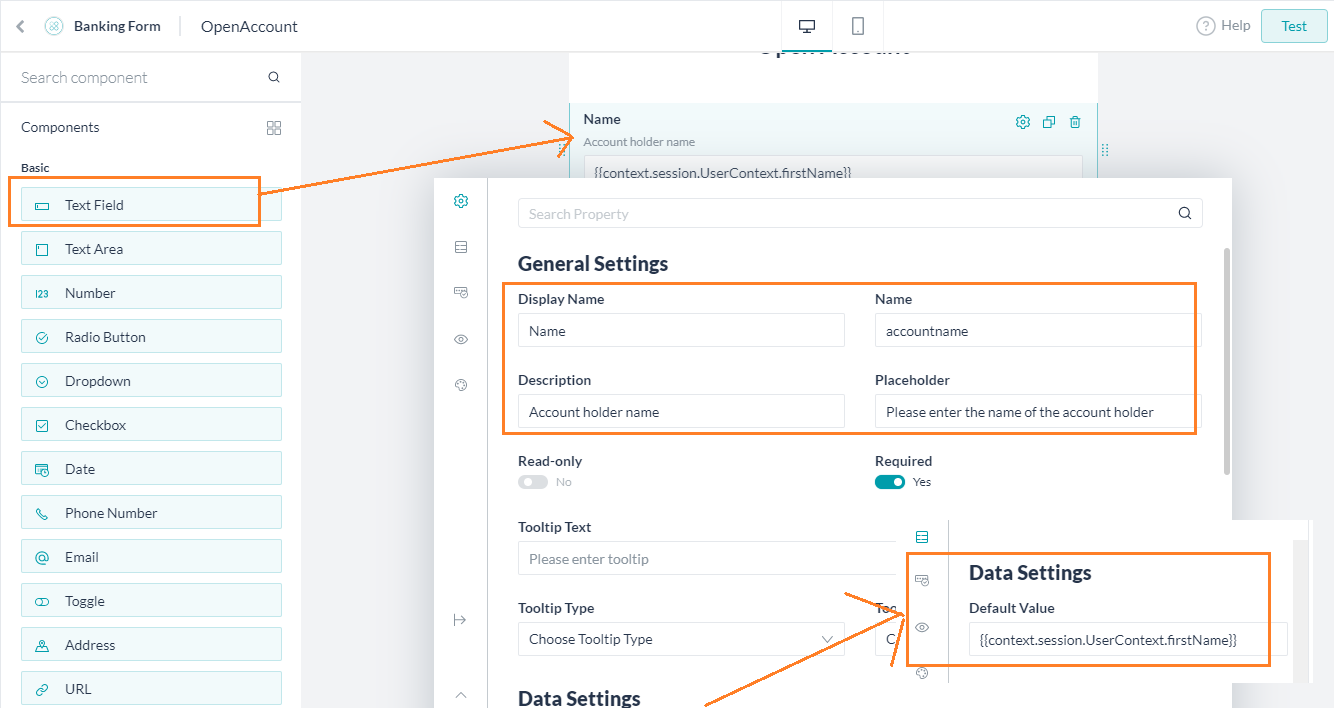
- 텍스트 필드 구성 요소를 양식으로 드래그 앤 드랍합니다.
- 구성 요소를 드래그 앤 드랍하면 해당 속성 설정 패널이 표시됩니다.
- 해당 패널에서 다음 값을 설정합니다:
- 표시 이름(예: 이름).
- 내부 참조에 사용되는 이름(예: accountname).
- 필드의 설명입니다.
- 공란인 경우 필드에 표시될 자리 표시자(예: 계정 소유자의 이름을 입력합니다)입니다.
- 데이터 설정을 스크롤하고 찾아 기본값
{{context.session.UserContext.firstName}}에을 입력합니다. 그러면 로그인 자격 증명에 따라 사용자 컨텍스트에 표시되는 사용자 이름이 필드에 미리 입력됩니다.
- 다음으로, 개설할 계좌 유형에 대한 선택 상자가 표시됩니다.
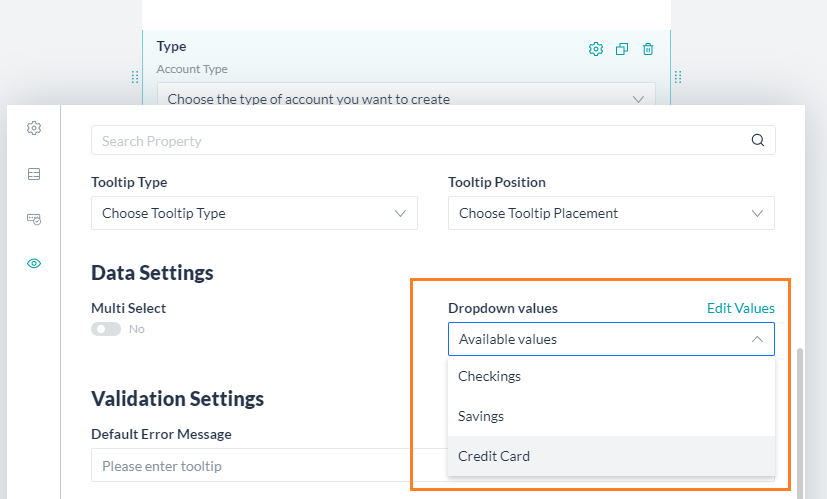
- 드롭다운 구성 요소를 양식으로 드래그 앤 드랍하고 다음 값을 설정합니다:
- 표시 이름(예: 유형).
- 내부 참조에 사용되는 이름(예: 계좌 유형).
- 필드의 설명입니다.
- 공란인 경우 필드에 표시될 자리 표시자(예: 개설하고자 하는 계좌의 유형을 선택합니다)입니다.
- 스크롤 하여 데이터 설정을 찾은 다음 다중 선택 옵션을 선택 취소하고 드롭다운 값에 대해 값 추가를 클릭하여 수표, 저축, 신용 카드 등의 값을 입력합니다. 값 하나를 기본값인 저축으로 표시할 수 있습니다. 실행 시 기본적으로 선택됩니다.
- 다음으로, 계좌 유형이 수표 계좌로 선택된 경우 현금 카드 옵션을 선택합니다.
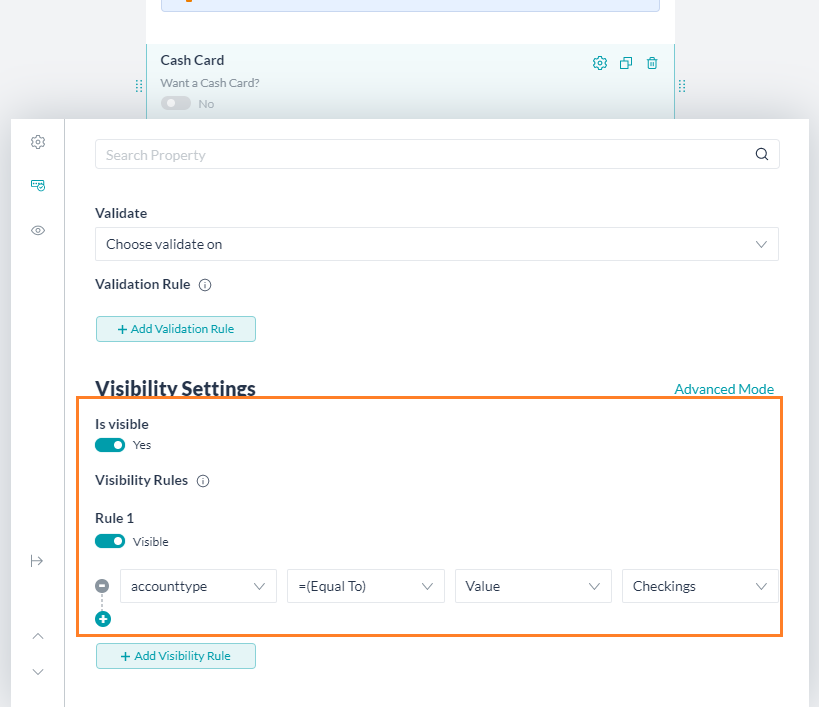
- 토글 구성 요소를 양식으로 드래그 앤 드랍하고 다음 값을 설정합니다:
- 표시 이름 (예: 현금 카드).
- 내부 참조에 사용되는 이름(예: cashcard).
- 필드의 설명입니다. 이 경우, 질문은 현금 카드를 원하시나요?입니다.
- 선택하면 값이 예로, 선택을 취소하면 아니요로 표시됩니다.
- 스크롤 하여 표시 설정을 찾습니다. 이 구성 요소는 계정 유형이 수표로 설정된 경우에만 표시되어야 합니다.
- 표시 필드에 대한 표시 규칙 -규칙 1 추가 계좌 유형 필드, =(동등) 연산자, 비교할 값, 수표 값 선택.
- 사용자가 현금 카드를 선택했다면 인출 한도는 똑같이 설정해야 합니다.
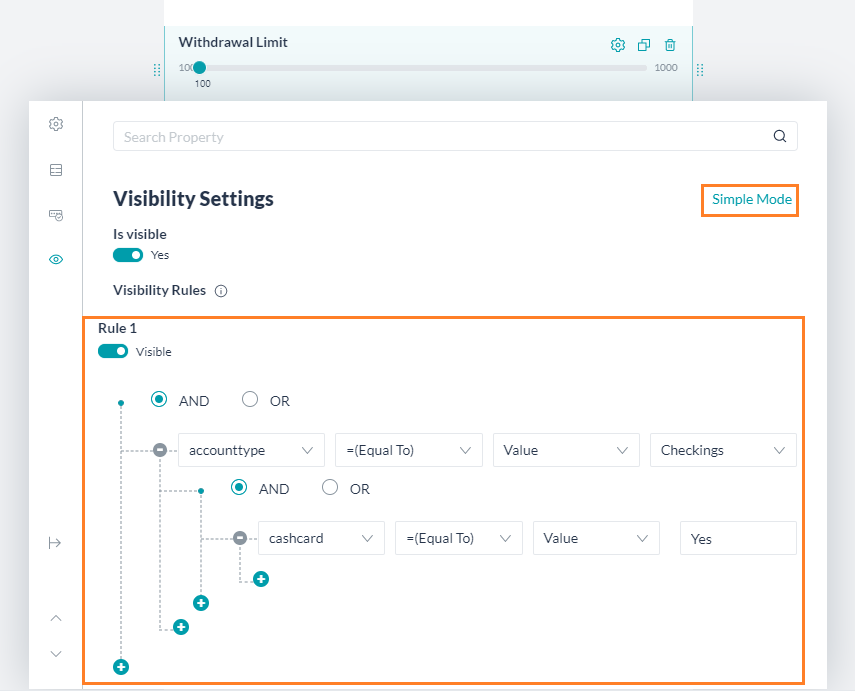
- 범위 슬라이더 구성 요소를 양식으로 드래그 앤 드랍하고 다음 값을 설정합니다:
- 표시 이름(예: 인출 한도).
- 내부 참조에 사용되는 이름(예: 인출 한도).
- 필드의 설명입니다.
- 공란인 경우 필드에 표시될 자리 표시자(예: 인출 한도 설정)입니다.
- 선택 취소는 백분율입니다
- 최솟값은 100이고 최댓값은 1,000입니다 .
- 데이터 설정에서 기본값을 150으로 설정할 수 있습니다. 이 값은 미리 선택되어 있습니다.
- 표시 규칙은 복합 규칙으로, 계정 유형이 수표이고 현금 카드가 선택되었습니다.
- 스크롤 하여 표시 설정을 찾습니다. 이 구성 요소는 계정 유형이 수표 및 체크 카드로 설정된 경우에만 표시되어야 합니다.
- 표시 필드에 대한 표시 규칙 -규칙 1 추가 계좌 유형 필드, =(동등) 연산자, 비교할 값, 수표 값 및 cashcard 필드 선택, =(동등) 연산자, 비교할 값, 예 값 선택.
- 고급 모드로 전환하여 표시 규칙을 입력할 수 있습니다
- 신용 카드 옵션의 경우 사용자는 카드 유형을 추가로 선택해야 합니다.
- 라디오 버튼 구성 요소를 양식으로 드래그 앤 드랍하고 다음 값을 설정합니다:
- 표시 이름(예: 카드 유형).
- 내부 참조에 사용되는 이름(예: cardtype).
- 필드의 설명입니다.
- 공란인 경우 필드에 표시될 자리 표시자(예: 신용 카드는 유형 선택)입니다.
- 데이터 설정에서 라디오값을 플래티넘, 골드, 실버 및 베이직으로 설정할 수 있습니다.
- 스크롤 하여 표시 설정을 찾습니다. 이 구성 요소는 계정 유형이 신용 카드로 설정된 경우에만 표시되어야 합니다.
- 표시 플래그를 예로 설정합니다
- 표시 필드에 대한 표시 규칙 – 규칙 1 추가 계좌 유형 필드, =(동등) 연산자, 비교할 값, 신용 카드 값.
- 마지막으로, 사용자가 플래티넘 카드를 선택할 때 프로 팁입니다.
- 프로 팁 구성 요소를 양식으로 드래그 앤 드랍하고 다음 값을 설정합니다:
- 표시 이름 (예: 플래티넘 팁).
- 내부 참조에 사용되는 이름(예: platinumtip).
- 설명은 표시하고자 하는 팁입니다(예: 추가 요금이 적용됩니다).
- 스크롤 하여 표시 설정을 찾습니다. 이 구성 요소는 계정 유형이 신용 카드로 설정된 경우에만 표시되어야 합니다.
- 표시 플래그를 예로 설정합니다
- 표시 필드에 대한 표시 규칙 추가 – 규칙 1 추가 계좌 유형 필드,=(동등) 연산자, 비교할 값 , 신용 카드 값 및 cardtype 필드, =(동등) 연산자, 비교할 값, 플래티넘 값.
대화 작업 설정
대화 작업을 만들고 양식 노드를 추가하여 위 단계에서 생성한 디지털 양식을 트리거하고 서비스 노드를 사용하여 양식 데이터에서 새 계좌를 추가하기 위해 서비스 노드를 사용할 것입니다.
대화 작업 생성
- 상단 메뉴에서 구축 탭 선택
- 왼쪽 탐색 메뉴에서 대화형 스킬 -> 대화 작업을 선택합니다.
- 대화 작업에서 +를 클릭하여 새 작업 생성
- IntentName 입력(예: 계좌 열기)
- 생성 및 진행하여 대화 빌더 페이지를 엽니다
- 의도 노드 기본 설정을 유지하고 의도 노드를 닫습니다.
- 의도 노드 옆의 +를 클릭하고 양식 옵션을 선택합니다.
- 드롭다운 목록에서 이전에 생성한 양식(계좌 열기)을 선택합니다.

- 양식 경험을 선택하라는 메시지가 표시됩니다. Kore.ai 봇 플랫폼을 사용하면 양식과 채널에 따른 대화를 통해 사용자 입력값을 수집할 수 있습니다.
- 이 활용 사례에서는 UI 양식만 경험을 선택하겠습니다.
- 양식 노드가 추가되면 양식 이름 등을 사용자 커스터마이징 할 수 있습니다.
- 이름을 OpenAccountForm으로, 표시 이름을 계좌 개설을 위한 양식으로 변경합니다.
- 그런 다음 스크립트 노드를 사용하여 양식 노드에서 반환된 값을 캡처하고 같은 값을 표시하는 방법을 살펴보겠습니다.
- 양식 노드에 메시지 노드 추가
- 이름을 FormMessage로 설정하고 표시 이름을 양식 메시지로 설정합니다.
- 응답 관리를 클릭하여 메시지 에디터를 엽니다.

- JavaScript 탭을 선택하여 다음 세부 정보를 입력합니다. 이 코드는 사용자가 양식에 제출한 데이터를 컨텍스트 객체에서 캡처하고 그에 맞춰 이를 표시합니다.
var message; message = 'You have opened a '+context.forms.OpenAccount.accounttype+' account in the name of '+context.forms.OpenAccount.accountname; if (context.forms.OpenAccount.accounttype == 'Checkings' && context.forms.OpenAccount.cashcard == 'Yes') message = message + ' and opted for cash card with withdrawal limit set to '+ context.forms.OpenAccount.withdrawallimit; if (context.forms.OpenAccount.accounttype == 'Credit Card') message = message + ' and opted for a '+ context.forms.OpenAccount.cardtype+' card'; print(message);
- 양식을 포함한 대화가 준비되었습니다

- 봇과 대화하고 두 대화를 모두 트리거 합니다. 양식이 표시되면 값을 입력한 다음 제출을 클릭하면 메시지가 표시됩니다.

- 위에 표시된 것처럼 컨텍스트 객체를 스크립트 또는 서비스 노드로 추가 처리를 위해 사용할 수 있습니다.
- 이 데이터를 데이터 테이블에 추가하는 방법은 여기를 참고하세요.
결론
이 게시물에서 다음을 살펴보았습니다:
- 디지털 양식을 생성하는 방법,
- 양식에 구성 요소 추가,
- 대화에서 양식을 트리거 하는 방법,
- 제출 후 대화에서 양식 데이터를 캡처하는 방법.