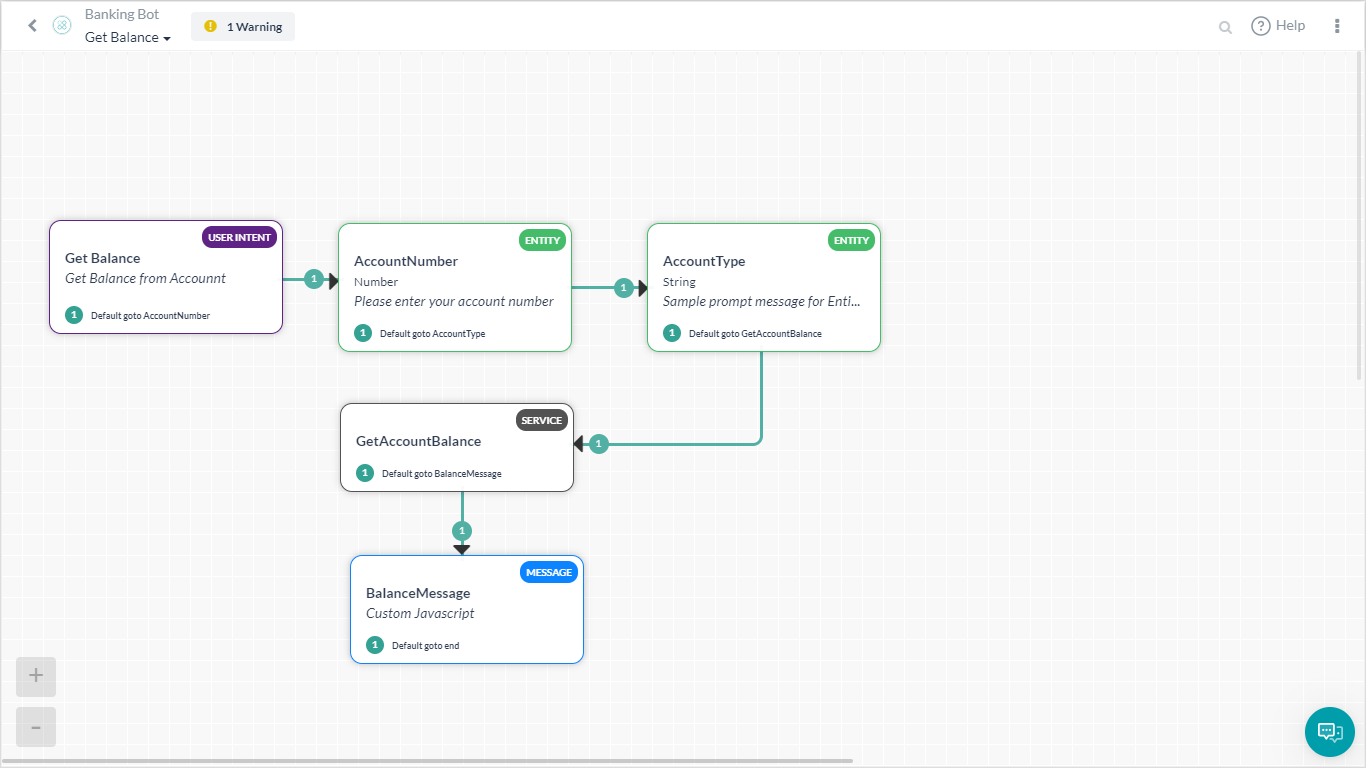
본 방법에서는 한 번의 클릭으로 사용자가 자신의 계좌 세부 정보를 볼 수 있는 뱅킹 봇 시나리오를 살펴보겠습니다. 패널 및 위젯을 사용하여 이 디지털 보기를 표시하는 방법을 살펴보겠습니다. 위젯을 사용하여 대화 작업을 트리거하고 적절한 메시지를 표시하고 패널을 사용하여 이러한 위젯을 보관합니다. 또한 Widget SDK를 사용하는 웹/모바일 클라이언트에서 패널을 호스팅하는 방법에 대해서도 알아봅니다. 디지털 보기의 정의 및 Kore.ai 봇 플랫폼에서 디지털 보기를 구현하는 방법에 대한 자세한 내용은 여기를 참조하세요.
문제 설명
뱅킹 봇이 다음과 같은 시나리오를 해결하려고 한다고 생각해 보세요. 본 문서에서는 디지털 보기(패널, 위젯), Widget SDK 및 웹/모바일 클라이언트를 사용하여 위에 언급된 모든 시나리오를 달성할 수 있는 자세한 단계별 접근 방법을 제공합니다.
설정
다음 시나리오를 각각 하나씩 살펴보겠습니다.
- Widget SDK 채널을 사용하여 주어진 계좌의 잔액을 표시하는 대화 작업입니다.
- 위의 대화 작업을 트리거 하는 위젯과 위젯이 있는 패널 세트입니다.
- 스태틱 JSON 템플릿 메시지를 표시하는 위젯을 보유하는 패널입니다.
메시지 템플릿
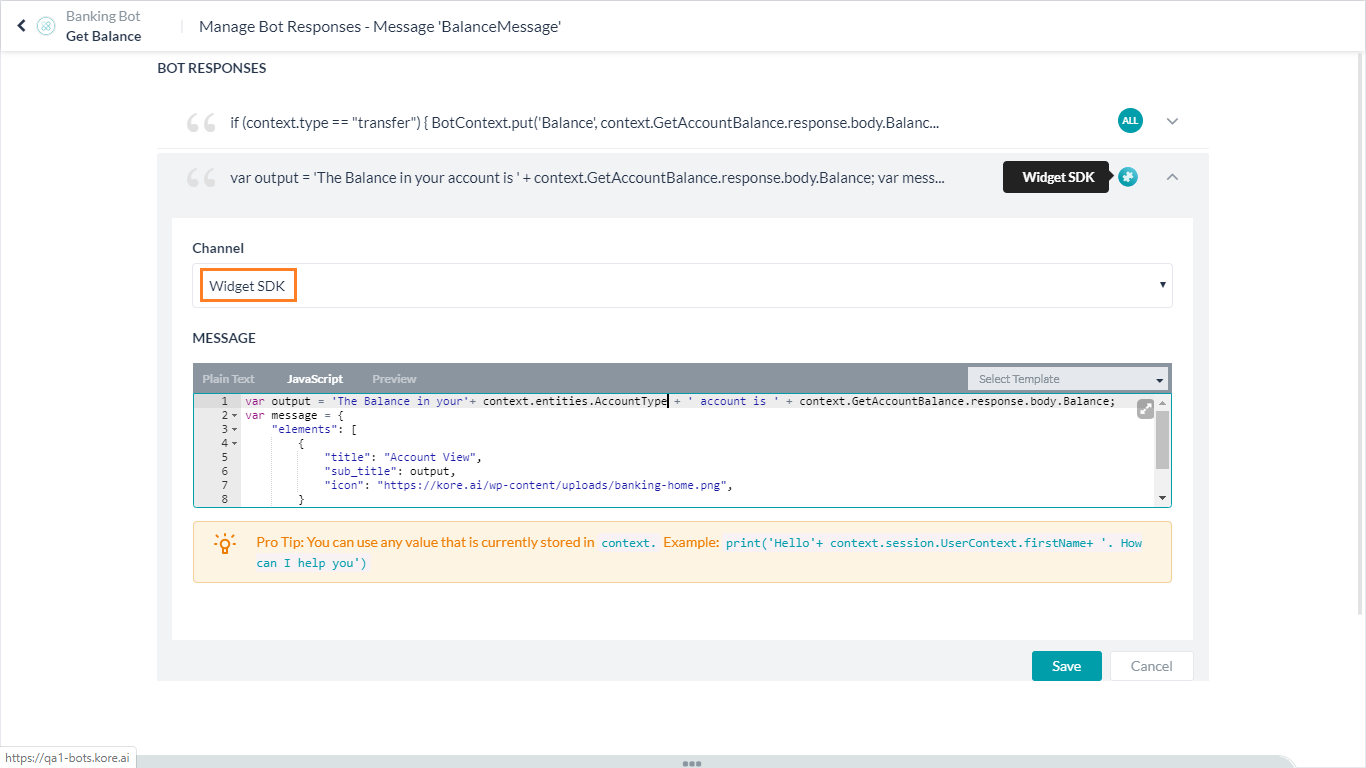
먼저 위젯에서 트리거 되는 대화 작업에는 Widget SDK 채널에 대한 메시지 정의가 있어야 합니다.  다음 메시지를 사용하여 계좌 세부 정보를 표시합니다:
다음 메시지를 사용하여 계좌 세부 정보를 표시합니다:
var output = 'The Balance in your' + context.entities.AccountType + ' account is ' + context.GetAccountBalance.response.body.Balance;
var message = {
"elements": [
{
"title": "Account View",
"sub_title": output,
"icon": "https://kore.ai/wp-content/uploads/sites/43/banking-home.png",
}
]
};
print(JSON.stringify(message));
위젯 설정
대화 작업 위젯
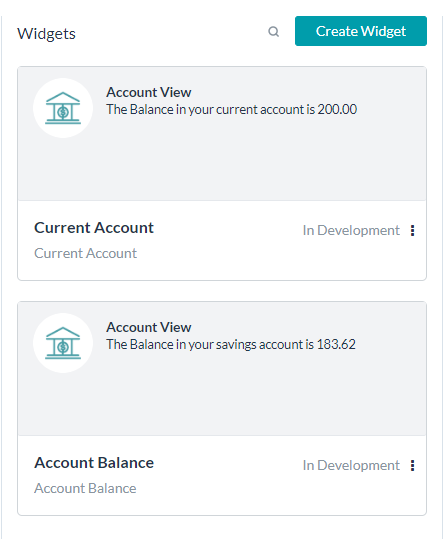
대화 작업을 트리거하기 위해 두 개의 위젯을 생성하겠습니다. 현재 계좌: 먼저 사용자의 현재 계좌에서 잔액을 표시하도록 위젯을 설정하는 방법을 살펴보겠습니다.
- 왼쪽 탐색 메뉴에서 봇 작업 아래 디지털 보기를 엽니다.
- 위젯 생성 버튼을 클릭합니다.
- 위젯 이름과 표시 이름을 지정합니다.
- 소스를 설정하면 대화 작업이 트리거 되므로 대화 작업을 선택합니다.
- 활용 사례대로 대화 작업 선택을 잔액 가져오기로 선택합니다
- 엔티티 할당에서, 대화 작업 요건에 따라 다음 요소(입력할 때 나타나는 드롭 박스에서 선택 가능)를 설정합니다.
- 계좌 유형 는 현재
- 계좌 번호 는 1. 대화 작업 드롭다운 옆에 있는 대화 작업 열기 아이콘을 사용하여 대화를 열고 필요한 엔티티를 확인할 수 있습니다.
- 위젯을 저장합니다.
- 위젯을 편집하고 실행 및 미리보기를 클릭하여 위젯 결과를 봅니다.

- 미리 보기로 저장 하면 결과가 위젯에 대한 섬네일로 설정됩니다.
JSON 위젯이 포함된 패널
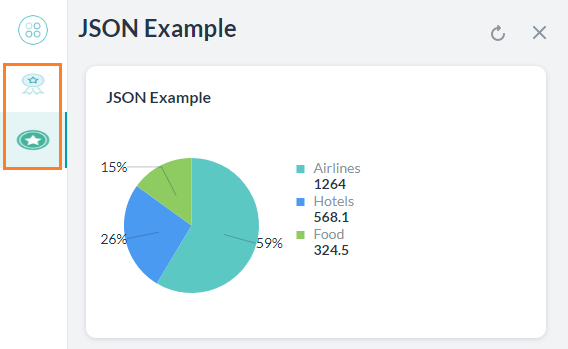
스태틱 JSON 콘텐츠로 위젯을 생성하는 방법을 살펴보겠습니다. JSON을 사용하여 원형 차트를 표시하겠습니다.
- 새 패널을 생성하고 JSON 예시로 명명하려면 패널 생성을 클릭합니다.
- 추가 아이콘을 사용하여 패널 관리를 선택하면 위젯 생성 옵션이 표시됩니다. 해당 옵션을 클릭합니다.

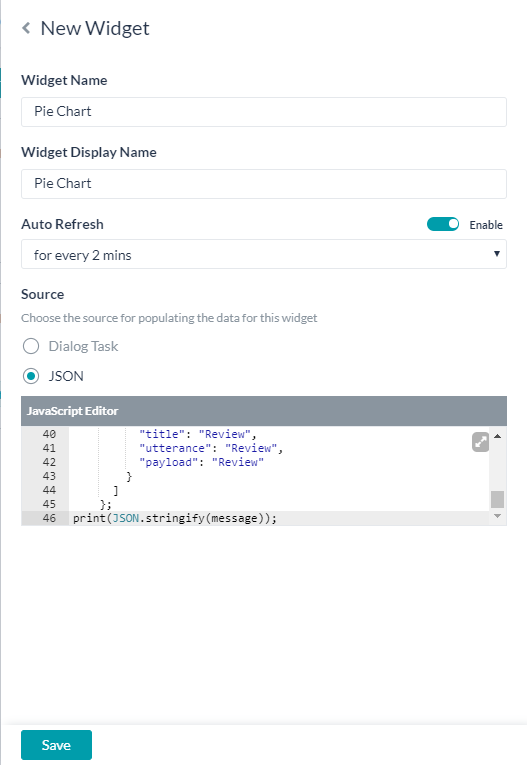
- 새 위젯 대화에서 이름을 입력하고 소스를 JSON으로 설정합니다.

- JavaScript 에디터에서 다음을 입력합니다. 이것은 여행, 음식, 숙박 등 다양한 헤드에서 소비한 금액에 대한 분할이 포함된 원형 차트를 표시하는 메시지 템플릿입니다. 지원되는 메시지 템플릿에 대한 자세한 내용은 여기를 참조하세요.
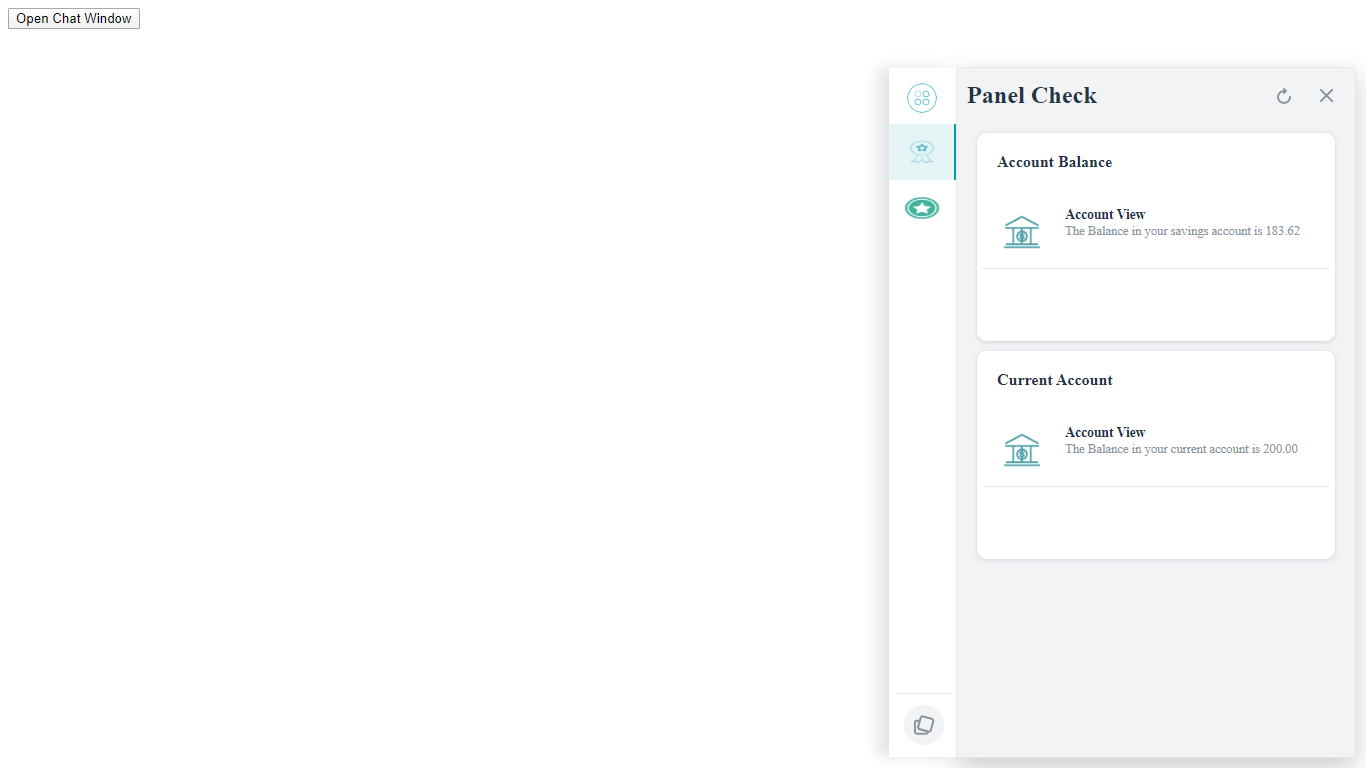
var message = { "templateType": "piechart", "pie_type": "regular", "title": "Summary", "description": "monthly report", "elements": [ { "title": "Airlines", "value": "1264.0", "displayValue": "$ 1,234" }, { "title": "Hotels", "value": "568.10", "displayValue": "$ 568" }, { "title": "Food", "value": "324.50", "displayValue": "$ 324" } ] }; print(JSON.stringify(message)); - 패널을 테스트하면 두 개의 패널 아이콘이 모두 표시됩니다. 각각의 아이콘을 클릭하여 해당 아이콘이 작동 중인 것을 확인합니다.

게시
봇 게시를 위해 우선 채널 활성화:
- 왼쪽 탐색 메뉴에서 게시를 위해 채널을 선택합니다. 이 활용 사례에서는 웹/모바일 클라이언트와 Widget SDK 채널을 모두 선택합니다.
- 설정 탭에서 채널을 선택하고 봇 이름, 봇 ID, 클라이언트 ID 및 클라이언트 시크릿을 기록합니다.
- 왼쪽 탐색 메뉴에서 게시 옵션을 선택합니다. 작업 및 언어 섹션에서 개발한 위젯 및 패널이 게시용으로 선택되어 있는지 확인합니다.
- 게시로 진행합니다.
호스팅
웹/모바일 클라이언트에서 패널을 호스팅하겠습니다. Widget SDK 사용에 대한 자세한 내용은 여기를 참조하세요.
- Kore.ai Widget SDK를 다운로드하고 https://github.com/Koredotcom/web-kore-sdk로 이동한 다음 다운로드를 클릭합니다.
- …/SDKApp/sdk 폴더에 모든 파일의 압축을 풉니다.
- 위의 SDK 폴더를 열고 UI 폴더로 이동합니다.
- 다음을 엽니다:
kore-config.js - 위 섹션에서 복사한 '웹/모바일 클라이언트' 채널 설정으로
botOptions을 설정합니다.botOptions.botInfobotOptions.clientIdbotOptions.clientSecret
- 다음을 엽니다:
kore-widgets-config.js - 위 섹션에서 복사한 'Widget SDK' 채널 설정으로
botOptionsWiz을 설정합니다.botOptionsWiz.botInfobotOptionsWiz.clientIdbotOptionsWiz.clientSecret
- 브라우저의
index_widgets_chat.html파일을 열고 위젯과 함께 채팅 창을 확인합니다.
- 패널을 각각 호스팅하려면
index_widgets.html파일을 사용합니다. 웹 사이트에서 같은 것을 호스팅했는지 확인하려면 GitHub를 참조하세요.