In this How-To, we will explore a scenario in a Banking Bot, where the user can create an additional account. We will see how Digital Forms can be used to gather all the required information from the user and create the account.
For details on what Digital Forms are and how it is implemented in the Kore.ai Bots platform, refer here.
Problem Statement
Consider a Banking Bot trying to address the following scenarios:
- An already registered user wants to open an additional account.
- There are three types of accounts that are available, each with further options:
- Savings Account;
- Checking Account with an option to opt for a Cash Card and set a Minumum Balance;
- Credit Card with an option to choose the type of card to be Platinum, Gold, Silver or Basic
Pre-requisites
- Bot building knowledge
- A Banking Bot
Configurations
Let us consider each of the following scenarios one by one:
- Digital Form to gather input from the user;
- Dialog Task to:
- trigger the above Digital Form; and
- capture the user-entered account information.
Digital Form Configuration
Create a form to gather the following information:
- Account Name – pre-populated with the user’s name with an option to change it;
- Type of Account that the user wants to create, default selection to Savings Account;
- Based on the type of account selected above the following details to be gathered:
- Savings – no further information needed;
- Checkings – whether Cash Card is required, if yes then the maximum withdrawal limit (range between $100 to $1000) to be enforced on that card;
- Credit Card – the type of card required
- Platinum card levies additional charge,
- Gold,
- Silver, or
- Basic
Form Creation
- From the Kore.ai Bot Builder platform, open the Banking Bot.
- Select the Build tab from the top menu.
- From the left navigation menu, select Digital Skills -> Digital Forms to access the Digital Forms page.
- Click New Form and enter the following:
- Name – name to the form, say OpenAccount
- Display Name for the form, say Open an Account
- Description of the form.
- Select form’s Header Style: You can choose a specific header style from the listed illustrations – the circle indicates the position of logo/icon with respect to the title of the form in the header. Click the card to select the style. If it has a logo, you can upload an image file (png or jpg) for the logo.
Note: During the Export of the Bot, the logo is not exported along with Digital Forms. So, while importing this Bot, you need to separately copy the logo image file and then manually reupload the logo. - Description: Turn on the toggle to show a description of the form in the header.
- Save & Proceed to the next step.

Form Editor
- Form Editor opens with components on the left, and a blank form. You can drag and drop components to the form as per your requirement.
- By default, a Submit button is added to the form. This would trigger the submit event which would capture the user input and save in context object.
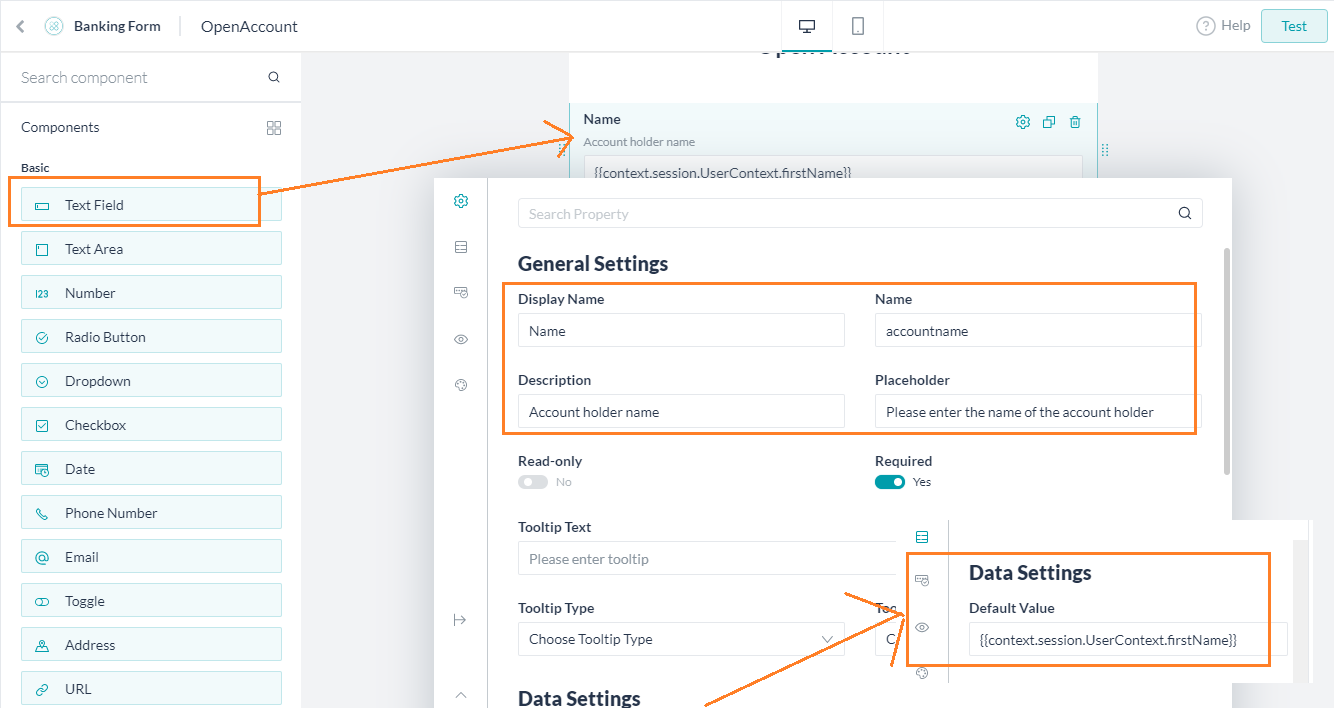
- Drag and drop a Text Field component onto the form.
- As soon as you drag and drop a component, its property settings panel will be displayed.
- Configure the field level settings:
- Display Name say Name.
- Name used for internal reference, say accountname.
- Description of the field.
- Placeholder value to be displayed in the field when blank, say, Enter the name of the account holder.
In that panel set the following values: - Mask User Input/Secure Field Data is a toggle in Data Settings that enables securing of the input data. The label of this toggle varies as below:
- If Secure Form Data is enabled, the caption of this toggle is Mask User Input. At runtime, the input data is masked.
- If Secure Form Data is disabled, the caption of this toggle is Secure Field Data. At runtime, the data of this field will be redacted. This would be a component level setting for data redaction.
- Transient Input is a toggle in Data Settings which, if enabled, ensures that the data provided in this field is not stored anywhere after the session ends. This would mean that the data won’t be available in the database or logs as well.

Note: Mask User Input/Secure Field Data and Transient Input toggles are available for all the components, and need to be set on component level. Settings of one component will have no impact on others.
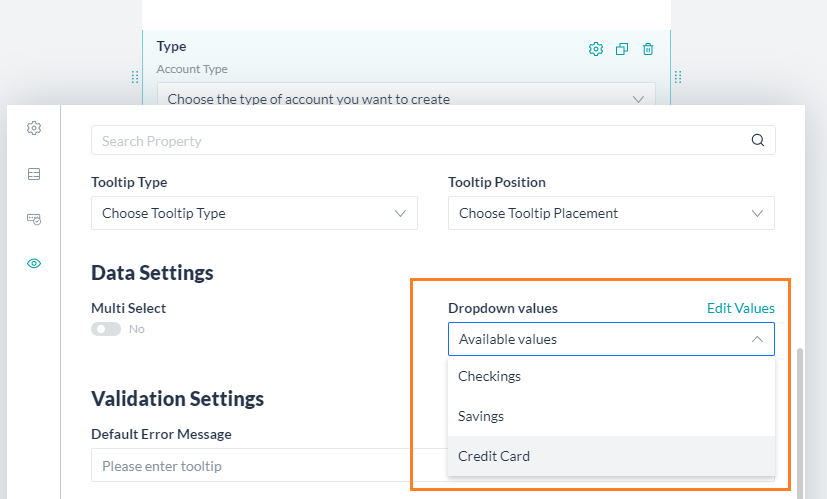
- Next, a selection box for the type of account to be opened. Drag and drop a Dropdown component onto the form and set the following values:
- Display Name say Type.
- Name used for internal reference, say accounttype.
- Description of the field.
- Placeholder value to be displayed in the field when blank, say, Select the type of account you want to open.
- Scroll and locate Data Settings, deselect Multi Select option and against Dropdown values click Add Values to enter the values – Checkings, Savings, Credit Card. You can mark one value, Savings, as default. This would be selected by default at the time of execution
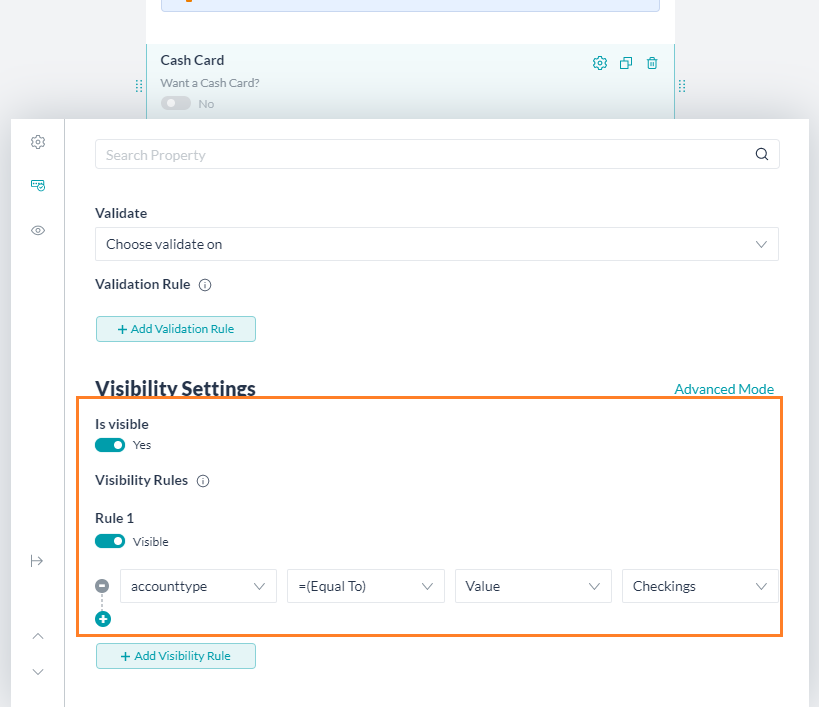
- Next, for the Cash Card option when the account type is selected to be a Checkings account. Drag and drop a Toggle component onto the form and set the following values:
- Display Name say Cash Card.
- Name used for internal reference, say cashcard.
- Description of the field. In this case, the question, Want a cash card?
- Value as Yes when selected and No when deselected.
- Scroll and locate Visibility Settings. This component should be visible only when the account type is set to Checkings.
- Add Visibility Rules – Rule 1 for the field to be Visible when, select, accounttype field, =(Equal To) operator, Value comparison with, Checkings value.
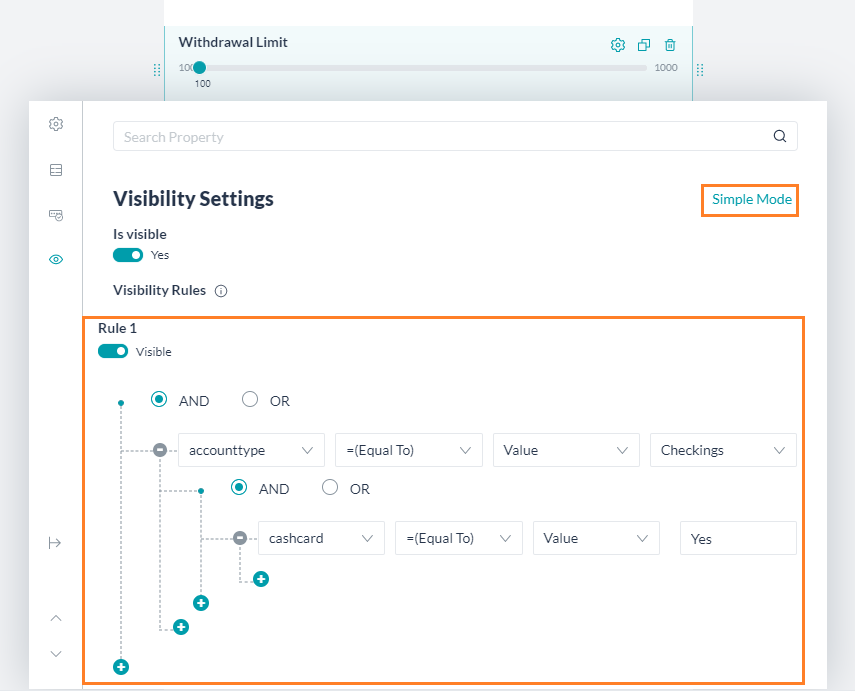
- If the user opts for cash card, then the withdrawal limit needs to be set on the same. Drag and drop a Range Slider component onto the form and set the following values:
- Display Name say Withdrawal Limit.
- Name used for internal reference, say withdrawallimit.
- Description of the field.
- Placeholder value to be displayed in the field when blank, say, Set the withdrawal limit.
- Deselect Is Percentage
- Value as 100 for Min and 1000 for Max.
- Under Data Settings, you can set the Default Value to be 150, this would be pre-selected.
- Visibility Rules would be a compound rule – account type is checkings and cash card is selected.
- Scroll and locate Visibility Settings. This component should be visible only when the account type is set to Checkings and the Cash Card is opted.
- Add Visibility Rules – Rule 1 field to be visible when, select, accounttype field, =(Equal To) operator, Value comparison with, Checkings value AND selecting cashcard field, =(Equal To) operator, Value comparison with, Yes value.
- You can switch to Advanced Mode to enter the visibility rules
- For the Credit Card option, the user needs to further select the type of card. Drag and drop a Radio Button component onto the form and set the following values:
- Display Name say Card Type.
- Name used for internal reference, say cardtype.
- Description of the field.
- Placeholder value to be displayed in the field when blank, say, Choose the type of credit card.
- Under Data Settings, you can set the Radio values to be Platinum, Gold, Silver, and Basic.
- Scroll and locate Visibility Settings. This component should be visible only when the account type is set to Credit Card.
- Set Is visible flag to Yes
- Add Visibility Rules – Rule 1 for the filed to be Visible when, select, accounttype field, =(Equal To) operator, Value comparison with, Credit Card value.
- Finally, the Pro-Tip, when user selects a Platinum card. Drag and drop a Pro Tip component onto the form and set the following values:
- Set Display Name as Platinum Tip.
- Name used for internal reference, mention platinumtip.
- Description would be the tip you want to display, eg. Additional charges will apply.
- Scroll and locate Visibility Settings. This component should be visible only when the account type is set to Credit Card.
- Set Is visible flag to Yes
- Add Visibility Rules – Rule 1 for the field to be Visible when, select, accounttype field, =(Equal To) operator, Value comparison with, Credit Card value AND selecting cardtype field, =(Equal To) operator, Value comparison with, Platinum value.
- Your form is ready.
- You can toggle between Desktop View and Mobile View to see how it looks in those devices.

- You can select how the VA handles the conversation when the user cancels the form. You can choose from two options:
- Discard the task and trigger End of Task Event: This is the default option.

- Continue with this task and transition to this node: In the Select Node drop-down list, you can select any node present in the current dialog task.

Note: The target node has to be in the same dialog, you cannot make a jump to a target node outside the current dialog. The list of target nodes only shows the local nodes.
If the target node is not present during runtime, the platform presents the error Error in continuing the conversation, and the task should get discarded.. - Discard the task and trigger End of Task Event: This is the default option.
- Use the Test button to see a preview.
Dialog Task Configuration
We will be creating a dialog task and adding a form node to trigger the Digital Form created in the above step and use a service node to make a service call to add the new account from the form data.
Create Dialog Task
- Select the Build tab from the top menu
- From the left navigation menu, select Conversational Skills -> Dialog Tasks.
- Click the + against the Dialog Tasks to create a new Task
- Enter IntentName, say, OpenAccount
- Create & Proceed to open the dialog builder page.
- Retain the Intent Node default settings, and close the Intent Node.
- Click the + next to the intent node and select the Form option.
- From the dropdown list select the form (OpenAccount) we created earlier.

- You will be prompted to select the Form Experience. Kore.ai Bots platform allows you to gather user input both from the form and through conversation based on the channel.
- For this use case, let us select Only Form UI experience.
- A Form Node would be added, you can customize the form name, etc.
- We are changing the Name to OpenAccountForm and Display Name to Form to open account.
- Next, we will see how to capture the values returned by the Form Node using a Script node and displaying the same.
- Add a Message Node to the form node.
- Set the Name to FormMessage and Display Name to Form Message.
- Click the MANAGE RESPONSES to open the message editor.

- Select the JavaScript tab and enter the following code. This code would capture from the context object, the data submitted by the user in the Form and display it accordingly.
var message; message = 'You have opened a '+context.forms.OpenAccount.accounttype+' account in the name of '+context.forms.OpenAccount.accountname; if (context.forms.OpenAccount.accounttype == 'Checkings' && context.forms.OpenAccount.cashcard == 'Yes') message = message + ' and opted for cash card with withdrawal limit set to '+ context.forms.OpenAccount.withdrawallimit; if (context.forms.OpenAccount.accounttype == 'Credit Card') message = message + ' and opted for a '+ context.forms.OpenAccount.cardtype+' card'; print(message);
- Your dialog with form is ready
- Talk to bot and trigger the above dialog. The form will be displayed, enter the values and click Submit, the message would be displayed.

- You can use the context object as shown above it a Script or Service nodes for further processing.
- See here for how to add this data into data tables.
Conclusion
In this post, we have seen:
- How to create a Digital Form;
- Add components to the Form;
- How to trigger the From from a Dialog;
- How to capture the Form data from the Dialog post submission.