In this How-To, we will explore a scenario in a Banking Bot, where with just one click user can view his/her account details. We will see how this Digital View can be presented using Panels and Widgets. Widgets can be used to trigger Dialog Tasks and display appropriate messages and Panel can be used to hold these Widgets.
We will also see how the Panel can be hosted on Web/Mobile Client using the Widget SDK.
For details on what Digital Views are and how it is implemented in the Kore.ai Bots platform, refer here.
Problem Statement
Consider a Banking Bot trying to address the following scenarios:
This document gives a detailed step-by-step approach to achieving all the above-mentioned scenarios using – Digital Views (Panels, Widgets), Widget SDK and Web/Mobile Client.
Pre-requisites
- Bot building knowledge
- A Banking Bot with a dialog as mentioned below:
- Get Balance – Dialog task prompting the user for their Account Number and Account Type and displaying the available balance in the account.

- Get Balance – Dialog task prompting the user for their Account Number and Account Type and displaying the available balance in the account.
Configurations
Let us consider each of the following scenarios one by one:
- Dialog Task to display balance in a given account using Widget SDK channel.
- Widgets to trigger the above dialog task and a Panel set with the widgets.
- Panel to hold a widget displaying static JSON templace message.
Message Template
First, the Dialog task which would be triggered from the Widget should have a message definition for the Widget SDK channel.
We are using the following message to display the account details:
var output = 'The Balance in your' + context.entities.AccountType + ' account is ' + context.GetAccountBalance.response.body.Balance;
var message = {
"elements": [
{
"title": "Account View",
"sub_title": output,
"icon": "https://kore.ai/wp-content/uploads/sites/43/banking-home.png",
}
]
};
print(JSON.stringify(message));
Widgets Configuration
Dialog Task Widgets
We will be creating two Widgets to trigger a Dialog Task.
Current Account:
First, let us see how to configure a Widget to display balance from the current account of the user.
- Ensure that Build is selected from the top menu.
- From under Digital Skills open Digital Views.
- Click the Create Widget button.
- Give a Widget Name and a Display Name.
- Set the Source, we are triggering Dialog Task, hence select Dialog Task.
- Select Dialog Task as Get Balance, as per our use case
- In the Entity Assignment, set the following entities (you can select from the drop box that appears as you type) as per the Dialog Task requirement:
- AccountType to current;
- AccountNumber to 1.
You can use the Open Dialog Task icon, next to the select Dialog Task drop down, to open the dialog and check the entities needed.
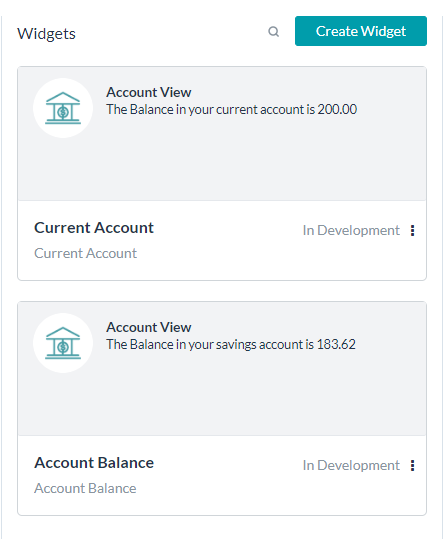
- Save the widget.
- Edit the widget and click Run & Preview to see the widget output.
- Save as preview will set the output as the thumbnail against the widget.
Savings Account
Repeat the above steps for Account View from savings account of the same account number.

Panel Configuration
The Widgets thus created need to be attached to a Panel for runtime display and execution.
- Click the Create Panel button to create a Panel.
- In the New Panel widnow, enter Panel Name, Display Name and a URL for Icon.

- Click the Add Widget button to open the Panel Management window.
- Use the Add Widget to select and add the Widgets that we want to display, in this case Account Balance and Current Account widgets.

- Use the Test button to see the widgets in action.

Panel with JSON Widgets
We will see how to create Widgets with static JSON content. We will use a JSON to display a pie chart.
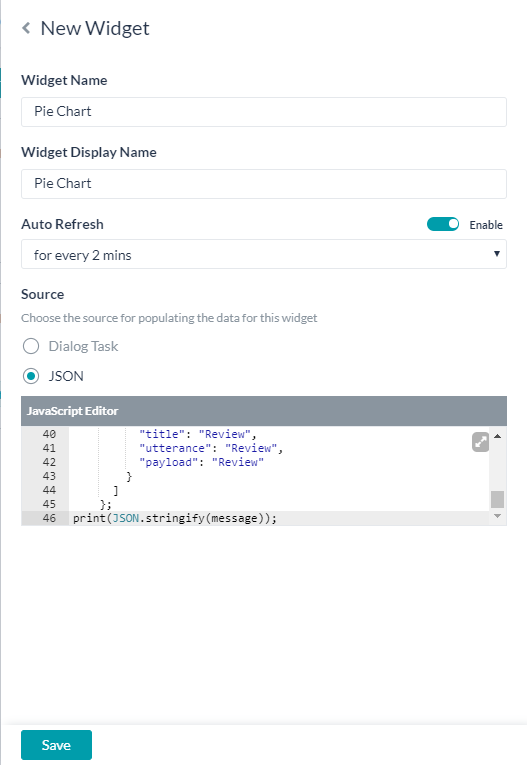
- Navigate to Build > Digital Skills > Digital Views, and click Create Widget.
- In the New Widget dialog, name it Pie Chart, and set the source to JSON.

- Enter the following in the JavaScript Editor. This is a message template to display a pie chart with a break up for amounts spent under various heads like travel, food, and accommodation. For more on supported message templates, refer here.
var message = { "templateType": "piechart", "pie_type": "regular", "title": "Summary", "description": "monthly report", "elements": [ { "title": "Airlines", "value": "1264.0", "displayValue": "$ 1,234" }, { "title": "Hotels", "value": "568.10", "displayValue": "$ 568" }, { "title": "Food", "value": "324.50", "displayValue": "$ 324" } ] }; print(JSON.stringify(message)); - Save the new widget.
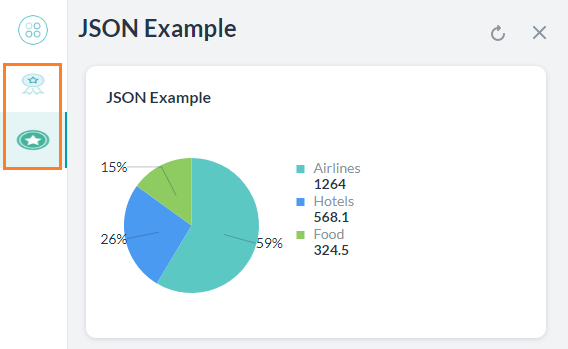
- Click on Create Panel to create a new panel and name it JSON Example.
- Click the 3-dot menu icon on the panel. Select the Add Widget or Panel Management option and add the above created Pie Chart widget.

- Test the panel and you will see both the panel icons, click on each to see them in action.

Publish
To publish the Bot first enable channels:
- From left navigation menu, select Channel for publishing. For our use case we will select both Web/Mobile Client and Widget SDK channels.
- Select the channels and from Configurations tab, make a note of the Bot Name, Bot Id, Client Id and Client Secret.
- From left navigation menu, select Publish option. Under Tasks & languages section, ensure that the Widget and Panels we developed are selected for publication.
- Proceed with the Publish.
Hosting
We will be hosting the Panels in the web/mobile client. See here for more details on the Widget SDK usage.
- Download the Kore.ai Widget SDK, go to https://github.com/Koredotcom/web-kore-sdk, and then click Download.
- Extract all files to the …/SDKApp/sdk folder.
- Open the above SDK folder, and traverse to UI folder.
- Open the
kore-config.js - Configure your
botOptionswith the ‘web/mobile client’ channel configurations copied in above section.botOptions.botInfobotOptions.clientIdbotOptions.clientSecret
- Open the
kore-widgets-config.js - Configure your
botOptionsWizwith the ‘Widget SDK’ channel configurations copied in above section.botOptionsWiz.botInfobotOptionsWiz.clientIdbotOptionsWiz.clientSecret
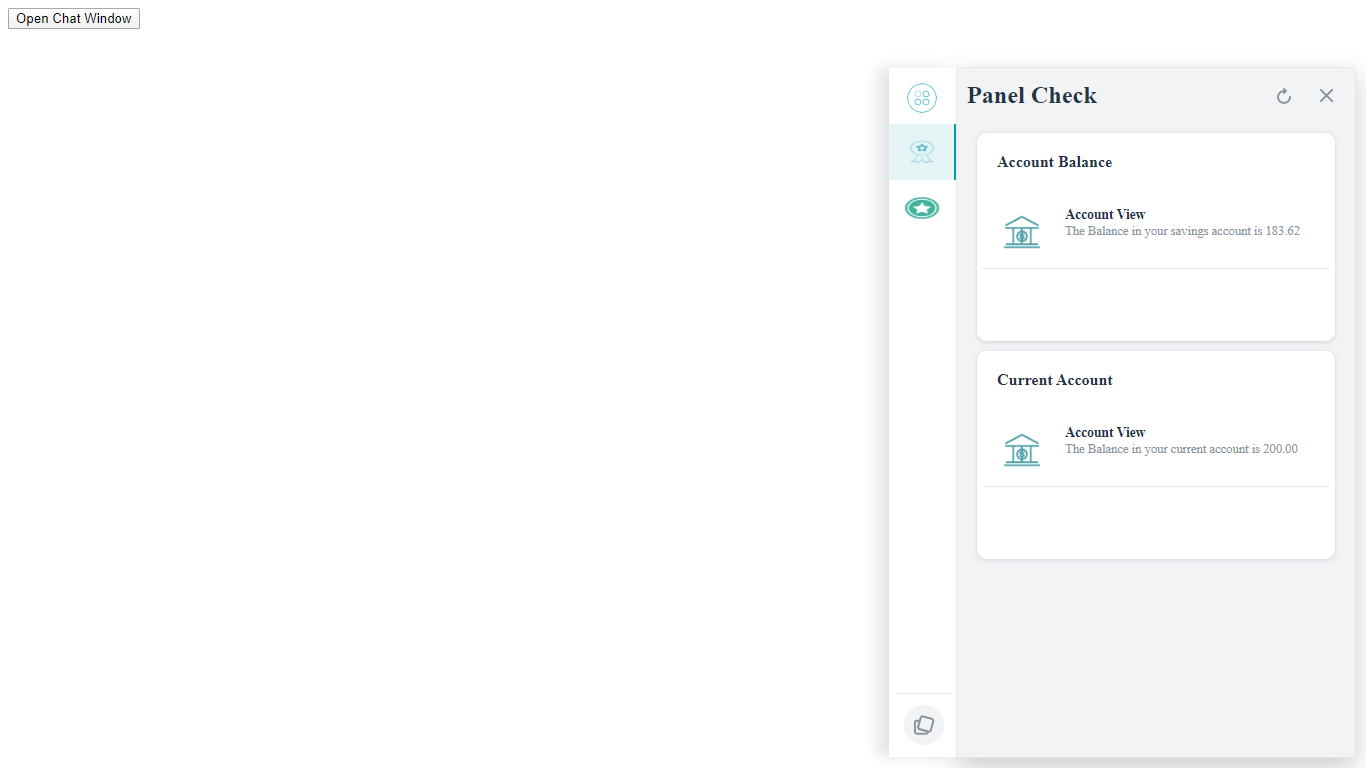
- Open the
index_widgets_chat.htmlfile in the browser and see the chat window along with the widgets.

- If you want to host the Panels individually use the
index_widgets.htmlfile. See the GitHub for hosting the same in your web site.




